
【SWELL】ピックアップバナーを記事のカテゴリーごとに変更するカスタマイズ
※2024年11月記事更新(問い合わせへの返答を追加)
WordPressテーマSWELLのカスタマイズメモです。
「ピックアップバナーを記事が属するカテゴリーごとに変更する」というのが今回のカスタマイズです。
ピックアップバナーって何だ?

ピックアップバナーはSWELLユーザー固有の機能です。上の画像のように、ヘッダーエリアとコンテンツエリア間に設置するバナー付のリンクのことです。
少し前のSWELLではピックアップバナーはトップページ限定の表示でしたが、最新のバージョンでは記事ページにもピックアップバナーを表示できるようになっています。
通常、ピックアップバナーは「1種類」しか設定できません。

この仕様を超えて、例えば「カメラ」カテゴリーに属する記事ページでは、カメラカテゴリー専用のピックアップバナーを表示。
スマホカテゴリーの記事では、スマホカテゴリー専用のピックアップバナーを表示するというカスタマイズを実装しました。
サンプルサイト
今回のカスタマイズを実装したサンプルです。
カメラ、PC、スマホカテゴリーの記事はそれぞれ専用のピックアップバナーを表示。その他のカテゴリーの記事はサイト共通のピックアップバナーを表示させました。
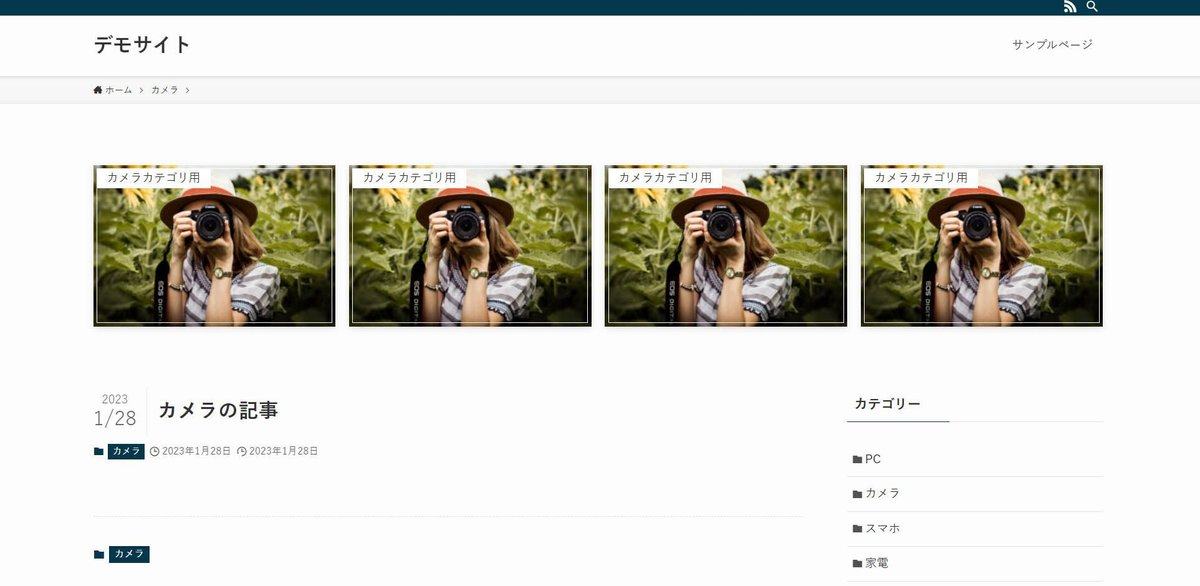
【サンプル】カメラカテゴリーに属する記事

【サンプル】PCカテゴリーに属する記事

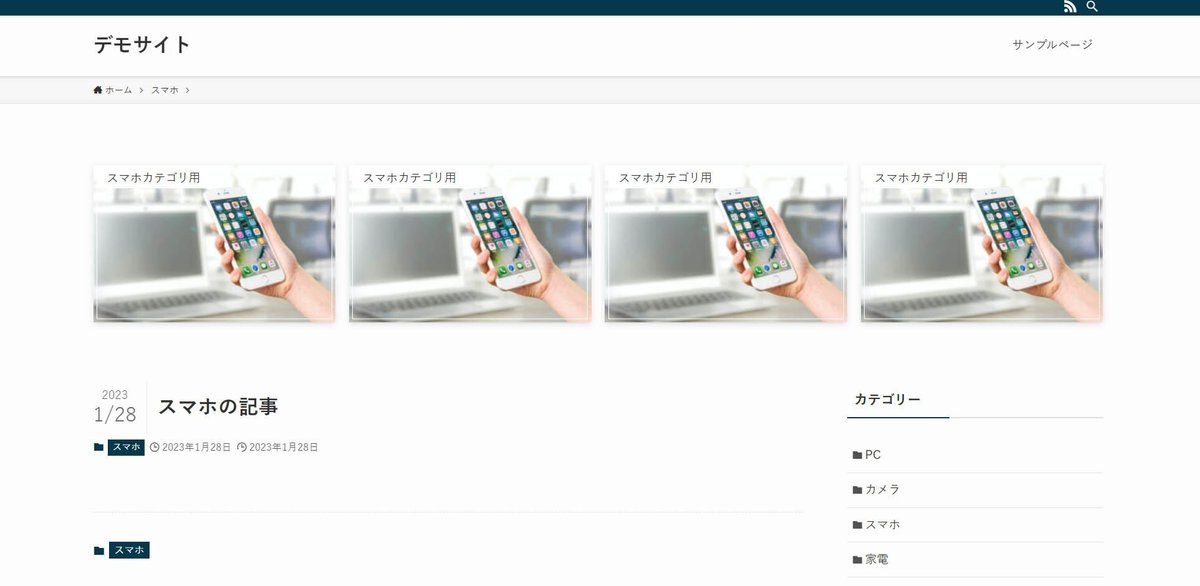
【サンプル】スマホカテゴリーに属する記事

【サンプル】その他のカテゴリー記事

「家電」「車」など、専用のピックアップバナーが不要なカテゴリーの記事ではサイト共通のピックアップバナーを表示させています。
カスタマイズの構成
サンプルサイトの構成についてです。
【バージョン】
WordPress:6.7
SWELL:2.13.0
WordPress、SWELLともに記事執筆時に利用可能な最新バージョンです。
【カテゴリー】
次の5個です。

PC:pc
カメラ:camera
スマホ:sp
家電:edectronics
車:car
「家電」と「車」カテゴリーに属する記事はサイト共通のピックアップバナーを表示。
それ以外のカテゴリー記事には、それぞれのカテゴリー専用のピックアップバナーを表示させる構成です。
カスタマイズの内容
フィルターフックを使ったカスタマイズです。テーマファイルを直接編集することはありません。
管理画面上でピックアップバナーのメニューを作成し、コードを貼り付ける作業です。カスタマイズにかかる時間はおよそ7分です。
子テーマを有効化している場合は子テーマのfunctions.phpにコードを貼り付けることでカスタマイズが反映されます。
子テーマを使っていない場合は、Code Snippetsなどのスニペット管理プラグインを使います(ボクはこっち派です)。
更新履歴
2024年11月 記事更新(SWELLバージョン2.13.0対応確認)
2023年1月 記事公開
ここから先は
¥ 7,980
この記事が気に入ったらチップで応援してみませんか?
