
【SWELL】記事に表示されるカスタムタクソノミーを変更するカスタマイズ
WordPressテーマSWELLのカスタマイズメモです。
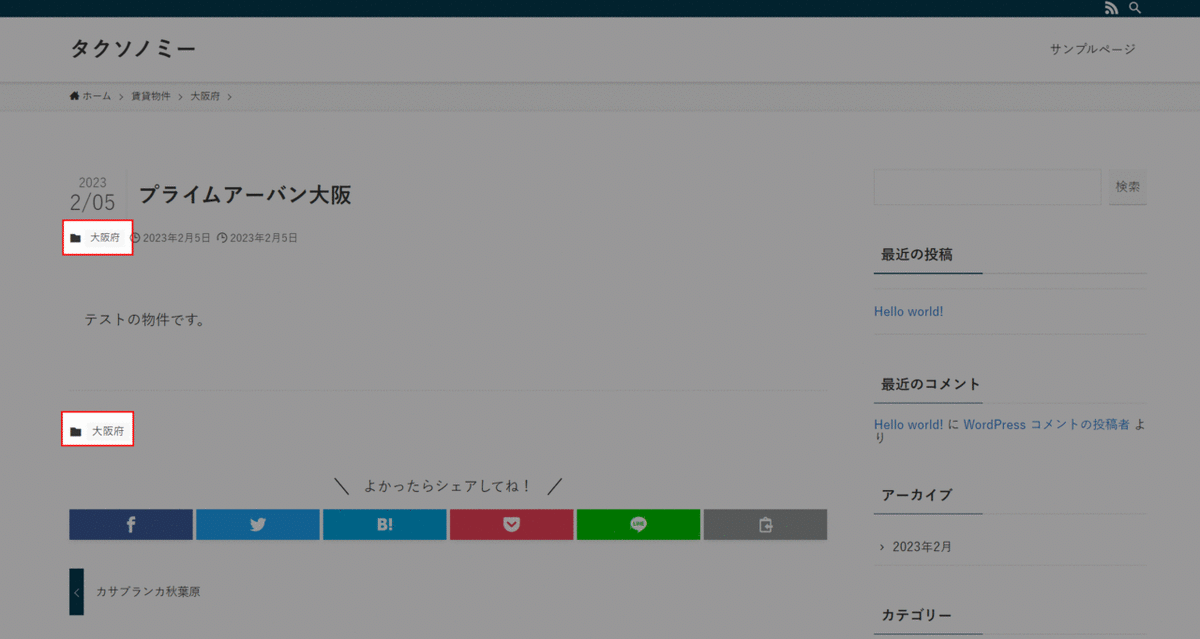
カスタム投稿を有効化している環境の話ですが、SWELLの標準仕様でカスタム投稿記事のタイトル付近と、記事の下部にカスタムタクソノミーで設定したタームが表示されます↓

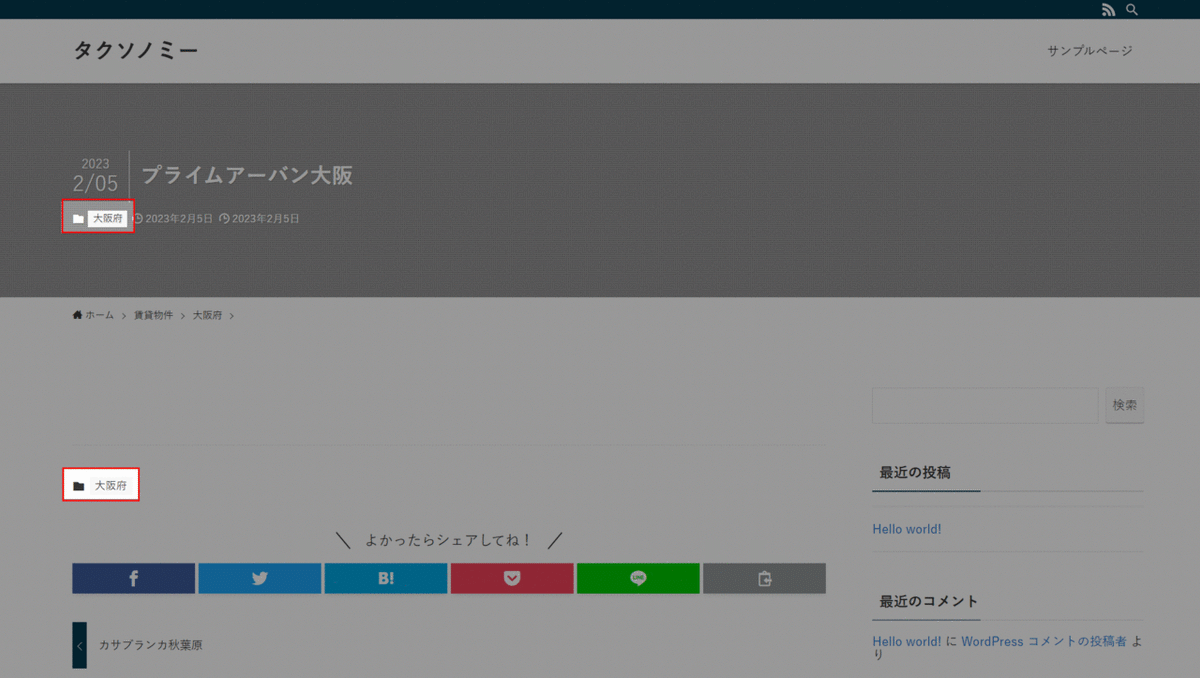
タイトル位置を「コンテンツ上」にしている場合も同じです↓

表示されるのは1種類のカスタムタクソノミーのタームだけ。カスタムタクソノミーが複数ある場合に、表示するカスタムタクソノミーを指定するオプションはありません。
意図したタクソノミーでない場合、どうやって別のタクソノミーに変更するの?
そんな場合の対処方法です。
カスタマイズしてみた
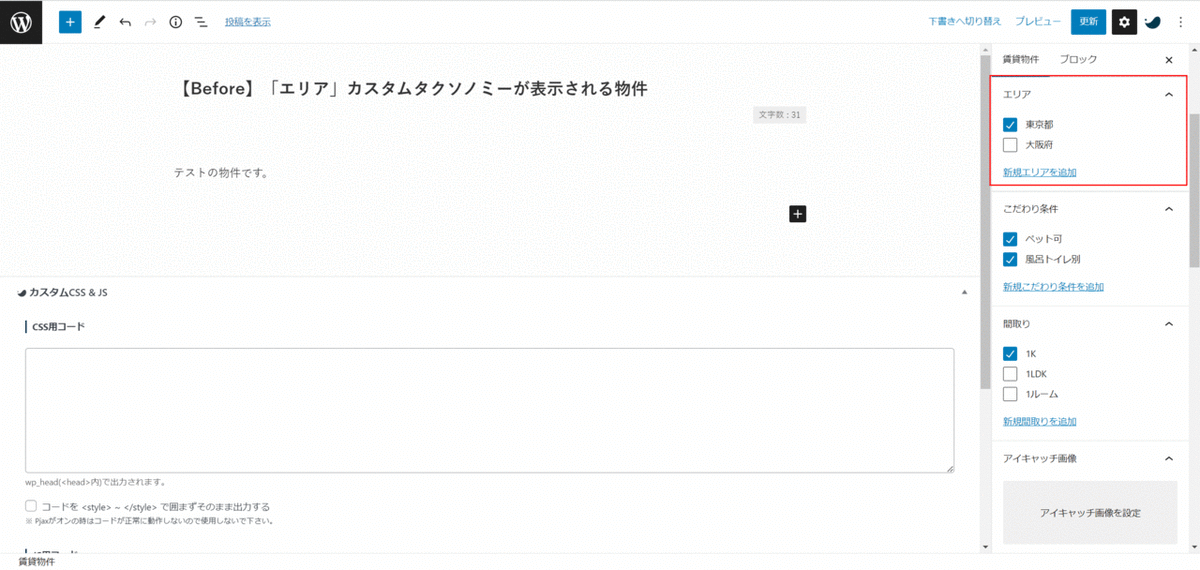
まずはカスタマイズ前のページです。

こちらのページでは、エリアで設定したタームが表示されます。「東京都」をチェックしているので、東京都が表示されます。
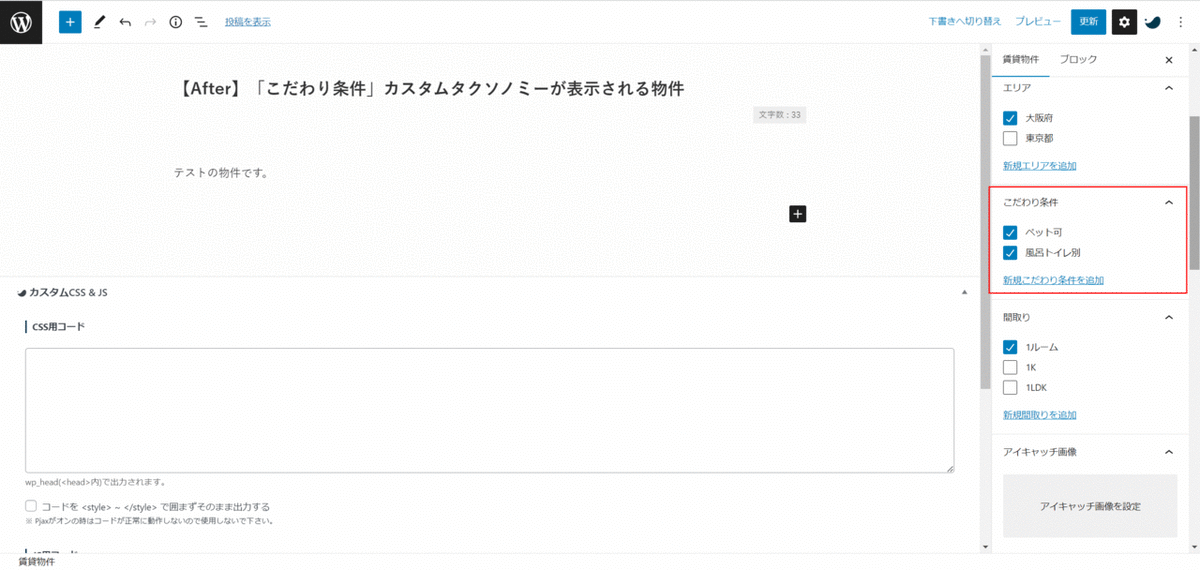
続いてカスタマイズ後です。

カスタマイズ後には、別のカスタムタクソノミー(こだわり条件)に変更しました。「ペット可」、「風呂トイレ別」が表示されます。
サンプルサイトの構成
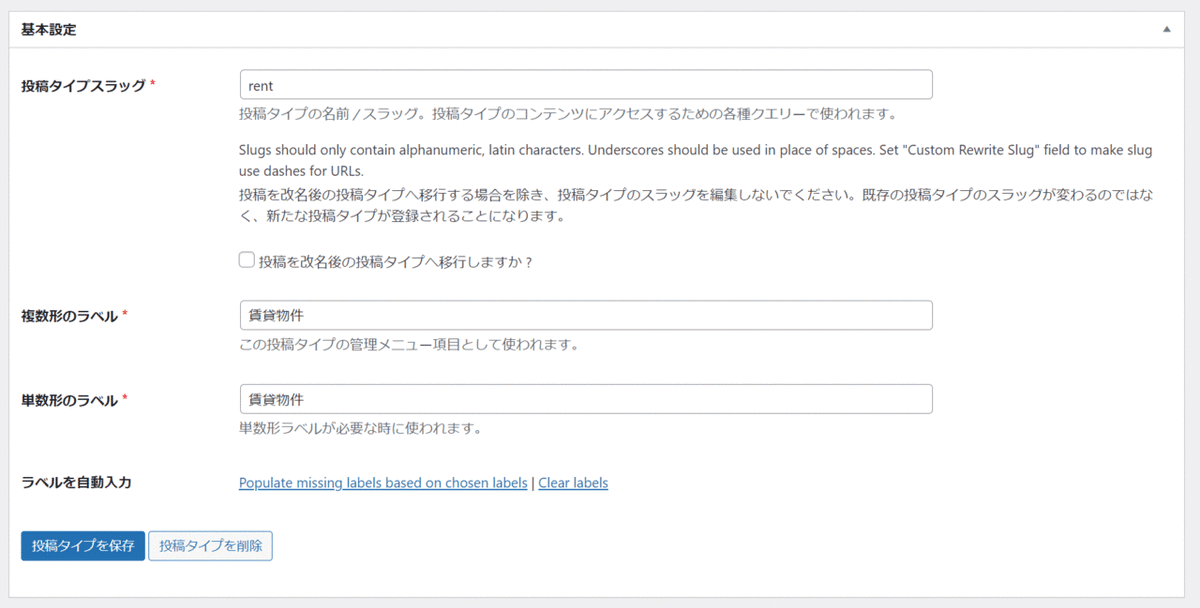
Custom Post Type UIプラグインで、カスタム投稿とカスタムタクソノミーを設定しました。カスタム投稿やタクソノミーに関しては、コードレベルでのカスタマイズはしていません。
【カスタム投稿】
カスタム投稿名:賃貸物件
カスタム投稿スラッグ:rent

【カスタムタクソノミー】
・タクソノミー①
-タクソノミー名:エリア
-タクソノミースラッグ:area
-ターム:東京都、大阪府
・タクソノミー②
-タクソノミー名:こだわり条件
-タクソノミースラッグ:condition
-ターム:ペット可、風呂トイレ別
・タクソノミー③
-タクソノミー名:間取り
-タクソノミースラッグ:room
-ターム:1ルーム、1K、1LDK
【バージョン情報】
WordPress:6.1.1
SWELL:2.7.3
WordPress、テーマともに本記事執筆時に利用可能な最新バージョンです。
カスタマイズの内容
子テーマを使ったカスタマイズです。
SWELLのテーマから対象のテンプレートファイルを子テーマにコピーし、子テー上のファイルでコードを書き換えます。
更新履歴
2023年2月5日 記事公開
ここから先は
¥ 6,980
この記事が気に入ったらチップで応援してみませんか?
