
【SWELL 】カスタムフィールドの値を詳細記事テンプレート(single.php)に表示するカスタマイズ
SWELLマニアの、かんた(@swell_mania)です。
WordPressテーマSWELLのカスタマイズテクニックを紹介します。
今回はカスタムフィールドの活用。
「カスタムフィールドを使ってサイトを作りたいけど、どうやって出力すればいいの?」
「テンプレートは編集したくない.....」
こんな人向けの解説です。
Advanced Custom Fieldsプラグインなどを使いエディターにカスタムフィールドの入力項目を付けるのは簡単ですよね?
問題は、出力方法です。
テーマのアップデートを考慮し、テンプレートを編集しないで済む方法があれば便利ですよね?
今回はテンプレートを直接編集せず、フックを使いカスタムフィールドの値を記事ページ(single.php)に出力する方法を解説します。
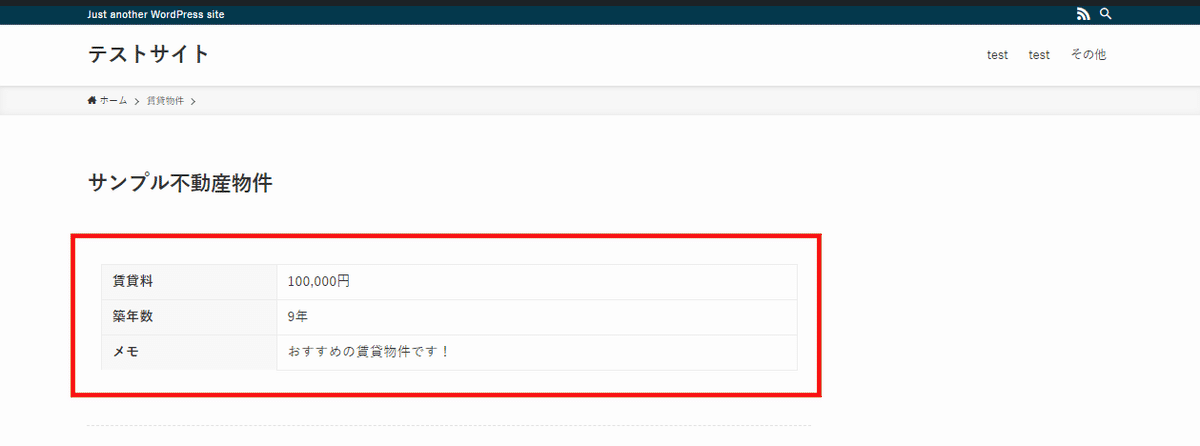
完成イメージ↓

【備考】

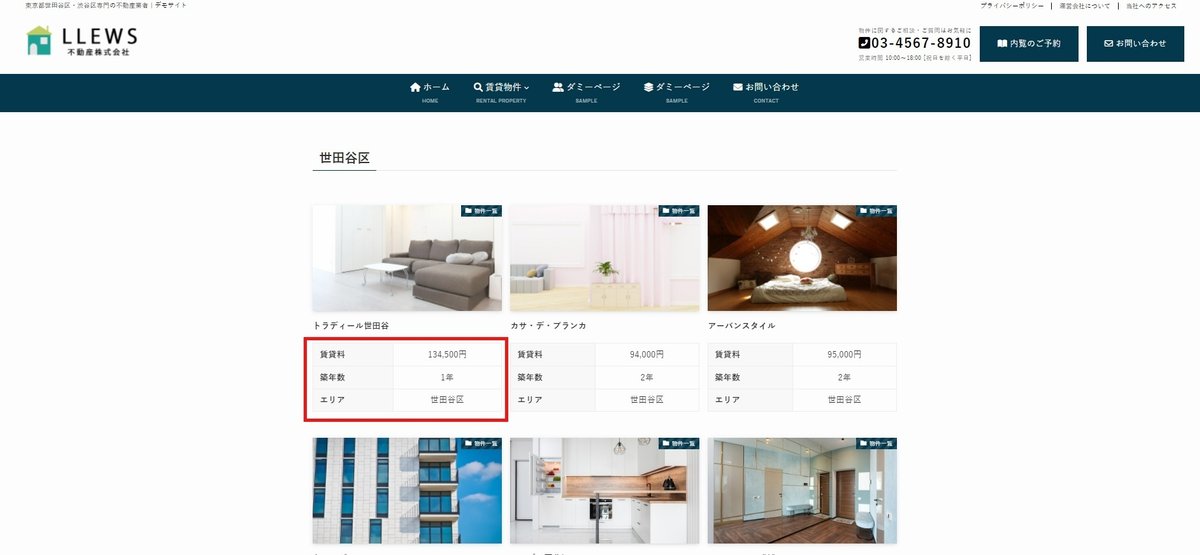
カテゴリーやタグ、検索結果などの記事一覧ページにカスタムフィールドを出力する方法は次の記事で解説しています↓
トップページなど、固定ページ上にカスタムフィールド付きで新着情報を表示させる方法は次の記事で解説しています。
カスタムフィールドの構成
まずはカスタムフィールドです。

Advanced Custom Fieldsプラグインでカスタムフィールドを作成します。
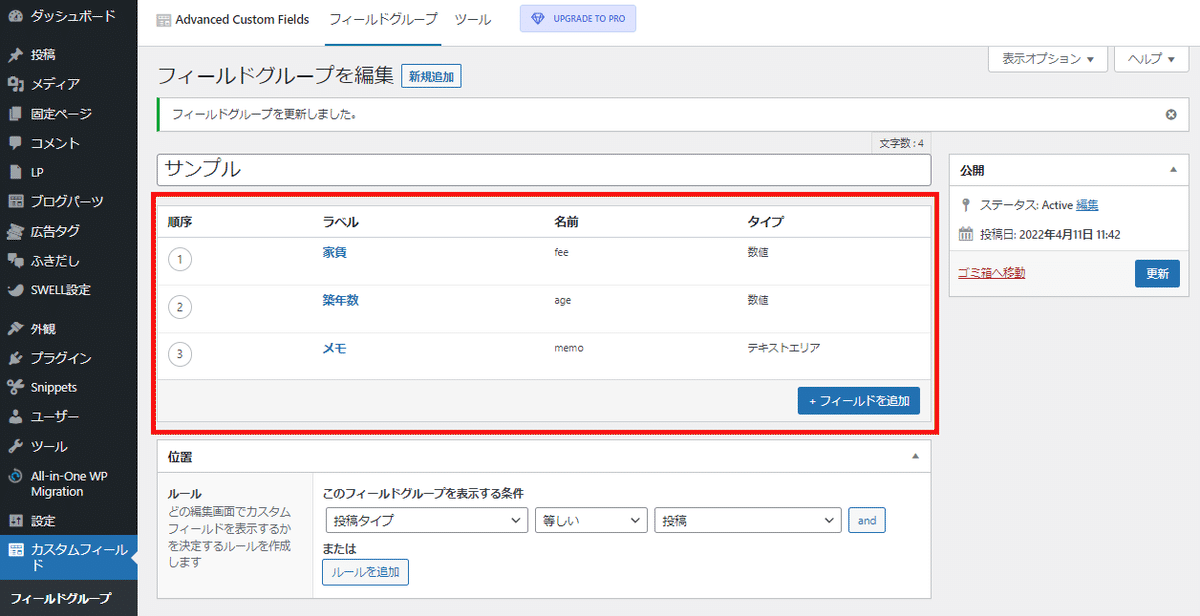
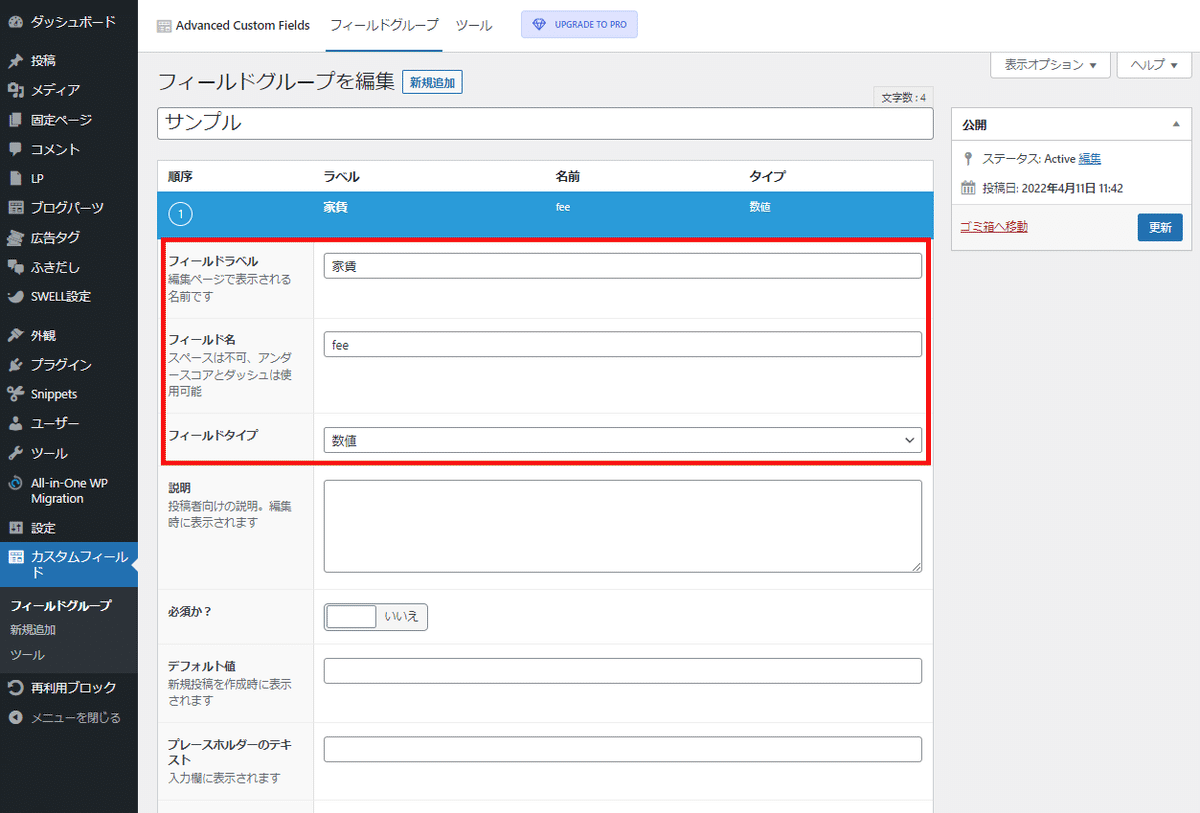
今回は「フィールドラベル」、「フィールド名」、「フィールドタイプ」のみを入力します(それ以外の設定はノータッチです)↓

【カスタムフィールド】
以下3つのカスタムフィールドを出力します。
・家賃: fee (数値)
・築年数:age(数値)
・メモ:memo (テキストエリア)
カスタムフィールドの出力
記事ページ(single.php)にカスタムフィールドの値を出力させるにはthe_contentフィルターフックを使います。
<基本コード>
function kanta_acf ($the_content) {
if (is_single()) {
$html = $the_content;
$html .= '出力するコード';
return $html ;
}
}
add_filter('the_content', 'kanta_acf');「出力するコード」を$the_content直下に表示させる仕組みです。
※標準投稿(post)でコンテンツを運用する場合はis_single()の条件を付けましょう。カスタム投稿の場合は、is_singular('カスタム投稿名') に置き換えます。
例として、<table>~</table>でマークアップした表の中にカスタムフィールドを出力する場合のサンプルコードです↓
function kanta_acf ($the_content) {
if (is_single()) {
$html = $the_content;
$html .= '<table>';
$html .= '<tr><th>築年数</th><td>'.get_field('age').'年</td></tr>';
$html .= '<tr><th>家賃</th><td>'.$fee = number_format(get_field('fee')).'円</td></tr>';
$html .= '<tr><th>メモ</th><td>'.get_field('memo').'</td></tr>';
$html .= '</table>';
return $html ;
}
}
add_filter('the_content', 'kanta_acf');【解説:カスタムフィールドの出力について】
築年数(age)のカスタムフィールドの出力用コードです↓
get_field('age')続いて家賃(fee)のカスタムフォールド↓
$fee = number_format(get_field('fee'))築年数のように以下の書き方でもカスタムフィールドを表示できます。
get_field('fee')違いはnumber_format関数の有無です。お金など、数値をカンマで区切りたい場合に便利な関数です。
・number_formatなし:1000 (←カンマなし)
・number_formatあり:1,000(←カンマあり)
標準のエディターを非表示にする
クライアント向けに投稿ページの編集画面をカスタマイズする場合についてです。
カスタムフィールドのみで運用をする場合は、エディターを消しましょう。
特定の投稿だけエディターを消すにはremove_post_type_supportを使います。
add_action( 'init', function() {
remove_post_type_support( 'post', 'editor' );
},
);上記コードでは標準投稿(post)を指定し、エディターを非表示にしています。
※カスタム投稿での運用の場合は、post部分をカスタム投稿に変更しましょう。
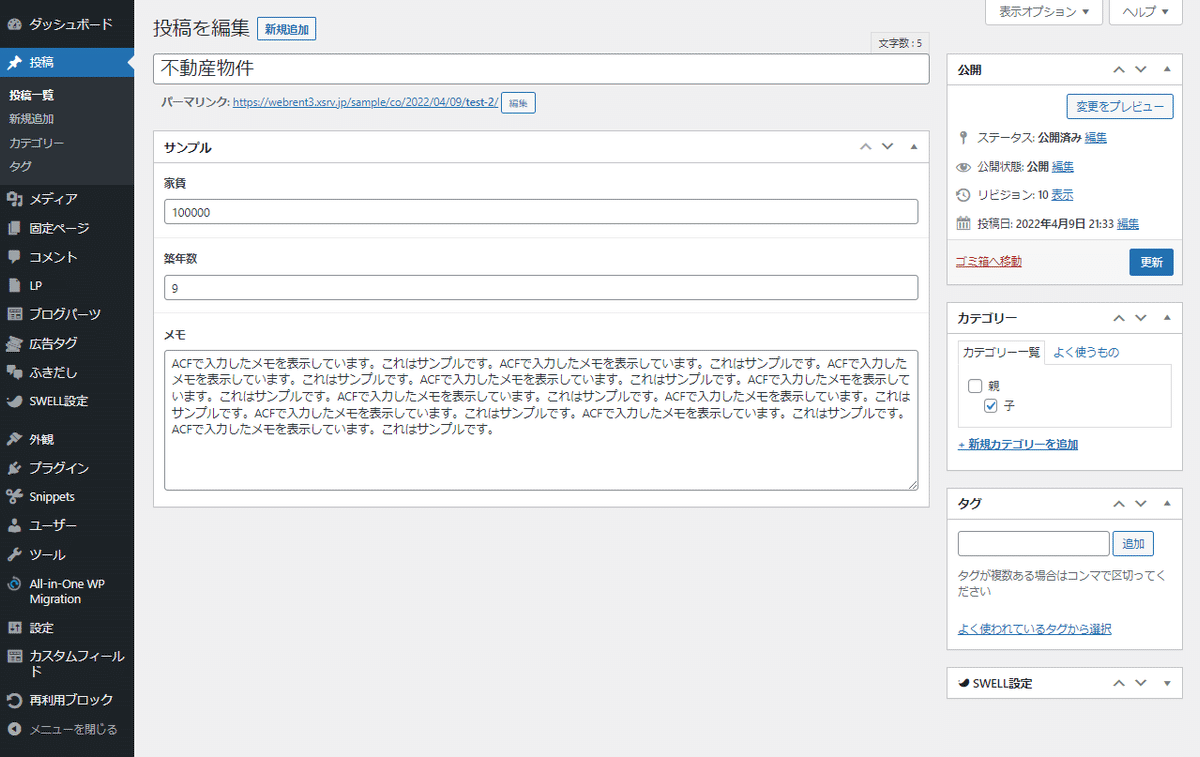
エディター部分を非表示にすると、カスタムフィールド部分のみが表示されます↓

関連カスタマイズ

SWELLの記事一覧にカスタムフィールドを出力する方法は次の記事で解説しています。テンプレートを直接編集せず、フックで表示させる方法です↓
今回は以上です。
最後までお読みいただきありがとうございます。
