
【SWELL】記事にカスタムタクソノミーを全て表示する方法
WordPressテーマSWELLのカスタマイズ覚書です。
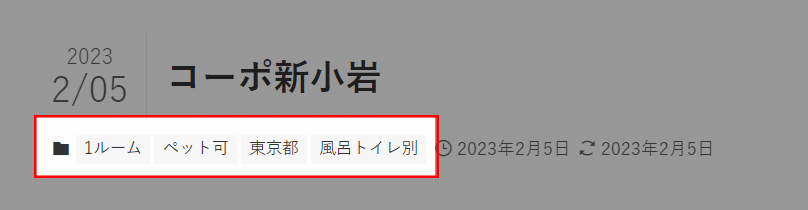
SWELLの機能でカスタム投稿とカスタムタクソノミーを設定している環境では、カスタム投稿記事にタクソノミーのタームが表示されます↓

表示されるカスタムタクソノミーは1個だけなんですが、全部のカスタムタクソノミーを出したいという時の作業についてです。
カスタマイズ例
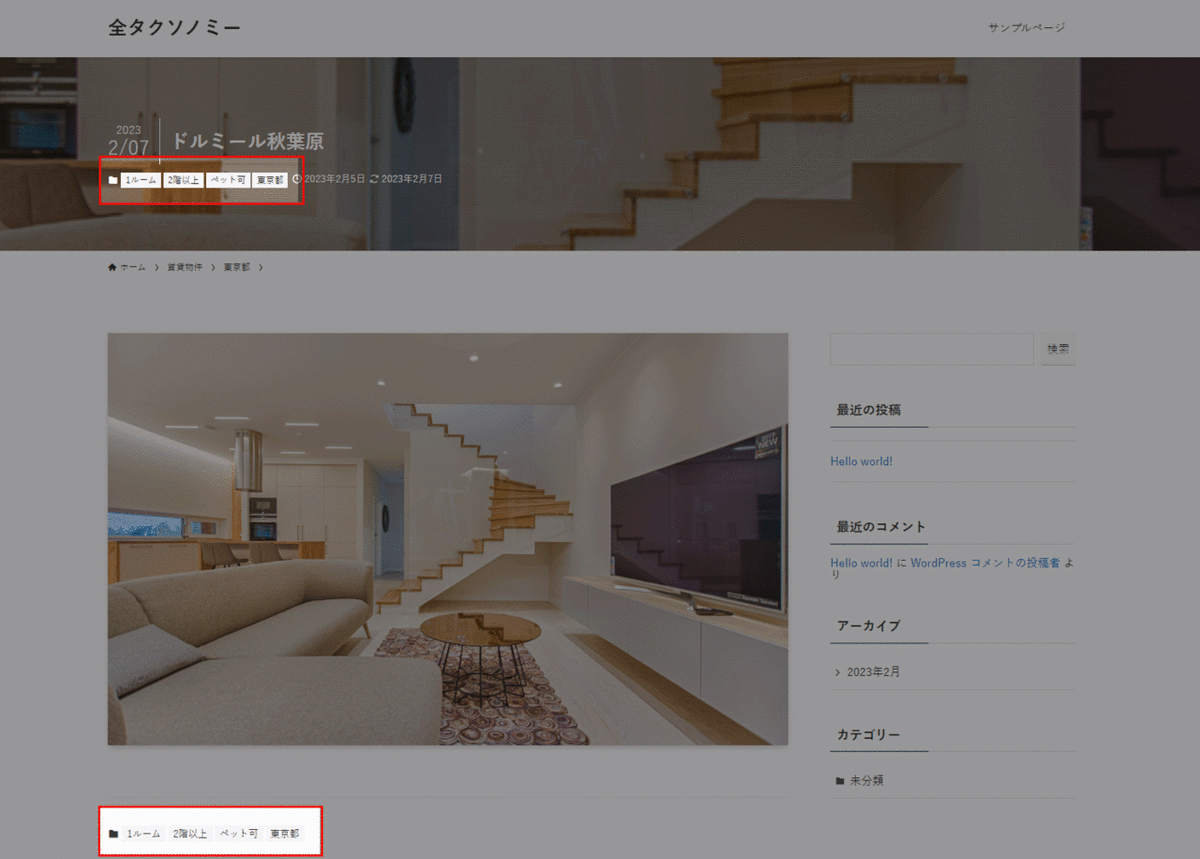
今回のカスタマイズを実装したサンプルです↓

記事のタイトル付近と、記事の下にタクソノミーを全て表示しました。
タイトル位置を「コンテンツ上」に指定しても、タクソノミーが全て表示されます↓

サンプルサイトの構成
Custom Post Type UIプラグインで、カスタム投稿とカスタムタクソノミーを設定しています。カスタム投稿やタクソノミーに関しては、コードレベルでのカスタマイズはしていません。
以下、サンプルサイトの詳細です。
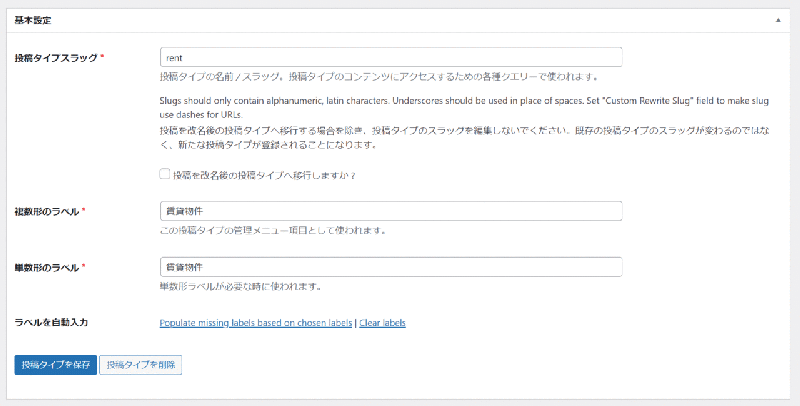
【カスタム投稿】
カスタム投稿名:賃貸物件
カスタム投稿スラッグ:rent

【カスタムタクソノミー】
カスタムタクソノミーを3つ設定しました↓
・タクソノミー①
-タクソノミー名:エリア
-タクソノミースラッグ:area
-ターム:東京都、大阪府
※何も設定しないと、このタクソノミーのみ表示されます。
・タクソノミー②
-タクソノミー名:こだわり条件
-タクソノミースラッグ:condition
-ターム:ペット可、風呂トイレ別
・タクソノミー③
-タクソノミー名:間取り
-タクソノミースラッグ:room
-ターム:1ルーム、1K、1LDK
【バージョン情報】
WordPress:6.1.1
SWELL:2.7.3
WordPress、テーマともに本記事執筆時に利用可能な最新バージョンです。
カスタムタクソノミーを全て表示するのではなく、特定のカスタムタクソノミーを指定する場合の方法は次の記事で解説しています。
カスタマイズの内容
子テーマを使ったカスタマイズです。
SWELLのテーマから対象のテンプレートファイルを子テーマにコピーし、子テー上のファイルでコードを書き換えます。
更新履歴
2023年2月7日 記事公開
ここから先は
¥ 8,980
この記事が気に入ったらチップで応援してみませんか?
