
【SWELL】メインビジュアル動画を固定ページ・投稿ページなど全てのページに表示させる方法
SWELLマニアのかんた(@swell_mania)です。
WordPressテーマ「SWELL」のカスタマイズメモです。
「SWELLのメインビジュアルの動画を、固定ページや投稿など全ページに表示させることってできるのか?」
SWELLのフォーラムに投稿された質問なんですが、自分なりにどうやったら実装できるか考えてみました。
結論:ブログパーツを使えばテンプレートのカスタマイズは不要

正確にはカスタマイザーで設定したメインビジュアルの動画ではありませんが、固定ページや投稿ページなどの下層ページに、ブログパーツで作成した動画パーツを表示させることは可能です。
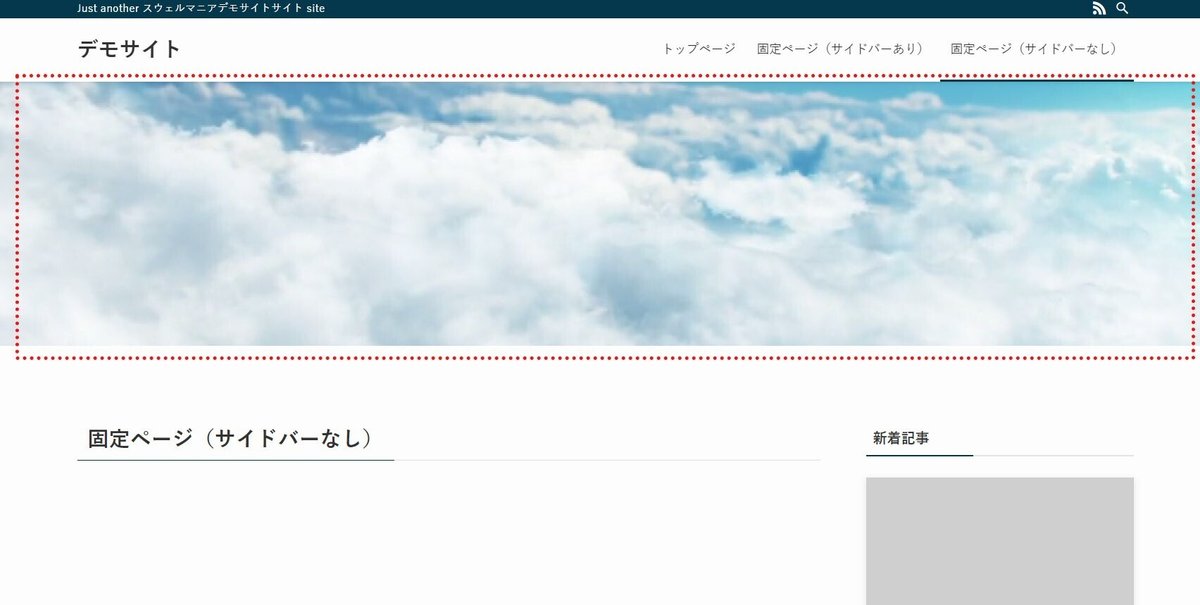
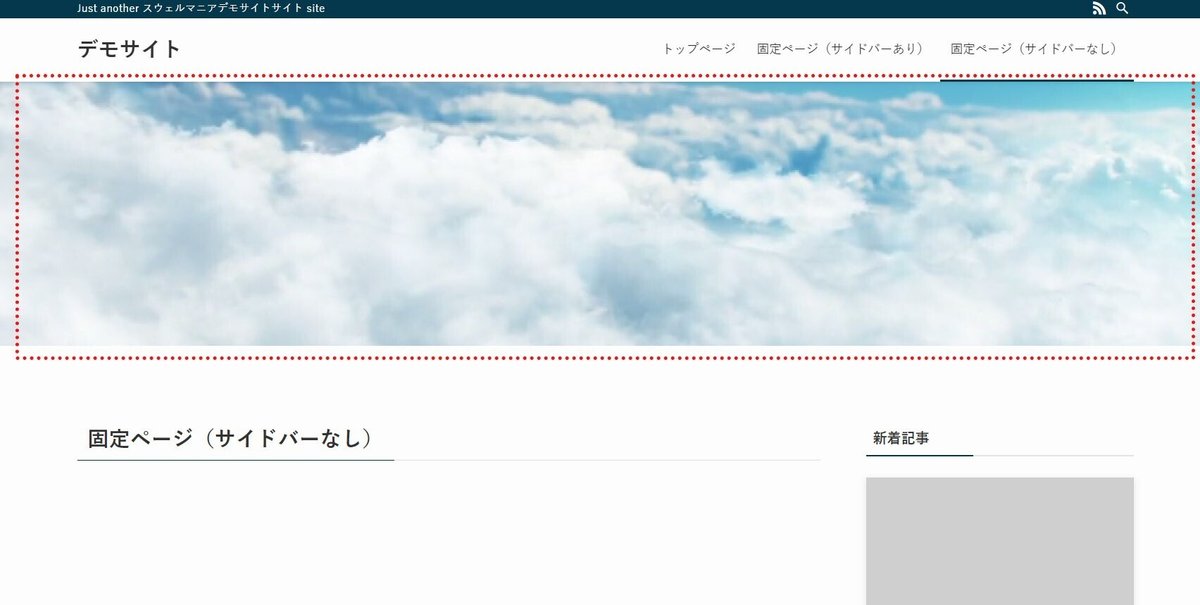
デモサイト
まずは今回のカスタマイズを実装したデモサイトです↓

<ページの一例>
クリックするとページを確認できます↓
デモサイトでは固定ページ、投稿、カテゴリーなどのアーカイブページなど全てのページに動画を出力しています。
カスタマイズの概要
今回のカスタマイズはテンプレートを編集しません。
ブログパーツで作成する任意の要素を、所定の位置に表示させます。デモサイトのように動画も表示できますし、静止画像なんかも表示できます。
<ポイント>
テンプレートのカスタマイズなし
カスタマイズの所要時間:5分
<SWELLのバージョン>
バージョン:2.6.5
記事執筆時に利用可能な最新バージョンです。
<構成>
「設定」→「表示設定」の「ホームページの表示」で、ホームページに固定ページを選択している状態です↓

※投稿ページは、ページを選択していても、未選択でも構いません。
<備考>
デモサイトではLoading Page with Loading Screenプラグインでページ読み込み前にローダーを表示しています。動画を利用する場合や、コンテンツがやたら重い場合に間を持たせる効果があります。
ここから先は
¥ 9,890
この記事が気に入ったらチップで応援してみませんか?
