
【XWRITE】ヘッダー右上に電話番号を表示させるカスタマイズ方法
WordPressテーマ「XWRITE」のカスタマイズメモです。XWRITEはレンタルサーバー会社のエックスサーバー会社が開発したWordPressテーマ。
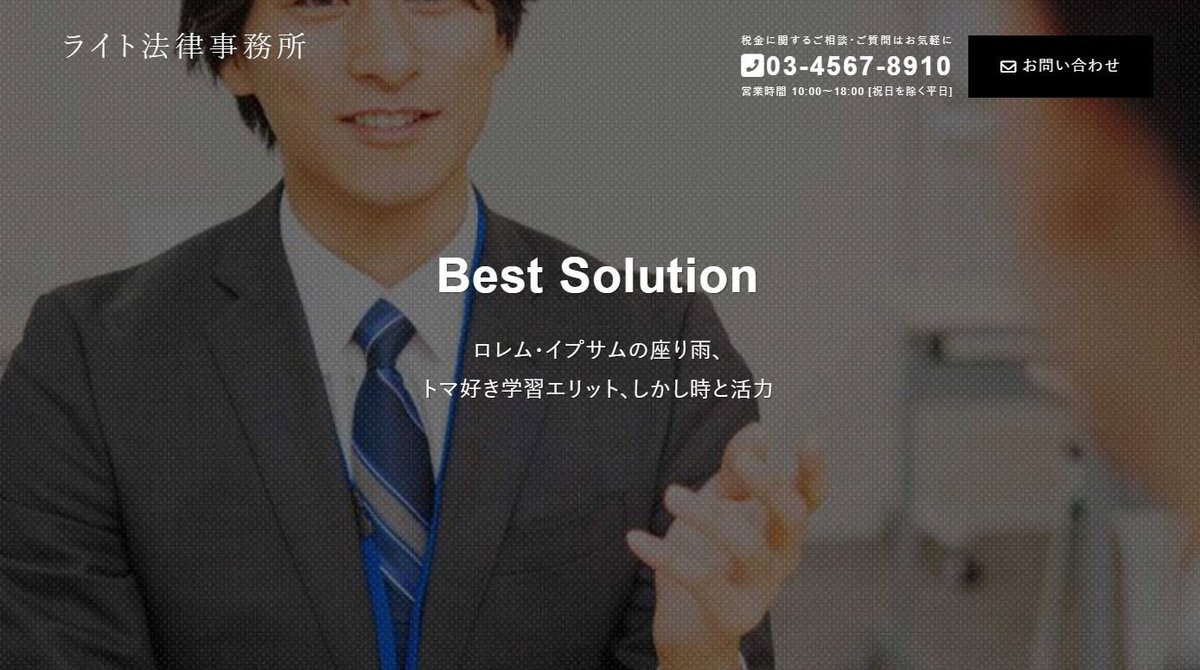
XWRITEはコンセプト的にブログ用なのですが、試しに企業サイトを作ってみました↓

企業サイトといえば、ヘッダー右上に電話番号や問い合わせボタンを配置するレイアウトが定番ですよね?ですが、XWRITEのカスタマイザー上に専用の設定オプションはありません。
デモサイトのようにヘッダーに電話番号など任意の要素を配するには独自カスタマイズが必要になります。
独自カスタマイズの概要
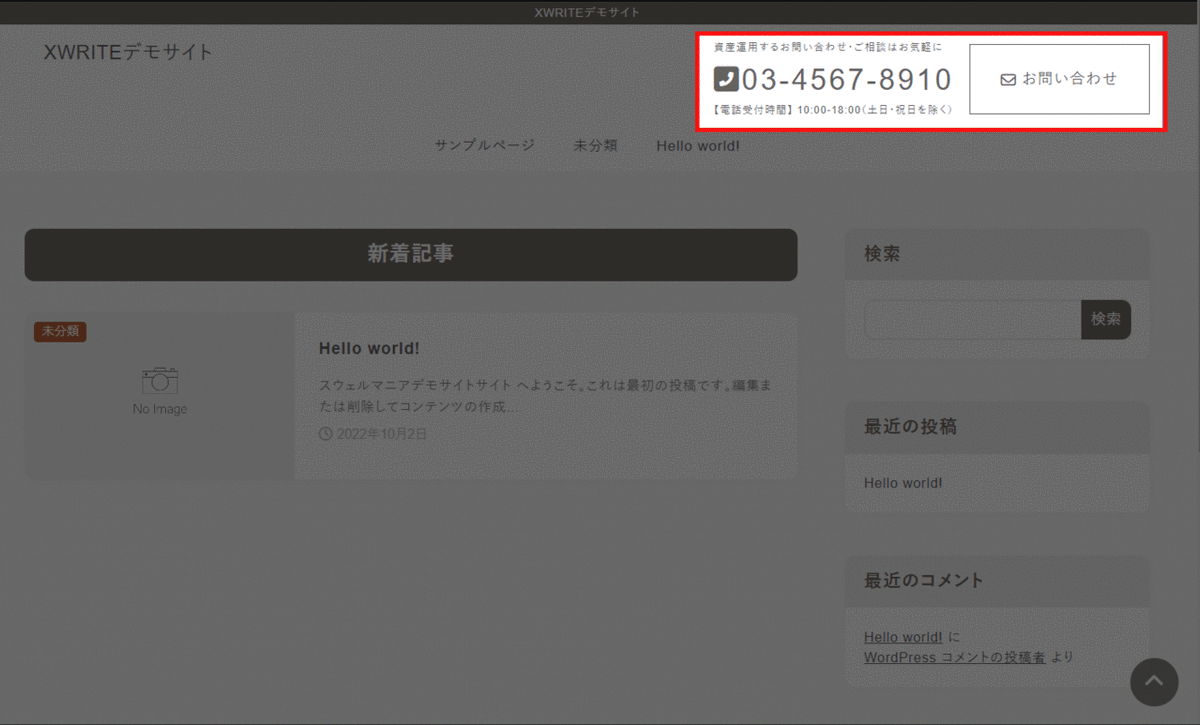
まずはヘッダー右上に電話番号と問い合わせボタンを設置した、XWRITEのサンプルです↓
<サンプル>

デモサイトはこちら
<カスタマイズのポイント>
「テンプレートの編集はしない」
「プラグインを使わない」
これがカスタマイズのポイントです。テンプレートファイルを直接編集してしまうと、テーマのアップデートで設定が上書きされ消えてしまいます。
安全な運用を考慮し、XWRITEのテーマ本体がバージョンされても設定が上書きされないよう配慮したカスタマイズです。
プラグインも使いません。
特定のプラグインに依存したカスタマイズだと、プラグインが使えなくなった場合に対応できなくなるからです。
バージョン情報
デモサイトの環境についてです。XWRITE、WordPressともに記事執筆時に利用可能な最新バージョンを利用しました。
XWRITE:1.0.1
WordPress:6.0.1
更新履歴
2022年10月3日:記事公開(XWRITE:ver1.0.1対応)
ここから先は
3,145字
/
6画像
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
