
【Arkhe】カテゴリーページに表示順を変更するボタンを設置してみ|カスタムフィールド対応カスタマイズ
Arkheのカテゴリーページのカスタマイズメモです。カテゴリーページに表示される投稿の表示順を変更するボタンを付けてみました。
サンプルサイト

賃貸物件を紹介する不動産サイトなんかだとよく見かけますよね?
「家賃の安い順で並び替えたい!」
「築年数の新しい順に並び替えたい!」
そんなユーザー向けの定番機能です。
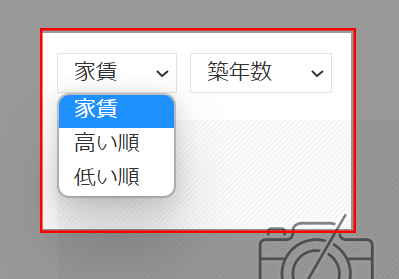
サンプルサイトの「家賃」「築年数」はカスタムフィールドで設定しています↓

家賃で「高い順」をクリックすると、カスタムフィールドの値を参照し数値の大きな物件からソートされる仕組みです。

築年数も同様に、カスタムフィールドでのソート機能です。
サイトの構成
サンプルサイトの構成についてです。
【バージョン】
WordPress:6.1.1
Arkhe:3.4.2
【プラグイン】
Advanced Custom Fields:6.0.7
Code Snippets:3.2.2
WordPress、テーマ、プラグイン全て記事執筆時に利用可能な最新バージョンを利用しています。
【表示設定】
トップページと記事一覧ページを下記画像の通り指定しています。

【パーマリンク】
パーマリンクは下記画像の通り指定しています。

【カスタムフィールド】
Advanced Custom Fieldsプラグインの管理メニューから次のカスタムフィールドを追加しています。

設定は、「フィールドラベル」「フィールド名」「フィールドタイプ」のみ行っています。その他のオプションは何も変更していません。
カスタマイズの内容
フックを使ったカスタマイズです。
【ポイント】
テンプレートを直接編集しない
子テーマ化不要
Code Snippetsなどのコード管理プラグインを使う限り、テンプレートを直接編集する必要がありません。
運営者にも優しい設計
サイト制作者が納品した後、クライアントが運営することになるわけですが、運営者のスキルによってはうまく扱えないことってありますよね?
今回はカスタムフィールドでの入力ですので、サイト運営者はコードを意識することなく物件を管理できる仕組みです↓

更新履歴
2023年1月 記事公開
有料記事部分では、サンプルサイトで使っている並び替えボタンのコードを掲載しています。
カスタムフィールドを追加して、並び替えボタンを増やす場合の書き方も紹介しています↓

関連記事
ここから先は
¥ 9,890
この記事が気に入ったらチップで応援してみませんか?
