
【SWELL】カテゴリーのアーカイブページに「並び替えボタン」を付けるカスタマイズ
2023年1月更新
SWELL最新バージョン(2.7.2.1)に対応させました。
SWELLマニアの、かんた(@swell_mania)です。
最近Web制作の仕事でカテゴリーアーカイブページに、新着順や更新順で投稿の表示順を並び替えするボタンを設置しました↓
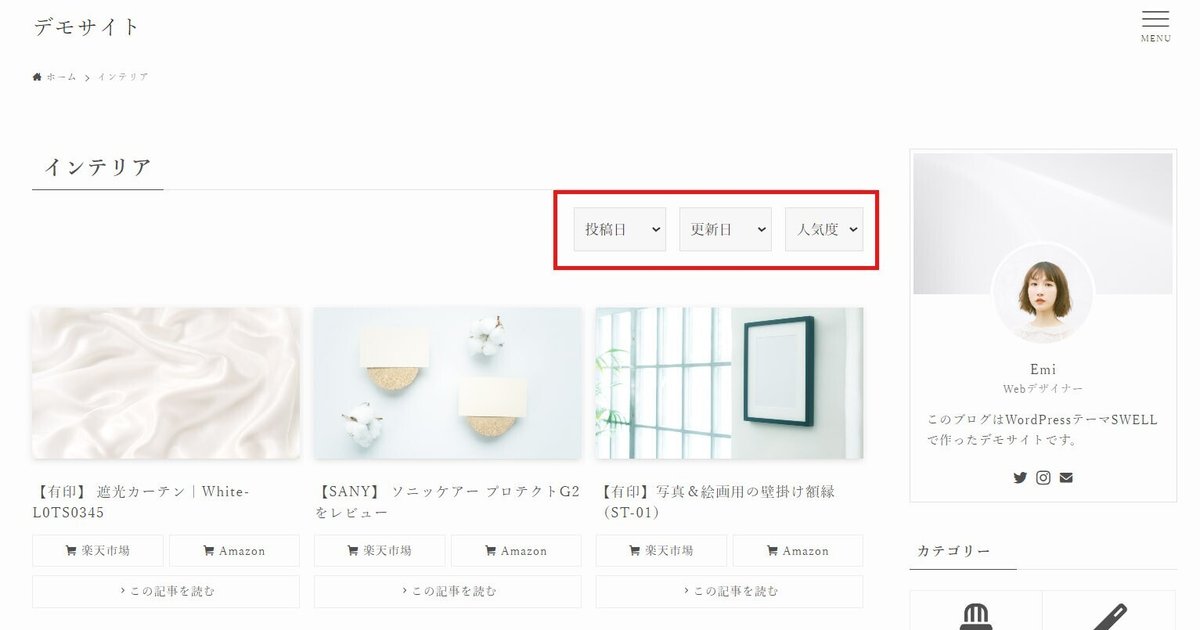
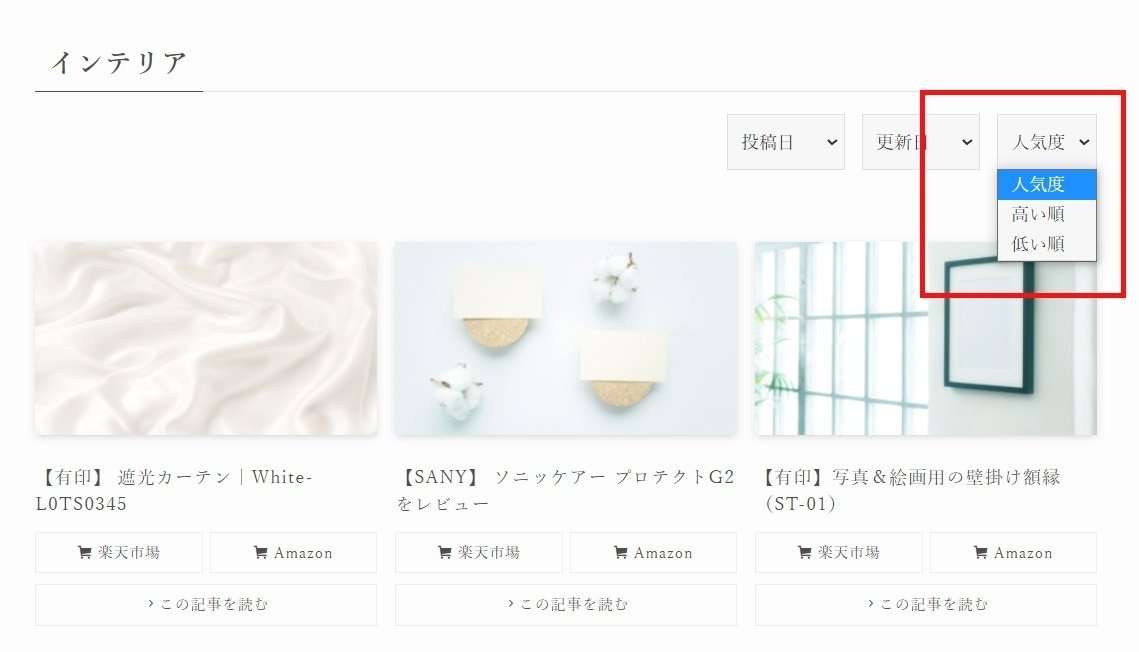
【カスタマイズを実装したデモサイト】

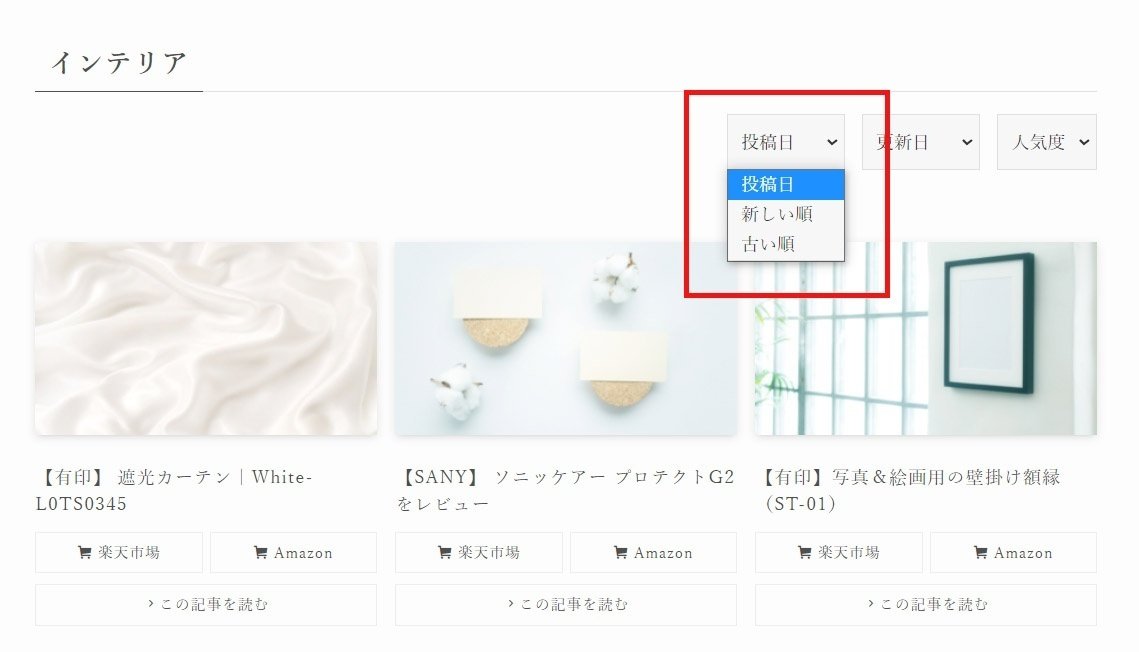
「投稿日」をクリックすると「新しい順」「古い順」の選択オプションが表示されます↓

「新しい順」をクリックすると、投稿日が新しい順に表示される仕組みです。「古い順」は、投稿日が古い記事順に表示が入れ替わります。
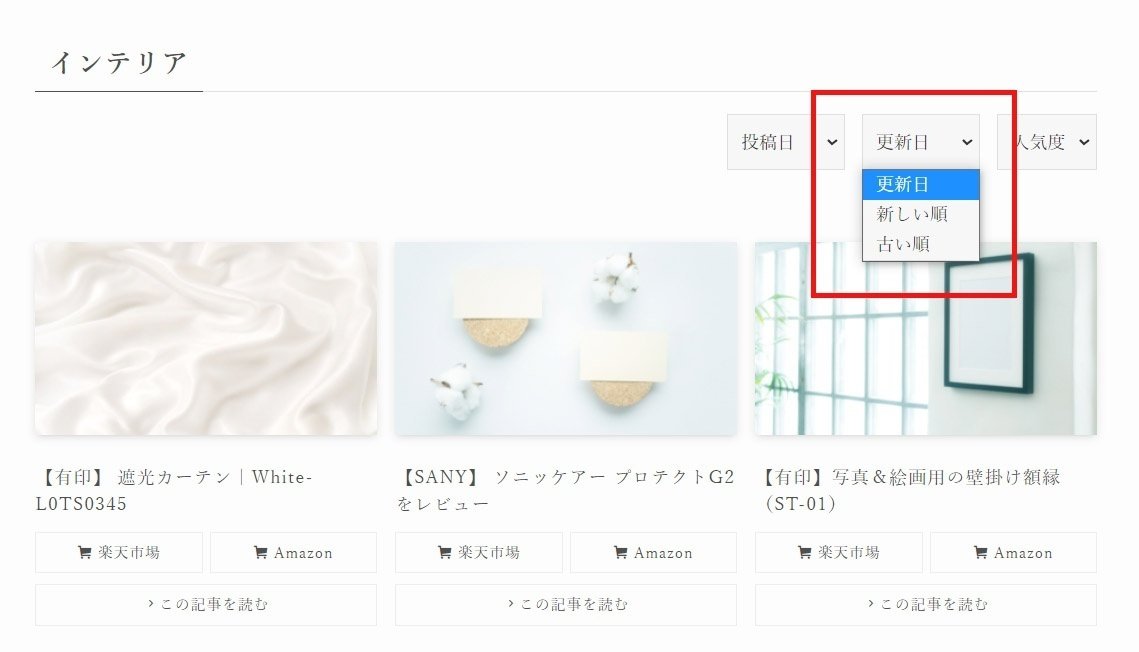
「更新日」は記事の更新日が新しい順と古い順での並び替え↓

「人気度」はPV数が多い、少ない順で並び替えできる作りです↓

カスタマイズの構成
【テンプレートは編集しません】
今回のカスタマイズでは、テンプレートファイルを編集しません。
フックの追加
CSSの追加
これだけです。Code Snippetsプラグインを使えば、子テーマを有効化する必要もありません。もちろん子テーマ環境でも動作します。
作業時間はコードを貼るだけなので、5分程度です。
【環境】
・SWELL(ver.2.7.2.1)
・WordPress(ver.6.1.1)
SWELL、WordPressともにこの記事執筆時に利用できる最新バージョンを使っています。
【並び替えボタンの仕様】
以下3つのボタンを設置しました。
・投稿日: 投稿を更新した日付での並び替え
・更新日: 投稿を公開した日付での並び替え
・人気度: PVでの並び替え
本記事は、SWELLのカテゴリーアーカイブページに並び替えボタンを実装した自分用のカスタマイズメモです。
今後同じようなカスタマイズ依頼を受けたときに、コードをコピペして効率的に納品できるよう自分なりに書き留めたものです。
ここから先は
¥ 9,890
この記事が気に入ったらチップで応援してみませんか?
