
【SWELL】BlueskyのSNSリンクを表示したカスタマイズメモ
SWELLマニアのかんた(@swell_mania)です。
WordPressテーマSWELLのカスタマイズメモです。
今回はサイドバーにBlueSkyへのリンクを設置するカスタマイズについてです。
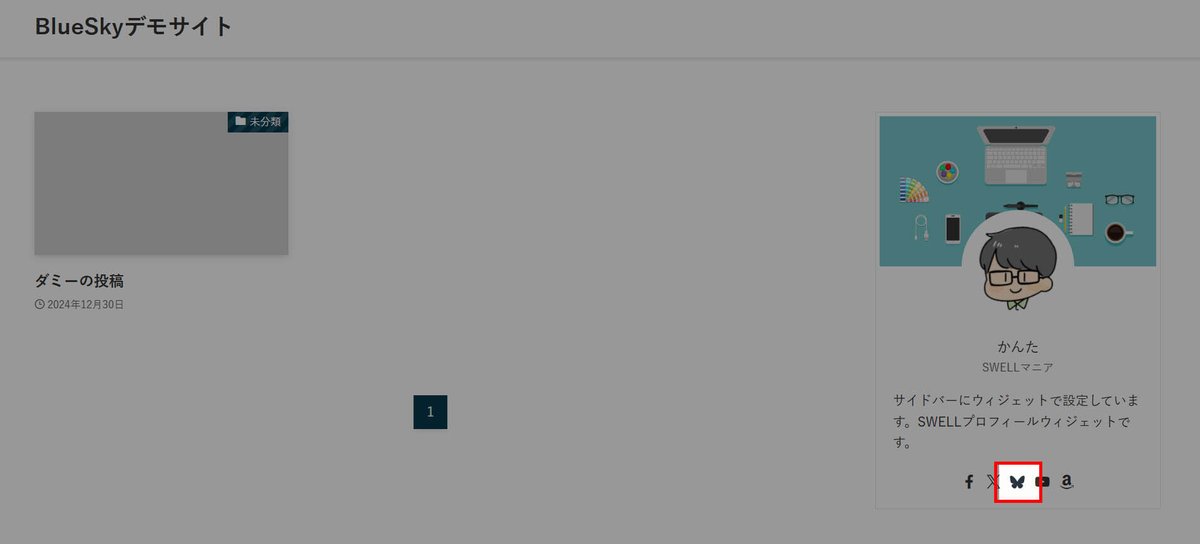
まずはサンプルサイトです↓

サイドバーのSWELLプロフィールウィジェットでSNSアイコンを表示させていますが、その中にBlueSkyへのリンクを設置してみました。
テストサイトの環境
バージョン
WordPress: 6.6.1
SWELL:2.13.0
WordPress、SWELLともに記事執筆時に利用可能な最新バージョンです。
SNSアイコンの表示場所

サイドバーウィジェット内のプロフィールウィジェットのみ。
※ヘッダーやフッターでは表示しない構成。
カスタマイズの概要
SWELLのテンプレートファイルを編集しない方法です。
作業時間はおよそ5分程度。
記事更新履歴
2024年12月31日 記事公開(SWELL 2.13.0対応)
ここから先は
1,380字
/
6画像
¥ 5,980
この記事が気に入ったらチップで応援してみませんか?
