
CocoonのPVをSWELLに移設した作業メモ
WordPressテーマをCocoonからSWELLに移行した工程の作業メモです。
こんにちは、SWELLマニアのかんた(@swell_mania)です。
仕事がらWordPressのテーマ乗り換え作業をする機会が多々あります。
その中で、切り替え前のテーマで使用していた一部データをテーマ切り替え後に再利用したいという要望を受けることがあります。
今回はCocoonで作成した記事のPVをSWELLのPVにコピーした作業備忘録をシェアします。

コピペで5秒で終わる
今後も同じような作業があるかなと思い、投稿のPV移行コードを作りました。
functions.phpもしくはCode snippetsなどカスタマイズコードを貼り付けるだけという作業です。
コードはコピペするだけ。
環境に合わせてコードを変更する必要なし。
テーマ移行の作業環境
本作業を実施した環境は次の通りです。
WordPress:6.5.4
Xserver:スタンダードプラン
Cocoon:2.7.4.1
SWELL:2.10.0
WordPress、Cocoon、SWELLは全て記事執筆時に利用可能な最新バージョンを利用。
カスタマイズ方法
PVをコピーするコードを作ったので、次の2つの方法が利用できます。
functions.phpにコードを貼り付ける
Code Snippetsプラグインにコードを貼り付ける
どちらの方法でもかまいません。
コードを設置し、管理画面をリロードすると一瞬で反映されます。その後コードは不要になるので削除するという流れです。
※レンタルサーバーで提供しているphpMyAdminなどのツールは使いません。
作業時間の目安
およそ10秒です。
(バックアップの準備時間を除く)
作業の難易度
指定のコードを設置を貼るだけ。
作業後にコードを削除するだけなので、かなり低めかなと。
記事更新履歴
2024/06/14 記事公開
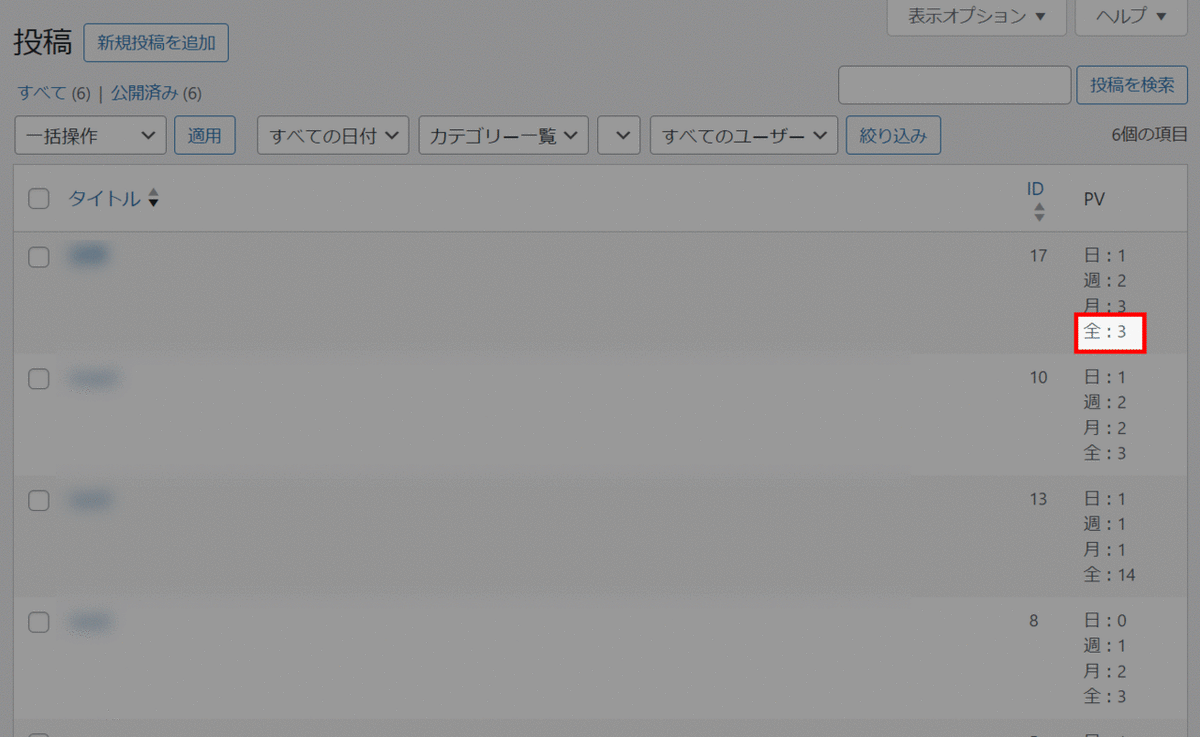
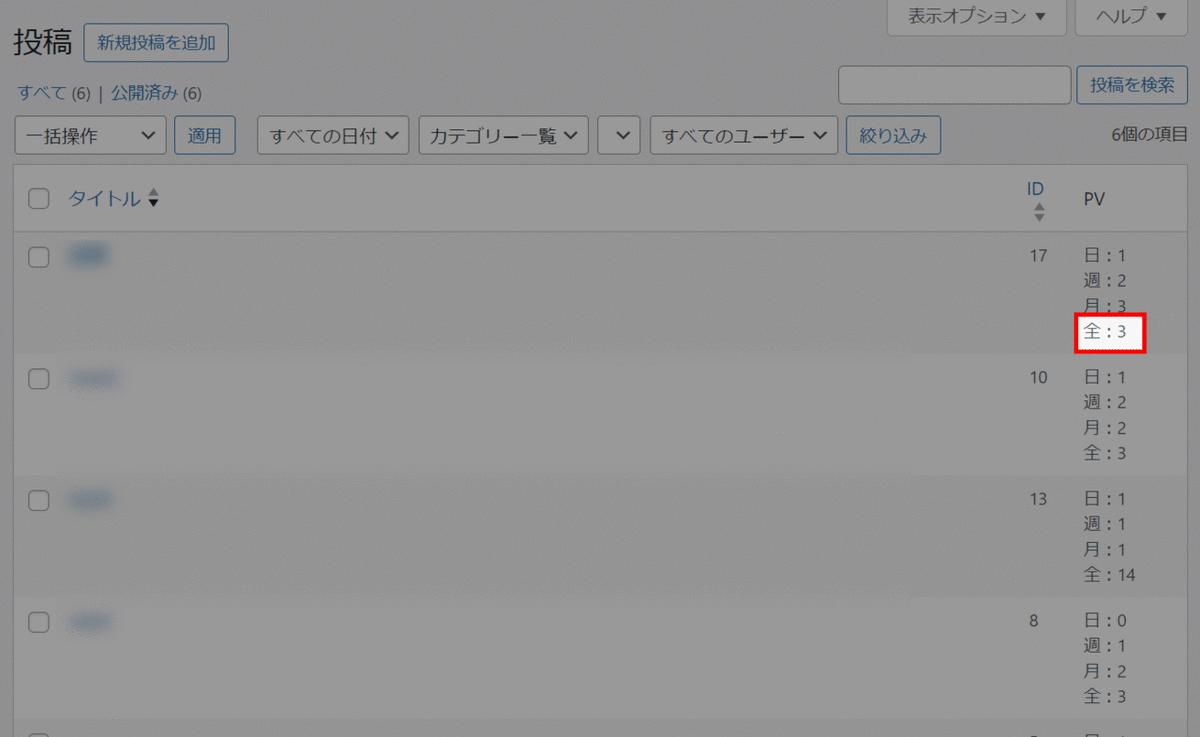
有料記事部分では、Cocoonの投稿一覧ページ上、PVの「全」の数字をSWELLのPVに移行します。
コピー元:Cocoonの全体PV

※日、週、月ごとなど個別のPVデータはSWELLのPV欄には表示されません。
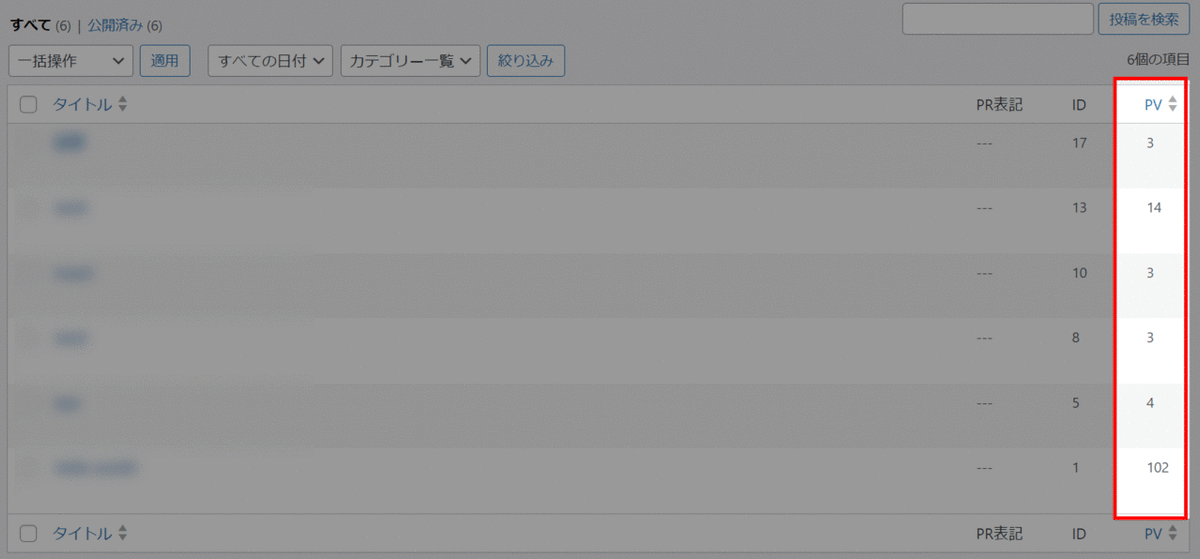
コピー先:SWELLのPV
PV移行後のSWELLの画面です↓

本有料記事はnoteの機能で「返金可」に設定しておきます。
※返金ルールについては、noteの返金ポリシーに基づきます。
ここから先は
¥ 5,980
この記事が気に入ったらチップで応援してみませんか?
