
【Arkhe】スライダーブロックのリッチスライダーにサムネイル画像を表示する
WordPressテーマArkheのカスタマイズ作業メモです。
リッチスライダーに連動するサムネイル画像を表示してみました!
Arkhe Blocks Proのスライダーブロックで「リッチスライダー」を選択した場合に、スライドと連動するサムネイル画像を付けてみた。 pic.twitter.com/pLxoyYrGAe
— かんた🌊SWELLマニア (@swell_mania) February 24, 2023
ブロックオプションで「垂直」を選択した場合↓
スライダーの向きを垂直にしたバージョン。
— かんた🌊SWELLマニア (@swell_mania) February 24, 2023
ユーザーが使いやすいかは不明だけど、クライアントが喜びそう。 pic.twitter.com/NdshIoFvxE
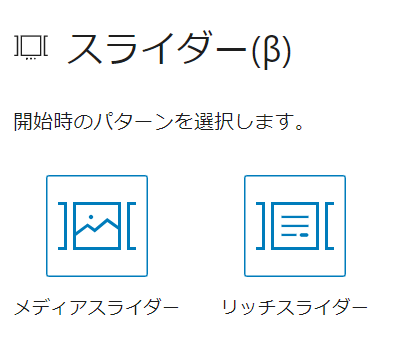
Arkheのスライダーブロックには「メディアスライダー」と「リッチスライダー」の2タイプあります↓

今回のカスタマイズ対象はリッチスライダーです。
メディアスライダーはデフォルトでサムネイル画像が表示されます。リッチスライダーは、中身が画像とは限らないので当然ながらサムネイル画像が自動で表示されることはありません。
リッチスライダーの標準仕様(カスタマイズ前)
標準の仕様ですが、スライドの枚数と同じ数だけ「点」が表示されます。

スライダーだと定番ではありますが、どんなスライドがあるかが伝わりません。
サンプルサイトの構成
Twitter埋め込み動画で紹介したサンプルサイトについてです。
【バージョン】
WordPress:6.1.1
Arkhe:2.7.3.2
Arkhe Blocks Pro:2.20.0
WordPress、テーマ、プラグインともに記事執筆時に利用可能な最新バージョンです。今回のカスタマイズにはArkhe Blocks Proが必須です。
カスタマイズの概要
カスタマイズにかかる時間は、およそ5分です。
Arkheのテーマファイルは一切変更しません。PHPファイルの編集しませんので、作業ミスでサイトが真っ白になるようなリスクはほぼゼロです。
サムネイルとして表示させる画像はあらかじめ用意しておく必要があります。
更新履歴
2023年2月 記事公開
ここから先は
¥ 10,000
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
