
【SWELL】VK Filter Search Proを検索ページの固定フッターとして表示するカスタマイズ
WordPressの絞り込み検索プラグイン「VK Filter Search Pro」を利用したカスタマイズの作業メモです。
ざっくり概要を説明すると、検索結果ページに固定フッターとして絞り込み検索フォームを表示するカスタマイズです。
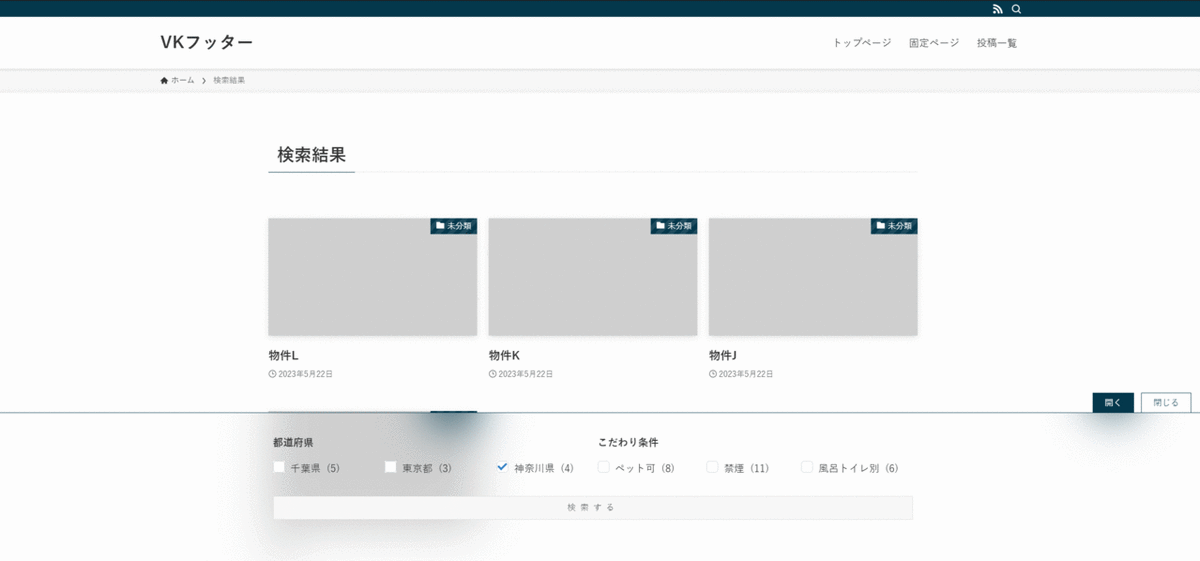
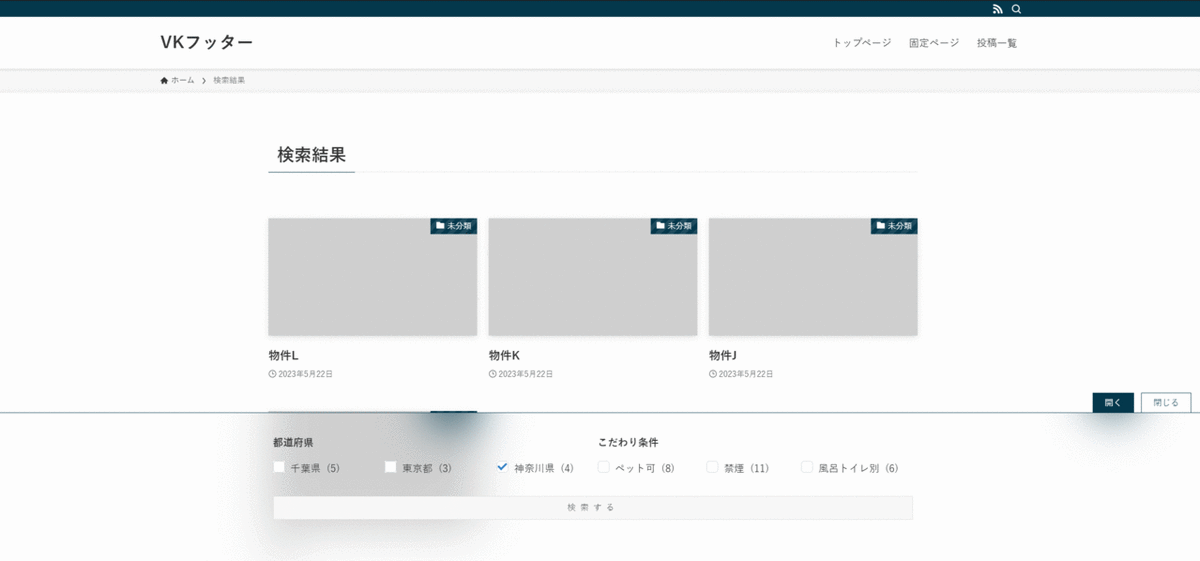
まずはサンプルです↓

カスタマイズの説明を補足します。
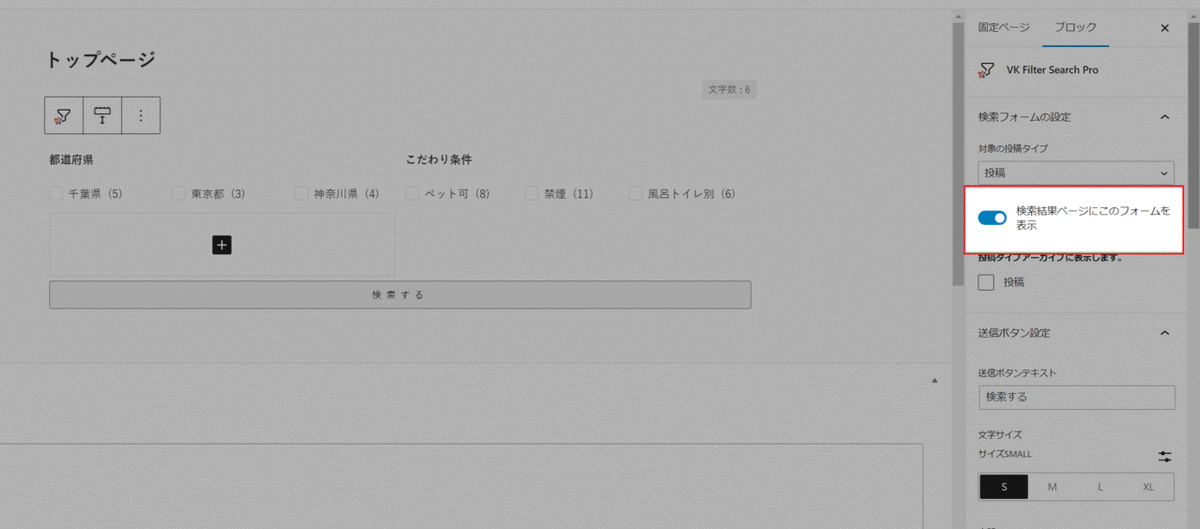
VK Filter Search Proには検索結果ページに絞り込み検索フォームを表示するオプションがあります↓

このオプションを使うことで、条件にマッチする情報が見つからない場合に再検索がしやすいようフォームを表示させることができます。
しかも検索時に選択した絞り込み条件を保持してくれる機能が付いています。
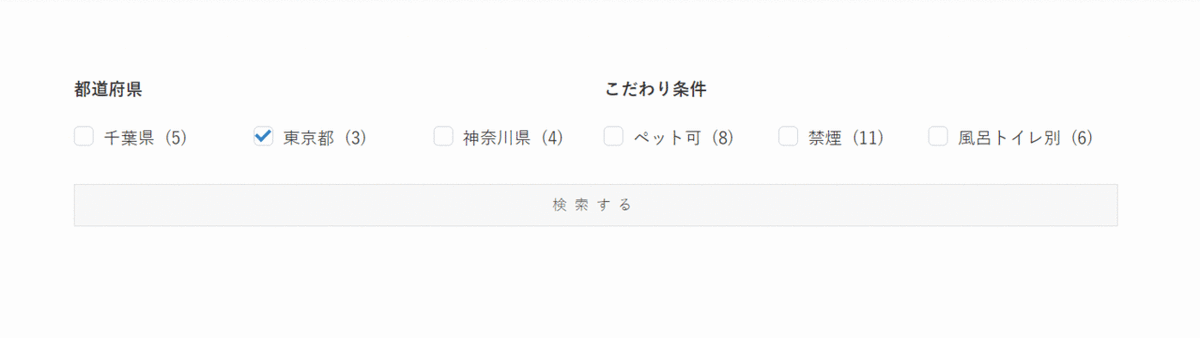
例えば次の検索フォームで「東京都」を選択したと仮定します↓

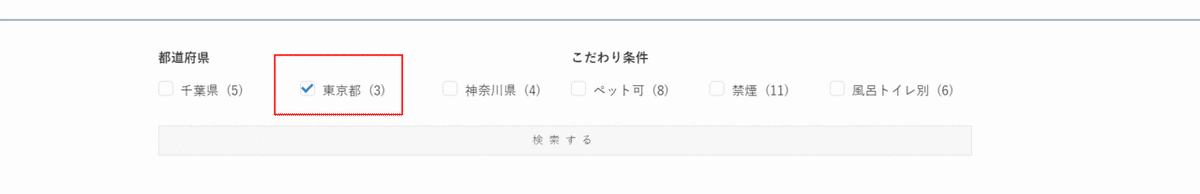
検索結果に表示されるフォームには、「東京都」が選択された状態になっています↓

この機能を生かしつつ、検索結果ページに固定フッターを設置し、そのフッター上に検索フォームを表示させました。
「ひたすらフォームが表示されるのはウザい」と感じるユーザーもいるでしょうし、フォームを「開く」「閉じる」の開閉ボタンを設置しました↓

※ブレイクポイントを設定しスマホなどでは開閉ボタンと絞り込み検索フォームは非表示にしています。
サンプルサイト
今回のカスタマイズを実装したサンプルサイトです↓

サンプルサイトの構成
【バージョン情報】
WordPress:6.2.2
テーマ:SWELL(バージョン2.7.5.1)
VK Filter Search Pro:1.14.3
テーマはSWELL。WordPress、プラグインともに記事執筆時に利用可能な最新バージョンです。
【サイトの構成】
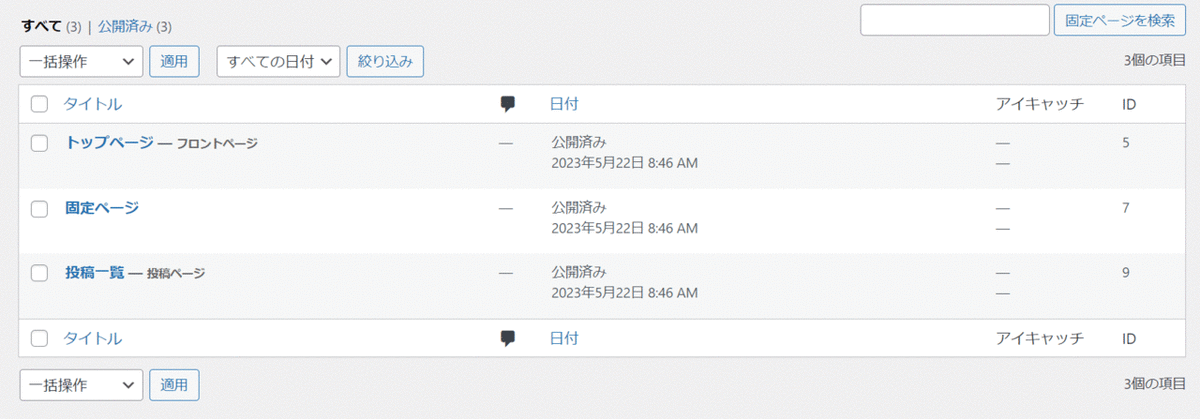
次の固定ページを作成しています↓
トップページ用の固定ページ
投稿一覧用の固定ページ
下層ページ

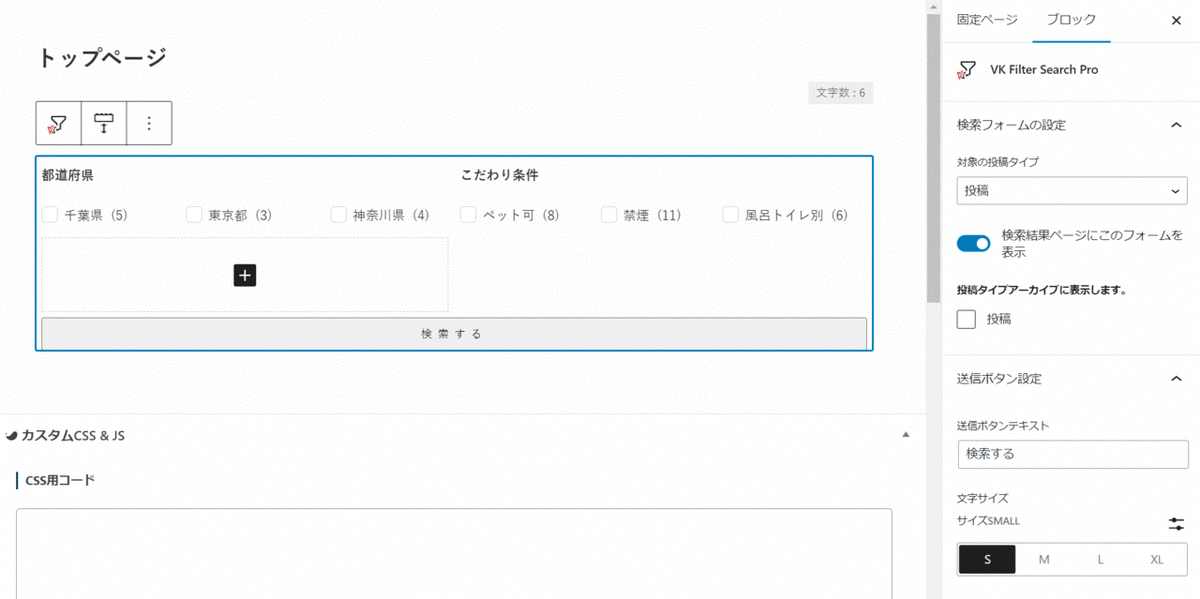
絞込み検索フォームは、固定ページ(トップページ)上にブロックエディターで作成しています↓

※絞り込み検索フォームをブログパーツで作成したものをメインビジュアル上に読み込む構成ではありません。
フォームは独自に追加した「都道府県」タクソノミーと、「こだわり条件」タクソノミーの2つをタクソノミーブロックで絞り込み項目に指定しています。
カスタマイズの概要
PHPテンプレートファイルを一切編集しないカスタマイズです。
仮に子テーマ化していてもテーマ内のファイルを編集してしまうと、アップデートの度に更新内容を見直す必要があります。
正直そんな運用はめんどう。。。
今回のカスタマイズはCode Snippetsプラグインなどを有効化している環境であれば、テーマ内のPHPテンプレートファイルを直接編集する必要はありません。子テーマも不要です。
子テーマ化している環境であれば、子テーマのfunctions.phpにコードを加えるカスタマイズでも動作します。
本記事はCode Snippetsを使った方法です。
更新履歴
2023年5月 記事公開
ここから先は
¥ 10,000
この記事が気に入ったらチップで応援してみませんか?
