
【VK Filter Search Pro】カスタムフィールドをスライダーで選択できるようにする|SWELL対応
2023年6月6日更新
WordPressプラグイン「VK Filter Search Pro」のカスタマイズメモです。
VK Filter Search Proにはカスタムフィールドを絞り込み検索対象に指定できる機能が実装されています。
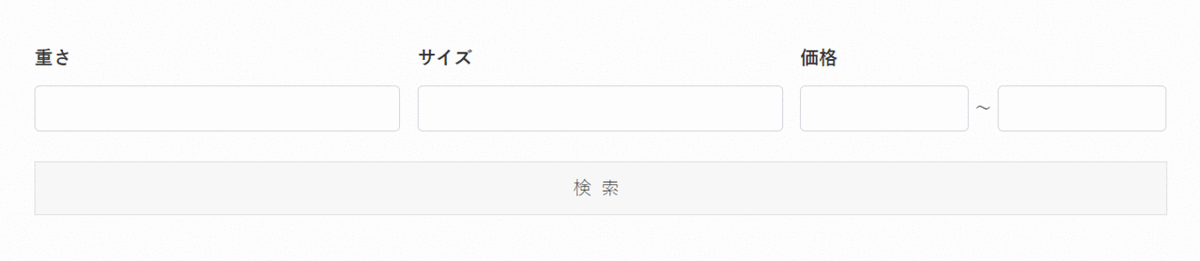
フロント側は次の画像のようにinput形式です↓

ユーザーが、
①inputエリアをクリックする
②数値を入力する
という仕組みになっています。
リテラシーの高いユーザーならサクっと操作できそうですが、そうでないユーザーだと「何を入力するの?」と混乱し、サイトを離脱してしまう可能性があるなと感じました。
inputではなく、選択形式ならユーザーも迷わない?と思いつつ「input形式でなく、selectになるのかな?」とツイートしたら、VK Filter Search Pro開発会社の石川さんが返答してくれました↓
|・w・).oO( 僕も最初そう思ったのですが「select なら トラブルがないようにカスタム分類で」という思想なので select は実装予定ありません >< )
— Hide.Ishikawa@Lightning / X-T9 開発者 (@kurudrive) March 2, 2022
約1年ほど前のやりとりですが、実装予定がないとのことでした。
そんなわけで今回のカスタマイズに至ります。
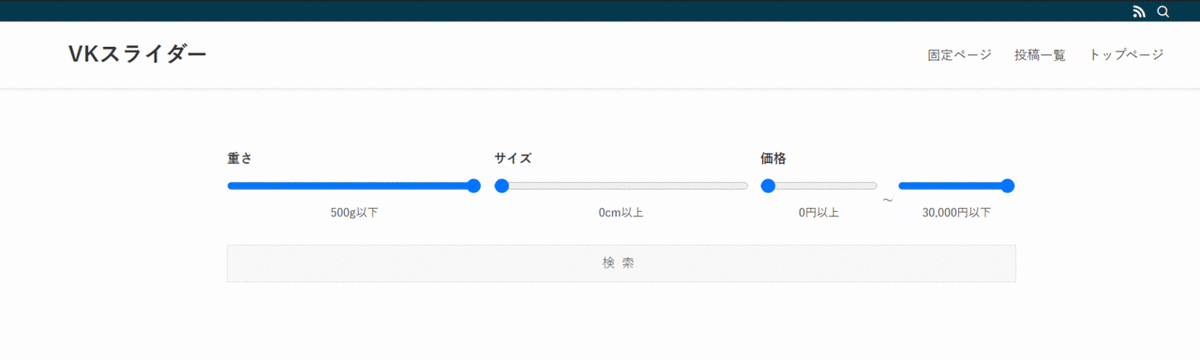
より直感的に検索できるよう、カスタムフィールドの検索をスライダーに変更てみました↓

ユーザーはマウスでスライダーを左右に操作するだけという操作性。入力する必要がなく、だいぶ良さげに仕上がりました。
サンプルサイトの構成
サンプルサイトの環境と今回のカスタマイズについてです。
【バージョン情報】
WordPress:6.2.2
テーマ:SWELL(Version 2.7.5.1)
プラグイン:VK Filter Search Pro(Version 2.0.6)、Advanced Custom Fields(6.1.6)
WordPress、テーマ、プラグインともに記事執筆時に利用可能な最新バージョン。ACFは無料バージョンです。
【構成】
物件は標準投稿(post)で管理。Advanced Custom Fieldsプラグインで投稿用に次のカスタムフィールドを作成↓

VK Filter Search Proブロックでカスタムフィールド検索ブロックをカスタムフィールドごとに設定↓

比較演算子は以下、以上、範囲です↓
重さ:比較演算子は「以下」
サイズ:比較演算子は「以上」
価格:比較演算子は「範囲」
【カスタマイズ内容】
運用を考慮しテーマとプラグインのPHPテンプレートファイルは一切編集しないカスタマイズです。
更新履歴
2023年5月 記事を更新
2023年2月 記事公開
有料記事部分ではカスタムフィールド検索部分を、スライダーに変更するコードに変更した実際のコードを紹介します。
検索結果ページの固定フッターに検索フォームを表示する方法は別記事で解説しています。
ここから先は
¥ 14,800
この記事が気に入ったらチップで応援してみませんか?
