
【SWELL】リッチカラムで画像を上にはみ出すカスタマイズ方法
WordPressテーマSWELLのリッチカラムブロックのアレンジについてす。
ちょっとだけ独自のカスタマイズを加えて、オシャレなサイトに仕上げたい人向けです。
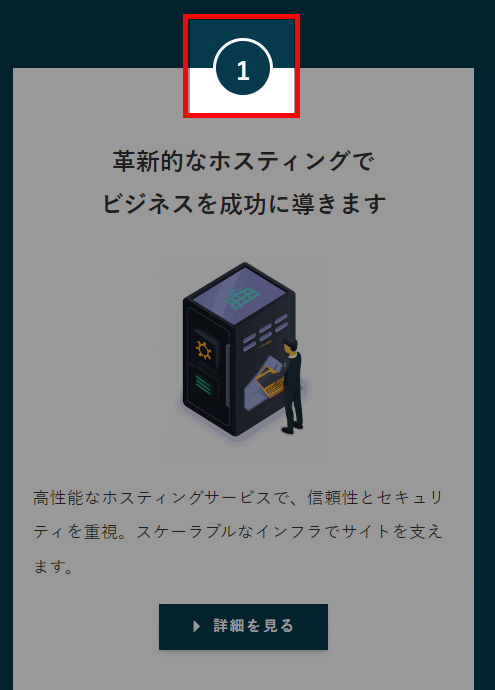
【パターン①】番号ちょいズレ

リッチカラムの上部に、罫線の上に重なるように番号を表示させるカスタマイズです。

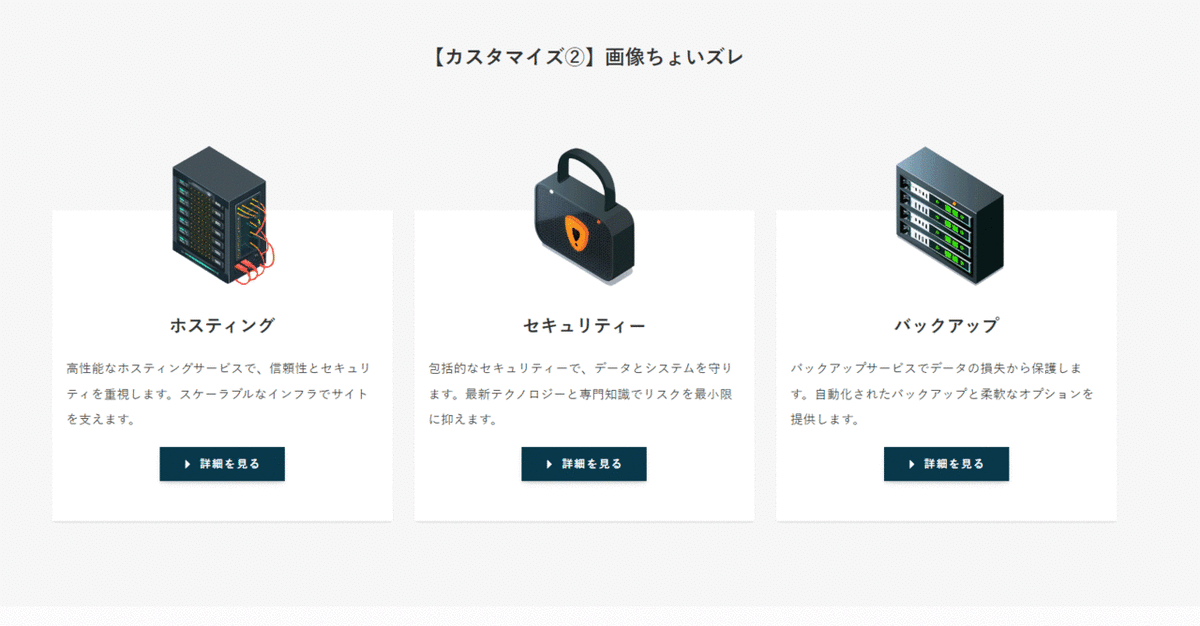
【パターン②】画像ちょいズレ

リッチカラムから上部に画像をはみ出すカスタマイズです。ちょっと遊び心のあるデザインです。

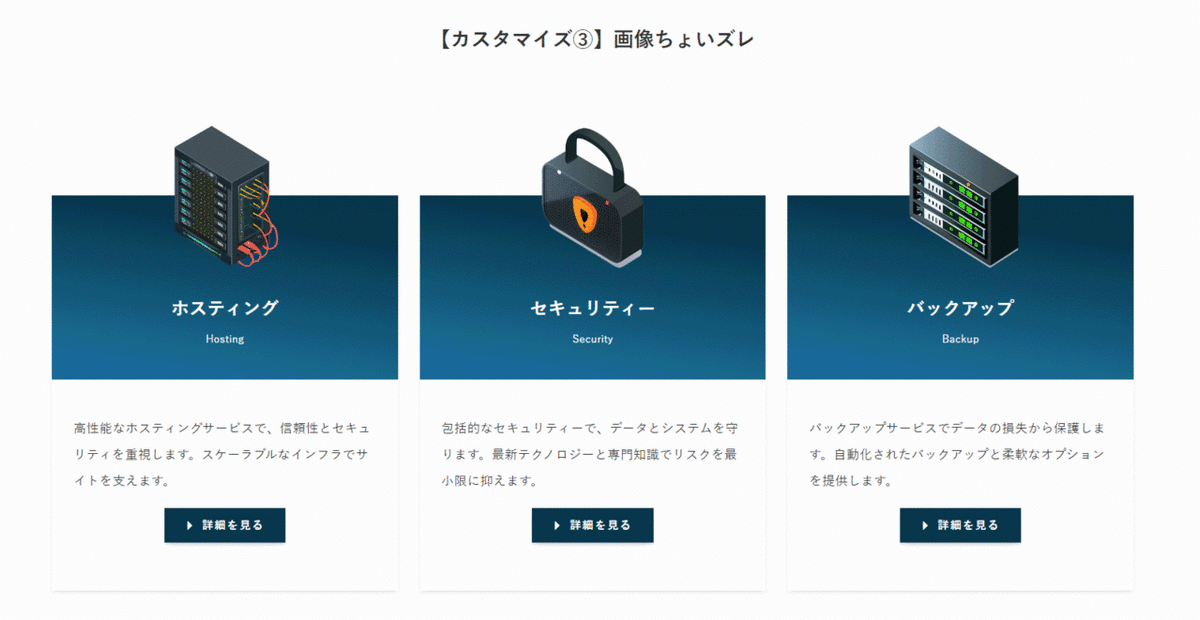
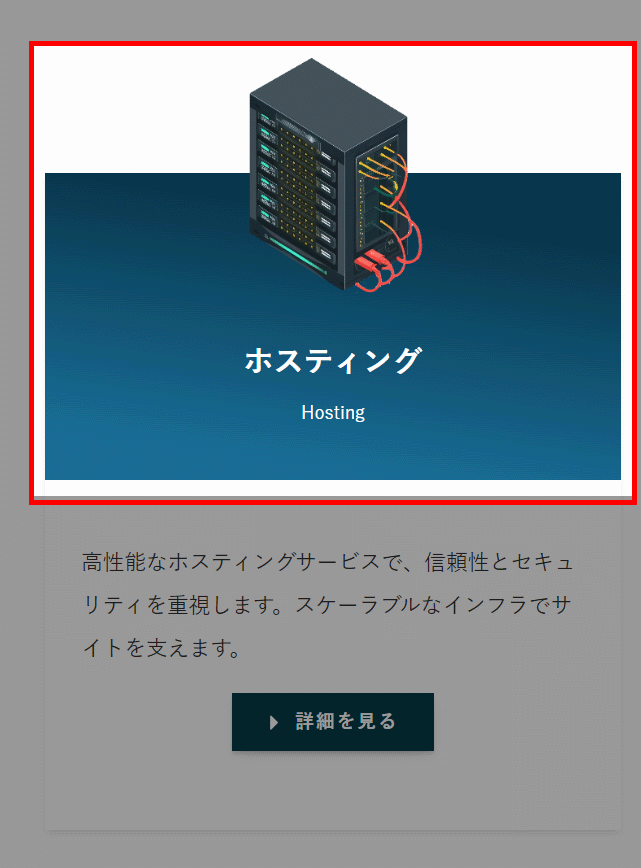
【パターン①】背景+画像ちょいズレ

カラム内に背景と画像を表示させて、画像を上部にはみ出すレイアウトです。かなりオシャレで気に入っています!

サイト型のブログや、コーポレートサイトなどに利用できるカスタマイズです。
テスト環境の構成
WordPress:6.5.3
SWELL:2.10.0
プラグインは使いません。
WordPress、SWELLともに本記事執筆時に利用可能な最新バージョンを利用しています。
【カスタマイズ時間の目安】
1つのサンプルにつき、5分程度。
【難易度の目安】
初心者向け。
※PHPの編集はありません。
※テンプレートレベルのカスタマイズはありません。
更新履歴
2024年11月 記事更新(SWELLバージョン2.13.0対応を確認)
2024年5月 記事公開
有料記事部分では、記事冒頭で紹介した3パターンのカスタマイズ方法を紹介します。
「他の人とデザインで差を付けたい!」
「オシャレなデザインに仕上げたい!」
そんな人向けです。
ここから先は
5,849字
/
68画像
¥ 5,980
この記事が気に入ったらチップで応援してみませんか?
