
【JIN:R】カテゴリーなどのアーカイブにACFのカスタムフィールドを表示するカスタマイズ
WordPressテーマ「JIN:R」の投稿一覧ページに、カスタムフィールドを表示させる機能を実装しました。
サンプルサイト
今回のカスタマイズを実装したサンプルサイトです。

カテゴリーアーカイブ、タグアーカイブ、検索結果ページなどが対象です。記事リストブロックは対象ではありません。記事一覧カードデザインは、サンプルサイトの通り縦長デザインを想定したカスタマイズです。
カスタムフィールドはAdvanced Custom Fieldsプラグインで作成したものを出力しています。
サンプルサイトの構成
【バージョン】
WordPress:6.2.2
JINR:1.1.1
Advanced Custom Fields:6.1.6
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
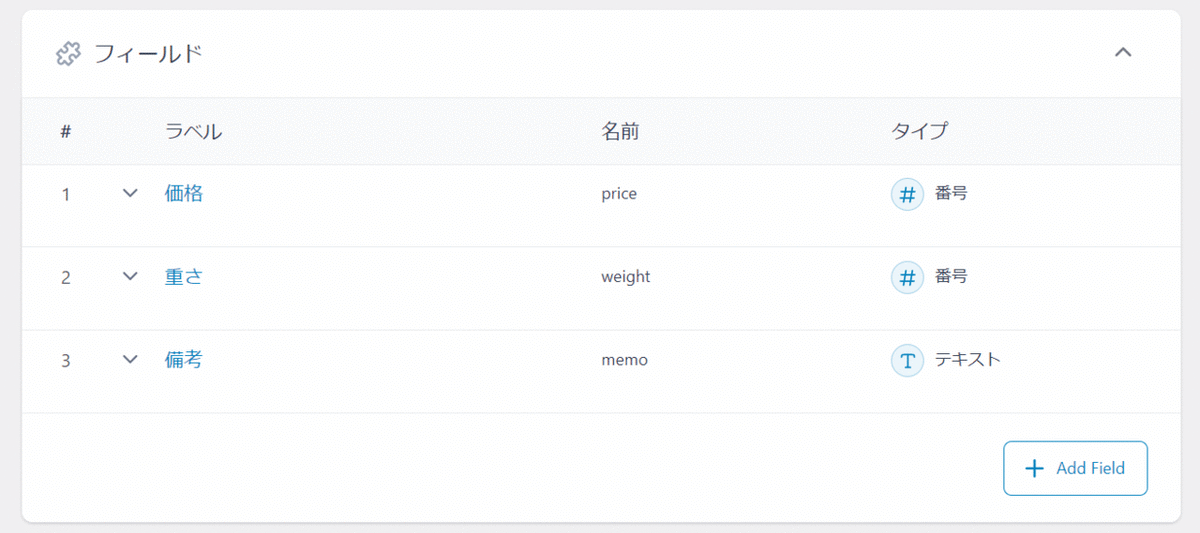
【カスタムフィールド】
Advanced Custom Fieldsプラグインで次の3つのカスタムフィールドを作成しています。

カスタマイズの概要
子テーマ化しています。
JIN:Rの開発会社に確認したところ、「独自のフックはない」との返答でした。
コアのフックを活用する方法も試してみましたが、ページャーの「もっと見る」をクリックして読み込む投稿にはフックが通らないので子テーマのフォルダにカスタマイズ対象のテンプレートを設置する方式です。
更新履歴
2023年5月 記事公開
ここから先は
2,267字
/
1画像
¥ 7,980
この記事が気に入ったらチップで応援してみませんか?
