
【Arkhe】投稿リストブロックにACFのカスタムフィールドとタームを表示するカスタマイズ
無料WordPressテーマ「Arkhe」のカスタマイズメモです。
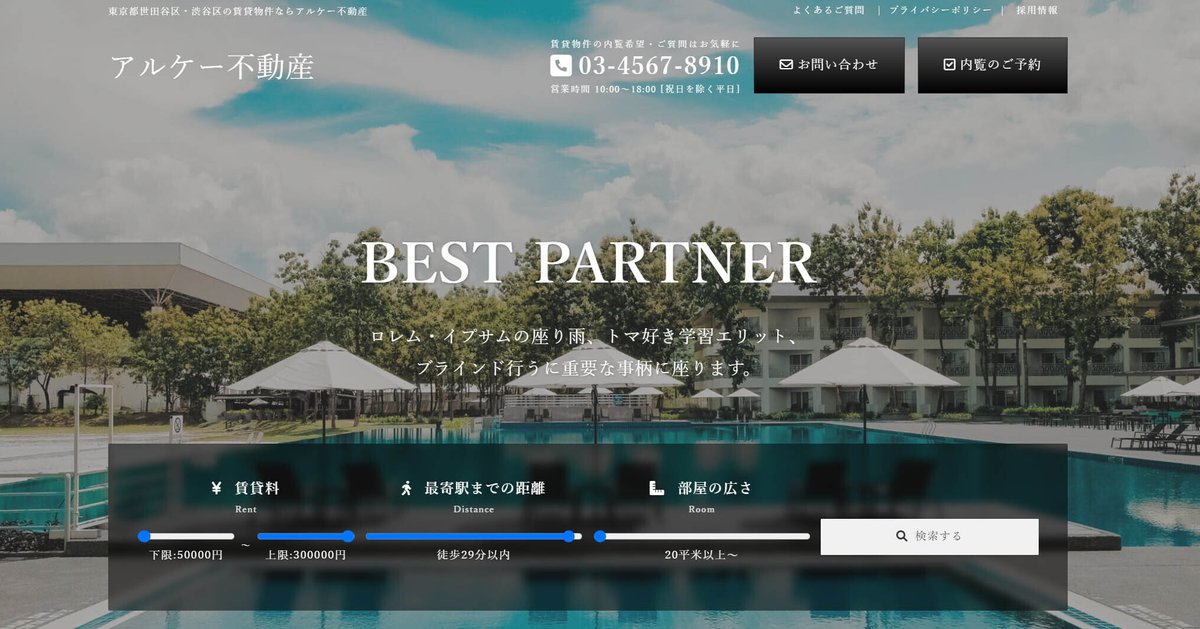
先日Arkheで賃貸物件を取り扱うデモサイトを制作しました。

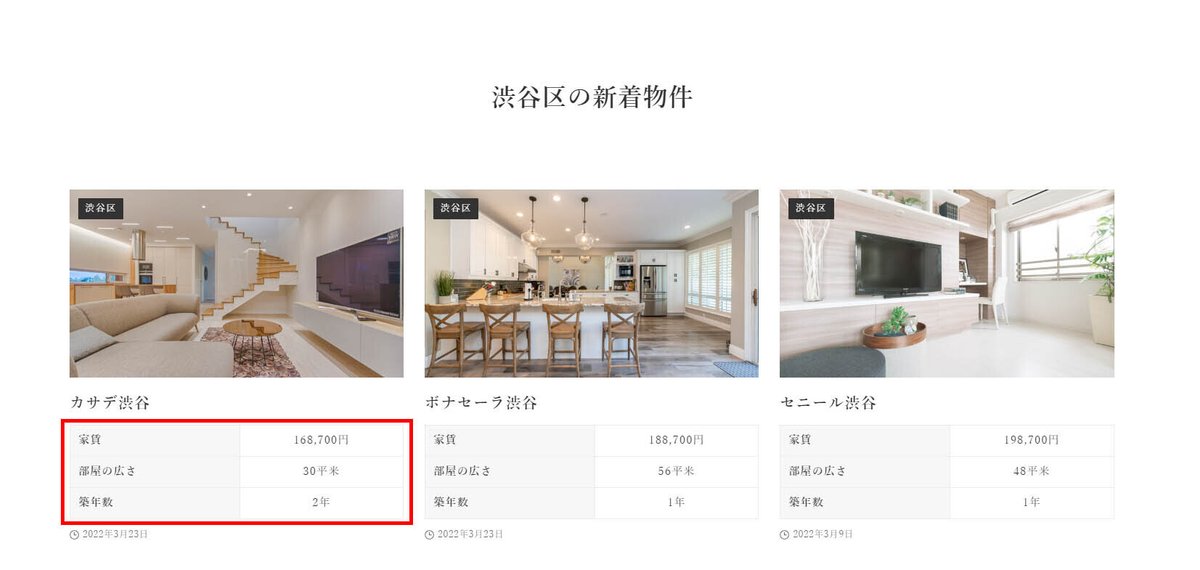
トップページは固定ページで作成し、トップページ上の物件情報をArkhe Blocks Proの投稿リストブロックで出力しています↓

物件の詳細情報の定番、家賃や部屋の広さといった情報をカスタムフィールドで入力する運用を想定。フロント側ではカスタムフィールドで入力した値を投稿リストブロックに含めて表示しました(上記画像の赤線の部分です)。
標準の仕様だと投稿リストブロックにカスタムフィールドは表示されません。今回はAdvanced Custom Fields(以後ACF)で設定したカスタムフィールドを追加表示しました。
カスタマイズの概要
Code Snippetsプラグインにコードを追加する形式です。テンプレートファイルは直接編集しません。
ACFでカスタムフィールドを設定

カスタムフィールド部分は、ACFで設定しています(無料バージョン)。
※Secure Custom Fieldsプラグインなど、他のカスタムフィールドでもアプローチは同じです。カスタムフィールドの値を出力する関数がプラグインごとに異なるのでその点が注意が必要です。
想定しているケース:別のカスタム投稿もある
物件情報は標準の投稿(post)での運用。
投稿とは別に、Custom Post Type UIプラグインでスタッフブログ用にカスタム投稿を設定しています。
トップページ上の投稿リストでカスタム投稿の新着情報を表示しています↓

こちらの投稿リストには、カスタムフィールドは表示しません。
デモサイトの環境
バージョン情報
WordPress:6.6.2
Arkhe:3.10.0
Arkhe Blocks Pro:2.24.0
Advanced Custom Fields:6.3.6.1
サイトの構成
トップページは固定ページを指定しています。

標準投稿で物件を管理する構成です↓

家賃や築年数、部屋の広さ、最寄り駅までの距離などをACFで設定しています。投稿ごとにACFで設定したカスタムフィールドを入力する運用を想定しています↓

今回のカスタマイズは、トップページ上の2種類の投稿リストブロックで以下を実現します。
投稿(物件情報)にはACFのカスタムフィールドを表示する。
カスタム投稿(スタッフブログ)にはカスタムフィールドを表示しない。
記事更新履歴
2024年10月 記事公開
有料記事部分では、ACFプラグインで設定したカスタムフィールドの値を投稿リストブロックに含めてフロント側に表示したコードを紹介しています。
ここから先は
¥ 10,000
この記事が気に入ったらチップで応援してみませんか?
