
【SWELL】サイドバー表示切り替えボタンで1カラム(サイドバーなし)⇔2カラム(サイドバーあり)のレイアウトを変更してみた
SWELLマニアの、かんた(@swell_mania)です。
最近自分の運営しているブログに実装したカスタマイズについてのメモ書きです。
「サイドバーが邪魔だな~」と感じるユーザー向けに、ボタンを押して1カラムに変更できるスクリプトを書いてみた。
— かんた🌊SWELLマニア (@swell_mania) June 18, 2022
仕組みはかなり単純で、body_wrapの-sidebar-on/offとサイドバーの表示を切り替えるだけ。SWELLのテンプレートファイル部分はノータッチ。
そのうち記事に書こう。#wpswell pic.twitter.com/Num7JKAylg
ツイートしたまんまなんですが、ボタンをクリックするとレイアウトが2カラムから1カラムになるカスタマイズです。
大変ありがたいことに、SWELLのテーマ開発者さんからもツイートしていただきました↓
おー、これはいいですね🙆♂️
— 了🌊SWELL開発者 (@ddryo_loos) June 18, 2022
カスタマイズを実装したページ
実物を見るのが、分かりやすいと思います↓

※ページURL:https://webrent.xsrv.jp/category/themes_comparison/
少し下にスクロールすると、右端に「カラム」というボタンが出てきます↓

「カラム」のボタンをクリックすると、サイドバーが消えます。
コンテンツが1カラムで表示されるので、コンテンツ部分がスッキリと見やすくなります。
サイトの環境
WordPress:6.0
SWELL:2.6.5
Code Snippets:3.1.1
SWELL、WordPressともに記事執筆時に利用可能な最新バージョン。SWELLの子テーマを有効化している状態です。
カスタマイズ用に無料のCode Snippetsプラグインを入れてますが、必須というわけではありません。
カスタマイズの概要
運用を考慮し、テーマ内のテンプレートファイルの編集はなし。フックでスクリプトファイルを読み込み、調整用のCSSコードを加えています。
切り替えボタンを表示するページと非表示のページ
全ページに切り替えボタンを出すこともできたんですが、「サイドバーがないほうがデザイン的に決まる」というページがあるため、以下のように分けています。
【パターン①:切り替えボタンを設置するページ】
※カスタマイザーの設定で「サイドバーを表示するがどうか」にチェックが入っていることが前提です。

以下のページに切り替えボタンを表示させています。
投稿:サイドバーの設定が「未設定」「表示」のもの
固定ページ:サイドバーの設定が「未設定」「表示」のもの
カテゴリーアーカイブ:サイドバーの設定が「未設定」「表示」のもの
タグアーカイブ:サイドバーの設定が「未設定」「表示」のもの
ページやアーカイブページのSWELL設定のオプションで表示を切り替えるこています。
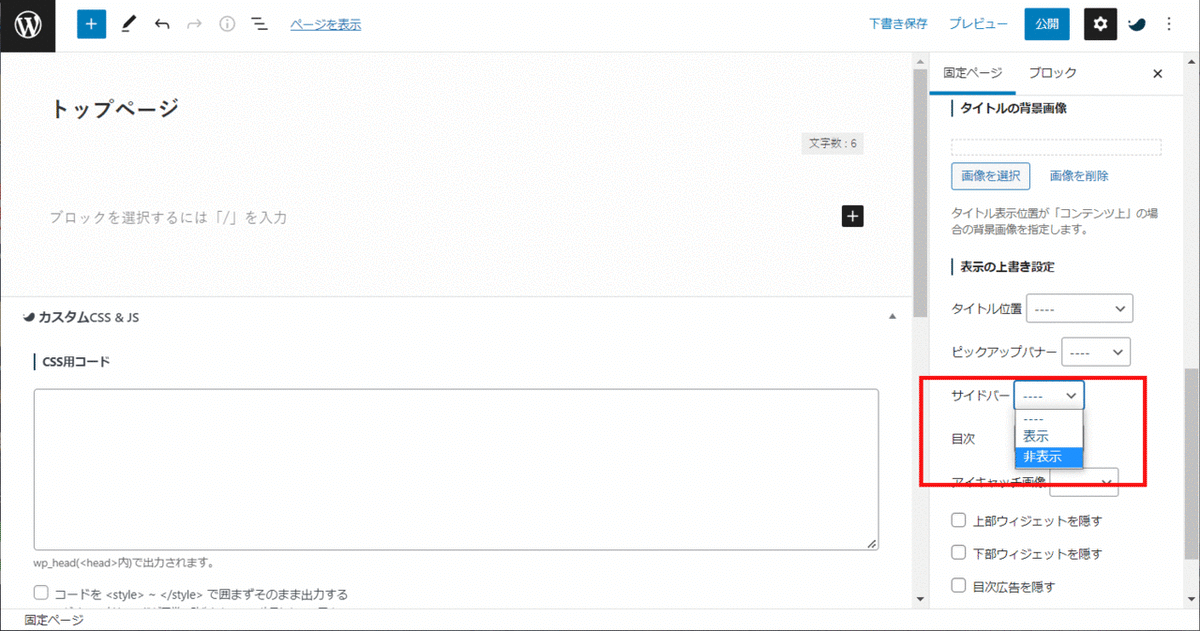
例えば投稿や固定ページなら、編集ページ右側の「サイドバー」部分↓

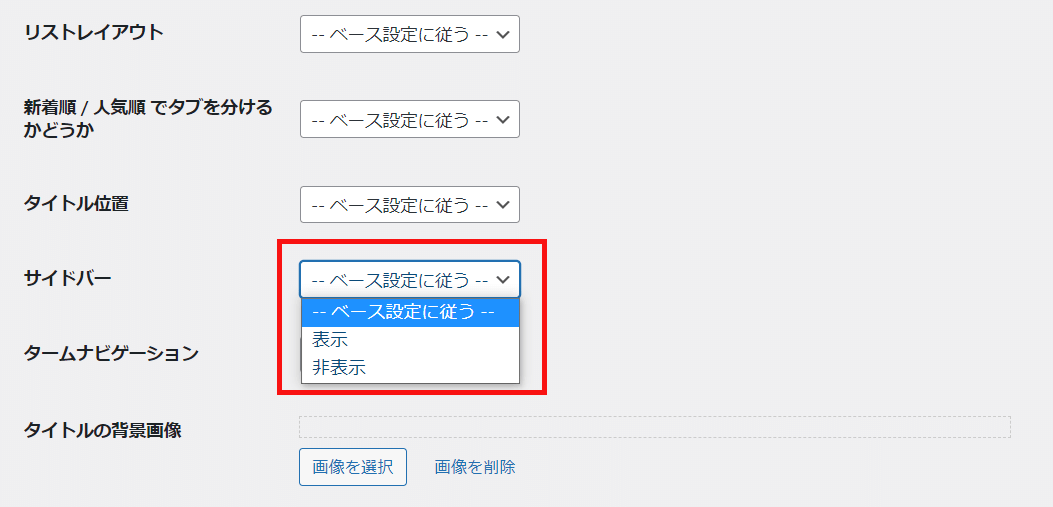
カテゴリーとタグのアーカイブページは、それぞれの編集ページの「サイドバー」から個別に設定しています↓

【パターン②:切り替えボタンを設置しないページの一例】
「パターン①」に該当しないページでは切り替えボタンを表示していません。
トップページなどが、このパターンです。
固定ページ、投稿記事でサイドバーの設定を「非表示」にしている投稿ページも対象です

ここから先は
¥ 10,000
この記事が気に入ったらチップで応援してみませんか?
