
【SWELL】サイドバーを左右両方に表示する3カラムレイアウトにカスタマイズする方法
今回はWordPressテーマSWELLのカスタマイズ。サイドバーを左右両方に表示する3カラムレイアウトを実装したメモ書きです。
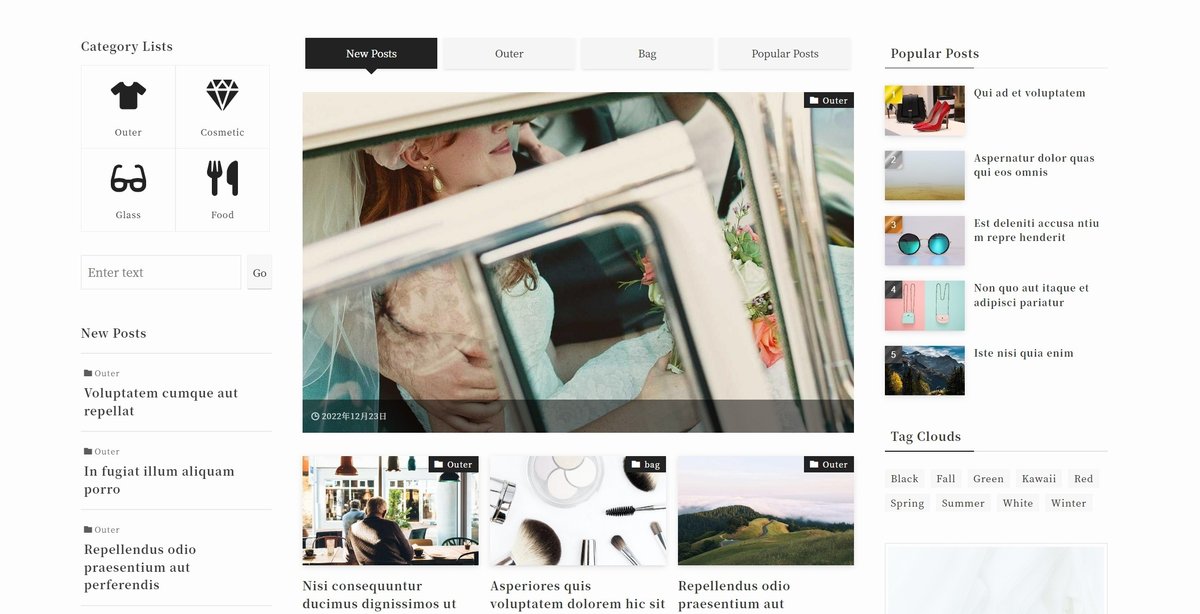
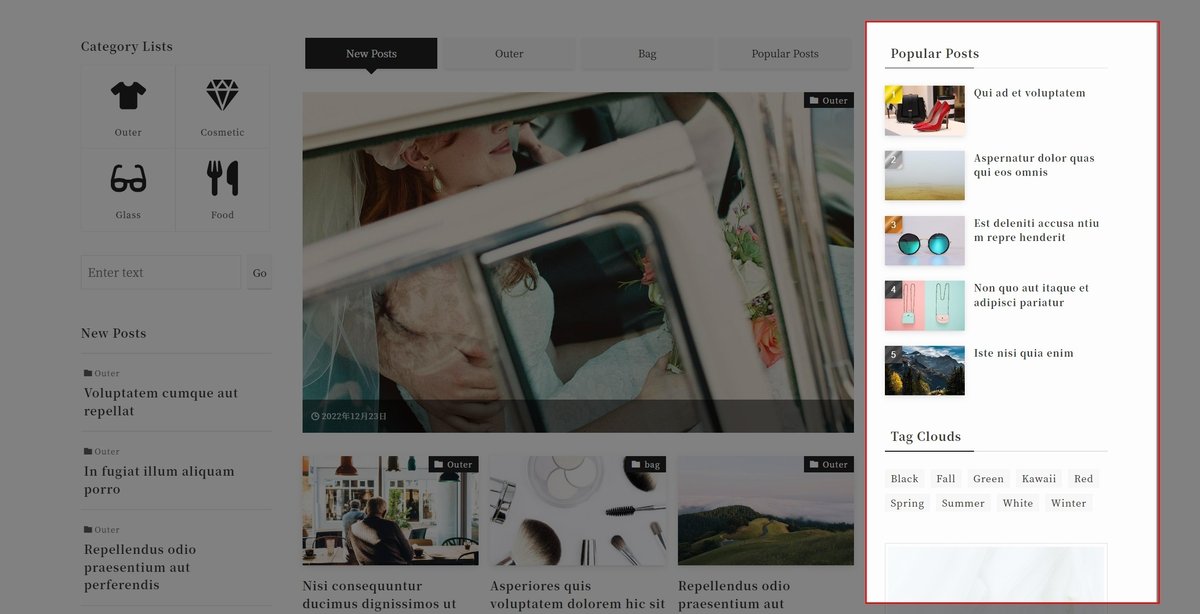
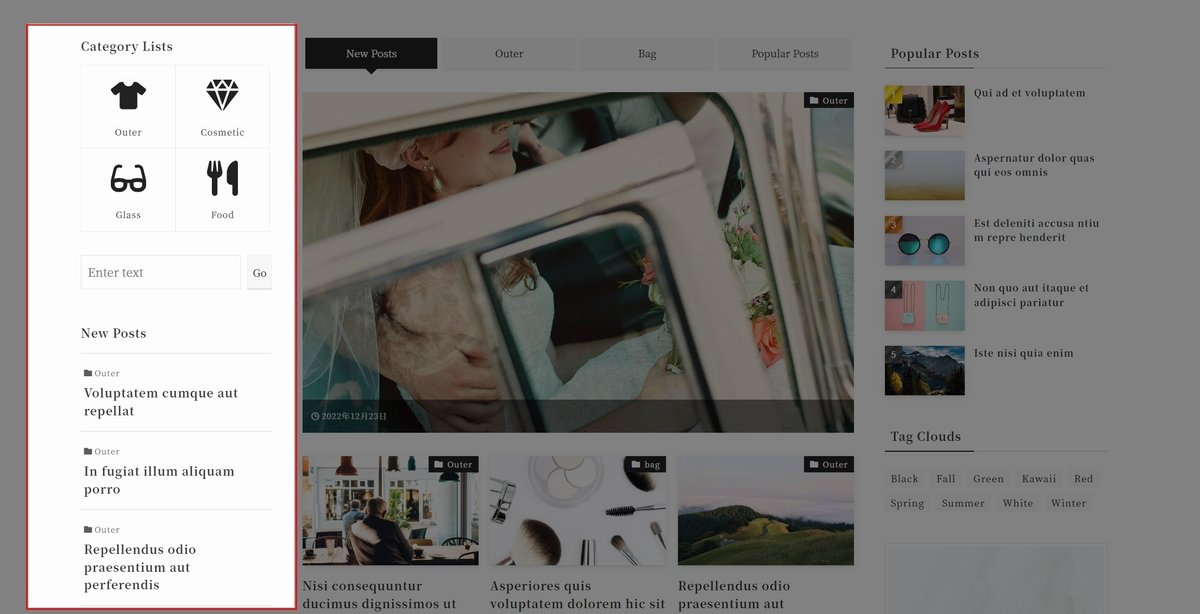
まずはSWELLを3カラムにしたデモサイトです↓

→デモサイトはこちら
※解像度が1200px以上の端末からのアクセス時に3カラムになる仕様にしています。
カスタマイズの構成
今回のカスタマイズでは、SWELLテーマ内のPHPテンプレートファイルの編集はしません。
Code Snippetsプラグインを使います。Code Snippetsを使わず、子テーマのfunctions.phpを使った方法でもカスタマイズできます。
<ポイント>
SWELLのPHPテンプレートを直接編集しない
テーマのテンプレートファイルを直接編集してしまうとテーマのバージョンアップで上書きされカスタマイズが消えます。
バージョンアップによる影響を受けにくいカスタマイズをしておくと、運営が楽になります。
<カスタマイズにかかる時間>
約10分です。
<右サイドバーの仕様>

右側のサイドバーはSWELL標準のサイドバーです。ウィジェットから編集するタイプで、仕様を変更するカスタマイズはしていません。
<左サイドバーの仕様>

今回追加した左側のサイドバーはブログパーツで編集する仕様です。
HTMLを使わずブロックエディターで編集できます。
「自由に編集したい」とクライアントからの要望にも対応できる構成です。
ブログパーツを使わずHTMLを直接編集することも、PHPコードを書くこともできます。
サンプルサイトでは左サイドバーの横幅を260pxに設定していますが、変更することも可能です。
1200px未満の場合には左サイドバーを非表示にして標準的な2カラムになる仕様です。3カラムのままだと、コンテンツエリアが狭くなるためです。
<バージョン情報>
デモサイトはWordPress、SWELLともに記事執筆時に利用可能な最新バージョンです。
WordPress:6.1.1
SWELL:2.7.2.1
更新履歴
2022年12月25日 記事公開。
有料記事部分では、次のカスタマイズ方法のコードを用意しています。
サイト全体を3カラムにする方法
トップぺージだけを3カラムにする方法
トップページと記事ページだけを3カラムにする方法
トップページとアーカイブページだけを3カラムにする方法
左サイドバーの横幅を変更する方法
ここから先は
¥ 7,980
この記事が気に入ったらチップで応援してみませんか?
