
【Discord Bot】簡単なDiscordのBotの作り方(基本)2021年5月最新
こんにちは、すずねーうです。noteでは初の投稿となります。
さて、皆さんは、DiscordでBotというものを見たことがあるでしょうか。

このようなものです。(これは著名な「MEE6」というBotです)
コレの他にも、Discordには様々なBotが存在しています。
さて、このようなBotは、あなたでも作れるって知っていましたか?
今回は、このBotの作り方をご紹介していきます。
(昔ExtEOiさんの記事を見たんだけど、もうdiscord.jsはv12が出ていますし、今のglitchは使い勝手がかなり悪いので自分の雑記用に作っています。)
お役に立てれば幸いです。
前提条件・Botアカウント作成
まず、Discordのアカウントは持っていますか?持っていなければ作成してください。
その後に、Botアカウントを作成します。
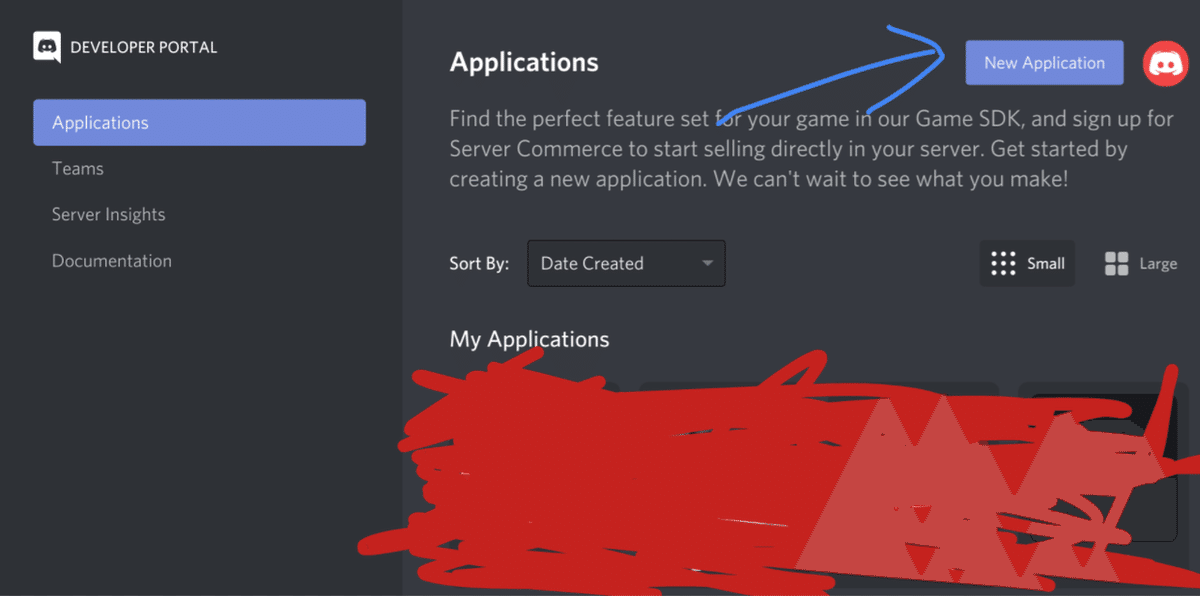
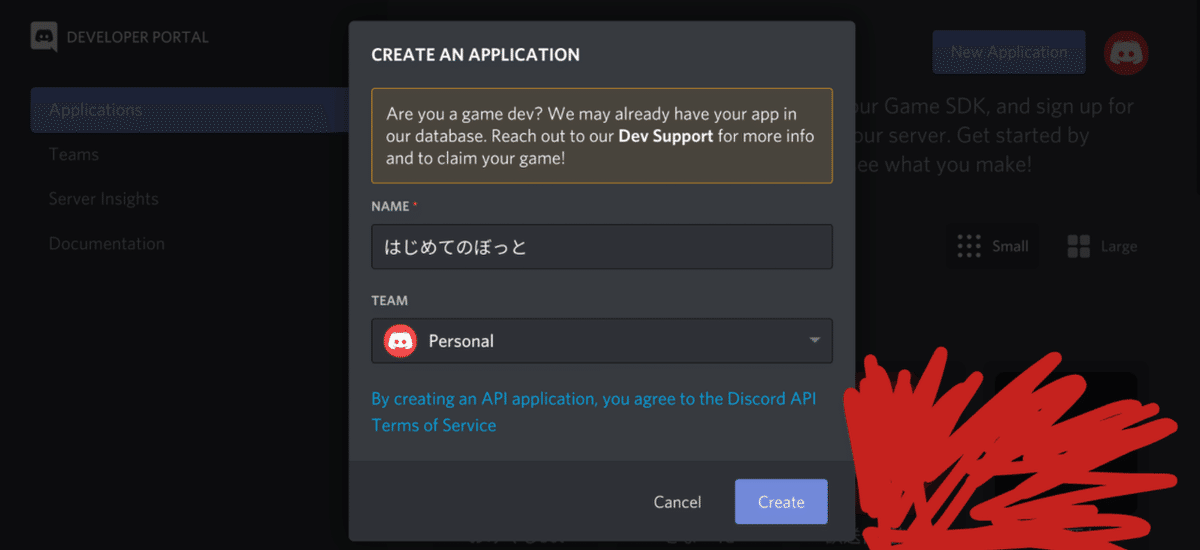
ます、 https://discord.com/developers/applications に行き、「New Applications」を押します。そして、作りたいBotの名前を入れて*「Create」を押します。
*「Teams」というところがある人は、そのまま(Personal)にしてください。


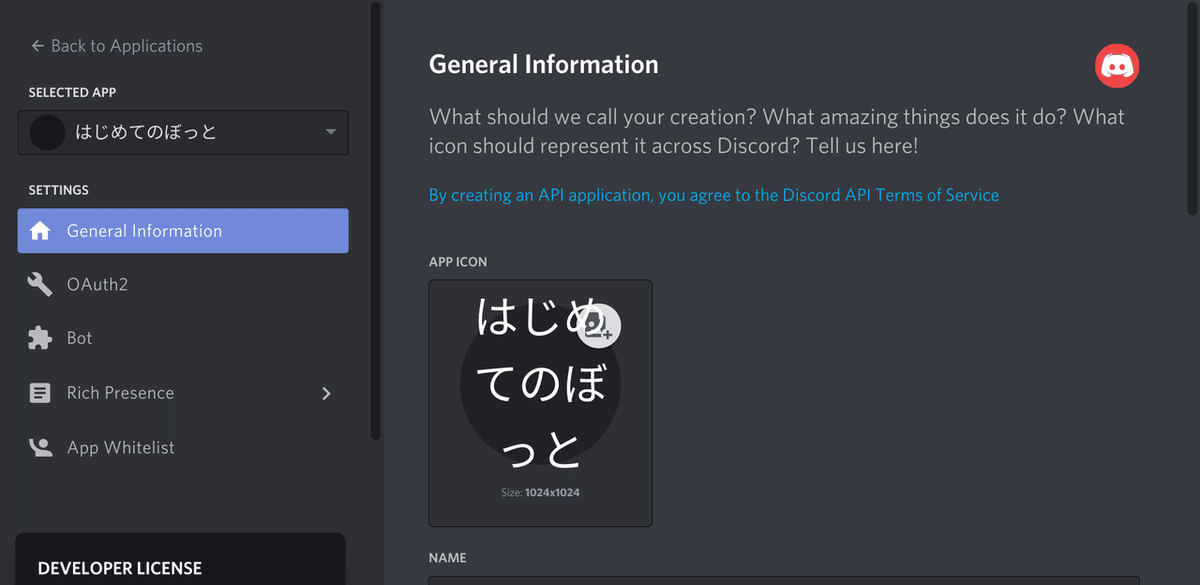
すると、このような画面になります。

ここの「App Icon」というところで、Botに設定したいアイコンを設定できます。何も設定しなかった場合はDiscordのデフォルトアイコンとなります。
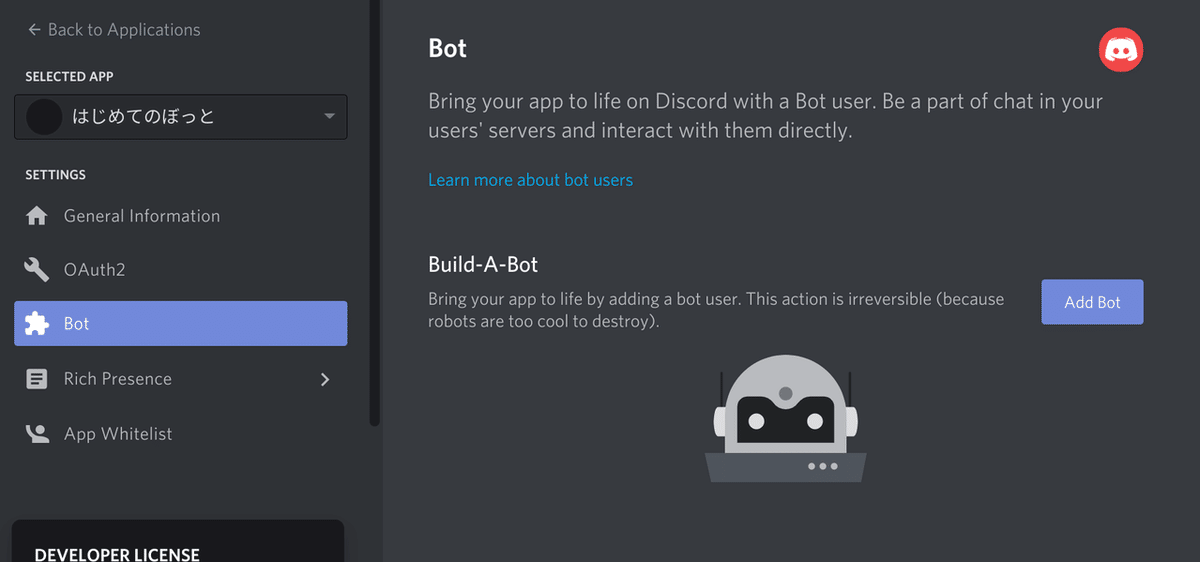
できたら、左のタブ内の「Bot」を押してください。このような画面になります。

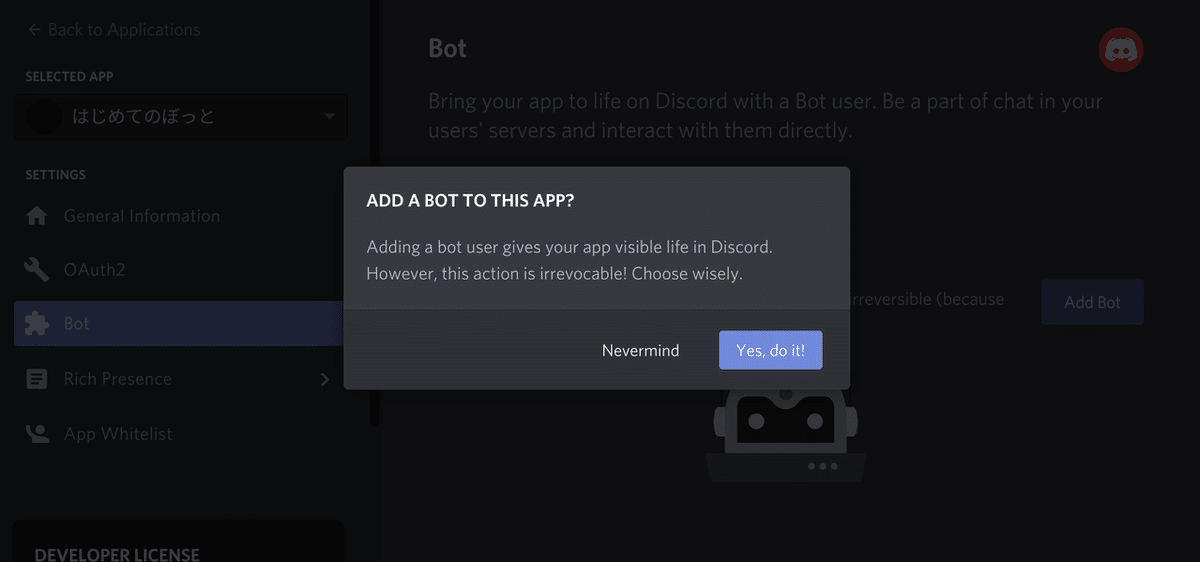
「Add Bot」をおして、その後のダイアログ*では「Yes, do it!」を押します。

*Botを作ったらBotは壊せないという意味。
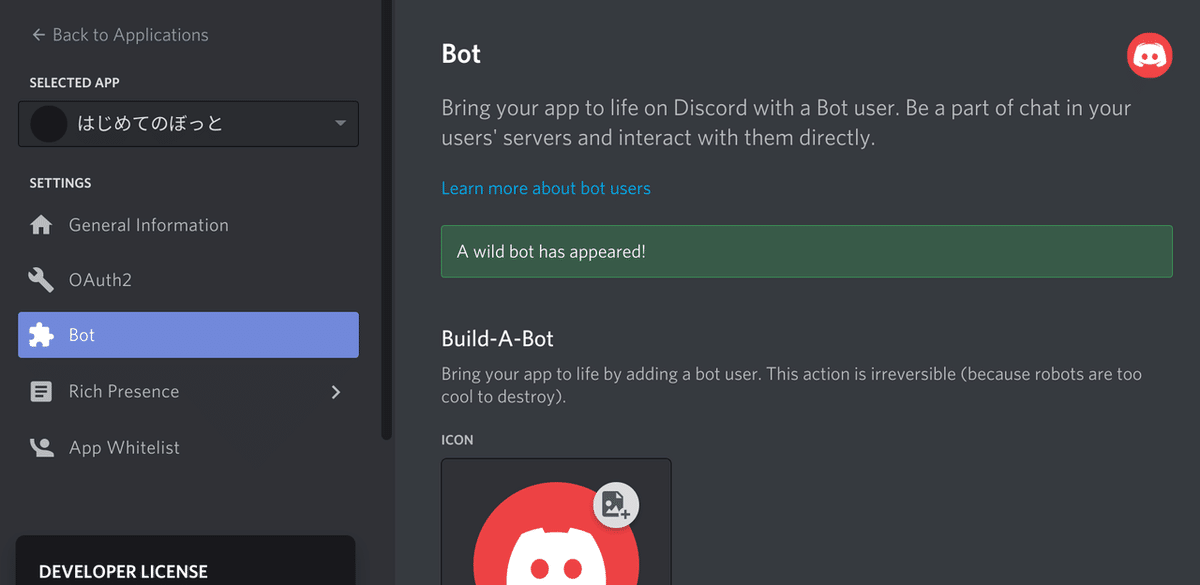
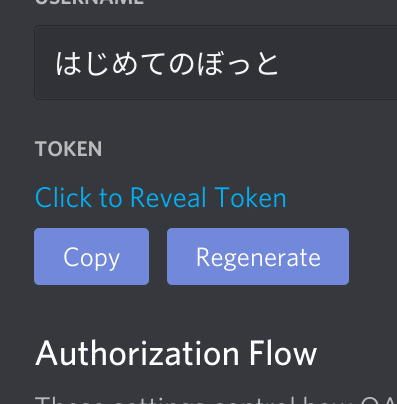
そうしたらこの画面が出てきます。(アイコンはさっき設定したものになります)

ここを下にスクロールすると、「TOKEN」というものがあります。これは後ほど使いますが、流出するとBOTが乗っ取られるので、流出させないようにご注意ください。(Regenerateを押すと再生成されます)

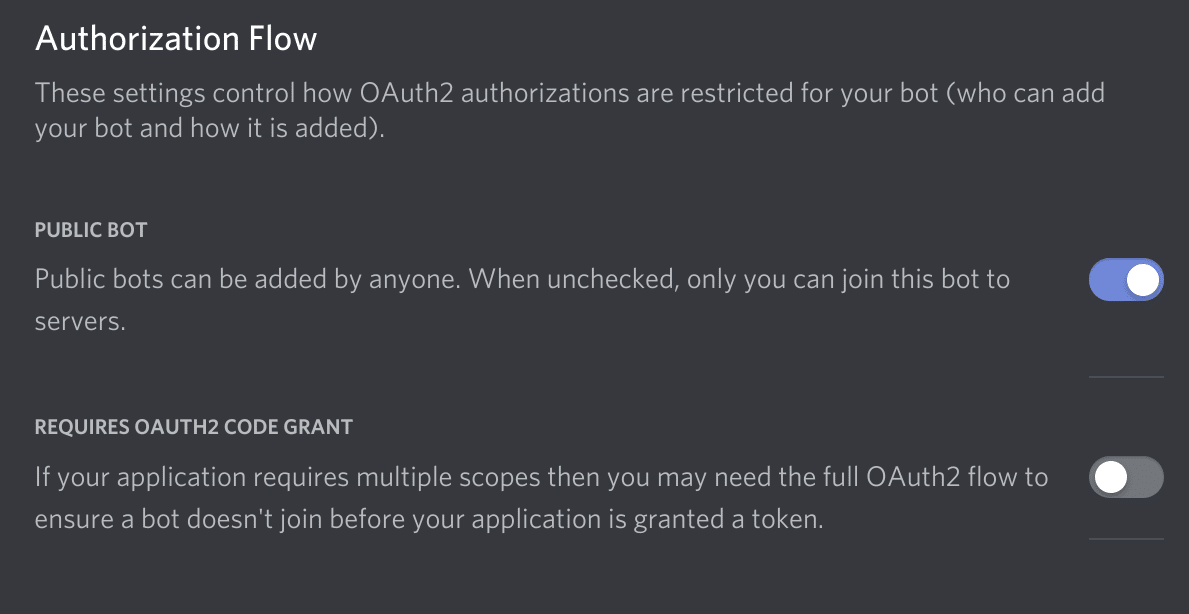
もっとスクロールすると、「Authorization Flow」というものがあります。その中の「Public BOT」は、Botを赤の他人に入れられるようにするかどうかです。サーバーの専属Botにする場合はオフ、万能Botとして夜に広めたい場合はオンにします。
「Requires OAuth2 Code Grant」はオフにしてください。

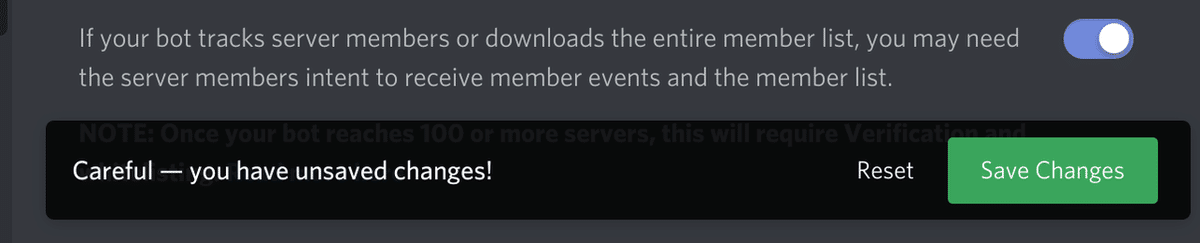
さらに下にスクロールすると、「Privileged Gateway Intents」に2つの項目がありますが、両方オンにしてください。

できたら、下の「Save Changes」で保存してください。

できたら、左のタブから「OAuth2」を選択します。
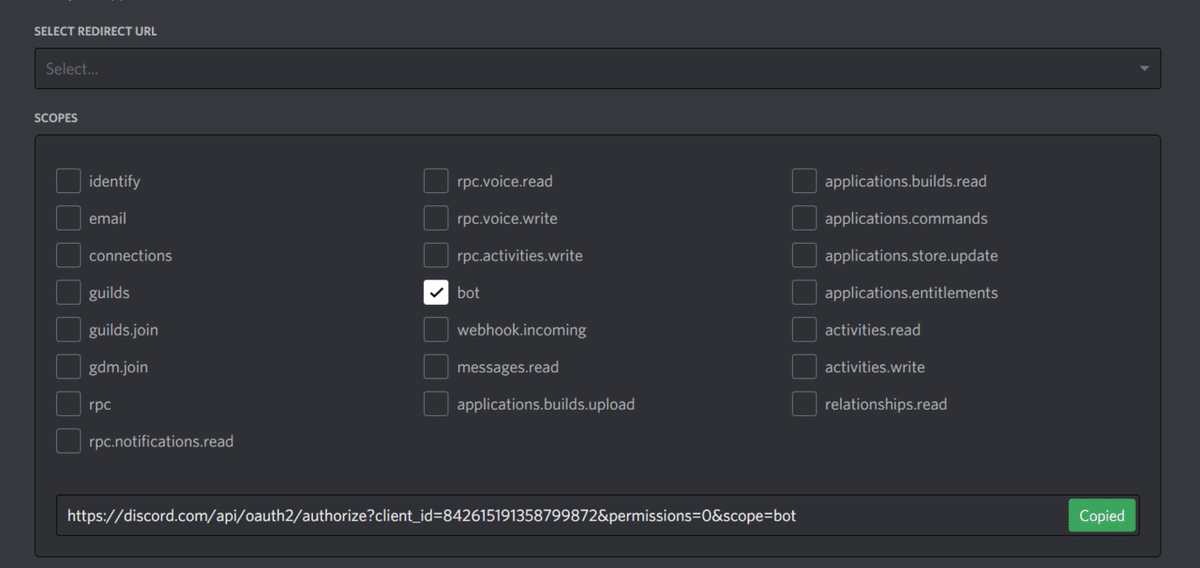
そのあと、スクロールして、「OAuth2 URL Generator」のところで、

「bot」を選んで「Copy」を押します。

コピーしたURLに行き、BOTを指示に沿って招待します。


そうしたら、さっき選んだサーバーにオフラインのBotが追加されているかと思います。

ここまできたら、プログラミングをしていきます。(さっきのDeveloper portalのタブは取っておいて!)
Botのプログラミング
まず、Replitにアカウントを作成してください。Facebook、Github、およびGoogleのアカウントでも作成できます。
(「Start Coding」でアカウント作成画面に飛べます)


(サインアップした時に動画のようなものやニュースが出てきた場合は、右上の×マークで消してください。)
メールアドレスで登録した場合のみ、メールの確認メールが届いているので、承認してください。

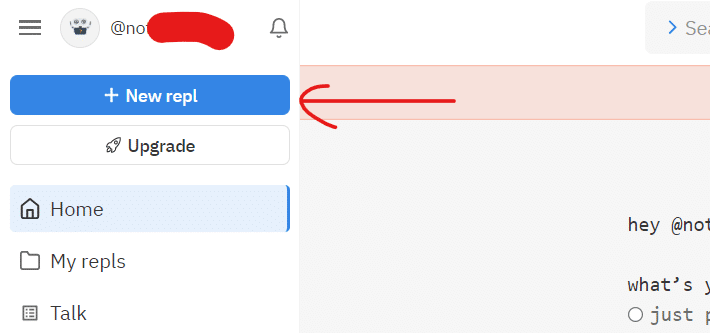
メールアドレスの確認ができたら、左上の「New Repl」を押します。

ここで、手順が分かれます。
もし、「楽にやりたい」なら、次の「GitHubからインポートする場合」を選んでください。もし、「確実に作りたい」なら、「コードをコピーする場合」を選んでください。
GitHubからインポートする場合
こっちを選んだ方は、ここから進めてください。
そうしたら、右上の「Import From GitHub」を押して、
mafiserver/bot-baseと入力して、「Import from github」を押します。


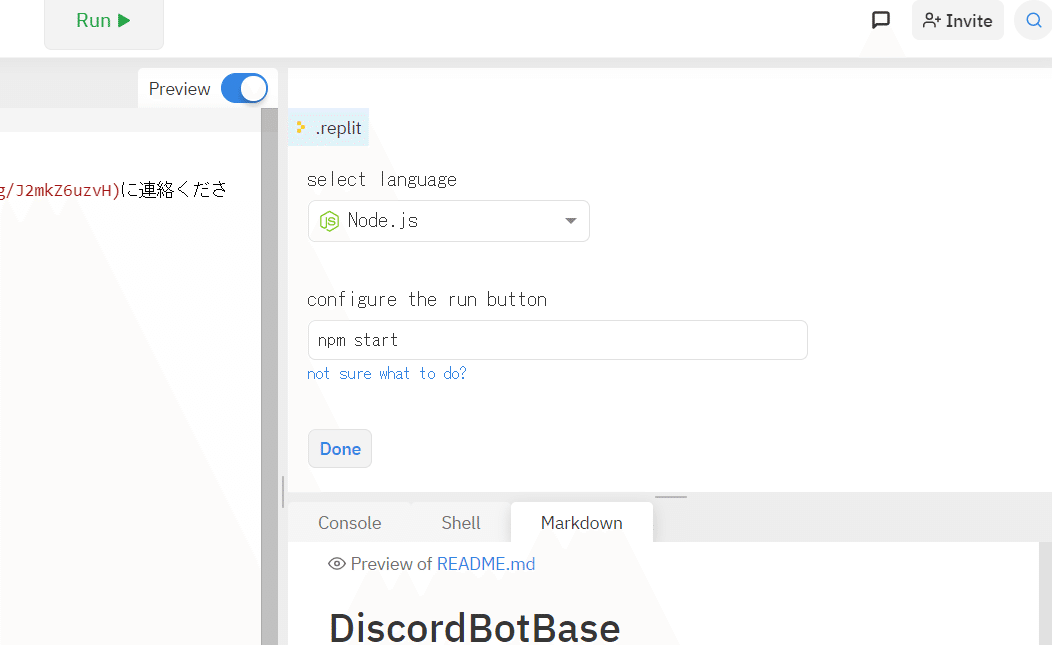
そうしたら、右上にボックスが出てくると思うので、それぞれ「Node.js」「npm start」と書いてあるのを確認して、「Done」を押します。(なっていなかったら各自変更してください)

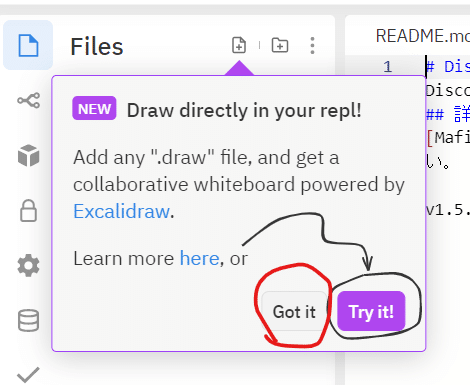
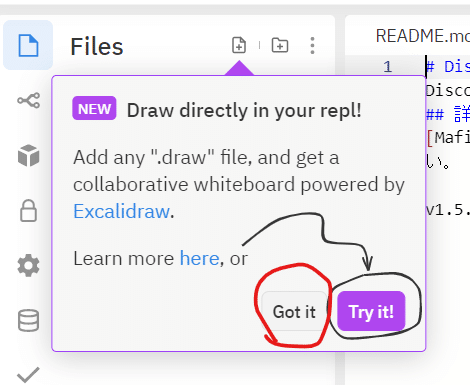
なにか出てきたら「Got it」を押してください。(出てこない場合もあります)

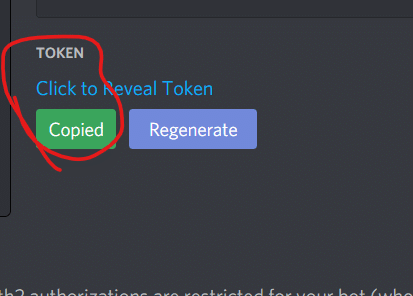
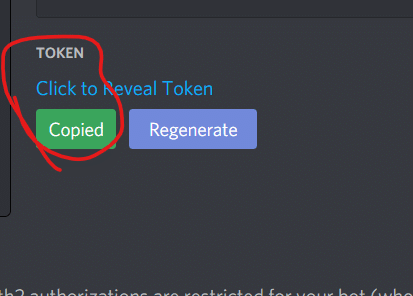
そうしたら、さっきのDeveloper Portalに戻り、「Bot」タブを選択して、「TOKEN」をコピーしてください。

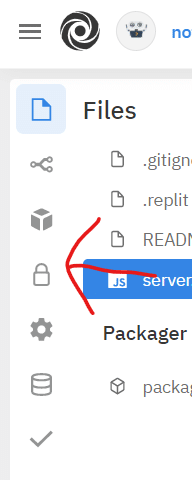
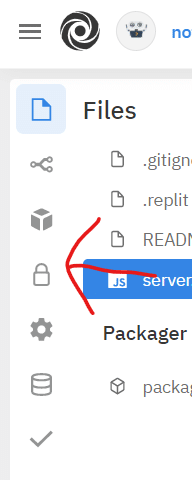
そうしたら、Replitに戻り、南京錠のマークを押します。

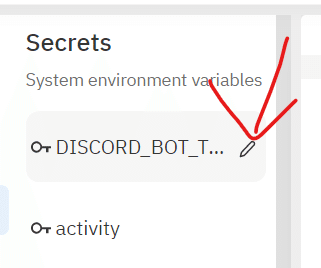
そのあと、「Got it」「Skip this step」「Skip this step」「Got it」と押していき、(ない場合もあります)「DISCORD_BOT_TOKEN」のところの鉛筆マークを押します。

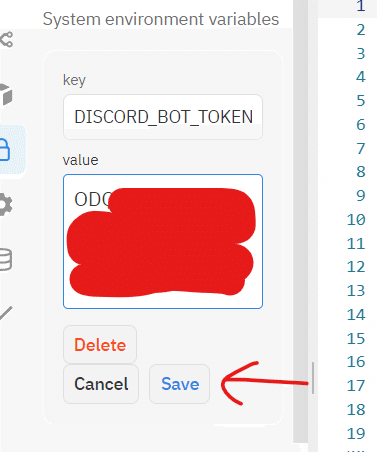
そうしたら、さっきコピーしたTOKENを張り付け、「Save」します。

GitHubインポートバージョンはここまでなので、「プログラムを実行」セクションへ進んでください。
コードをコピーする場合
ここからは、インポートせずにコードをコピーして作っていく方法について教えます。
「New Repl」を押したら、言語を「Node.js」にしてください。(名前は何でもいいです)そのあと、「Create Repl」を押してください。

なにか出てきたら「Got it」を押してください。(出てこない場合もあります)

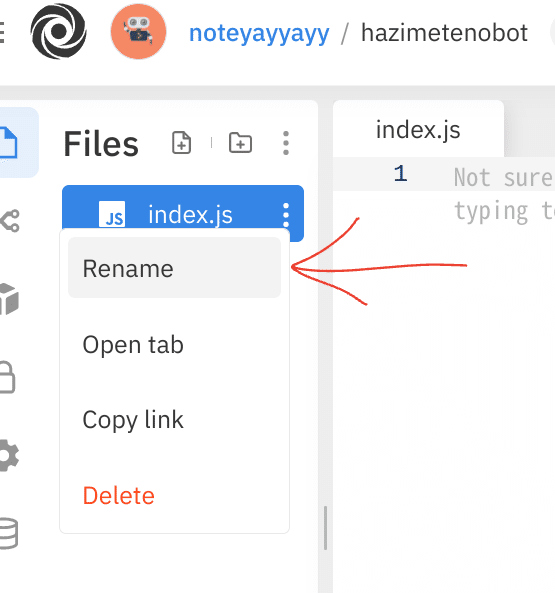
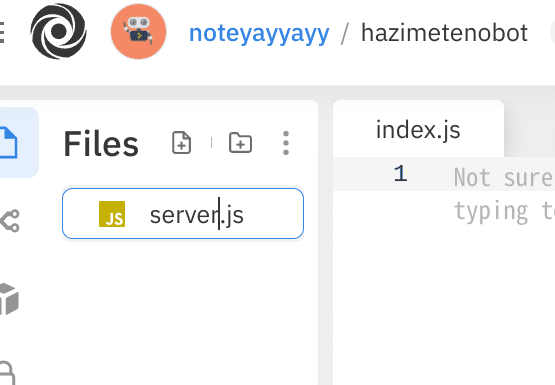
そのあと、「index.js」の名前を、「server.js」に変更してください。


できたら、その右の「Not sureなんとか」というところに、次のコードを貼り付けてください。
const http = require("http");
const querystring = require("querystring");
const discord = require("discord.js");
const client = new discord.Client();
const prefix = process.env.prefix;
try {
// GAS(Google Apps Script)からの受信(botの常時起動)
http.createServer(function(req, res){
res.write("OK");
res.end();
}).listen(8080);
client.on("ready", message => {
console.log("Bot準備完了~");
client.user.setActivity(process.env.activity, { type: process.env.acttype });
});
client.on("message", async message => {
if (message.author.id == client.user.id || message.author.bot) return;
if (message.mentions.has(client.user)) {
message.reply("呼びましたか?");
}
if (!message.content.startsWith(prefix)) return; //ボットのプレフィックスからメッセージが始まっているか確認
const args = message.content.slice(prefix.length).trim().split(/ +/g);
const command = args.shift().toLowerCase();
if (command === "help") { //コマンド名
message.channel.send({
embed: {
title: "ヘルプ",
description: "全てのコマンドの初めに`" + prefix + "`をつける必要があります。",
fields: [
{
name: "ヘルプ",
value: "`help`"
}
]
}
});
}
});
if (process.env.DISCORD_BOT_TOKEN == undefined) {
console.log("DISCORD_BOT_TOKENが設定されていません。");
process.exit(0);
}
client.login(process.env.DISCORD_BOT_TOKEN);
} catch (e) {
console.log(e);
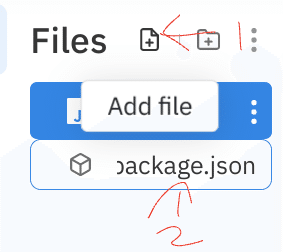
}その後、「package.json」というファイルを作成し、

次のコードを貼り付けてください。
{
"//1": "Mafi Chat Server Groupsが作成しました",
"//2": "基本のBotリポジトリです",
"//3": "discord.js v12を使用しています",
"name": "bot-base",
"version": "1.4.0",
"description": "DiscordのBotのベースです。",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1",
"discord.js": "^12.5.1",
"querystring": "^0.2.1"
},
"engines": {
"node": "12.x"
},
"repository": {
"url": "https://github.com/mafiserver/bot-base"
},
"license": "MIT",
"keywords": [
"node",
"discord",
"bot"
]
}そのあと、「.replit」ファイル(どっとれぷるいっと)を作成し、
language="nodejs"
run="npm start"と書いてください。
そうしたら、さっきのDeveloper Portalに戻り、「Bot」タブを選択して、「TOKEN」をコピーしてください。

そうしたら、Replitに戻り、南京錠のマークを押します。

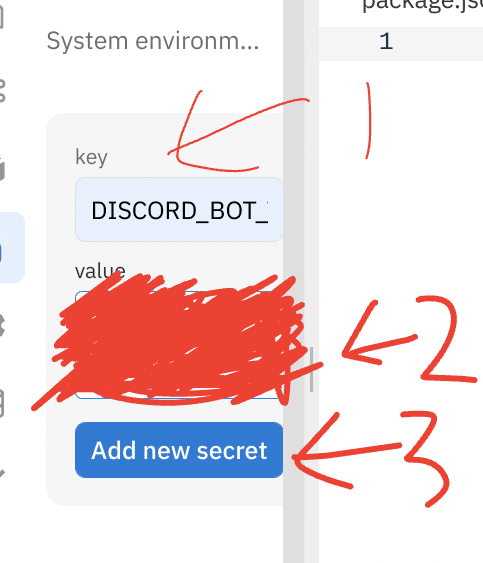
そのあと、「Got it」「Skip this step」「Skip this step」「Got it」と押していき、(ない場合もあります)「Key」を押して、
DISCORD_BOT_TOKENと入れて、「Value」にさっきコピーしたTOKENを入れてください。

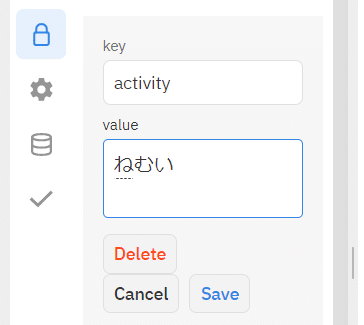
そうしたら、次に、keyに「prefix」、valueに「b!」として追加、keyに「activity」、valueに「ゲーム」、として追加、keyに「acttype」、valueに「PLAYING」と入れて追加してください。
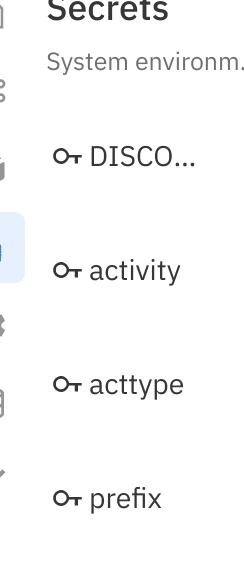
うまくいればこのようになります。

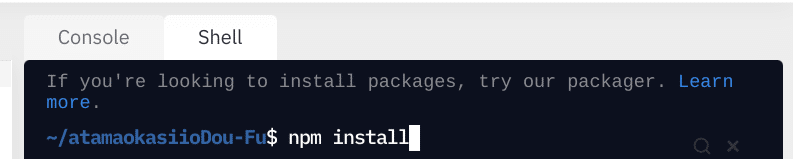
そのあと、右下の「Shell」を押して、

そこに
npm installと入れて、Enterしてください。

結構時間がかかります。
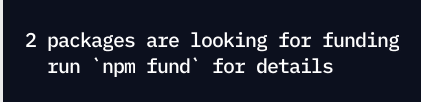
最後に、

のようなものがでてきたら、これでコードを貼り付ける場合は終わりです。次のセクション(プログラムの実行)に進んでください。
プログラムの実行
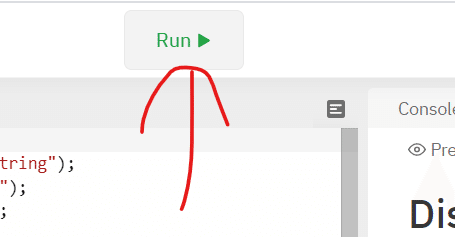
ここまで出来たら、「Run」を押してみてください。

ここでRunすると、右にコンソールが開きます。
(もし、「>--npm install」と出て、止まってしまった場合は、一度「Stop」してから、もう一度「Run」してみてください。)
うまくいけばこのようになるはずです。

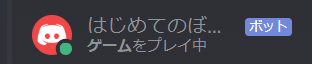
Discord側を見てみると、ボットがオンラインになって、「ゲームをプレイ中」と表示されるはずです。

(もうお気づきかもしれませんが、さっきの南京錠のところで、「activity」の値を変えると、ここの「ゲーム」も変わります。)
※プログラムを変えた際は、必ず「Stop」してからもう一度「Run」しないと反映されません!


何度もRunをしているのに、「Your program is already running」と表示されるときは、Consoleをクリックし、「Ctrl+C」を押すことで治る可能性があります。
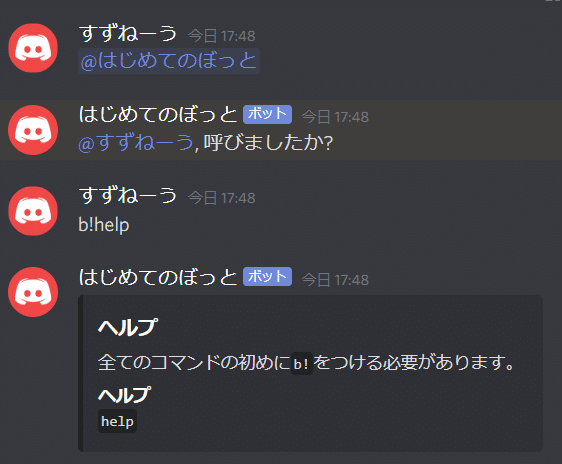
現時点では、このBotにメンションすると返事が返ってきたり、「b!help」でヘルプを表示することができます。

また、このさいしょの「b!」は、やはり南京錠のところの「prefix」で変えられます。
Botの常時起動
さて、無事にBotを起動できましたが、このままにしておくと勝手にBotが落ちてしまうので、Google Apps Scriptというサービスで呼び起こします。
Googleのアカウントは各自取得してください。(今あるもので構いません)
まずは、 https://script.google.com/home/projects/15I0oU8hrBEJjacPR_AoSDt-Eyr5HbZNOcb6XXp03fij2QBDzkzmStIXi にアクセスしてください。(もし何か出てきた場合は、「ダッシュボードを表示」を押してください。)
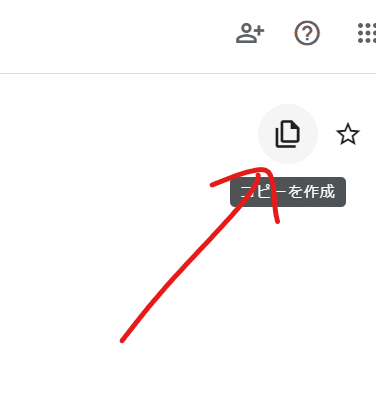
右上の「コピーを作成」を押してください。

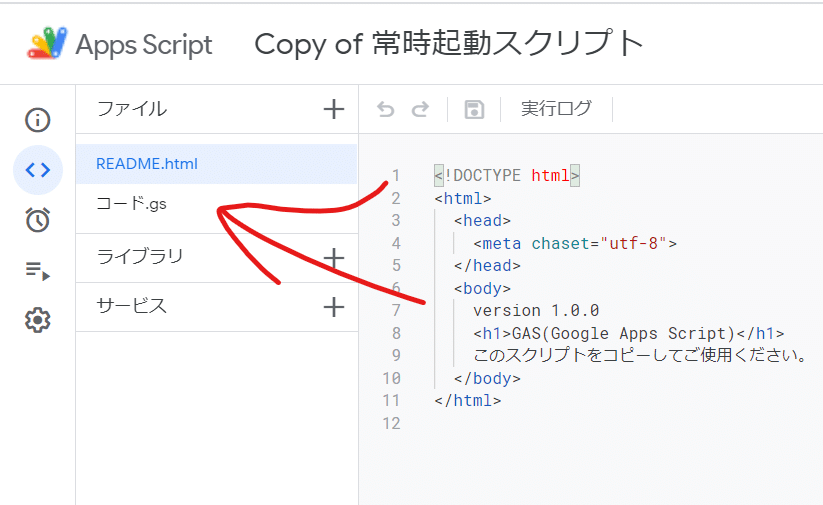
そうしたら、別のタブにて「Copy of 常時起動スクリプト」が出てくるので、「コード.gs」を選択してください。

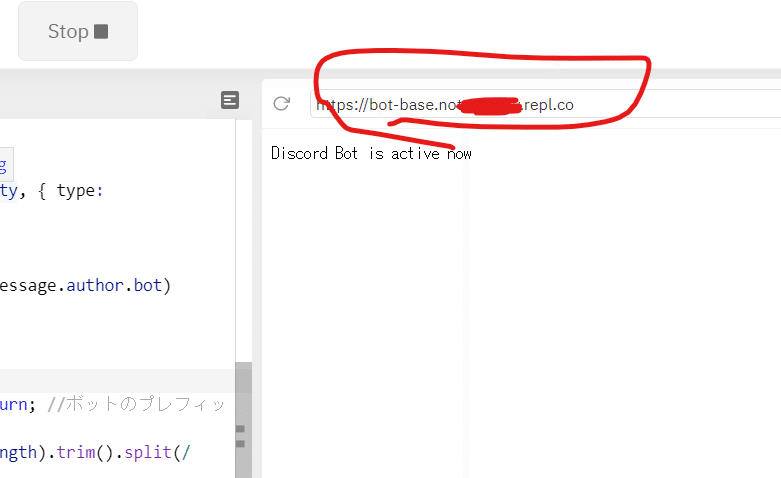
そうしたら、Replitに戻り、画像に書いてあるURLをコピーしてください。

そうしたら、Apps Scriptでそれを画像のところに張り付けてください

そうしたら上のフロッピーディスクのマークで保存し、「実行」を押してください。
そうしたら「承認が必要です」が出てくるので、「権限を確認」を押してください。

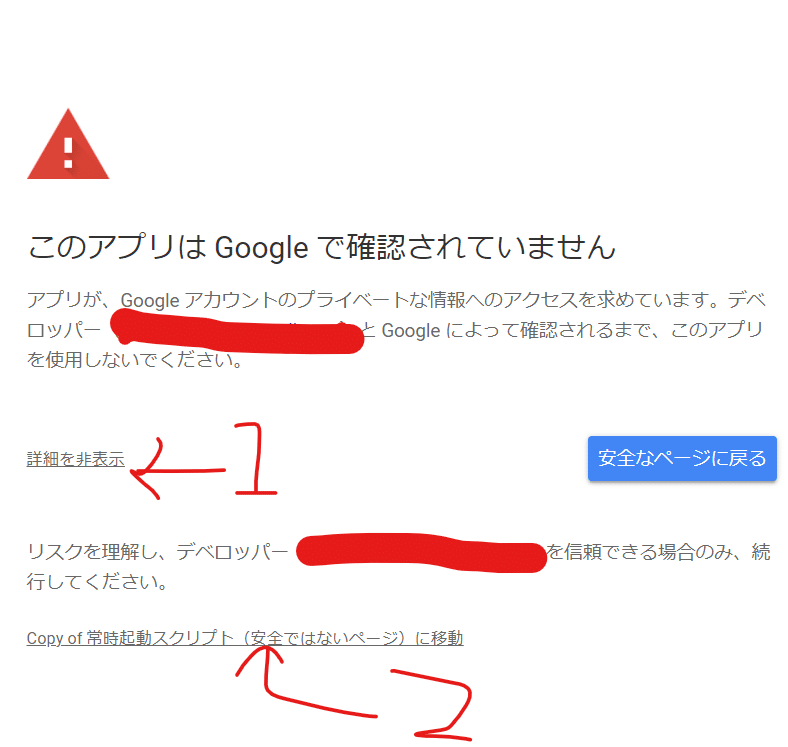
詳細→安全ではないページに移動

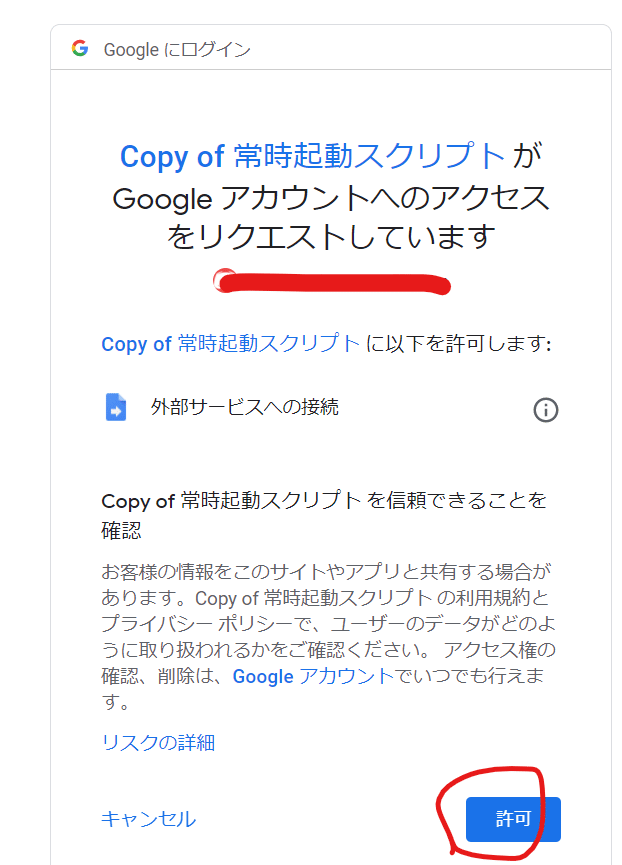
→許可

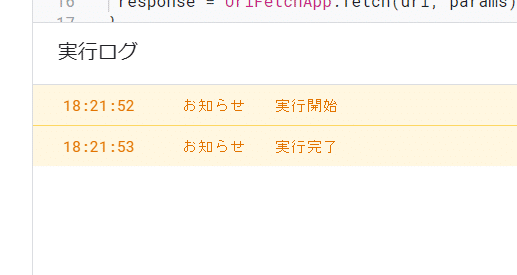
実行できれば成功となります。

あと一息です!
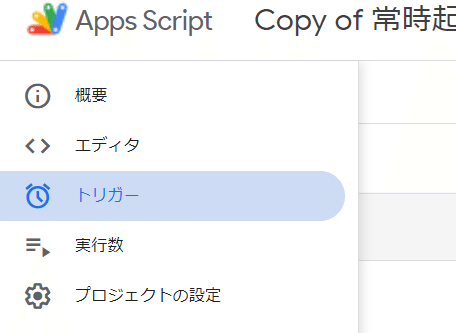
続いて、トリガーを設定します。
左の時計マークを押してください。

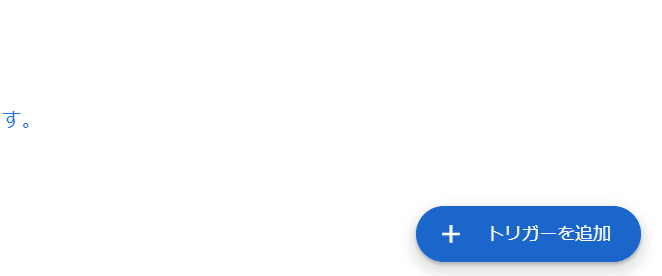
左下の「トリガーを作成」を押した後、

それぞれ「分ベースのタイマー」「5分ごと」にしたあと、保存してください。

これで完了となります!お疲れさまでした!
次回はこれを使って機能を発達させていきます。
ではさよなら~
あっ、スキも押していってくださいね~
食べ物がランダムで出ますよ(((なんだそれは
また、マガジンに登録したり、私をフォローしてくれたらプログラミング言語がランダムで出ますよ()
