
PowerCMS™ と PowerCMS X を比較(その1)
案件でPowerCMS Xにてシステム開発する機会がありました。既存のPowerCMS(ver.4)での開発経験もあります。とは言え、凝った機能は一切つかっていませんし、裏の裏まで知り尽くしているわけではないので表層的なところで、両ソフトを比較してみたいと思います。長いのでシリーズでいきます。
※PowerCMSはVer4で比較しています。
基本情報
PowerCMS™
PowerCMSとはアルファサード株式会社の製品です。法人向けのCMSなのでお値段が非常にお高いです。
日本国内で導入実績3000サイトを超える、高性能・高機能のハイエンドCMSです。お客様志向のCMSとして発想を広げ、オリジナル管理画面の作成やメニューのカスタマイズも可能です。
PowerCMS X
PowerCMSの進化バージョンです。法人向けのCMSなのでお値段が非常にお高いです。
まったく新しいエンジンの上に実現された、スピード・信頼性・先進性。完全な未来日時のサイト全体プレビューも実現。
PowerCMS X は日本国内で導入実績 3,000 サイトを超える、高性能・高機能のハイエンド CMS「PowerCMS」のノウハウを活かして、全くゼロベースで設計・実装された新しい CMS です。 PowerCMS X は、開発言語 PHP で書かれ、従来比およそ 200 %高速に動作可能で、これまでにない先進的な機能を備えています。
1.使ってみての印象を比較
PowerCMS™
PowerCMSはMovableTypeがベースなのでUIがMovableTypeと同じで使い方も同じという点で非常にとっつきやすく、わかりやすいです。これをやりたい、設定したい、というときにどこの画面に行ったらよいか、管理画面の作りから導線が非常に明確です。

ただ、便利だしわかりやすいのですが、機能面では正直MovableTypeでいいんじゃないの?という感じも否めない。MovableTypeにカスタムフィールドプラグインをつければ事足りるというか。それと、私のおすすめプラグイン「MTAppJQuery」は必須で入れましょう。繰り返しフィールドや、管理画面のカスタマイズが可能になります。これがないと正直いろいろ辛いです。(※管理画面のカスタマイズはPowerCMS 5で可能になったようです)
PowerCMS X
PowerCMS Xの場合は、メニューはすべて上部にまとまりました。シンプルにまとまっているのですが、PowerCMSに慣れているからか?シンプルすぎてぱっと見なにをするメニューなのか分からなかったです。分類もよくわからない。

機能面でいえば、エンジニアに寄り添ってる感じですかね。カスタマイズのしやすさ、いろんなケースに対応というところに重点が置かれている感じです。ただ私のように文系出身のエンジニアには割と概念理解が難しいというか、普通こうだろ、って思うことがそうじゃなくてつらい面もあります。
2.サイト構成の比較
PowerCMSでは「ウェブサイト」「ブログ」という構造がありましたが、PowerCMS Xでは「スペース」「モデル」という構造になっています。

「スペース」というのは従来でいうところの「ウェブサイト」に当たります。「モデル」はまぁ「ブログ」に相当するのですがこれはスペースを限定することもできるし、すべてのスペースで利用することもできます。さらに言うと「モデル」は「ブログ」だけではなく、PowerCMS Xにおける全てのものが「モデル」として管理されているイメージです。「アセット」もモデルだし「ウィジェット」もモデルだし、「カテゴリ」や「権限」もモデルだし、「モデル」もモデルです。
PowerCMS Xで不便な点は、プラグインの設定がシステム毎 or スペース毎しかないところです。従来ですと「ブログ」ごとに設定できたので、各ブログでTinyMCEの設定や編集ウィンドウのCSSを異なるCSSで適用できたり、Copy2Public(コンテンツ同期プラグイン)の設定をブログごとに変えたりできたのですが、それができません。
3.出力テンプレート設定の比較
PowerCMS™
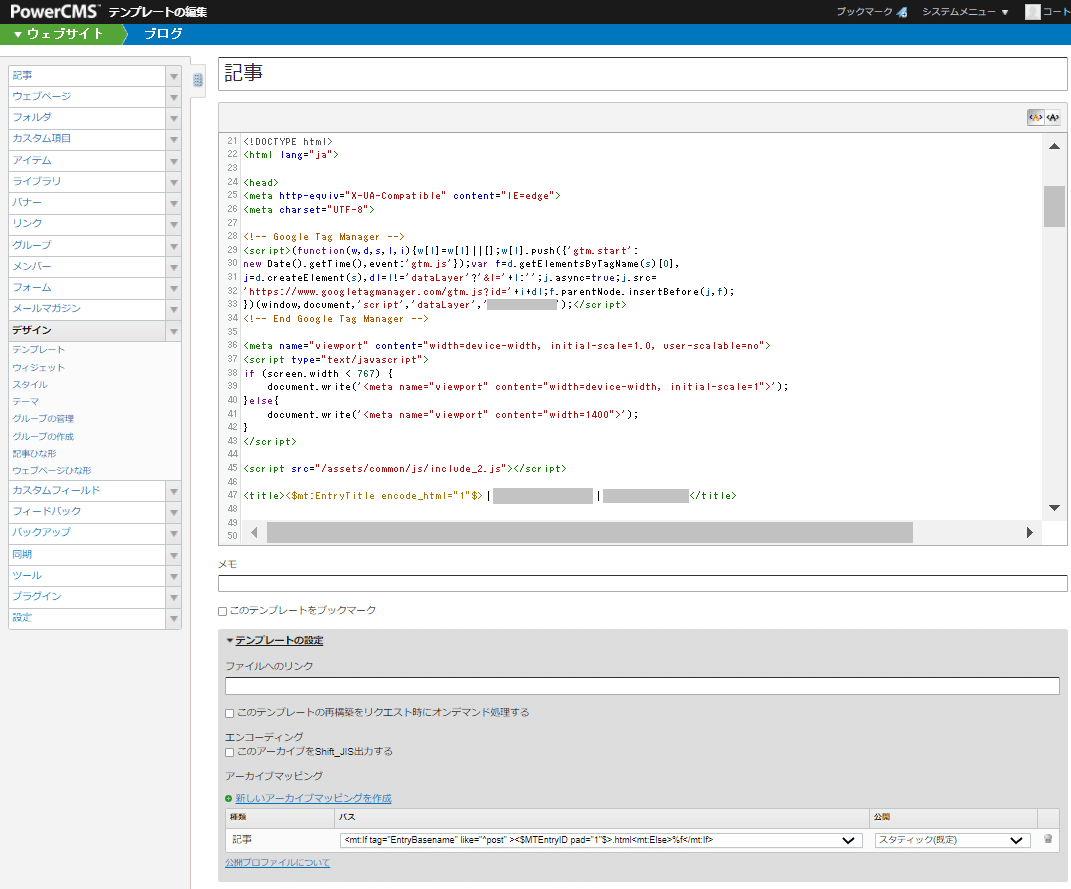
PowerCMSでは「デザイン」>「テンプレート」にて、テンプレートの設定という1画面で、デザインのHTMLとファイルの出力先を両方設定します。

PowerCMS X
PowerCMS Xではテンプレートと出力先は別の管理となります。
HTMLテンプレートは、「ビュー」で管理します。(記事一覧から個別に記事のURLを見ることや、サイトを確認することも「ビュー」というのでややこしいです。)

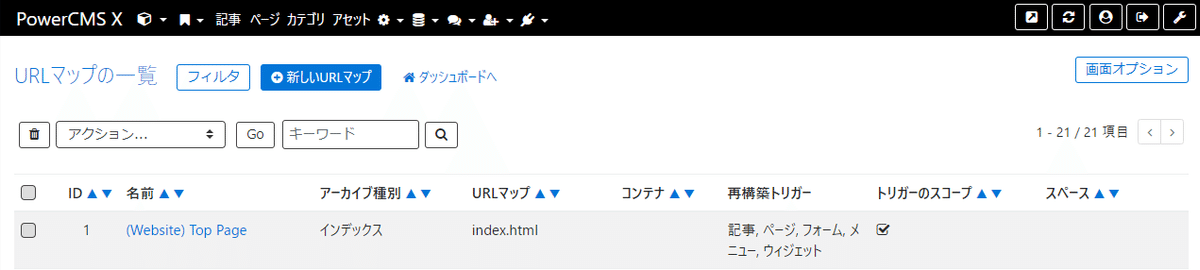
そして出力先は「URLマップ」で設定します。URLマップを作る前にビューを作成します。ビューは複数のURLマップに紐づけ可能です。

これは良いのか悪いのか、慣れればどっちでもいい気がしますが、デバッグするときなどは両方の画面を行き来したりしてそれなりに煩わしい気もします。
4.最後に
ということでざっくりと2つのソフトの違いを見てみました。次回以降でもう少し開発に踏み込んだ比較や、PowerCMS X利用時の注意点などを書いてみたいと思います。
ちなみに私はWordpressラブです♥(コラ)
