
ブルアカのイベント周回数計算ソルバーをWebアプリ化した(Flutter Web)
成果物
これです↓
ちゃんと計算して正しく動作してくれますが、完成度は正直ギリギリです。
2024/02/17追記
頑張って機能を増やしました。
使い方
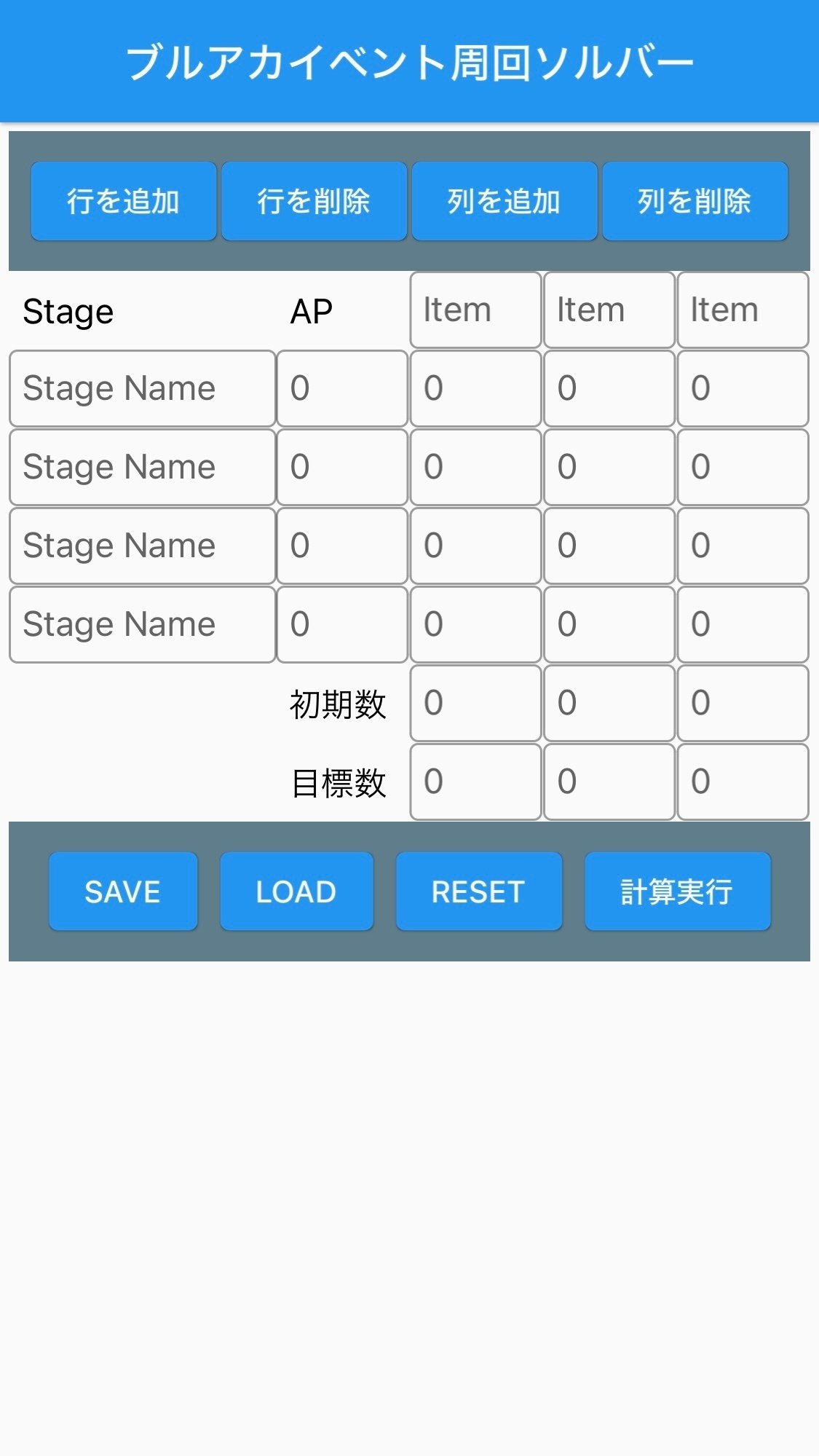
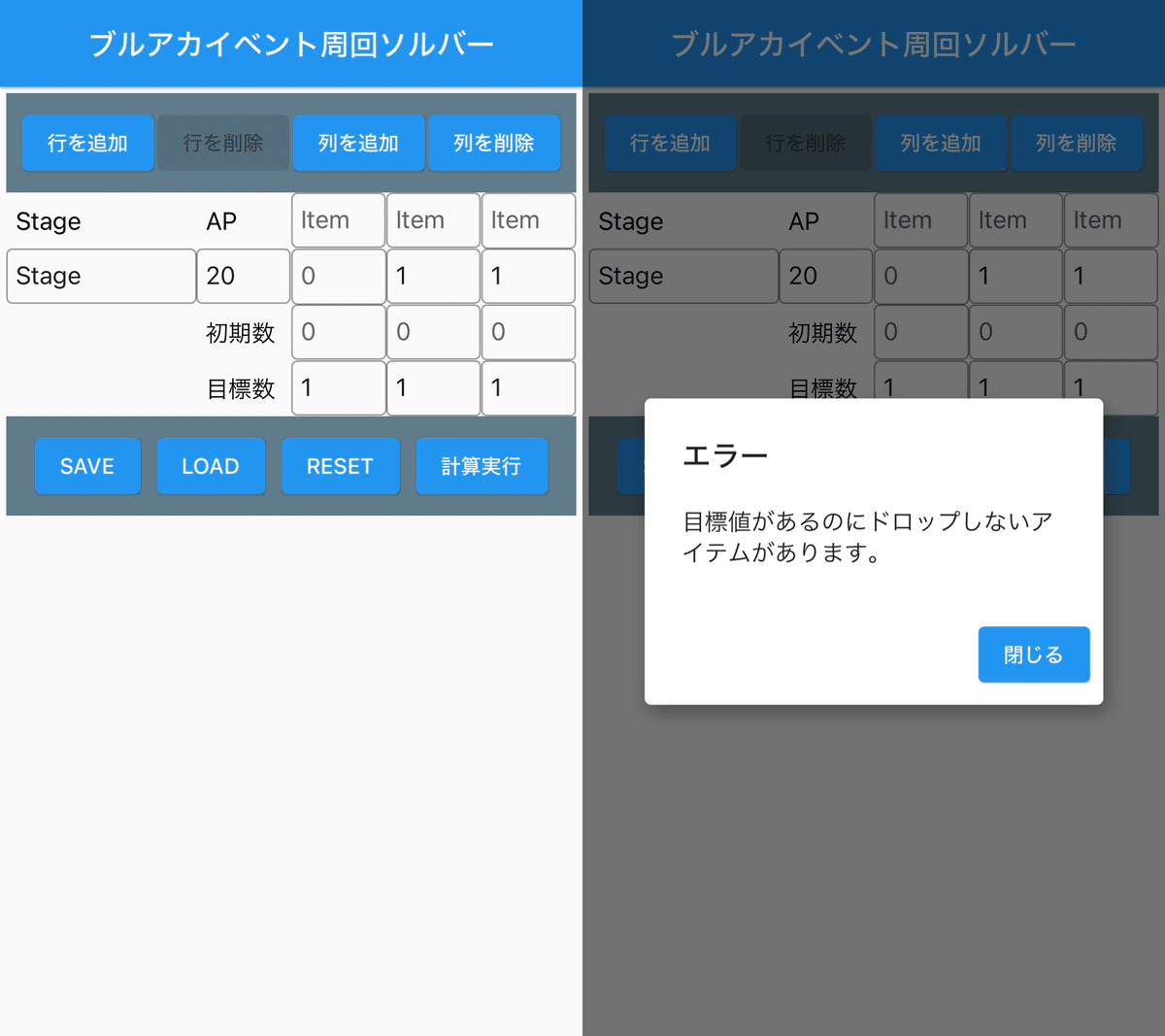
ページを開くとこのようになっています。

入力欄のすべてを使う必要はありません。
使う枠にだけ入力します。
上のボタンで数を増減することができます。
ステージ名とアイテム名も設定できます。空欄にしても動作します。
APとドロップアイテム数については0以上の整数のみを受け付けるという入力規制があります。空欄は0扱いです。

アイテムごとに、初期数(現在の所持数)と目標数を入力したら、右下の計算実行ボタンを押します。

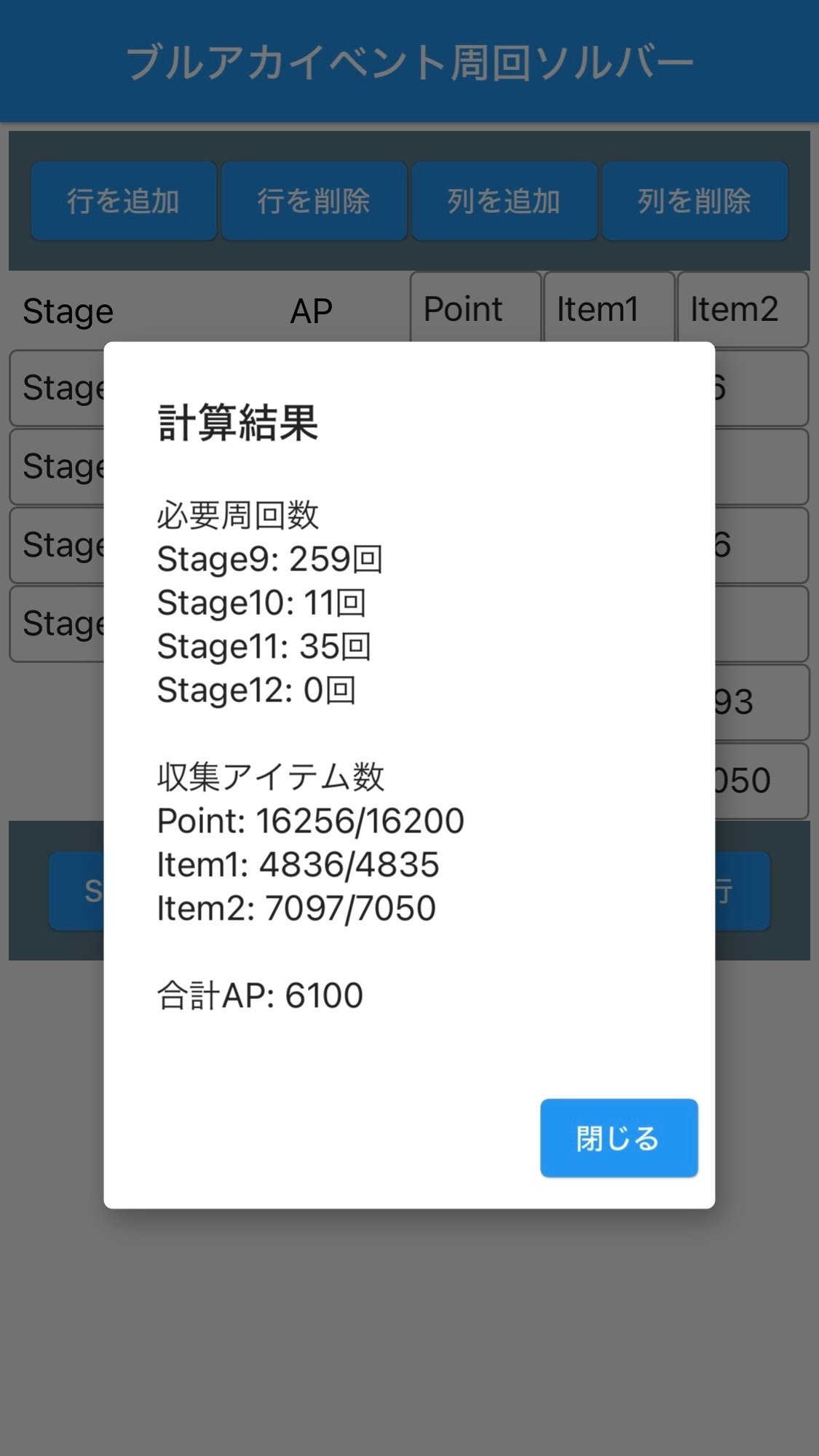
このように、各ステージの周回数・各アイテムの最終獲得数・集めるのに掛かる合計APが表示されます。
SAVEボタンはブラウザのローカルストレージに保存し、LOADボタンはそれを読み込みます。RESETは初期化です。プライベートブラウザモードだと保存されないと思うので、その場合はスクリーンショットを撮る等の方法で記録を残すようにしてください。
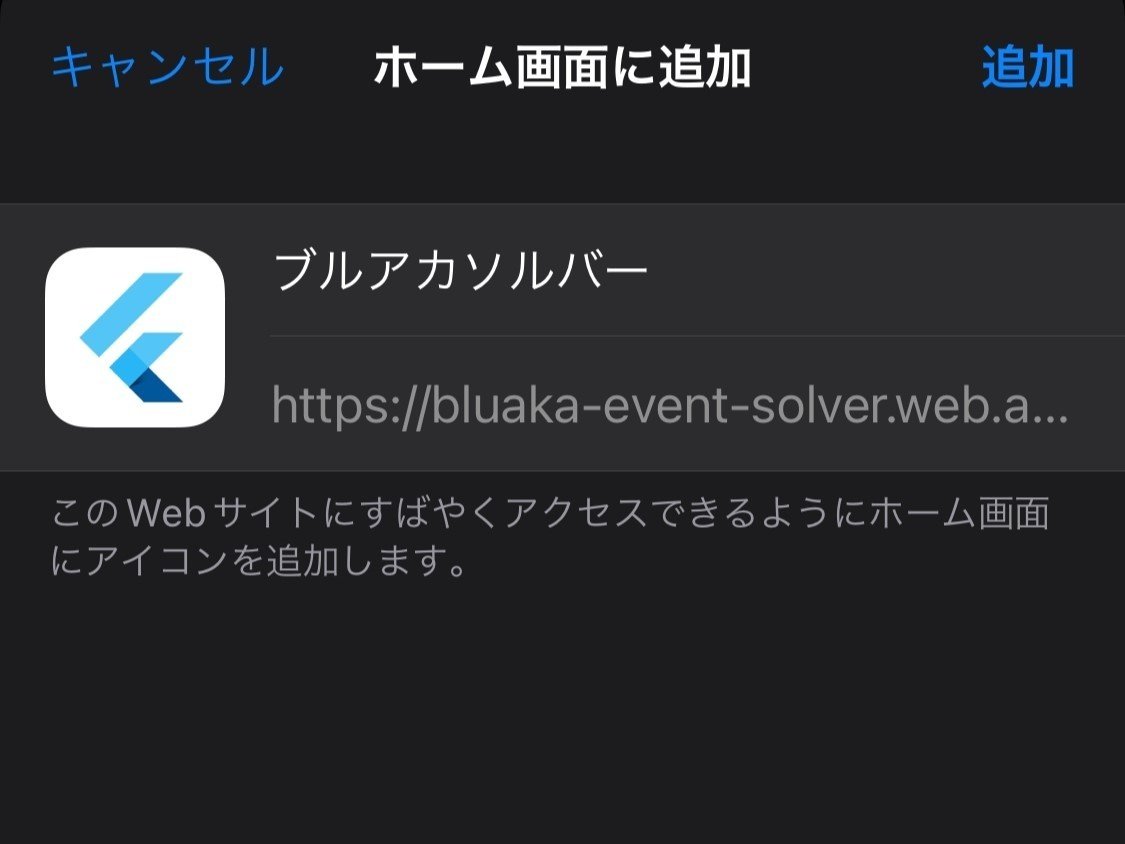
PWA(Progressive Web Apps)対応
iOSではホーム画面に追加するとアプリみたいに使えます。(Androidは分かりません)


アイコンがFlutterなので別のに変えたいですね。
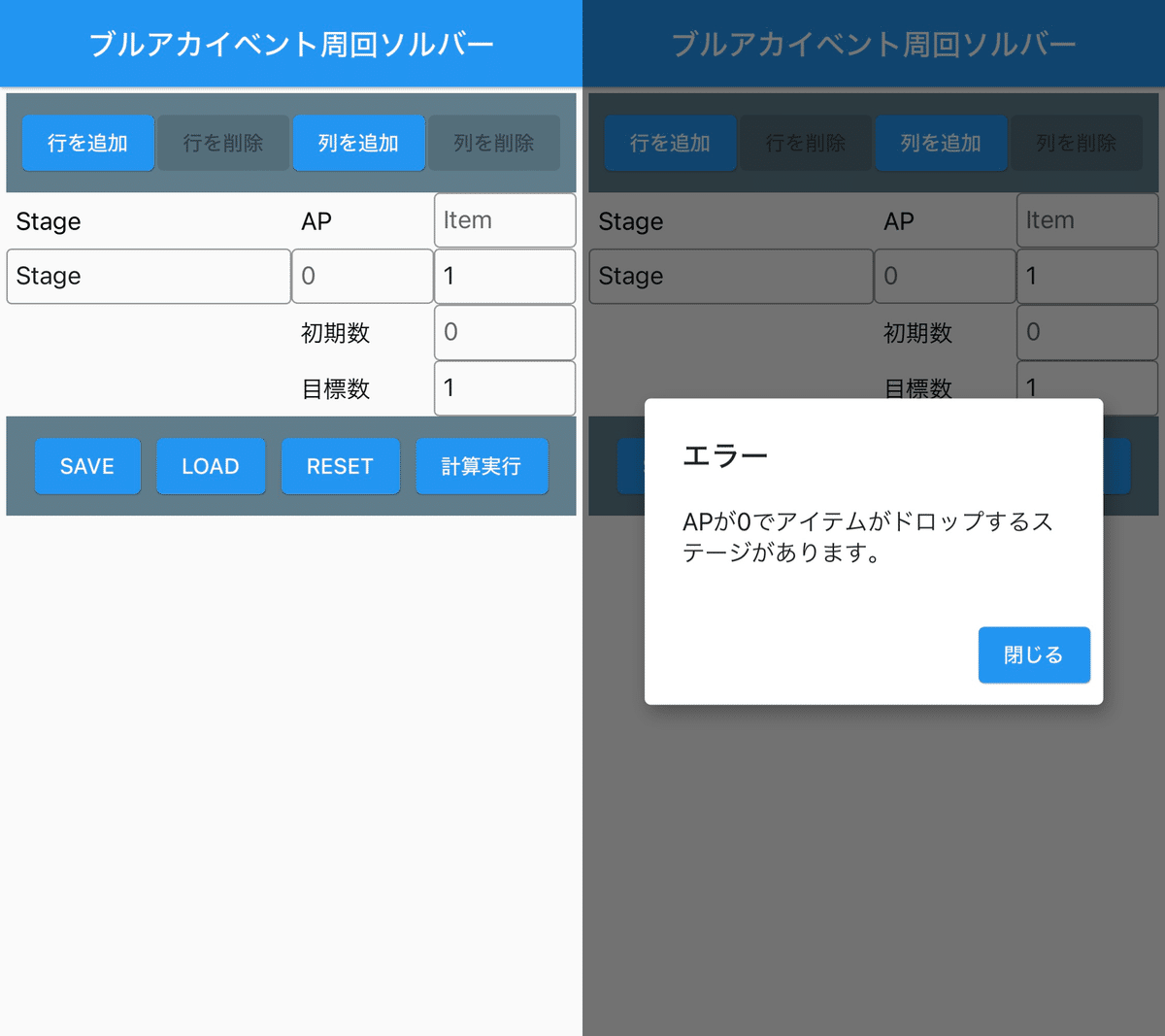
入力エラー対策


以降蛇足
背景
以前から、ブルアカのイベントにおける周回数を最適化するための計算ツールを何度か制作しています。
最初はExcelかGoogleスプレッドシート上、次はGoogleスプレッドシート上で計算処理を行う仕組みでした。
僕は元々使っていたツール上で実行できればそれでいいと思っていたのですが、どうしても導入へのハードルを完全になくすことはできませんでした。
個人的に、最適化計算と同じくらい周回数の記録も重要だったのでスプレッドシートを利用していましたが、周回数の最適化の計算のみであるならば、スプレッドシートを使う必要はありません。
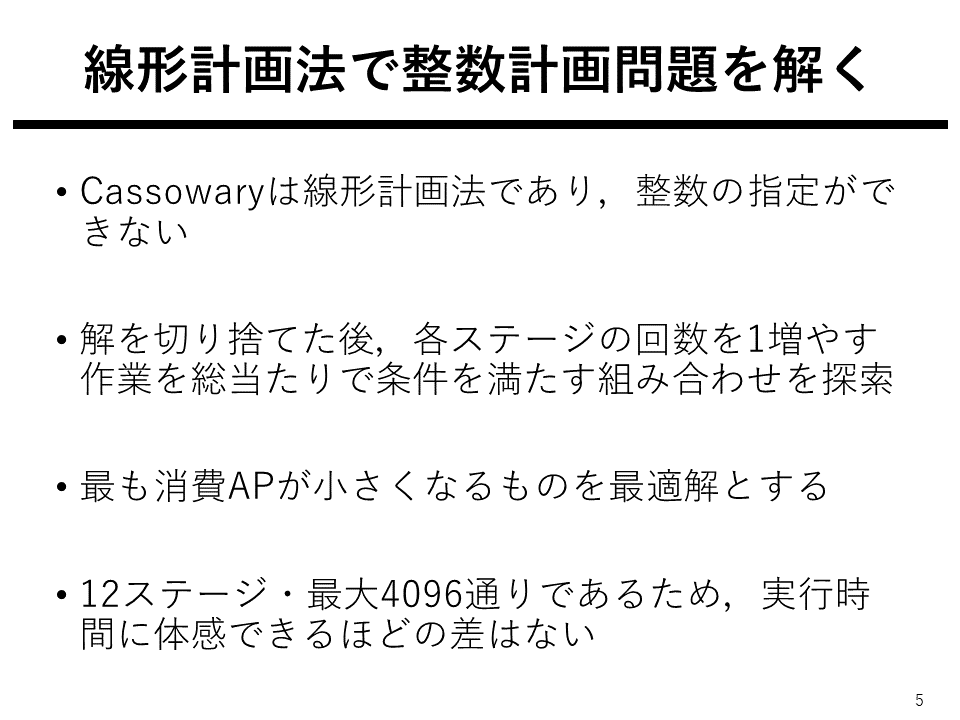
計算においてはGoogle Apps Scriptも不要で、線形計画法(LP法)とひとつまみの工夫によって、近似的に整数計画問題を解くことができます。
せっかく作ったものがあまり使われないのは悲しいので、計算機能のみに絞ったクライアントサイドWebアプリとして新たに作りました。
ずっと作りたかったと思っていましたが、学校の授業の最終課題としてタイミングが良いなと思ったというのもまた本音です。
原理
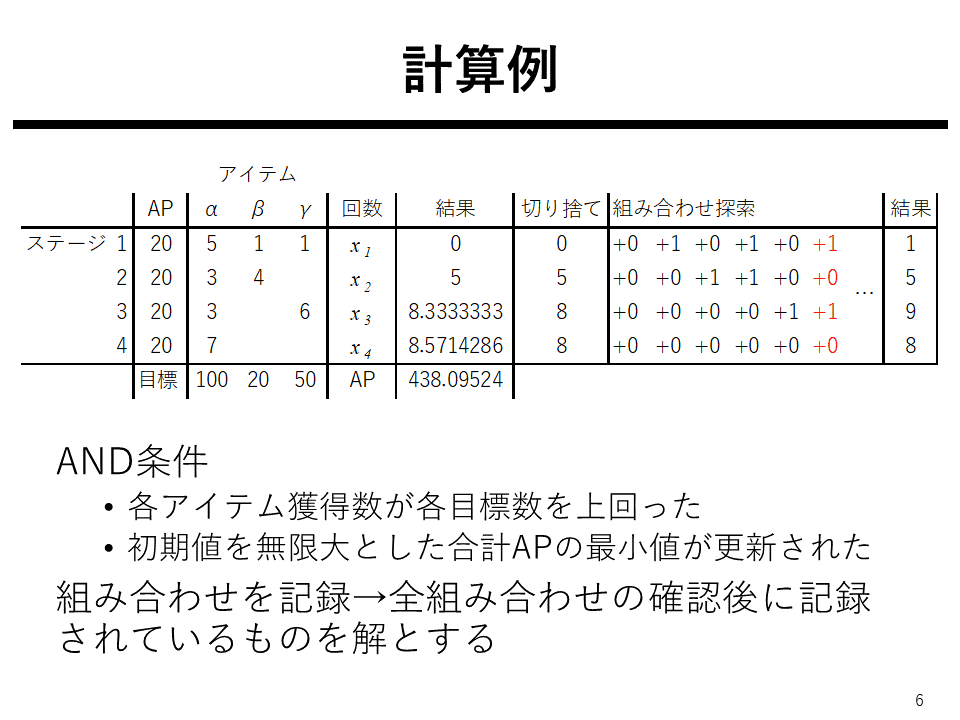
線形計画法 + ブルートフォース探索です。
目的関数が無いのでAPの最小化しかできませんが、クライアントサイドWebアプリとして完結し、計算も爆速です。
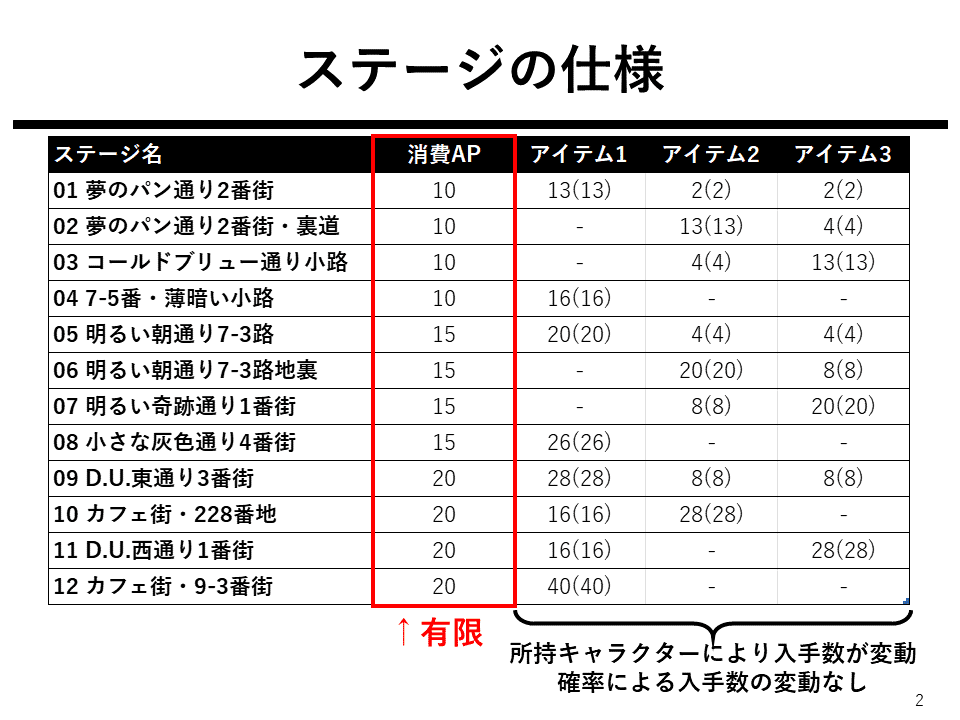
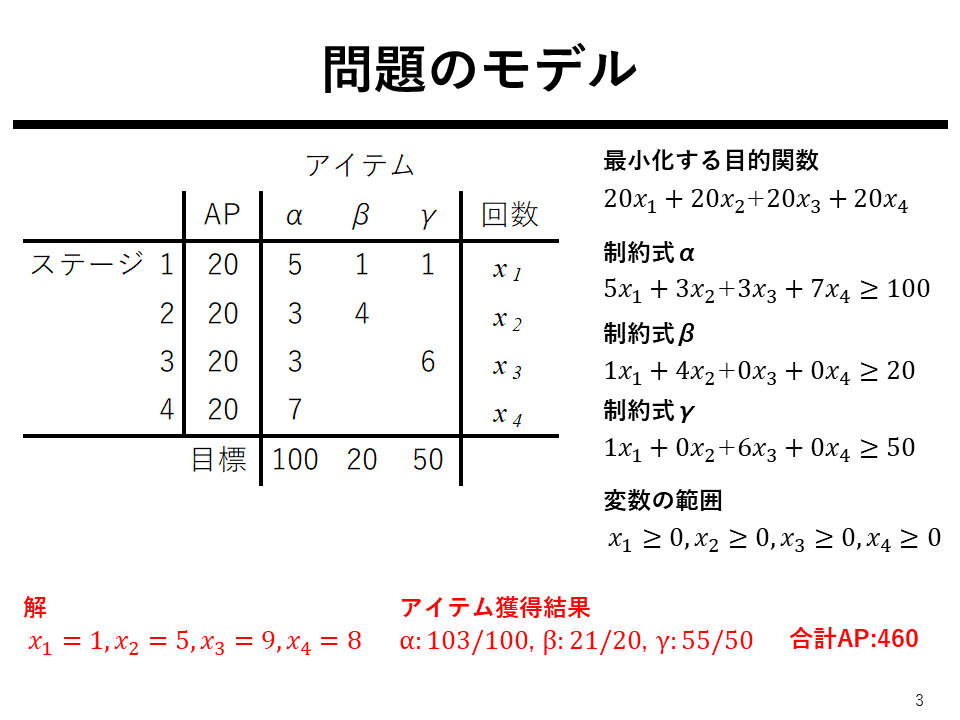
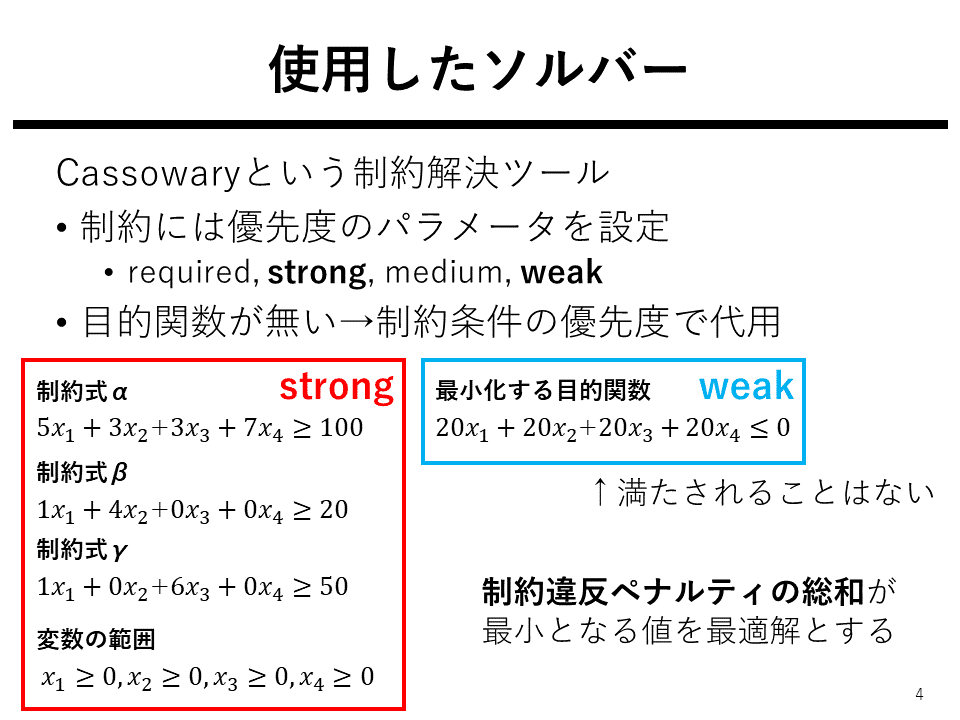
その他説明についてはスライドを貼りつけておきます。
ソースコードはGitHubで見れます。





今後の目標
脱Flutter初心者
オブジェクト指向というものを理解した書き方がしたい行(ステージ数)の増減機能、列(アイテム数,追加変数)の増減機能の追加入力内容の保持・保存機能入力エラーの検知(APが0なのにドロップアイテムが存在する・目標値があるのにドロップアイテムが0)同じ消費AP内で、ステージを偏らせる設定(特定のステージを敢えて沢山周回したい)
例外処理
2024/02/17追記
↑頑張ったら結構実装できました。
