
ブルアカタイトルコールクイズを作った
Webページはこちら→ブルアカ タイトルコールクイズ
GitHubはこちら→bluaka-title-call-quiz
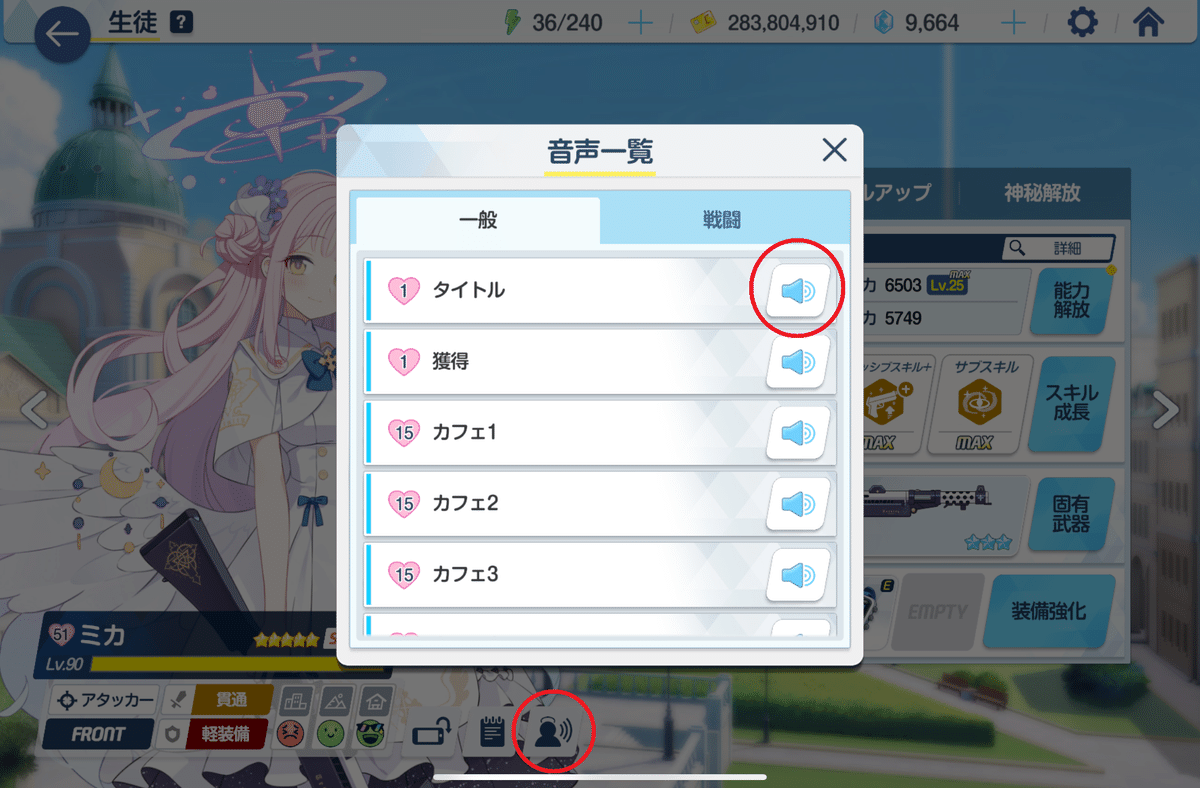
タイトルコールとは
ブルーアーカイブのアプリ起動時に流れる、ランダムな生徒の「ブルーアーカイブ!」の掛け声
電車内や教室で鳴らしてしまい、社会的死が訪れるアレ

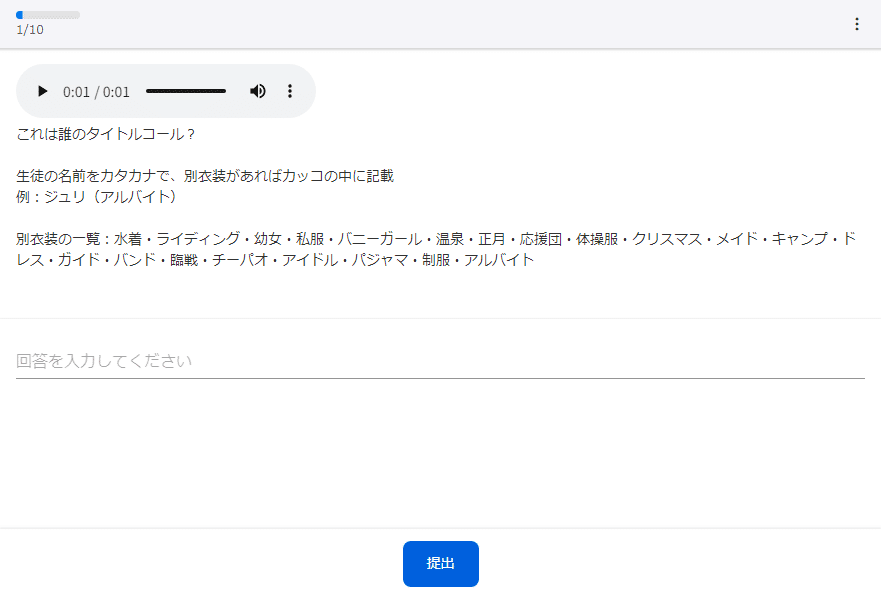
タイトルコールクイズとは
タイトルコールを聴いて、どの生徒の(どの衣装の)声かを当てるクイズ
使い方
タイトルコールリスト
生徒のカードを「タップ or クリック or Tabキーで選択してEnter押下」 すると、該当する生徒のタイトルコールが再生されます。
音が鳴るので注意してください。
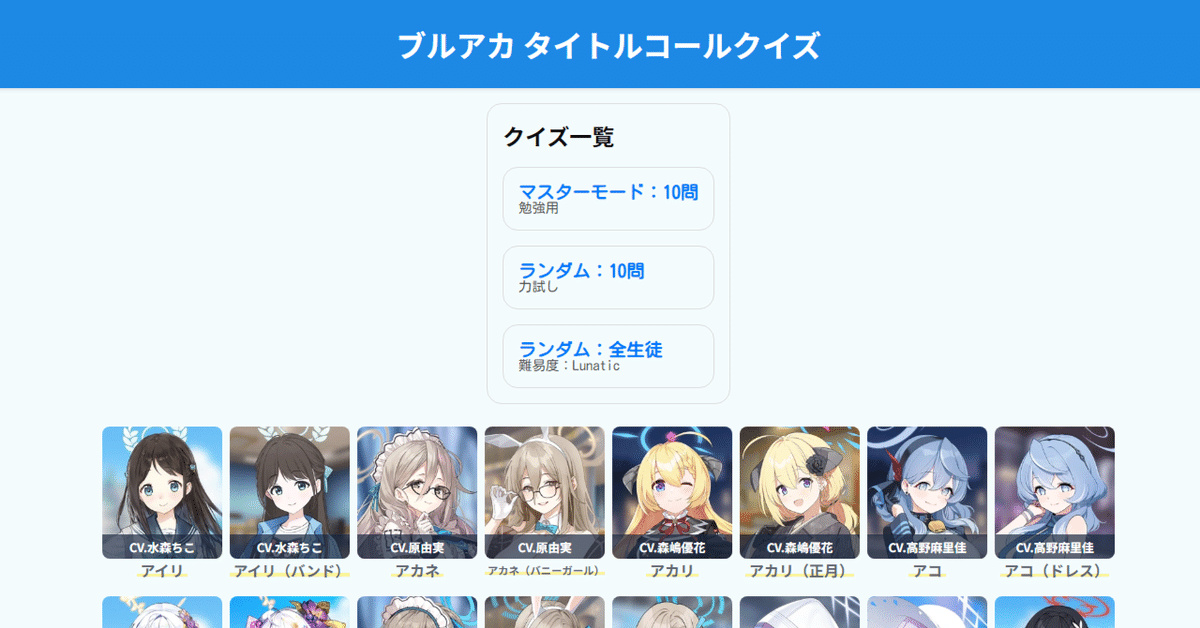
クイズ
達成率が記録され、間違えた問題の弱点克服などを行うことができるマスターモード(勉強用)と、毎回ランダムで出題されるランダムモード(10問)とランダムモード(全生徒)があります。
※コラボ生徒は除外しています。

マスターモードには記録をリセットするボタンが付いてきます。しかし、クイズ生成の仕様上、生徒が新規実装されると記録は自動でリセットされるので、コンプリート目的で使うとがっかりすることになると思われます。
ランダムモードは力試しや仲間内で楽しむことを想定しています。
全生徒モードは実質総力戦です。200人を超えているので、相当な難易度だと思います。
PWA対応(ほぼアプリ化可能)
iPhone・iPadの場合、共有ボタンから「ホーム画面に追加」をすると、アプリみたいに使えるようになります。

こだわりポイント
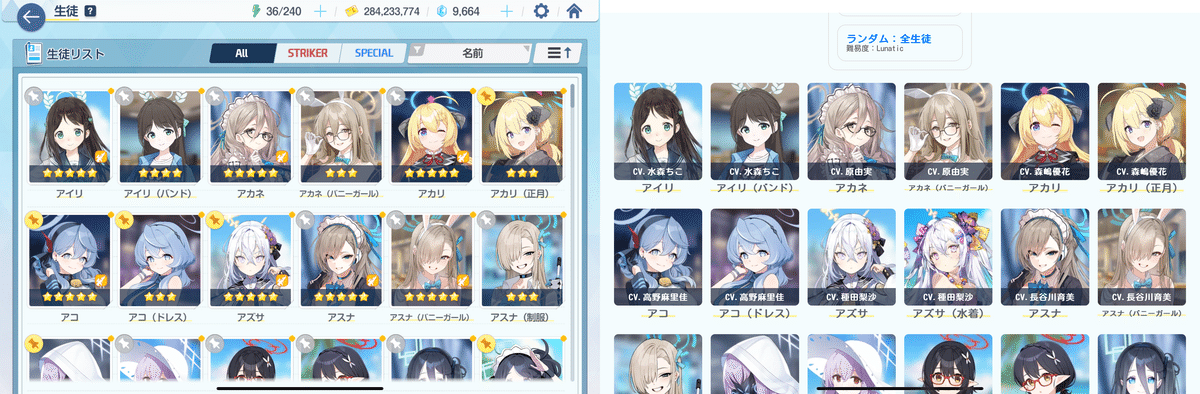
ほぼ生徒リスト
完成を優先して途中で切り上げたのですが、アプリの画面にかなり似せて作ってあります。

アプリでは生徒名(特に別衣装)が長いと折り返さずに幅に合わせて縮小するのですが、これを実装するのに難儀しました。CSSだけでは無理だったので、fittyを使っています。

自動更新
新規生徒が実装されるたびに画像・音声・クイズを手作業で更新するのは僕の性格からして絶対に無理だと思っていたので、全て自動で更新されるように作りこみました。
SchaleDBという有志による非公式データベースを参照し、クイズはQuizGeneratorというWebサイトの変換ツールを使って問題文のテキストファイルをアップロードして自動的に生成しています。
新規生徒が実装されたら再ビルドのボタンを押すだけで全て自動的に最新になったページができあがります。
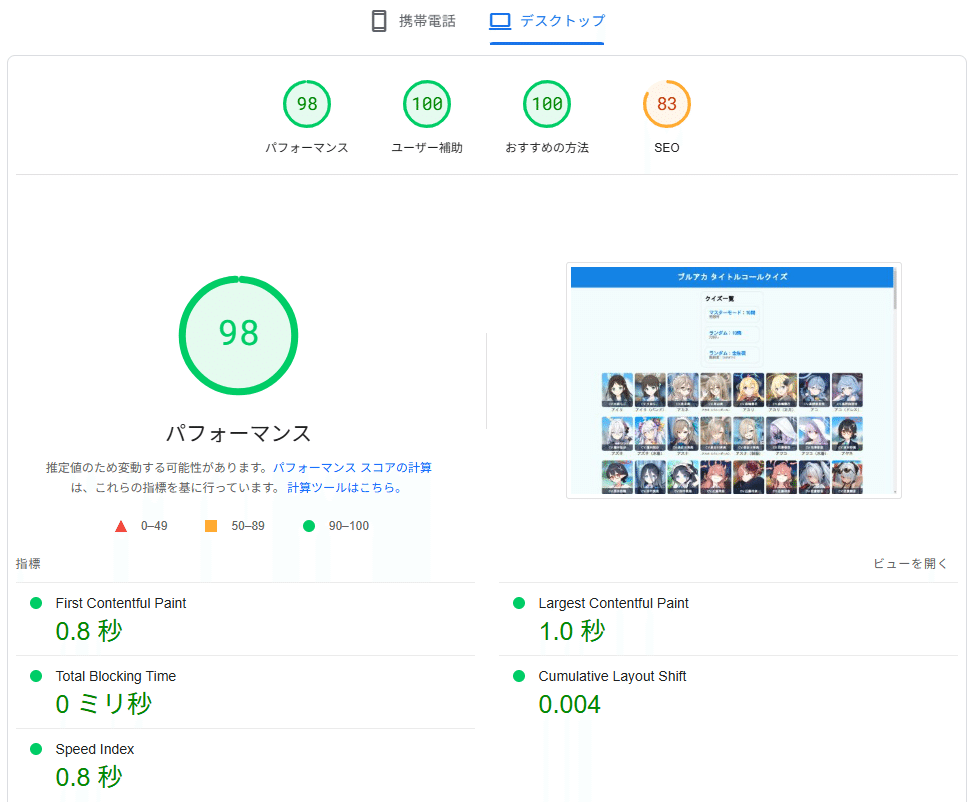
パフォーマンス
静的サイトジェネレーター(Static Site Generation, SSG)モードのAstroを使い、静的ウェブページの形式で配信しています。
PageSpeed Insightsで確認すると、画像が多い割にはいいスコアだと思います。

画像ファイル・音声ファイル・クイズ用のアセットは全てCloudflare R2にキャッシュして、ビルド時間の短縮(現在は50秒)と不要なアクセス回避に努めました。
Cloudflare Pagesの仕様上ビルド環境の準備時間が殆どなので、ビルドだけだと13秒です。早いって素晴らしい。
アクセシビリティ
クリック・タップ・Tabキー+Enterキーでの音声再生に対応しています。
マウスホバーでカードを大きくする、タップモードでは大きくしない、分かりやすく自然なフォーカスを当てる、再生中は目立たせる、PPIによって画像とフォントサイズを変える、など、思いつく限り盛り込んでやってみました。
全部無料
VSCode、Node.JS、Astro、QuizGenerator、Cloudflare R2、Cloudflare Pages全部無料です。学生が趣味でやるには絶好すぎる環境です。
できてないこと
Webサイトの
アイコンやアイキャッチ画像の作成
2025/03/04 アイコン作りました
やりたいこと
ヘッダーの作り直し
今のダサすぎです。フォントの最適化
低解像度だと文字が細くて上手く表示されないため、高解像度の端末でのみ丸ゴシックになるようにしています。しかし、どの端末でもGoogleフォントのダウンロード処理が入っているためパフォーマンスが落ちています。要改善です。リストの並び替え・フィルター機能の追加
アプリと似たような並び替えを追加したいです。ほぼ完成しているのであとは整えるだけになります。クイズの内製化
現在はQuizGenerator(商用利用も個人利用も無料でとてもありがたい!)を使っているのですが、クイズ画面のデザインを変更するためにはライセンスを購入する必要があります。そこまではできません…
また、クイズの進捗率などのデータも全て僕が手を出せないため、新規生徒追加のたびに全リセットというのは改善したいところです。
端末間同期とかセーブ機能とかできたら最高なんですが、サーバー側で処理しなきゃいけないので無料じゃ難しそうです。
