
データ可視化のステップ
データを可視化する人、その可視化を通じて気づきを得る人の関係で分類すると、3種類の用途に分類できます。
・自分が気づきを得る
・自分の気づきを、他者に伝える
・他者が気づきを得る
ここでは、それぞれの用途に合わせたデータ可視化のステップを考えます。進めていく前提となる考え方は、こちらにまとめました。
■自分が気づきを得る

●概要
・データの視覚化から仮説を立案する
・仮説を検証し、事実かどうかを裏付ける
・データと可視化を行き来する探索的アプローチ
●ステップ
1. 観点に合わせたチャートを選ぶ
2. データの表現方法から発想する
3. データの相関関係を整理する
1. 観点に沿ったチャートを選ぶ
データを捉える観点は4つに分類できます。観点に沿ったチャートで可視化することで、データの傾向や関係から気づきが得やすくなります。
・Comparison(比較)
・Composition(構成比)
・Relationship(関連性)
・Distibution(分布)

https://www.flickr.com/photos/amit-agarwal/3196386402/ から引用
比較と構成比に含まれる、時系列の観点を切り出して「Trend(傾向)」を分類に含めた考え方もできます。
・Comparison(比較)
・Trend(傾向)
・Composition(構成比)
・Relationship(関連性)
・Distibution(分布)

https://unyoo.jp/2019/06/datastorytelling-design/ から引用
2. データの表現方法から発想する
発見した気づきがどのような意味を持つのか、を表現する方法は4つあります。他者に正しく伝えるための分類ですが、自分が気づきを得る発想のフレームとしても利用できます。
・% Change (変化率)
・Variance (差異)
・Calculated Metric (計算指標)
・Added Context (追加コンテキスト)

https://unyoo.jp/2019/06/datastorytelling-visualize/ から引用
・% Change(変化率)
月別の売上と訪問者数
総数では増加傾向
成長率で見ると鈍化傾向

・Variance(差異)
工場ごとの事故発生件数
前年からの増減は把握しにくい
増減数を棒グラフで表現

・Calculated Metric(計算指標)
Revenue per visitを算出
訪問者数が増加するごとに
一人当たりの売上が低下している
・Added Context(追加コンテキスト)
前年RPVとの比較を追加
前年と比較して大幅に低下している

3. データの相関関係を整理する
データから仮説を立案・検証するためには、データ間の関係を整理する必要があります。相関関係は5つに分類されます。どこに当てはまるのかを考えることで洞察を深めることができます。
・直接原因
・間接原因
・相互作用
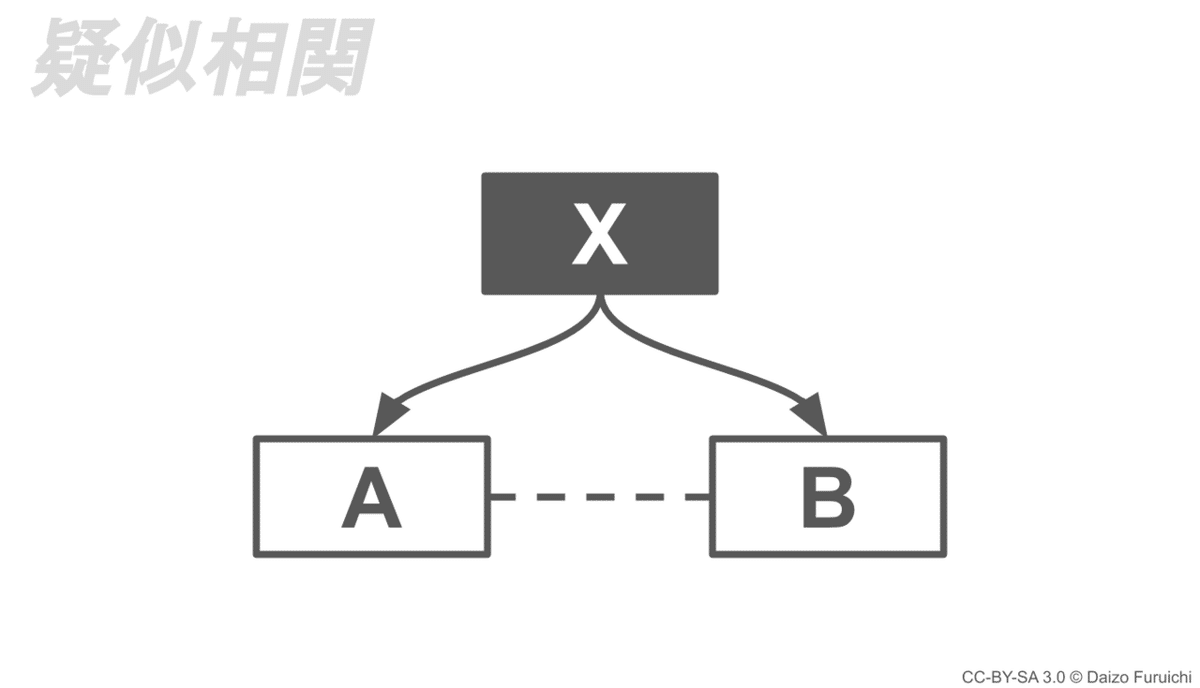
・疑似相関
・偶然の相関
・直接原因
一方がもう一方の出来事の直接的な原因

・間接原因
複数の出来事に間接的に因果関係がある

・相互作用
お互いに原因にも結果にもなる

・疑似相関
別の出来事が複数の出来事に影響を与える

・偶然の相関
関係ない出来事に相関関係が見つかる

■自分の気づきを、他者に伝える

●概要
・事実や発見を、読み手が理解しやすく説明する
・伝えたいメッセージがあり、
説明やプレゼンが設計される
グラフ表現、レイアウト、
説明する順序、ストーリー
・特定の他者に向けた、一度限りのもの
●データストーリーテリング
データから得られた気づきを、ストーリーを組み立てながらユーザーに分かりやすく伝え、期待するアクションに繋げる手法。統計値と比較して記憶性に優れていて、説得力があります。
・スタンフォード大学の事例
・生徒間でプレゼンし、互いに議論
・どの程度内容を覚えているかをテスト
・ストーリーテリングなプレゼンの方が
明らかに生徒たちに記憶されていた
・カーネギーメロン大学の事例
・貧困に苦しむ子供向けのチャリティー
・パターン1
データで示して説明
子供たちの食糧状況や居住環境
どんな問題に直面しているかなど
・パターン2
ストーリーで説明
苦しんでいる、とある少女
どのような問題に直面しているか
・パターン2の方が
説得力があり
より多くの募金を集めた
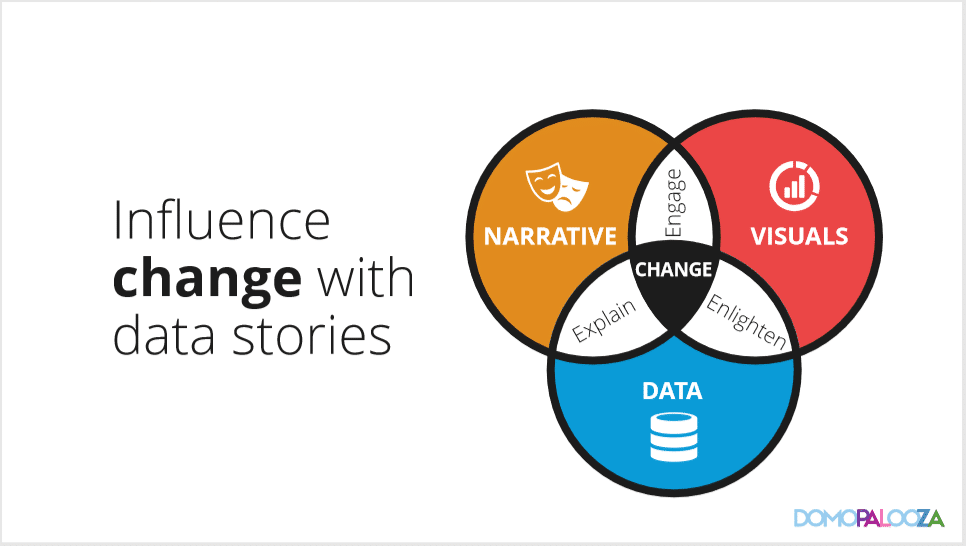
●データストーリーテリングに必要な3つの要素

・ナラティブ
・データ
・可視化
・ナラティブ × データ
より明瞭に物事の本質を伝えることできる
・データ × 可視化
データの傾向を把握できる
・ナラティブ × 可視化
より相互関係を強めることができる
・3つの要素の組み合わせ
人々にモチベーション与え、
行動に影響して変化を生み出す
●ステップ
1. データの表現方法を選ぶ
2. 比較しやすいチャートを選ぶ
3. メッセージに沿ってチャートを整える
4. 不必要な要素を除く
5. 重要項目に注意を促す
6. わかりやすくデータを整形する
7. 数字に信頼感をもたせる
1. データの表現方法を選ぶ
前述の内容です。発見した気づきがどのような意味を持つのか、を正しく伝えるために、4つ表現方法から適した表現を選びます。
・% Change (変化率)
・Variance (差異)
・Calculated Metric (計算指標)
・Added Context (追加コンテキスト)

2. 比較しやすいチャートを選ぶ
何かしらのデータと比較して気づきを得るので、より正確に他の数値と比較できるチャートを選ぶ必要があります。比較しやすさは視覚属性の強弱で考えることができます。

3. メッセージに沿ってチャートを整える
伝えたいメッセージのシグナルをより大きくするために、チャートを変更する必要があるかもしれません。例えば、「系列ごと」の数値の違いを伝えたい場合、積み上げ棒グラフを、系列ごとの棒グラフに変更した方が理解しやすくなります。

4. 不必要な要素を除く
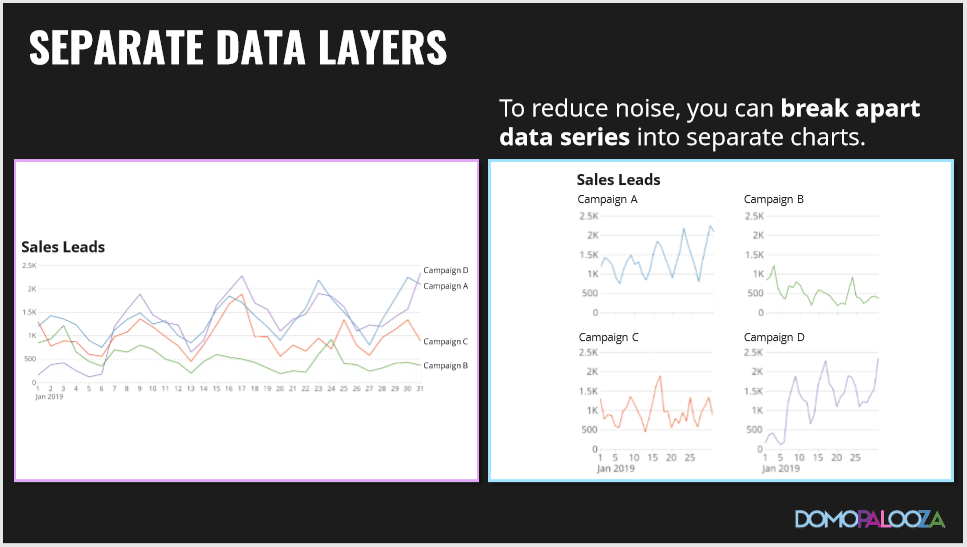
データ数が多くなるほど重要な気づきを発見しにくくなります。あまり重要ではないデータは削除、集約、分割する必要があります。
・削除

・集約

・分割

5. 重要項目に注意を促す
データの重要度によって色の強弱をつけることで、コミュニケーションの相手に理解してもらいやすくなります。要約文を載せることでもメッセージが伝わりやすくなります。
・色の強弱

・要約文を載せる

6. わかりやすくデータを整形する
データの並び順や、比較対象をコミュニケーションの相手が身近に感じているものに置き換えるなどの配慮で、よりわかりやすくすることができます。

7. 数字に信頼感をもたせる
チャートはベースラインの置き方で印象が大きく変わります。正しく理解してもらうために、適切なベースラインを設定する必要があります。

●データ可視化のデザイン
ここで挙げた内容の多くが取り上げられています。多数のデータ分析現場の実践知をまとめられたすてきな記事です。
●Google流資料作成術
データストーリテリングを体系的に学ぶならこの書籍がすてきです。
■他者が気づきを得る

●概要
・定点観測するべき指標値を定型で報告する
・報告の受け手に判断が委ねられる
着眼・深堀りするポイント、
それらの良い・悪いの判断
・報告からの気づきでどんな行動を取るのか
●ステップ
1. 運用設計と改善サイクルを計画する
2. 順に視野を絞り込む構成を練る
3. 目的に応じたチャートを選ぶ
4. ゲシュタルトの法則で構成を伝える
5. 視点の動きに重要度を合わせる
6. 視覚属性で注意を向ける
1. 運用設計と改善サイクルを計画する
他者が気づきを得るしくみ(ダッシュボードなど)では、利用者が「報告からの気づきでどんな行動を取るのか」に寄り添う必要があります。
しくみを構築する前に、運用される現場の後工程から逆算して、どのような気付きが得られればよいのかを整理します。改善サイクルを回す計画を事前に立てておくことで、データと現場をつなぎ続けることができます。
・後工程から逆算する

・現場の運用に落とし込む

・改善サイクルで磨き込む

2. 順に視野を絞り込む構成を練る
効果的なダッシュボードを構築するためには、運用時に、より少ない時間と労力で、必要な行動を取れる必要があります。
そのためには、行動を起こす必要があるのか?、何が原因だったのか?、具体的な値は?という問いに答えられる構成が適切です。全体を鳥瞰する視野と、時系列で捉える視野から、詳細にブレイクダウンしていくようにセクションの構成を整理していきます。
・逆ピラミッド構成

https://unyoo.jp/2019/06/datastorytelling-design/ から引用
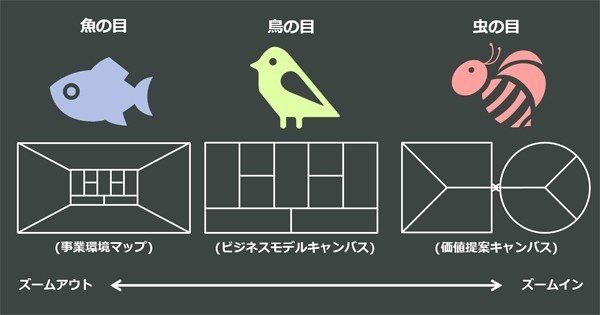
・鳥の目、虫の目、魚の目

https://bizzine.jp/article/detail/1770 から引用
3. 目的に応じたチャートを選ぶ
チャートにはセクションごとの役割があります。セクションごとの役割と、データを捉える観点に合わせてチャートを選択することで、ダッシュボードが理解しやすくなります。

https://unyoo.jp/2019/06/datastorytelling-design/ から引用
4. ゲシュタルトの法則で構成を伝える
より少ない時間と労力で必要な行動を取るために、認知負荷を下げる必要があります。ゲシュタルトの法則を活用すると、ダッシュボードの構造を理解しやすく整えることができます。
・近接

・整列

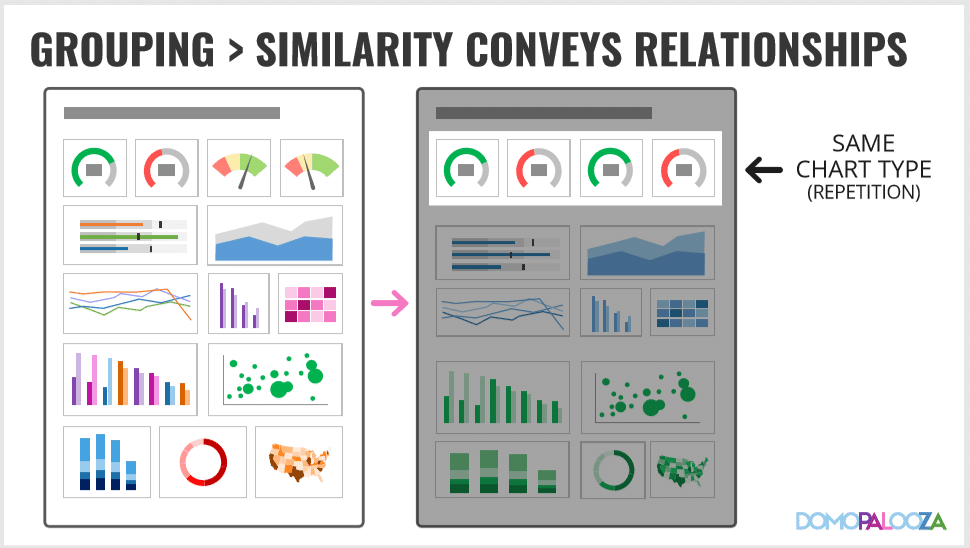
・類同(形)

・類同(色)

https://unyoo.jp/2019/06/datastorytelling-design/ から引用
5. 視点の動きに重要度を合わせる
整理されたデジタルコンテンツを見る時の視点は上から下へ、左から右に移動していくことが証明されています。判断に必要でより重要な項目を、ダッシュボード全体の左上、セクションごとの左上に配置することで目につきやすくなります。
・Fの法則

6. 視覚属性で注意を促す
より少ない時間と労力で必要な行動を取るために、判断が必要なデータに、より早く気づく必要があります。データの重要度によって色の強弱をつけることで、利用者に気づいてもらいやすくなります。

https://unyoo.jp/2019/06/datastorytelling-design/ から引用
■まとめ
●自分が気づきを得る
1. 観点に合わせたチャートを選ぶ
2. データの表現方法から発想する
3. データの相関関係を整理する
●自分の気づきを、他者に伝える
1. データの表現方法を選ぶ
2. 比較しやすいチャートを選ぶ
3. メッセージに沿ってチャートを整える
4. 不必要な要素を除く
5. 重要項目に注意を促す
6. わかりやすくデータを整形する
7. 数字に信頼感をもたせる
●他者が気づきを得る
1. 運用設計と改善サイクルを計画する
2. 順に視野を絞り込む構成を練る
3. 目的に応じたチャートを選ぶ
4. ゲシュタルトの法則で構成を伝える
5. 視点の動きに重要度を合わせる
6. 視覚属性で注意を向ける
いつも応援していただいている皆さん支えられています。
