
Canva × 教務(体育)主任①「運動会 会場設営の計画」〜正確でわかりやすいグランド縮図作成のためのロック・透明度変更ほかの機能活用〜
記事の概要 & はじめに
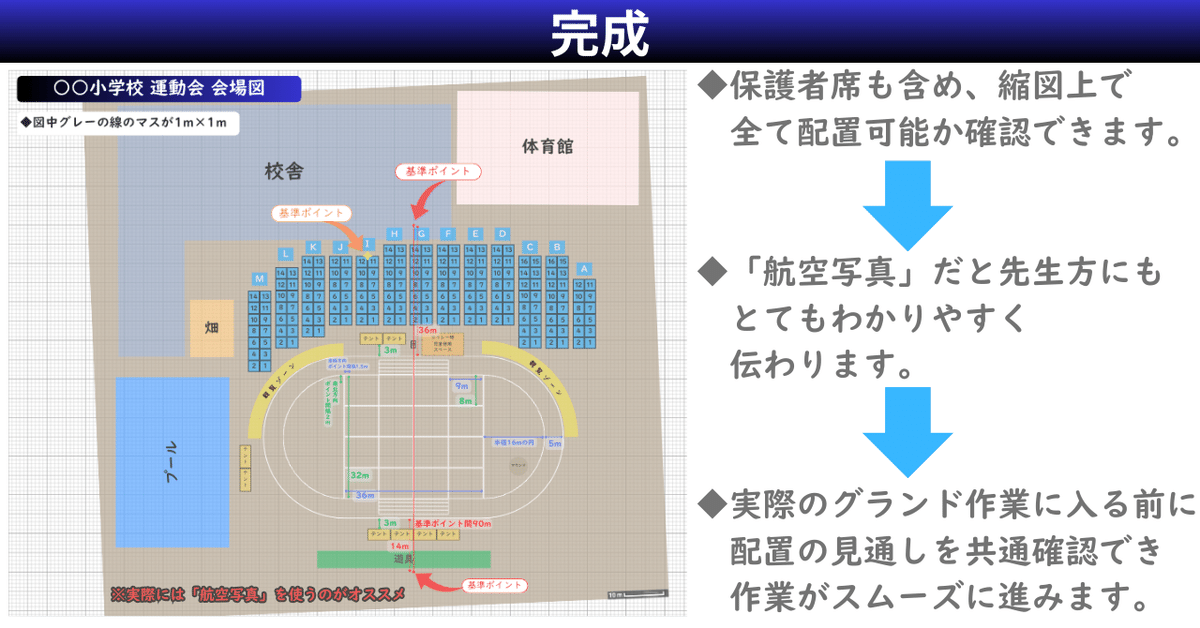
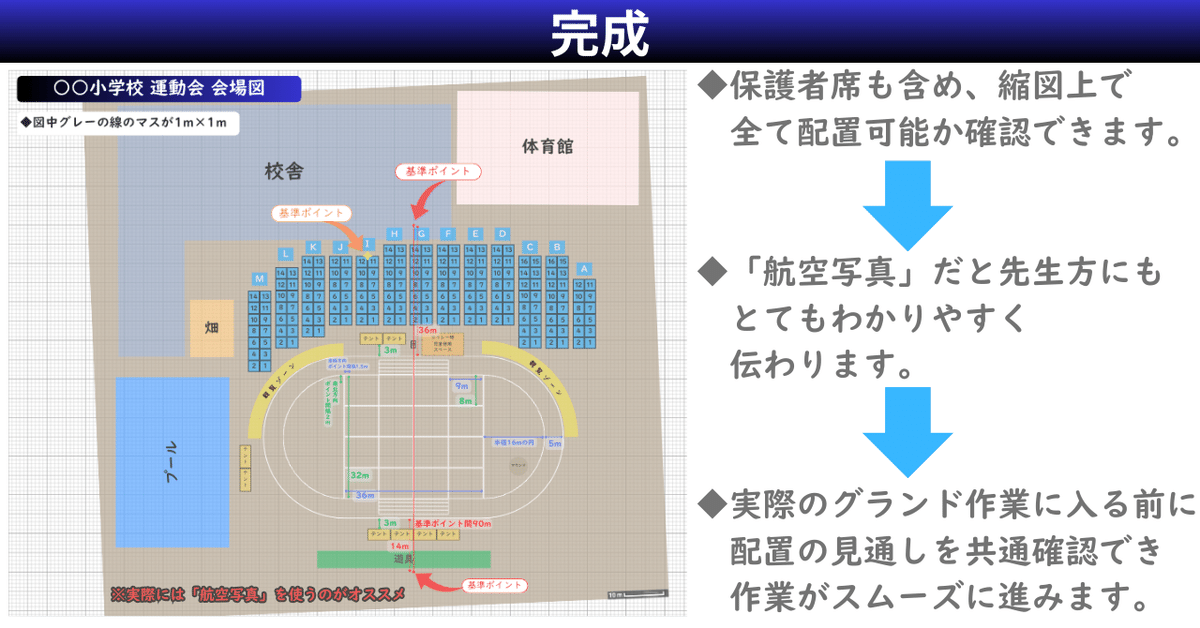
Canva上で、学校の地図の下に1マスを1m×1mにした方眼が透けて見える状態に配置した縮図を作りました。その縮図上で実際のサイズを確認しながら運動会の会場設営図を作った方法です。完成イメージは次の通りです。(※ここでは架空の地図を使っていますが、実際には航空写真の地図を使って作りました。)

この記事公開時の現在、本校では運動会に向けての準備真っ最中です。運動会の会場は、基本的には毎年同じ会場設定で行うことが多いと思います。そのため、このような図を作るニーズがあるのは特殊な事例かもしれません。しかし、この図面を作る方法は、他の場面にも転用できる方法だと思うので、まとめておこうと思いました。
なお、「そもそも面倒な会場設営の仕方自体を変えてしまえばよい」という本質的な改革も必要なのですが、新任教務主任にとって今年はそこまでは無理でした。そこの議論は一旦置いておいて、一つのCanva活用方法として見ていただけたらと思います。
1.会場図作成が必要になった経過
本校はグランド周辺が石段のスタンド状になっており、昨年度まではその周りに桜の木が植えられていました。その桜の木によってスタンドに日陰ができていて、そこをうまく活用して運動会の児童席を設けていたそうです。
しかし、諸事情により桜の木を全て伐採しなければならなくなりました。現在桜の木はなく、その日陰を活用できなくなって初めて迎える今年度の運動会。昨年度までは必要なかったテントを設置して児童席を確保することになりました。また、ここ数年保護者スペースを確保していたようなのですが、それらを記した図に記載されている長さに間違いがあることが発覚しました。
そもそも保護者席の設け方を変えてしまうような大改革もしたいと思ったのですが、新任教務主任の立場ではこれまでの実際の状況を知らないため、今年度はそこへの着手は断念しました。
そこで、どうせグランド内の配置を再検討する必要性があるなら、正確で、次年度以降にやり方が変わったとしても、誰が担当になったとしても、簡単に会場設営の見通しをもてる完璧なものを作ってしまおうと考え、取り組んだ内容です。
2.図面作成に役立つCanvaの機能
今回行った図面作成は、Canvaの各種機能によりとてもスムーズに作業が進みました。その主な機能は次のものです。
方眼(グラフ用紙)の素材
ロック(動かしたくない素材の位置を固定する機能)
グループ化
透明度の変更
特に「ロック」ができることで、動かしたくないもととなるマス目や地図を固定することができたのが便利でした。
Canvaではないツールでも同様のことはできます。例えば、「Excelでセルの大きさを調整して方眼を作り、上に素材を配置する」ことでもできます。しかし、もととなる地図画像を固定することができないと不便です。そこが動いてしまうとミスにつながるので、地図が動かないように配慮しながら作業を進めるのは大きなストレスにつながります。
Canvaにはロック機能があることで、そのストレスをなくせるのが大きなメリットに感じました。
以下、これらの機能を使った具体的な作成手順を紹介します。
3.作成手順
(手順1)方眼を用意
縮図の中に方眼を用意し、1マスを1m×1mとして会場設営の計画をします。そのため、その大元となる方眼を用意します。
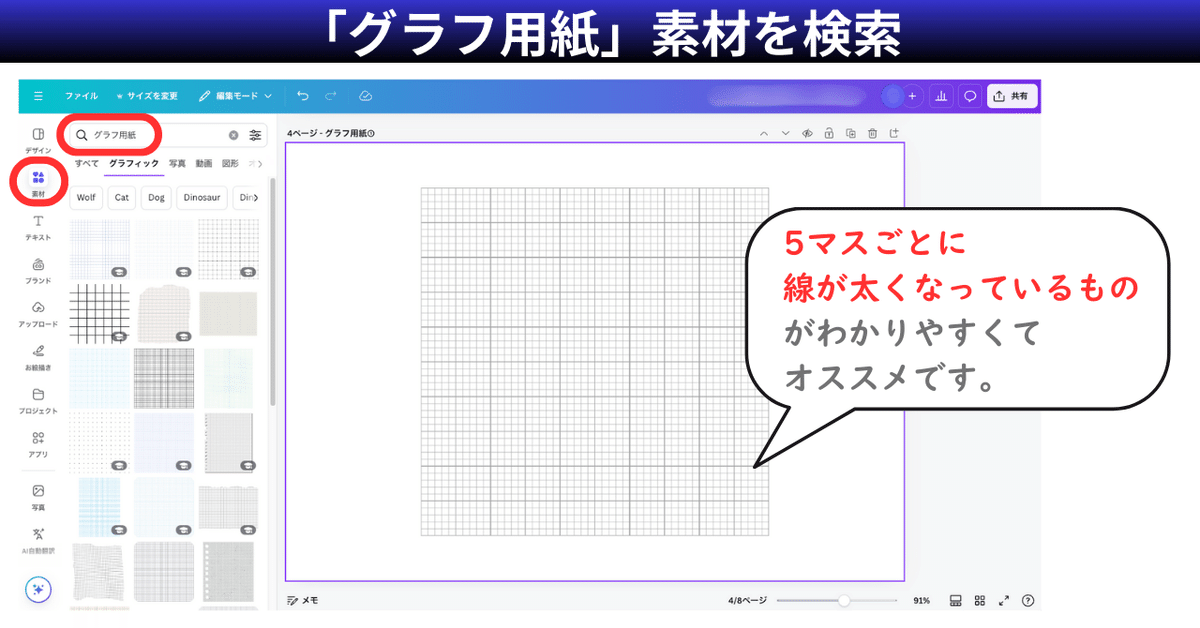
Canvaの豊富な素材には、方眼や罫線のようなものもたくさんあります。その中の方眼を使っていきます。
「方眼」と検索するよりも、「グラフ用紙」と検索した方が、たくさんのマス目があるものや、今回の目的に沿ったものがヒットしました。

上の画像のように、5マスごとに太線になっているものがわかりやすくてよいと思います。この素材を配置して複製し、全面に敷き詰めていきます。Google Mapなどで事前にグランドや敷地の長さを大体把握しておき、その長さが入るマスの分を敷き詰めます。
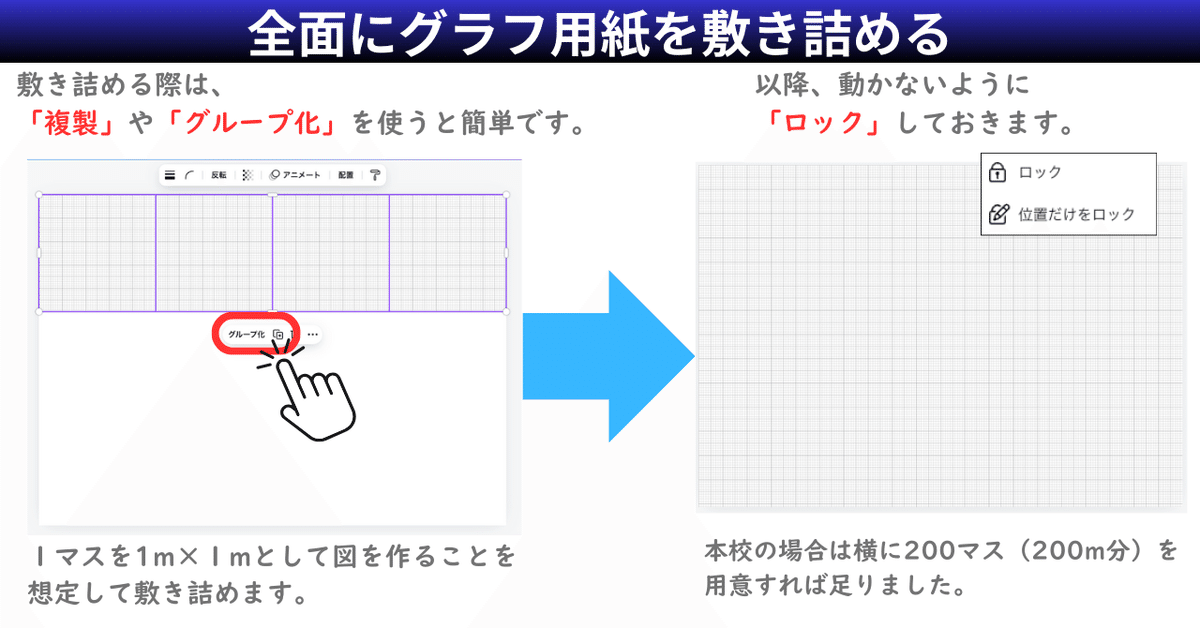
敷き詰める際には、「複製」してとなりのものとピッタリくっつけ、「グループ化」していくと早いです。最後に、「ロック」して動かないようにします。

(手順2)地図を貼り付け 加工・調整する
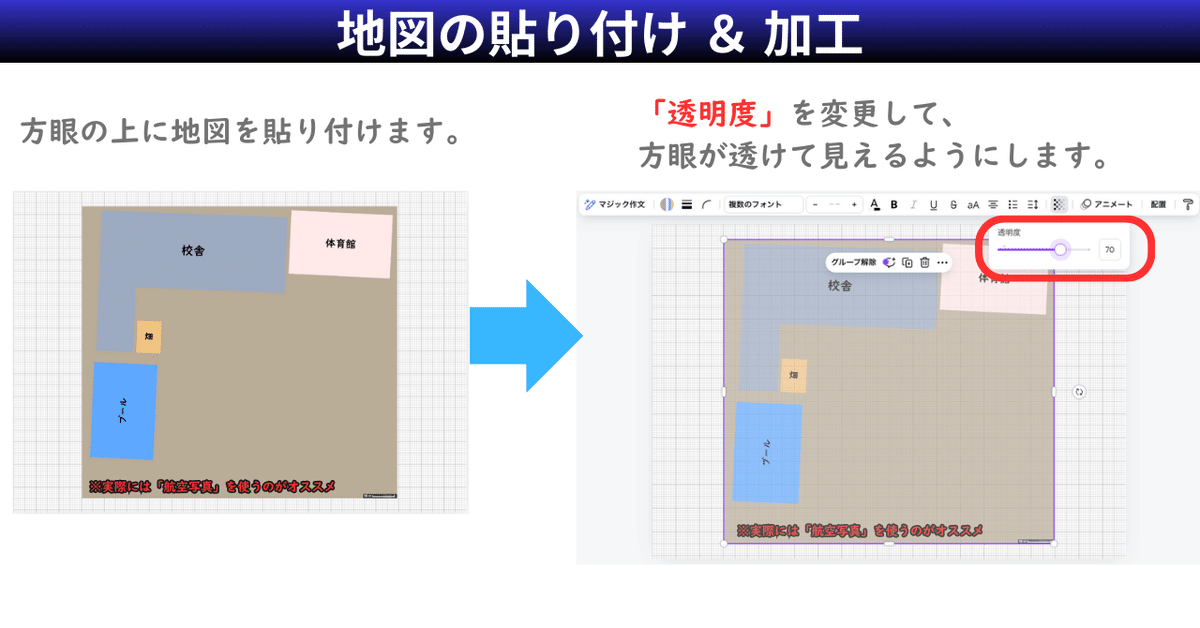
方眼の上に地図を貼り付けます。
Mapアプリの地図などを用意します。(※ただし、地図には著作権があるため、利用規約を確認する必要があることにご注意ください。参考に、記事の最後にGoogle Mapの利用規約を調べた例を載せますが、使用する地図について必ずご自身の目で利用規約を確認してください。)
ここでは、縮尺がわかる表示の部分を入れるのを忘れないでください。後ほど、これを使って方眼と地図のサイズを合わせるからです。縮尺は、目盛りの表示が10mなどのキリがよい数の状態にしておくと後で使いやすいと思います。
このときの地図の表示は「航空写真」にしておくのがオススメです。職員に共有する際に、実際の写真の方がイメージが伝わるからです。ここでは下の図のような架空の地図を使いますが、実際には航空写真だと思ってこの後の内容をご覧ください。

次に、方眼の上にスクショした地図を貼り付け、加工していきます。ここで活躍するのが、「透明度」を変える機能です。透明度を変えていき、ちょうど航空写真の地図もわかり、方眼も透けて見える状態にします。

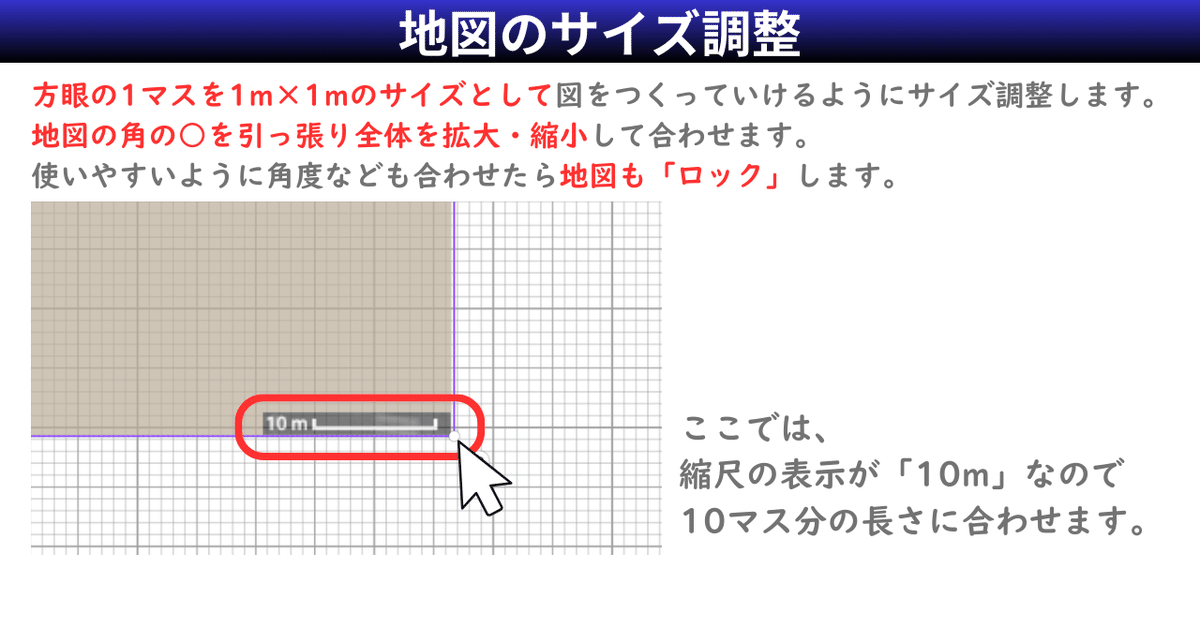
ちょうどよい透明度になったら、地図のサイズを調整します。方眼の1マスを1m×1mとしたいので、先ほどの縮尺の表示を使ってサイズを合わせます。
地図のサイズを変える際には、辺上を引っ張ると縦横比が変わってしまうので、必ず角の○の部分を引っ張ることに気をつけてください。

ここでは、縮尺の表示が10mの状態の地図をスクショしたので、10マス分の長さに合わせます。
サイズが合わせられたら、地図も動かないように「ロック」しておきます。
(手順3)トラック図などを配置する
地図上に、透けて見えている方眼をもとにトラックの図などを配置していきます。長方形や半円などの素材を使って、「塗りつぶしなし」にして作ります。石灰のラインに見えるように、枠線は白にしておくのもよいと思います。

トラックなどの図を作る際に、ある程度のまとまりができたら「グループ化」をしておきましょう。「もう少し北側にトラックを作った方がよい」といったようなときに、まとめて移動させて周りのスペースとのバランス等を確認することができて便利です。
また、必要に応じてテントなどのサイズを測っておき、そのサイズになるように方眼を使って図上に配置していくことで、会場全体のスペースが確認できるようになります。
方眼を数えれば長さはわかりますが、主要部分は数字を入れて表示するとわかりやすくなります。ここでの例は、東西方向(青)と南北方向(緑)で色を分け、基準となる部分を赤にして表示しました。

こうして完成した図を使うことで、グランドでの作業に入る前に配置の見通しを共通確認でき、作業がスムーズに進みます。
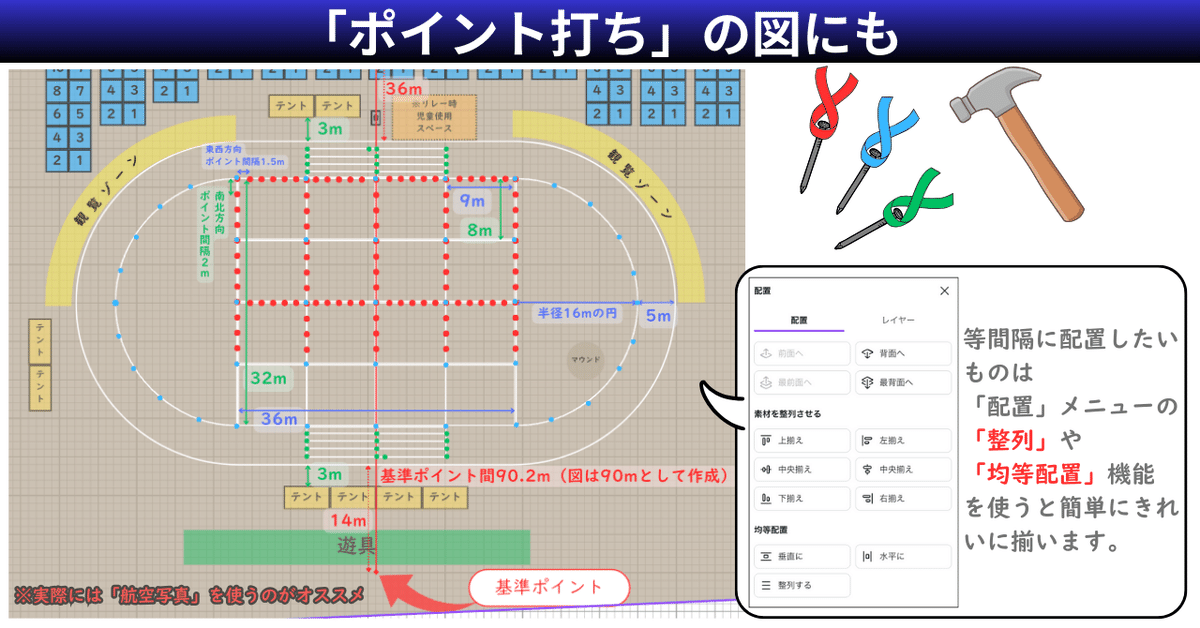
ライン引きや子どもたちの表現等の立ち位置の目印にポイントを打つかと思いますが、方眼を活用することで、その図も簡単に作れます。

これらのポイントのように等間隔に素材を配置したいときは、「配置」メニューの「整列」「均等配置」機能を使うと簡単にきれいに揃えることができます。
4.操作方法補足:自動で素材にくっつく機能のON・OFF
Canvaでは、矢印などの素材の端を引っ張って配置させる際に、自動で他の素材の角や辺の真ん中にくっつく機能があります。便利な機能でもあるのですが、逆にこの親切な機能が邪魔になるときもあります。
今回の作業でも自動でくっつかないようにして、自由に動かしたいケースが何回もありました。
そのときは、「ctrlキー」(または「commandキー」)を押しながら動かすと自動でくっつかず、自由に動かせるようになります。
5.おわりに 〜会場はほぼ完璧に完成〜
実際にグランドでトラックなどを作成してみて改めて図と比べると、ほぼ完璧に仕上がっていたことが確認できました。正直、ほっとしました。「この図は永久保存版だね」とラミネートしてくれた先生もいて、温かい職場に感謝です。作った甲斐がありました。
本校の場合には、保護者席のあり方など、来年度は大改革したい部分もあります。しかし、その際にも今回作った図をもとにトラックなどを動かせば、会場全体の見通しをもつために絶対役立つことを確信しました。
トラックのポイント打ち作業は、職員総出でやる学校も多いと思います。そんな大仕事なので、できるだけ短時間で済ませたいものです。大勢の時間を使うので、外に出て実測しながら調整したり、やり直しをしたりしていては大変です。自分は今回教務主任の立場で作りましたが、体育主任、教頭、学校によって担当者は様々だと思います。作業時に担当者が安心して的確に指示を出すためにもとても役立つ図です。
また、運動会以外にも、陸上記録会の練習スペースの構想や、児童会行事の会場設定など、活用できる場面もあるのではないかと思います。
Canvaの機能を活用して業務効率化を図れた一事例として、どこかの学校でもお役に立ったら幸いです。
補足:地図の著作権と利用規約について
「3.作成手順」の中で触れた通り、地図には著作権があります。そのため、利用規約を確認する必要があります。また、実際の使用においては地図とのズレ等については自己責任で確認・対応をお願いします。

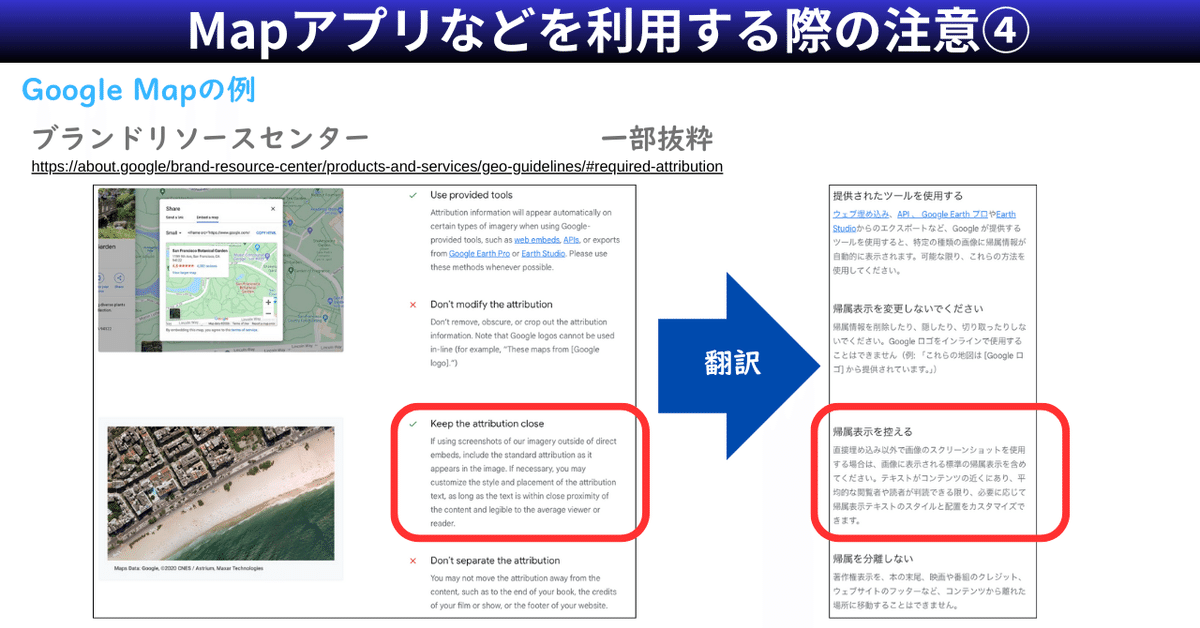
以下では参考に、Google Mapの利用規約(記事公開時点)を調べた例を載せます。改訂される可能性や、使用する地図による違いがありますので、ご自身が使用する地図について必ず自分の目で利用規約を確認してください。
↓利用規約より↓

↓ブランドリソースセンター(英語)より↓


記事公開時点では、Google Mapの場合には「スクリーンショットの使用」や「帰属表示」について書かれている部分がありました。一手間ではありますが、このような内容を自分の目で確認し、適切な利用ができるように気をつけていきたいと思います。
