
Canva × 教務(体育)主任②「Webサイト活用で最新 運動会情報を発信」〜天気に応じたプログラム変更もわかりやすく連絡〜
記事の概要&はじめに
CanvaのWebサイトを使って運動会の最新情報を保護者に伝える準備をした事例です。
「天気予報で運動会周辺の数日がずっと雨」という危機的状況になったため、当日の急なプログラム変更の連絡の可能性を想定して準備したものです。(実際には予報が変わり、変更連絡をすることなく無事運動会は終了しました。)
同様なことは、学校のHP等で行っている学校もあると思います。また、Googleサイト等の他のアプリでも同じことは可能です。
今回の事例では、もともとCanvaで作成してあった会場図(前のnote参照)をそのままコピペしてWebサイト内に貼り付け、少し加工して活用しました。このような使い方をする場合には、CanvaでWebサイトを作るのが便利です。
また、現在日本中でCanva教育版の自治体登録が進んでいます。自治体登録等、チームで登録されているアカウントを使用している際のWebサイト作成時の留意点も最後に載せましたので、ご確認ください。
1.Webサイトで運動会情報を知らせるメリット
運動会の実施に当たっては、「雨プログラム」といったものを想定しているかと思います。実施はするが天気が崩れることが予想される場合に、「表現を先にまとめて実施して確実に保護者に見てもらえるようにして、リレー等は最悪実施できなくなっても後日子どもたちだけでの実施にすることも考える」といった、プログラムの順番変更をするものです。
当然、急なプログラム変更の際には保護者に知らせるのですが、かつては会場内でマイクを使って連絡する以外に方法はありませんでした。しかし、マイクを使って伝達しただけでは、なかなか変更の全体像から詳細までは伝わりにくいものです。
そこで、スマホがある現在、Webサイトがあればその情報を更新することで目で見てもらうことができるので、急なプログラム変更でも保護者に発表順の目安等をわかりやすく伝えることが可能になります。マイクでアナウンスする際に、Webサイトの情報を事前に準備しておいた雨プログラムのデータに差し替えて更新しておけば、それを見ながらアナウンスを聞いてもらうことでとても伝わりやすくなります。
その他にも、最新の情報を追加して随時掲載できるのがWebサイト作成の大きなメリットです。また、様々な運動会に関わる情報をまとめて掲載することができるので、保護者にとっては何枚も配られた紙を持ち歩かなくても、スマホでWebサイトを表示すればよくなります。
2.Webサイトの作成
(1)Webサイトの構成
CanvaのホームからWebサイトを作成していきます。

白紙から作ってもよいですが、「運動会」「タイムテーブル」等で検索したテンプレートを使用してもよいと思います。
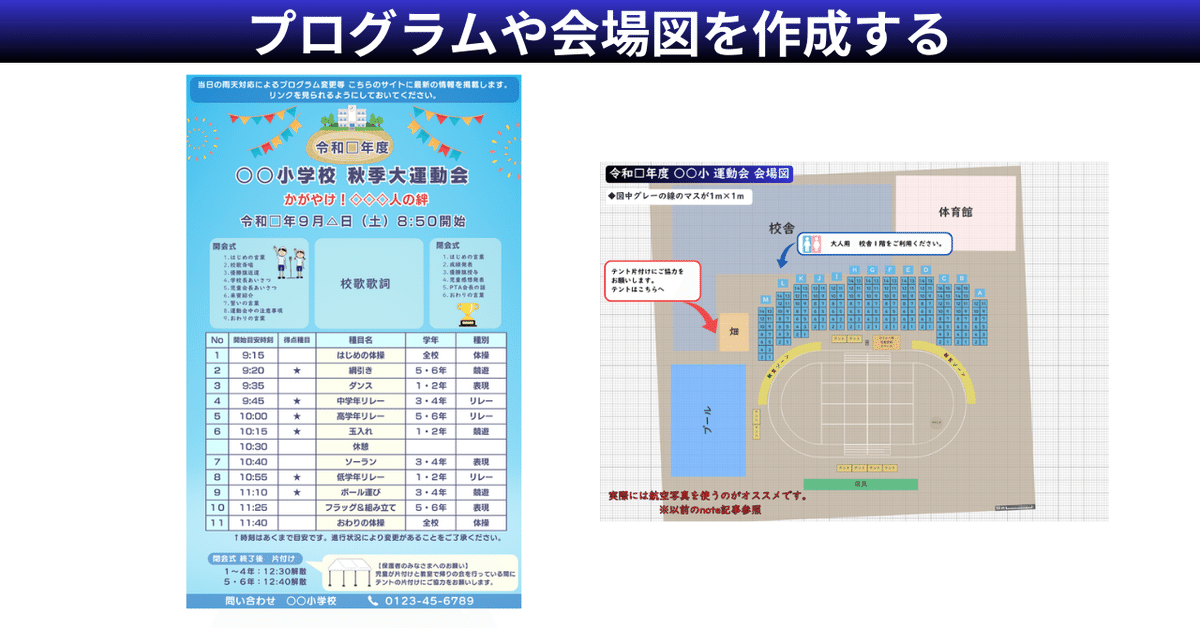
自分が作成した例では、1ページ目にプログラムを、2ページ目に会場図を入れました。保護者に公開したい必要な情報のページを作成してください。
なお、公開時には、これらのページの切れ目はなく、縦に繋がった状態のサイトになります。



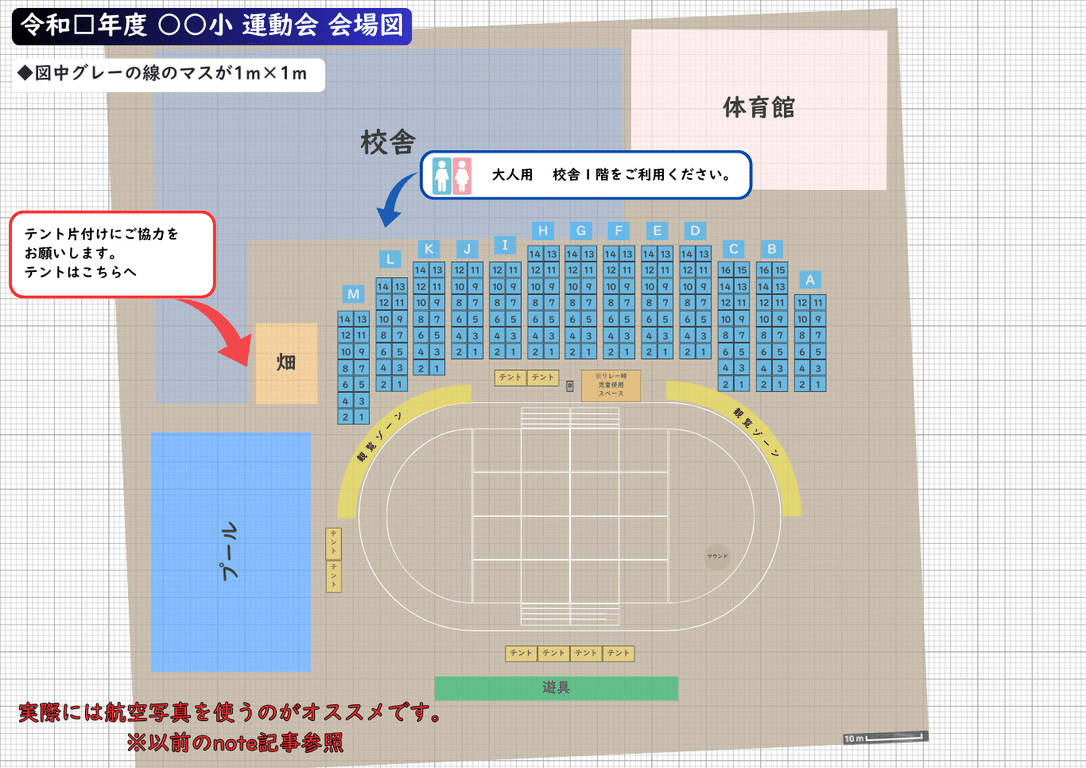
上の画像にある2ページ目に入れた会場図は、前回のnoteで紹介した航空写真を活用して実際の配置をほぼ完璧に縮図上に作成したものになります。この図は架空の地図を使っていますが、実際には航空写真で作りました。
よろしければ、そちらの記事もご覧ください。
(2)他の作成済みのデータを簡単に使う方法
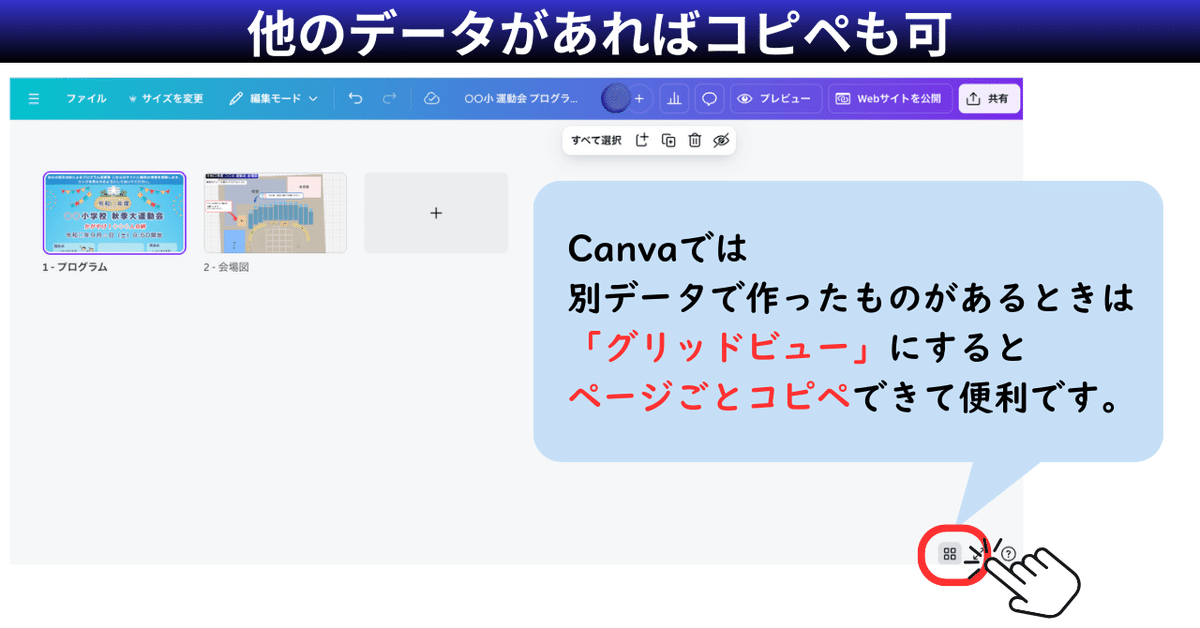
Webサイト作成以前に、既にCanvaでプログラムや会場図を作成済みの場合があると思います。その場合は、それらのデータをコピペしてWebサイトに入れることも可能です。自分の事例では、(1)で紹介した会場図がそれにあたります。
Webサイトに限った方法ではありませんが、Canvaではページごとコピペしたい場合、グリッドビューにすることで可能になります。

使えるデータはどんどん使い回して時短をしましょう。
また、今回のWebサイト活用の目的の一つである雨プログラムの連絡の際にも、ページごとコピペが役立ちます。
当日は慌ただしく、ゆっくりプログラムの表を打ち替えている暇はありません。そこで、雨プログラムの表が入ったページを別のデータで用意しておき、当日変更が生じた場合にはページごとコピペして差し替えるのが最も手っ取り早く更新ができる方法だと思います。
3.完成したWebサイトの確認と公開
(1)プレビューを確認
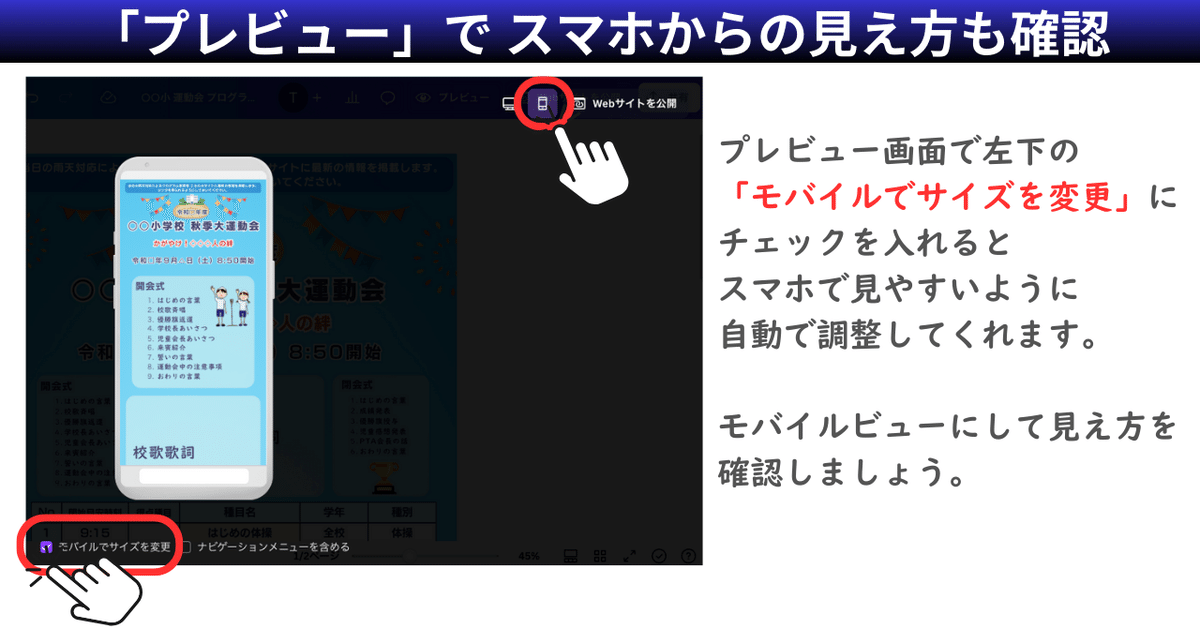
Webサイトを公開する前に「プレビュー」で見え方を確認することができます。CanvaのWebサイト作成時には、PC、タブレット、スマホのそれぞれでどのように見えるかを確認することができます。
また、「モバイルでサイズを変更」という設定にすることで、スマホで見た際に画面の幅に応じた自動で調整して表示してくれる状態にできます。今回の運動会用のWebサイトは、当日の天気による急な変更が生じた際にWebサイトを更新してスマホで保護者に見てもらうことも想定しています。そのため、「モバイルでサイズを変更」の設定にした上で、モバイルビューでの見やすさを確認しておくとよいです。

(2)公開
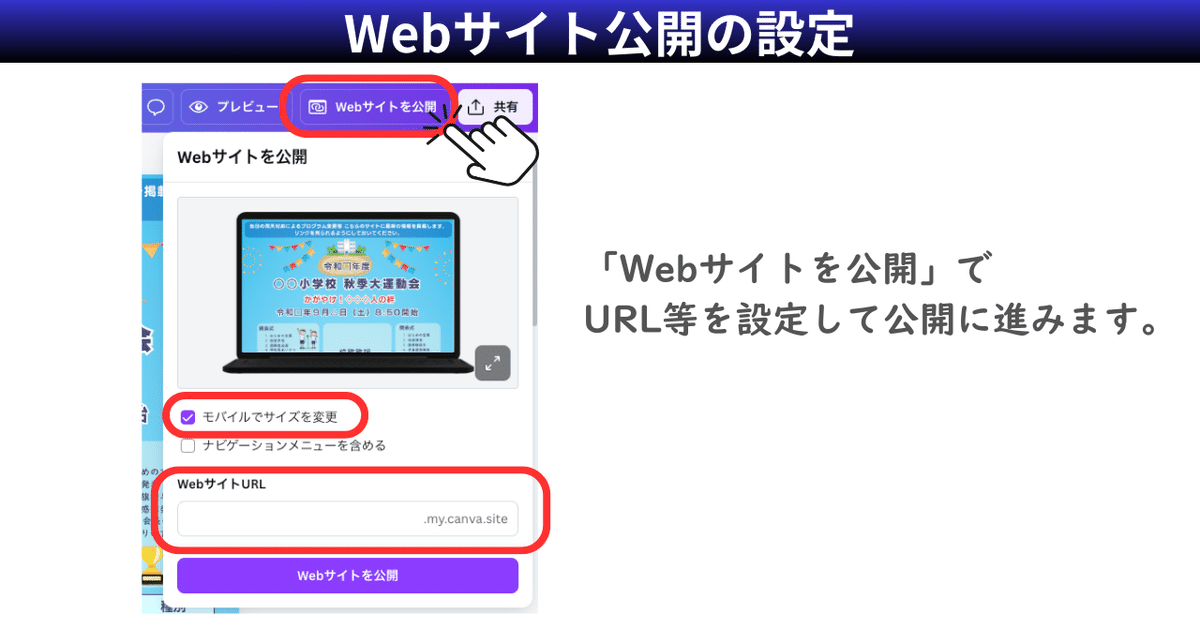
プレビューで確認ができたら、公開に進みます。URL等を設定していきます。初めて設定する場合には、ドメインを設定することになります。

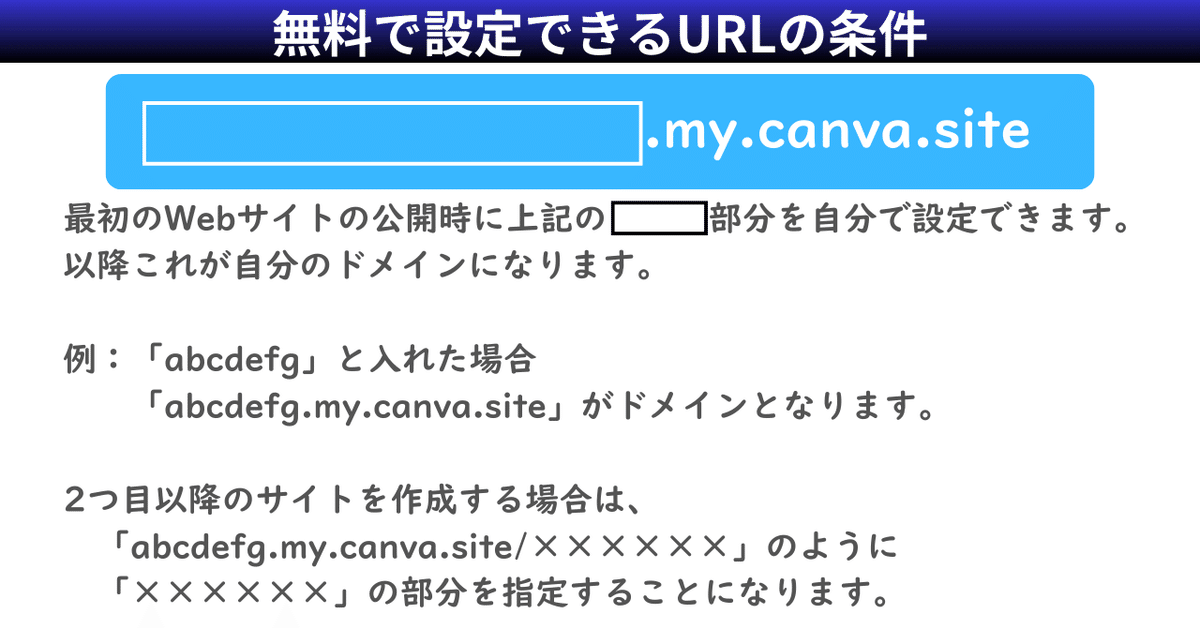
無料でWebサイトを作成する場合、上記画面のように「.my.canva.site」は指定されており、その前の部分を独自に設定することになります。
最初のWebサイトを公開する際と、2つ目以降を公開する際の設定する部分はそれぞれ下の画像のようになります。

必要に応じてパスワードなども設定できます。これらの設定が終わったら公開し、URLを保護者に送付しましょう。
4.教育版の自治体登録等の場合の留意点
URLの設定の際に、チームのアカウントの場合には留意が必要なことがあります。Canva教育版に自治体で登録してある場合には、自治体全体が一つのチームとなっているかと思います。(自分の自治体はそうなのですが、異なる事例があったら教えてください。)その場合は、以下の点を確認しておくとよいと思います。
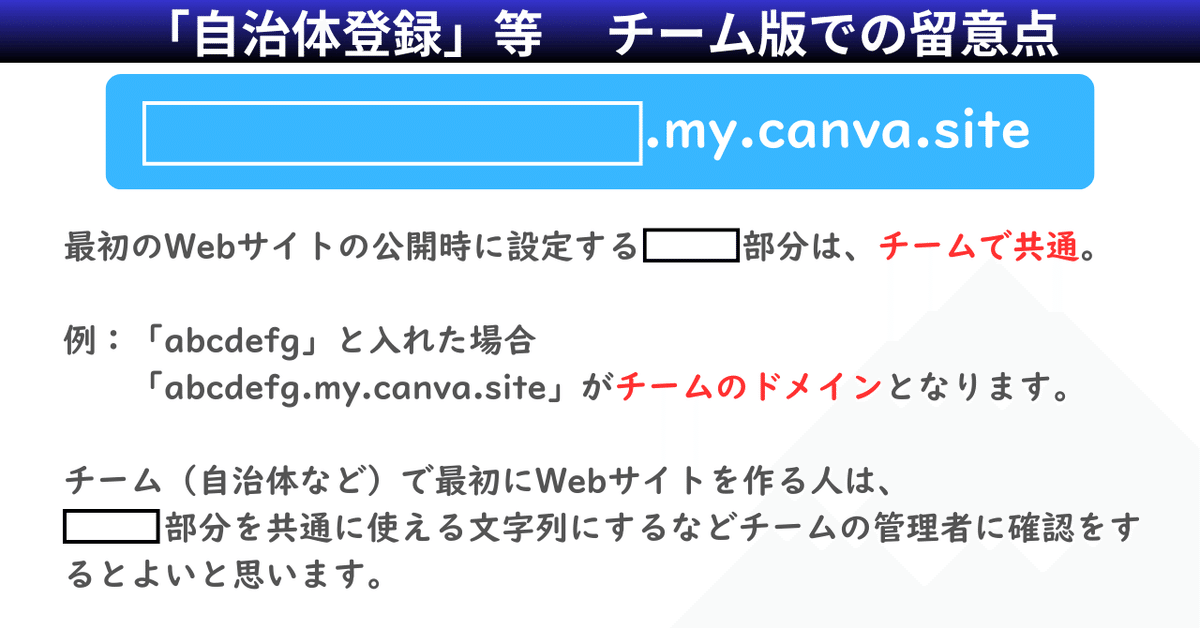
それは、ドメインがチーム(自治体等)で共通の一つのものになるということです。

上記のように、「.my.canva.site」の前の部分がチーム共通のものになるので、うっかり最初に作成した人がここを自分の用途用の文字列にしてしまうと、後から作成する人の用途にとっては不適切な文字列になってしまいかねません。そのため、(2)のところにも書いた「abcdefg.my.canva.site/××××××」の例でいうと、「abcdefg」の部分はチーム(自治体等)共通の適切なものを管理者と相談して最初に設定し、「××××××」の部分を各自の用途に合った文字列にするとよいと思います。
もちろん、後から修正はできるので大丈夫です。しかし、自分の自治体ではここが周知されていない状態で最初のサイトが作成されてしまい、後から修正をする一手間が生じてしまったので、できれば最初にチーム(自治体等)内で確認しておけるとよいと思います。
5.おわりに
リンクで資料を共有したり、Webサイトで情報を提供したりすることの大きなメリットの一つは、最新の情報を随時届けられることだと思います。また、その際に更新された資料を手渡しで配布する手間が省けることも付随してきます。今回の事例は、発信側の学校だけでなく、受信側である保護者にとっても大きなメリットがあると思います。
紙で配布するものとリンクやWebサイトで提供するものと、用途に応じたメリットを考え、教師にとっても子どもにとっても保護者にとっても、みんなにメリットがある方法を選択していくことを考えていきたいと思います。
