
サムネイル画像のデザイン参考インプット🎨 #01
新卒1年目デザイナーの@ktrk1625です🐈
UIやグラフィックデザインに関心があります🎨 / コーディングにも関心があります⚙️
この記事は何?
デザインの幅を広げるために、バナーの印象とその理由を言語化する記事です📝
今回はサムネイルに参考になりそうなバナーを2つ紹介します!参考になれば嬉しいです。
時間がない方は、目次から🔗今日のポイントだけでも見てみてください👀
⚠︎注意:個人的な見解に基づくことを前提としてお読みください🙏
言語化の手順📝
以下の手順でバナーのデザインを言語化します。
次の章からバナーの言語化していきます💪
1. バナーを見た印象を書き出す
2. 印象の理由になりそうなことを書き出す
3. その他気になった点を書き出す
今日のバナー #01

印象
かわいい^ ^
NHKの粘土のアニメみたいな
アットホーム
コミカル
ほんわか
ポップ
レトロ
伸びやか
カジュアルなイタリアン料理屋のメニュー
印象の理由になりそうなこと
コミカル・ほんわか
ねんどがコミカルの大半しめている
ねんどの表情と形が多様(目と口)
ポップ
画面に色が多い
赤、黄色、青、肌色、白
背景のチェックが薄マーカーで手書き感がある
上部の手書き文字感
マーカーで書いた感じ
粘土が切り抜かれっぱなしでラフ
タイトルの文字間が広くてのびのびしている
フォントがまるまる
びょうきが平仮名なのもキッズ感がある
レトロ
フォントに何かレトロさを感じる
赤背景に白丸文字が牛乳石鹸を感じる
配色がレトロ感あるのかも
その他
肌荒れってネガティブな話題だけど、だいぶ明るい雰囲気
肌荒れて、ネガティブな気分で検索して見つけたらちょっとほっこりしそう
わたしたち『HELiCO』は、“予防”を中心としたエビデンスに基づく正しい健康情報をポジティブでわかりやすく発信していきます。
↑メッセージ通り他の記事もポジティブな印象にみせている
話題自体は真面目だけど、イラストが可愛らしくてネガティブな印象ではない
実際サイトを見たら、粘土一つひとつが症状表してた
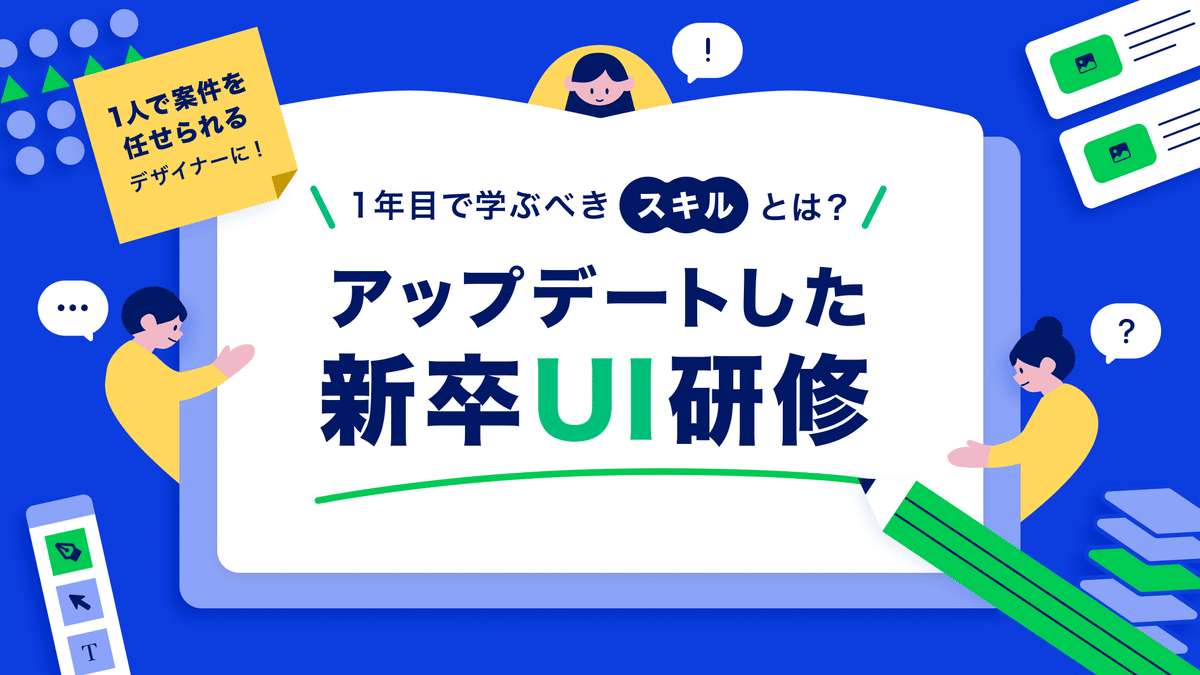
今日のバナー #02

印象
目線の動き方👀
「UI」にまず目がいく -> 周辺のタイトル -> スキル -> 左上の付箋
カジュアル
活動的
のびのびとしている
中性的
印象の理由になりそうなこと
目線の動き方👀
「UI」にまず目がいく -> 周辺のタイトル -> スキル -> 左上の付箋
UIが目立つ理由
明るいグリーン
周りのテキストががネイビーで暗い
画像の中心に配置されている
鉛筆でラインが引かれている
漢字に負けない大きさ
周辺のタイトルが次に目立つ理由
サブタイトルに比べて大きい、太い
左右の余白が広い
付箋が次に目立つ理由
背景が青なのに対して、黄色が目立つ
本の上は割と均等にイラストが配置されていたり、テキストが中心に置かれてる中で、付箋がイレギュラーな動きをしている
カジュアル
イラスト
塗りのみのリアルではないイラスト(手とか省略されている)
単純な図形で作られていて細かくないモチーフ
黄色と緑が使われていることで明るい
スキルの装飾や、鉛筆で線が引かれてるなど、遊び心がある
活動的
全体的に動きがある
付箋や他のオブジェクトも違う角度で散らばっている
人のイラストの吹き出し
会話してる感じが出る
若干本にドロップシャドウかかってるのか、奥行きがあるように見える
中性的
キュートすぎず、クールすぎず
かわいすぎないのはなぜ
フォントがベーシックなもの
背景の青がクールさを出している
クールすぎないのはなぜ
緑・黄色・青・ライトブルーの色合い
イラスト丸みがあって可愛い印象
スキルの装飾や鉛筆で引かれた線など曲線的な要素がある
タイトルやテキストがそこまで難しい用語じゃない
今日のポイント
バナーに動きを出す方法
モチーフを散らばらせる
モチーフに角度をつける
テキストの調整は見た目的にも機能的にも大事
一例
漢字とアルファベットが並ぶ時、アルファベットを少し大きくする
漢字の時間はデフォルトだと詰まって見えるから周りに合わせて広げる
伸ばし棒は少し短く調整する
数字と文字が並ぶ時は文字感に注意
「!」「?」などをテキストに合わせて比率調整する
まとめ
最後までお読みいただき、ありがとうございます🍨
バナーの言語化、いかがでしたでしょうか?
手順はシンプルなので、軽いインプットとしておすすめです⭐️
他にも気づいた点などあれば、コメントください💭
