
イベントバナーのデザイン参考インプット🎨 #02
新卒1年目デザイナーの@ktrk1625です🐈
UIやグラフィックデザインに関心があります🎨 / コーディングにも関心があります⚙️
この記事は何?
デザインの幅を広げるために、バナーの印象とその理由を言語化する記事です📝
今回はイベントバナーを3つ紹介します!参考になれば嬉しいです。
時間がない方は、目次から🔗今日のポイントだけでも見てみてください👀
⚠︎注意:個人的な見解に基づくことを前提としてお読みください🙏
言語化の手順📝
以下の手順でバナーのデザインを言語化します。
次の章からバナーの言語化していきます💪
1. バナーを見た印象を書き出す
2. 印象の理由になりそうなことを書き出す
3. その他気になった点を書き出す
今日のバナー #01

印象のキーワード
ナチュラル
土地を感じる
かわいい
お祭り
印象の理由になりそうなこと
・ナチュラル
・土地を感じる
濃いけど柔らかい緑がメイン
背景にはパステルカラーが多い
使う色が限られているからまとまっている
色数多いけど強くなく、トーンもまとまっている
「みんなでつくる」のフォントが市の広報誌っぽい、全世代向け感がある
丸文字で柔らかい
縦が潰れてる感じで可愛らしさがある
横線が長く、縦が短い
イラストやタイトルを縁取る線が細め
太いと力強い・個性ある印象になりそう
かわいい
タイトル
「多」「 市」が建築物のように見える!
これは主観なので、あれだけど
他の文字も、止めるところやカーブが特徴的
「市」「文」「祭」などは左右対称に近い
文字というよりオブジェクト感がある
背景
イラストが線あり、ベタ塗り
線あり、ベタ塗り、影ツヤなしだとシンプルめでかわいい印象になるっぽいぞ
提灯・花火でお祭り感がある
実際もONLINEだけど、盆踊りがあるらしい
ONLINEなので、画面で見てる様子がイラストになっている
その他
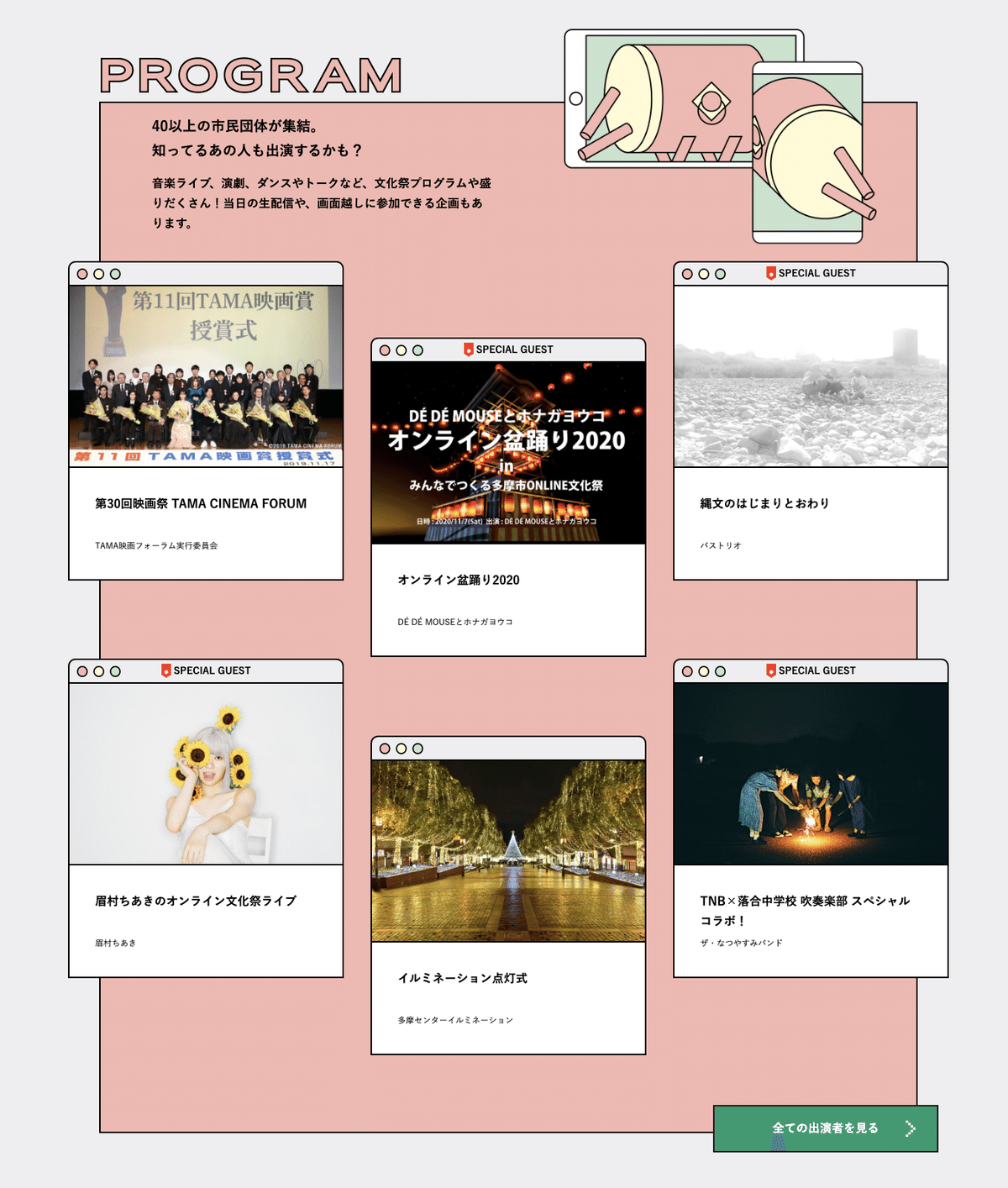
オンラインだからこそできる、参加型の“新しい文化祭”
サイトにこうあるように、画面をモチーフに取り入れていたりしたところから、ONLINEへの前向きさをバナーに感じた
サイトにも同じモチーフが使われていてかわいい

今日のバナー #02

印象
賑やかだけど、クセがない感じ
ファッション雑誌感
クールよりキュート寄り
印象の理由になりそうなこと
賑やかだけど、クセがない感じ
イラストはラインが共通、塗りもベタでカラフルだけど統一感がある
背景のグレーで落ち着いて見える
ロゴで仕切られていて、散らばっているイラストが整理されて見える
タイトルや開催日部分に装飾がなくシンプル
ファッション雑誌感
イラストがたくさん使われている
サブタイトル「 働くのこれからをさがす1日」の文字間が広め
背景白だから紙を連想したのかも
クールよりキュート寄り
イラストのラインやタイトルに丸みがある
イラストやテキストの色味が柔らかい
ex) テキストの黒が柔らかい青みのある黒
andの白抜きがポップさ増してる
フォント太め
つめつめで余白ない感じ
タイトルのWORKのOの遊び
のびのびさを感じる
もちのようだ
その他
イラスト少し立体的で揃ってる
ツヤとか影がないぐらいの抽象度だとかわいい感じになる
黒が抑えめで読みやすい
今日のバナー #03

印象
眩しい!
ネオン
勢いがある
レトロな感じ
ニューレトロといったら良いかな?
印象の理由になりそうなこと
眩しい!
色が強い
背景も色多めだけど、タイトル周り濃い赤紫は特に目立つ
その中で白背景で企業ロゴが飛び出してきて眩しい(目立つ)
光みたいなモチーフ
若干トゲトゲしたモチーフが多いから眩しいと感じた
目に入ってくる感じ
勢いがある
中心から背景やタイトルが飛び出してきている
青 → 赤紫の広がりで奥行きがあるように見える
ニューレトロ
全体的にピンクみのある感じ?
ピンク×青な感じ
Pinterestなどで検索すると言いたいことをわかってもらえるはず🔍
↓イメージ

昔の感じを今風に再現した感じ
つまり流行り感があるということ
イケイケの人が集まるよ感
その他
色々なモチーフが出てきて単調じゃない
企業が並ぶバナーって大体横一列にロゴある感じだけど、これぐらい賑やかに配置しても良いことを学んだ
印象が薄れないようには気をつけないといけない
このバナーはロゴの背景が一番明るい色になってるので、目立っている
一番後ろの背景が全部ベタ塗りというわけでなく、グラデが良い
若干テクスチャーかかってる?
それぞれのモチーフの抽象に落とし具合が良い
すごく細かいわけでもなく、でもグラフだな〜とかプロフィールのデータだな〜とかがわかる
今日のポイント
モチーフを使う時は抽象度によって印象が変わる
影やツヤ感ありなのか、3Dか2Dかなど
抽象度が高いとキュートな印象になる
抽象度をもっと上げて図形で表現すると、スタイリッシュになりそう
白黒でも色味で印象が変わる
黒に少し青み入れてマイルドになったり、白もアイボリーにすると少しぼやけた印象になったり…
魅せたい印象によって調整すると良い
#000000だと目が疲れるというのもある
線でフチ取ってみると、たいていポップになる
線を太めにするともっとポップになる
まとめ
最後までお読みいただき、ありがとうございます🍨
バナーの言語化、いかがでしたでしょうか?
手順はシンプルなので、軽いインプットとしておすすめです⭐️
他にも気づいた点などあれば、コメントください💭
