
会社のホームページを自作するならWebflow?おすすめの理由を紹介
会社のホームページを作る際、制作会社に依頼すると膨大な費用がかかってしまいます。
そんな時、社内でホームページを自作できれば節約できると思いませんか?
結論、エンジニアがいなくても社内でホームページ制作ができる時代になっています。
今回はその方法を紹介します。
ホームページを自作する際に必須なツール
近代、ノーコードツールを活用することで、Webデザインの知識やプログラミングスキルがない人でもプロフェッショナルなウェブサイトを作成できるようになりました。
ノーコードツールといっても、WordPress, Webflow, STUDIO, Wixなどたくさんのツールが存在します。中でもWebサイトを内製化するにあたっておすすめなツールは、Webflowです。
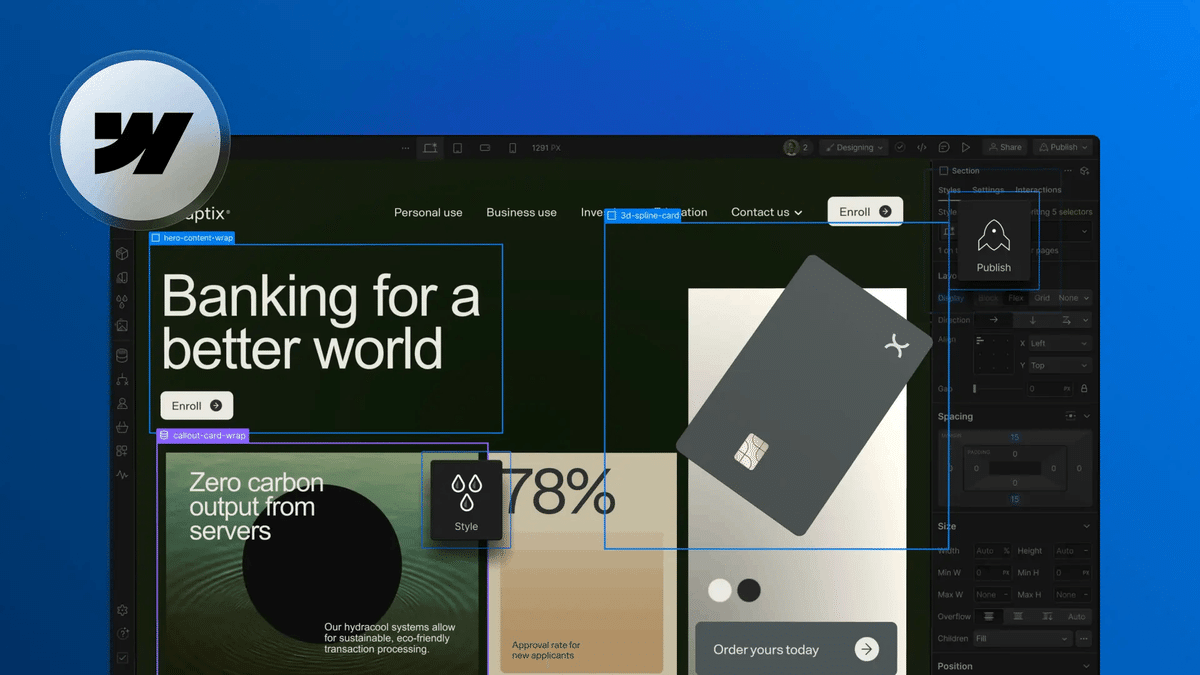
Webflowとは

Webflowは、コーディング不要でWebサイトの作成からインターネットに公開するまでの流れを完結できる革新的なプラットフォームです。
たくさんのテンプレートも用意されていて、ノーコードツールとは思えないほど自由に実装できます。
さらにすごいのは、WebflowはSEO設定がとても強いという特徴があります。これによって、検索サイトで上位に表示されるようになり、より多くの人にサイトを訪問してもらえます。
他ノーコードツールとは違いプラグインに依存することなく実装できるため、セキュリティも強く管理運用もしやすいです。
Webflowの特徴を活かして、どのようにして素晴らしいWebサイトを作成できるかをご紹介します。
Webflowがおすすめの理由
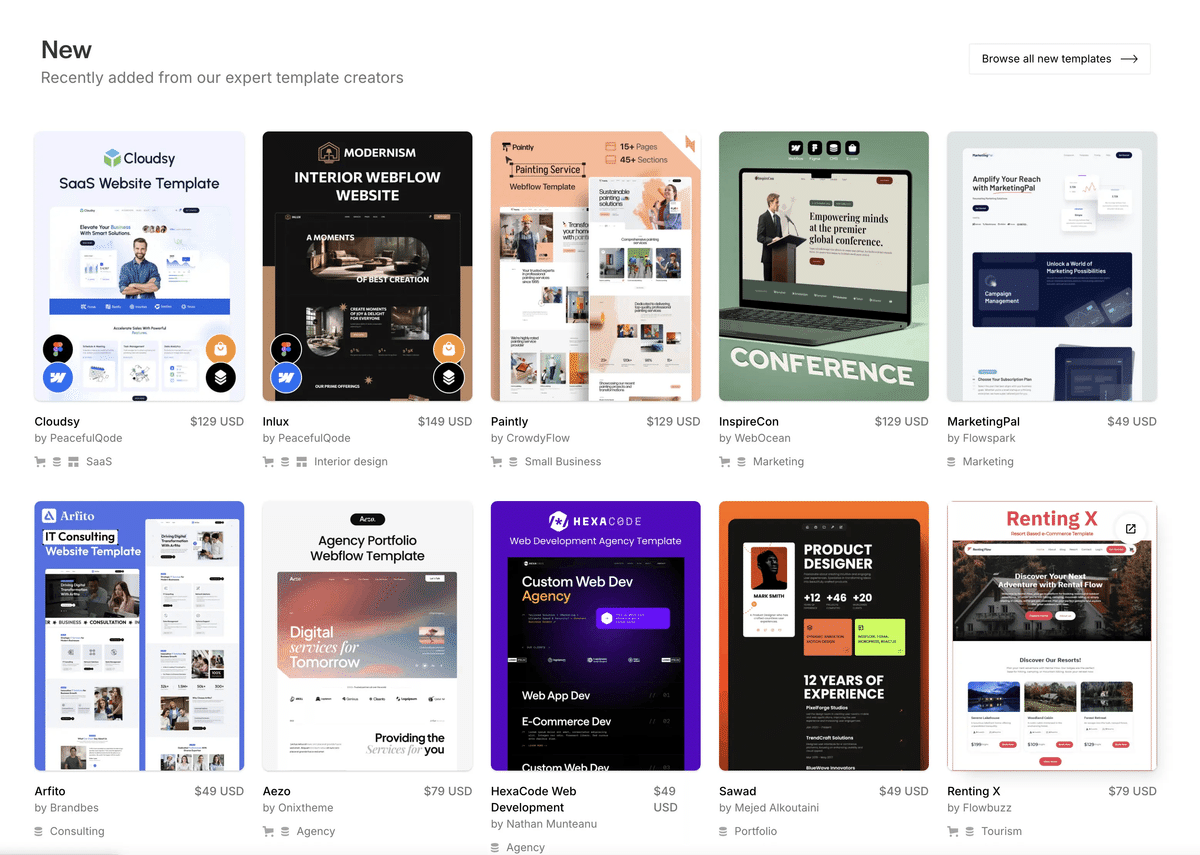
Webflowでは、プロのWebデザイナーがテンプレートとして作成したWebサイトを、複製して使用することができます。

Webサイト全体を複製できるテンプレートや、自分で作ったプロジェクトにコンテンツごとに複製できるライブラリ機能があります。
複製したサイトのカラーやテキスト、画像を変えるだけで、高品質な自分好みのサイトが作成できます。
さらに、テンプレートやライブラリから複製されたコンテンツは、既にレスポンシブデザイン(どのデバイスで見ても綺麗なサイトを表示する設定)が実装してあるので、とても簡単で時短になります。
1からWebサイトを作成するのが難しく感じる方は、無料のテンプレートを活用してみるのがおすすめです。
またテンプレートの場合は、そのデザインがどのように構築されているのか、Webflowの構築画面を見ることが可能です。テンプレートを使用しない場合でも、高品質なサイトがどのように実装されているのかを勉強したり、好きなデザインを簡単に真似することもできます。
Webflowが上手に使えるようになるコツ
Webflowは、要素をドラッグ&ドロップするだけで、簡単に魅力的なレイアウトを作成できます。
しかし、Webflowの操作画面は英語だったり、できることが多い分、難しいと感じることがあると思います。
そんな時は、Webflow公式のサイトからたくさんのチュートリアルが無料で公開されています。
英語が苦手な方はぜひ弊社のYoutubeチャンネルや、アカデミーをご覧ください。日本語のWebflowチュートリアル動画をたくさん用意してあります。
最後に
ホームページを自作しようか悩んでいる方は、ぜひWebflowを一度使ってみてください。
IT人材不足の現在、いかに自分たちでサイトを回していけるかがビジネスの鍵になります。Webflowはあなたが抱えている悩みを解決できるかもしれせん。
弊社ではWebflowの教育事業や内製化サポート、Webflowの専門家が作成するWeb制作事業も行なっていますので、ぜひ興味ある方はお気軽にお問い合わせください。
お問い合わせはこちら : https://www.supasaito.com/
