
語彙力のない私が沼にハマりながら「Adobe Firefly」でアイコンを作った話。
初めましてこんにちは。デザイナーSunnyです。
突然ですが、話題のAdobe Firefly。
もう使っていますか?使ってますよね?ね?
今回は私がAdobe Fireflyを使い
noteに使用するアイコンを作ったお話をしていきますね。
はじまり
noteにアイコンが欲しいなと思い『そうだ、私らしい、世界に一つだけの猫を作ろう!』と思いついたのがはじまりです。
文章を入れると魔法みたいにささーっと自分の欲しい画像を作ってくれるなんて、素晴らしいではないですか。
そんな横着な考えで挑んだ画像生成。
のちに、あんな沼にハマるなんて思いもしなかったのです。
プロンプトは語彙力のない私を
どこまで理解してくれるのか
とりあえず猫の画像を出してみよう
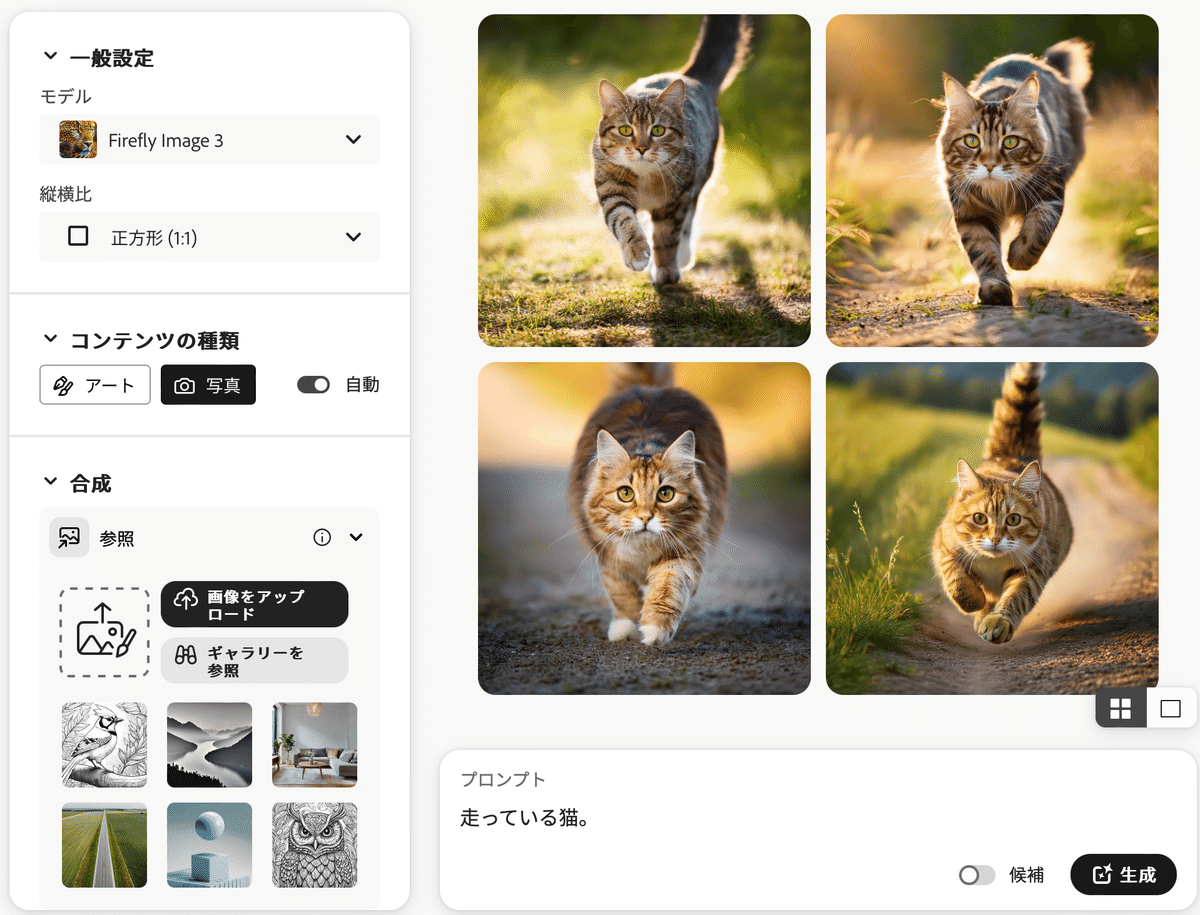
手始めに猫の画像を出してみます。
なんとな〜く、いつもせわしなく走っている自分を想像して生成してみる。
======================
プロンプト「走っている猫」
======================

こんな短い文でこんなかわいい猫さん作れるんだね、Adobe Fireflyさん。
でもね、私が求めているのはもっと個性的な猫、人間のように2本の足で立って欲しいんです。
断腸の思いで4匹の猫に別れを告げ、次の画像生成に移ります。
======================
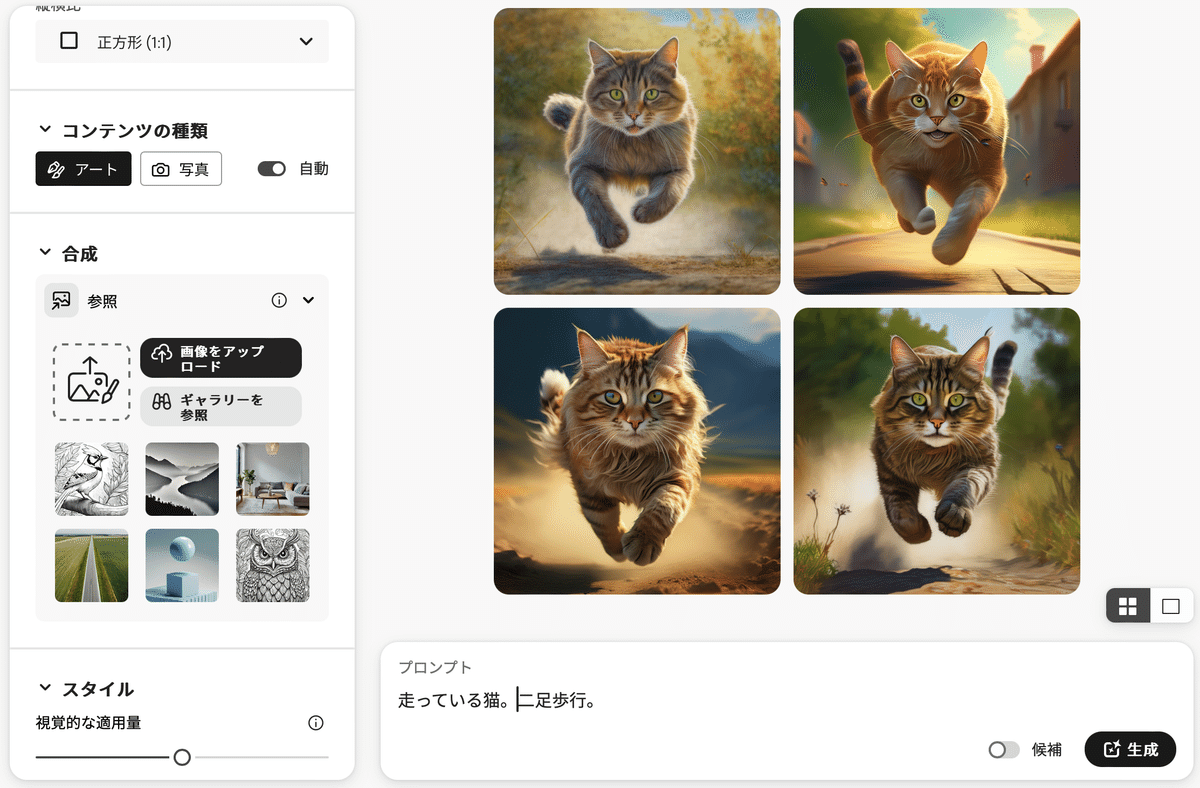
プロンプト「走っている猫。二足歩行。」
======================

語彙力がなくて諦めた二足歩行
やっぱり猫には二足歩行は難しいのかもしれない。
猫を擬人化するのに「二足歩行」以外の表現が見つからないのを隠しつつ、早々に左下の画像に構図を決めて進めます。
======================
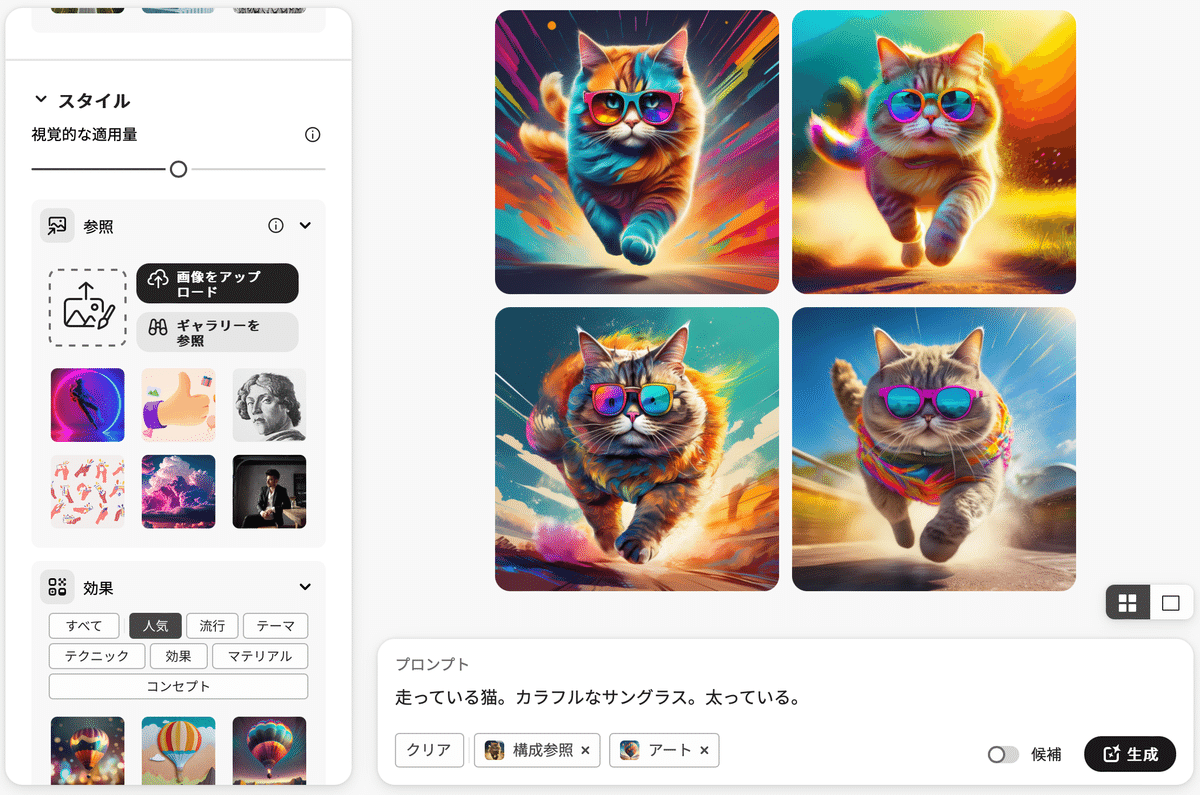
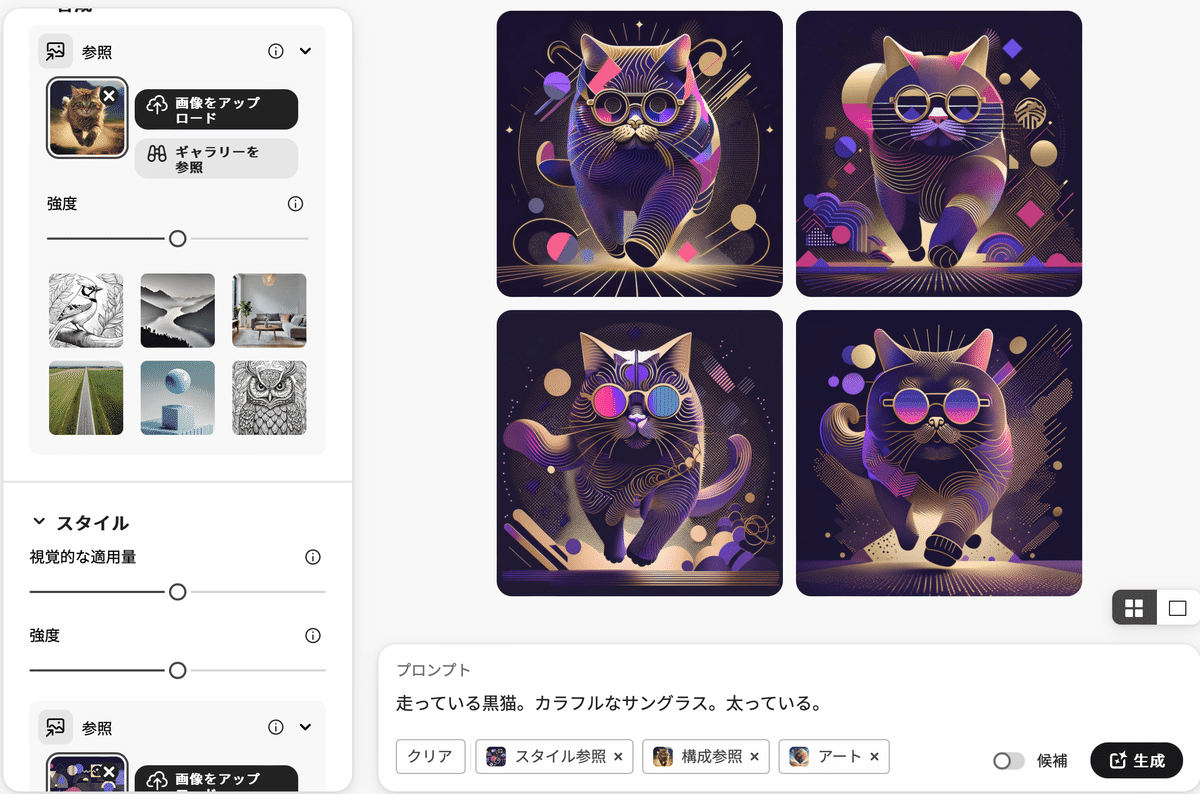
プロンプト「走っている猫。カラフルなサングラス。太っている。」
・構図参照「前回左下の画像」・効果「アート」
======================

思いのほか、スピード感出てる!でっぷりしてる!
すごい!すごいよ!!!!
そして始まる暴走
さて、ここからSunnyさんの暴走は始まるのです。
======================
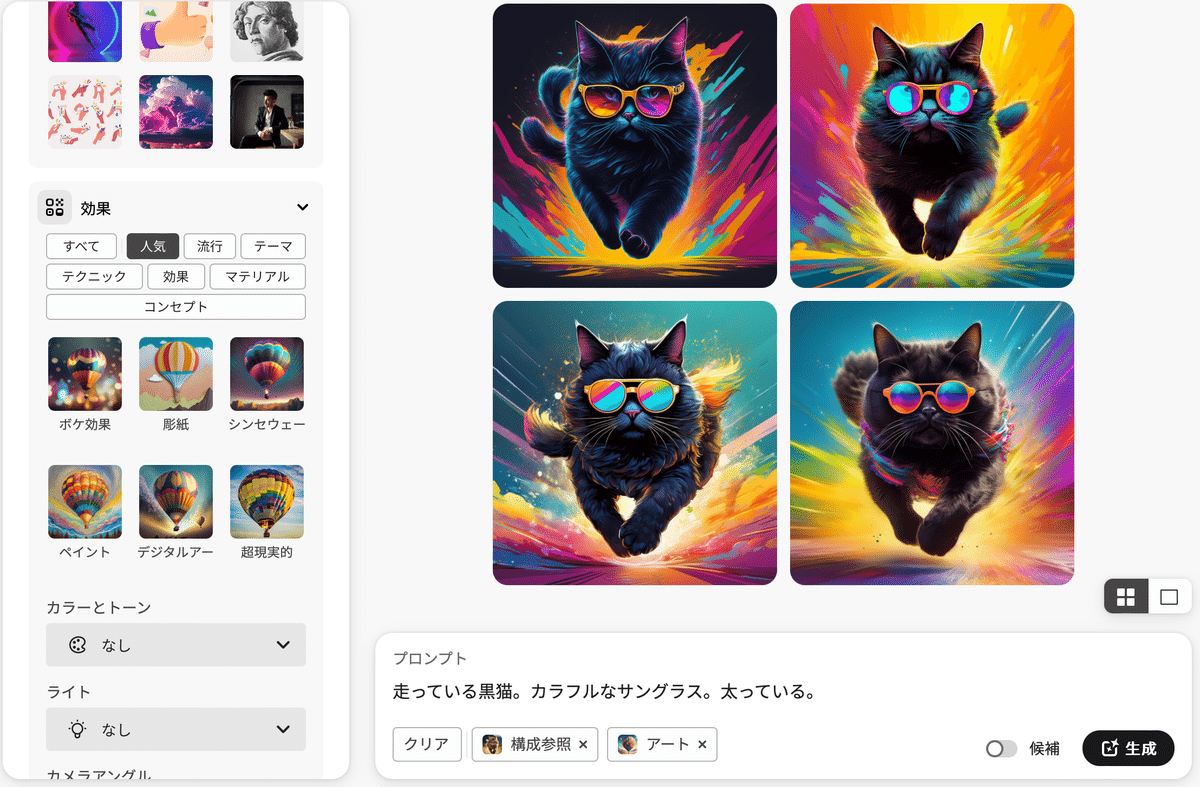
プロンプト「走っている黒猫。カラフルなサングラス。太っている。」
・構図参照「前回左下の画像」・コンテンツの種類「アート」
======================

======================
プロンプト「走っている黒猫。カラフルなサングラス。太っている。」
・構図参照「前回左下の画像」・コンテンツの種類「アート」・スタイル参照「幾何学的」
======================

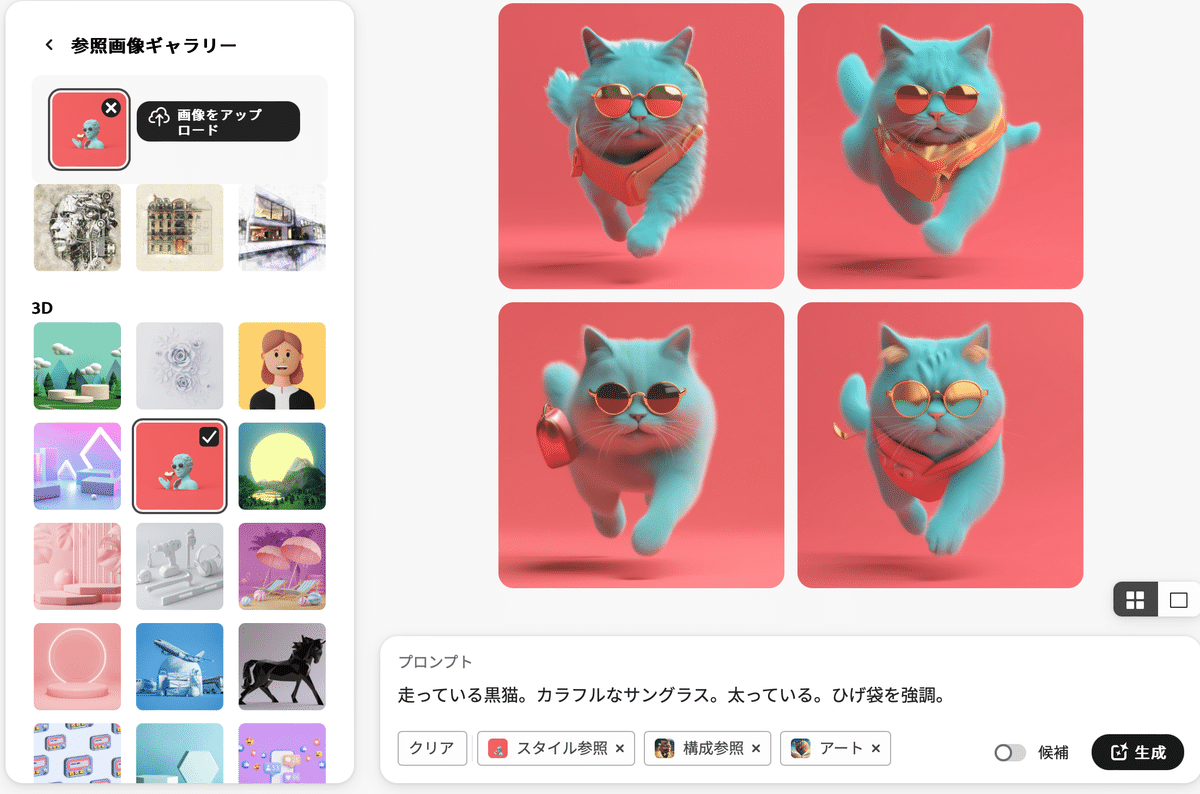
======================
プロンプト「走っている黒猫。カラフルなサングラス。太っている。ひげ袋を強調。」
・構図参照「前回左下の画像」・コンテンツの種類「アート」・スタイル参照「3D」
======================

気づけばプロンプト沼にハマっていた
他にも


お分かりいただけただろうか。
あろうことかSunnyさんは「目の前にある画像よりもっといい画像があるかも」と思い込み、次々とプロンプトをもじりながら何度も何度も生成していったのです。
なんと貪欲な。
所要時間は2時間、もう子どものお迎えの時間が差し迫っている。
早く画像を決めなければ!!!!

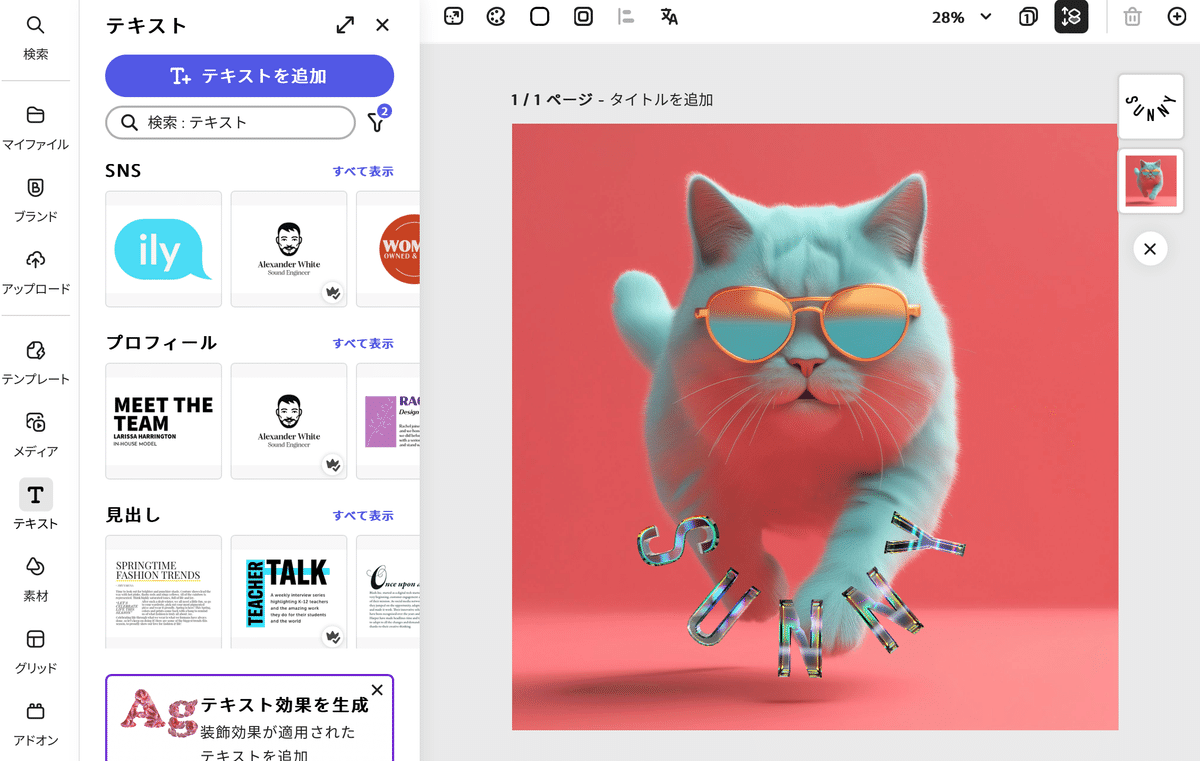
最後の力を振り絞り、Adobe Expressで加工
Adobe Expressでは自動生成で文字に効果もつけることができます。
せっかくなので名前も入れてみる。

写真の猫のように、モフモフの毛で「SUNNY」と入れたい。
毛も艶やかに輝かせたい、そして考えついた文章がこちら。
======================
テキスト効果「シャインゴールドの毛」
======================

毛なんだけさぁ…。
こうして、子どものお迎えの時間となり、私のアイコン作りは終了したのでした。
完成!そして…
そして出来上がったアイコン…残念ながら、これは私自身を象徴する一枚にはなりませんでした。
それでも何か惹かれるものがあって選んだ一枚。
理想通りにはいかないけれど、それもまた面白いところですね。
魔法みたいにささーっと欲しい画像を作ってくれるなんて幻想
ささ〜っと小手先の文章を入れて、思い通りの画像ができなかったのが現状です。
画像生成は文章の作り方を覚えプロンプトを工夫して、立派なスキルとなること実感しました。
語彙力を深めることが大事
Adobe Fireflyは、まさに「言葉」を武器とするツール。
頭の中に思い描くイメージに近い画像を作るには、語彙力を磨くことが必要です。
日頃から自分の頭の中のイメージを言葉で表現する練習をすると良さそうですね。
画像との出会いを大切にする
「言葉」ももちろん大事なのですが、出てくる画像との出会いはその瞬間にしか得られないもの。
途中で出会う「ちょっと違うけど、これもありかも?」という偶然の出会いが、創作の醍醐味でもあるなと感じます。
Adobe Fireflyでの作業は、偶然と創造性が交差する貴重な体験であり、その「偶然の出会い」を楽しむことが何よりも大切だと感じました。
(沼にハマらないためにもね!)
こうして、私のアイコン作りは一旦は幕を閉じました。
理想のアイコンには届かなかったけれど、小手先のプロンプトでは思い描いている画像が生成できないと学べたのが一番の学びでした。
次は語彙力を磨き、自分らしい一枚を目指します!
皆さんもFireflyで自分だけのクリエイティブな画像を作る楽しさを感じてみてくださいね。
ではでは、また!
