
QA工数を意識したUIデザインをしよう。あなたのデザインはエンジニア泣かせかもしれない。
こんにちは。Sun*のバナです。
UIデザイナーとして、さまざまなクライアントさんのプロダクト開発のご支援をさせていただいています。
先日、とあるプロジェクトで「自分が作成したデザインの品質テストを体験する」という貴重な機会に恵まれました。
そこで学んだ教訓と反省について書きたいと思います。
この記事はこんな方におすすめです。
QAについて具体的なイメージがわかないデザイナーの方
QAコストを抑えるためのデザインのポイントを知りたい方
自分のデザインの実装にどのくらいのコストがかかっているか気になる方
QAとは
QAについて知らない方もいらっしゃると思うので、簡単に解説したいと思います。
QAとは、Quality Assurance(品質保証)の頭文字で、商品やサービスの品質を保証することを意味します。
プロダクト開発においては、開発したプロダクトがクライアントの要求どおりになっているか、正常に作動するかなどを細かく検証します。
今回私は、QAにおける複数の工程のうち、「QAエンジニアが作成した品質テストを実施する」というタスクを経験させてもらいました。
担当したのは1画面だけでしたが、150個くらいのタスクがあり、バグがないか細かく1つ1つ確認しました。
バグが発見された場合はエンジニアにチケットを起票し、バグを修正してもらったら再確認します。
地道でとても骨の折れる作業です。
そしてこの後詳しく述べますが、びっくりするくらいデザインの何倍もの時間がかかるのがQAなのです。
デザインは1分で完了しても、QAは数時間かかる
まずはじめに知っていただきたいのが、ある機能を追加する場合に、デザインの何倍もの時間がQAにかかるということです。
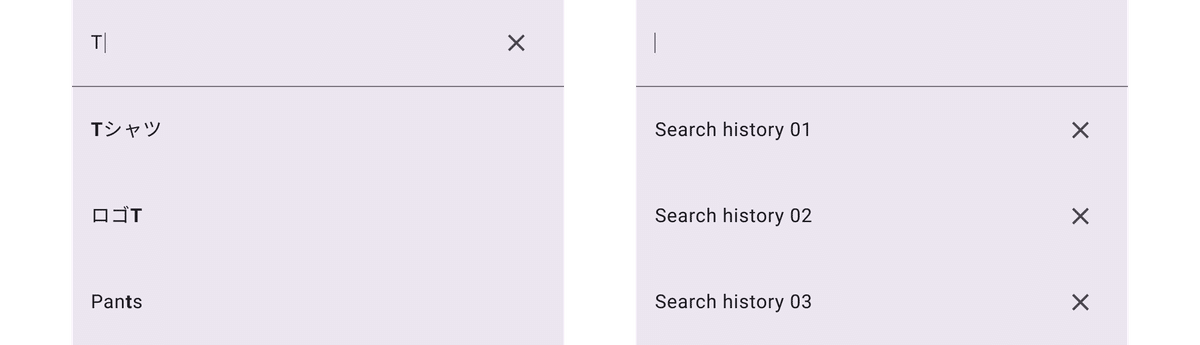
例えば、プロダクトのTOPページに検索フォームを追加するとします。
Figmaで検索フォームを追加するのは簡単です。
もし、検索の仕様がすでに細かく決まっていたり、実装で使うライブラリが決まっている場合などは、コンポーネントを配置するだけで済んでしまいます。
一方で、検索フォームをQAでテストする場合はどうでしょう?
私が実際にやったテスト数をご紹介します。
検索実行に関するテスト 12件
検索履歴に関するテスト 11件
ヒット項目に関するテスト 13件

なんと、検索フォーム単体だけでも36件のテストを実施する必要があります!
しかし、驚くのはまだ早いです。
検索機能と、その他の機能を同時に使用した場合についても複数のテストがあるのです。
例えば、「検索結果+絞り込み」「検索結果+並べ替え」などです。
検索を追加しただけでこんなにもQA工数がかかるとは知らず、私は大きな衝撃を受けました。
デザイン工数は足し算、QA工数はかけ算
1つの画面の中に、機能A、機能B、機能C、があるとします。
機能Aのデザインに30分、機能Bのデザインに60分、機能Cのデザインに20分かかったとします。
デザインにかかった合計時間は、1時間50分です。
一方、QA はどうでしょう?
テストが、機能Aの検証に10件、機能Bの検証に5件、機能Cの検証に8件あるとします。
検証に必要なテストは10+5+8=23、とはならないんです。
なぜなら、以下のテストも検証しなければないらないからです。
機能AとBを両方やった場合のテスト
機能AとCを両方やった場合のテスト
機能BとCを両方やった場合のテスト
機能AとBとCを全部やった場合のテスト
上記について、例えば10件ずつテストがあったとしたら・・・合計40件のテストが追加されます。すっごく大変じゃないですか?
QA工数は足し算ではなくかけ算のように増えてしまうのです。
具体例で解説
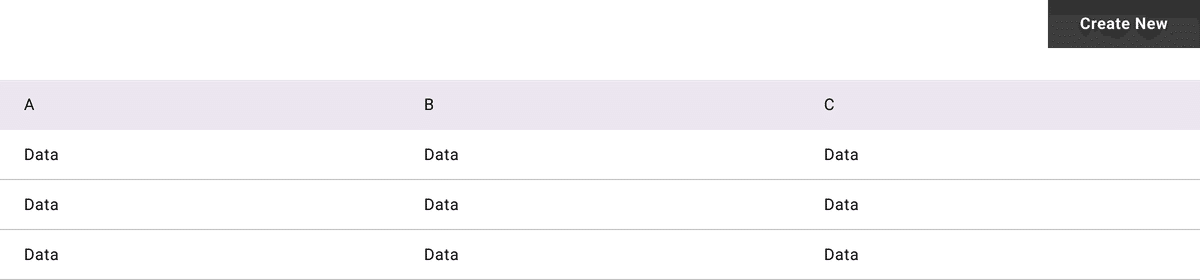
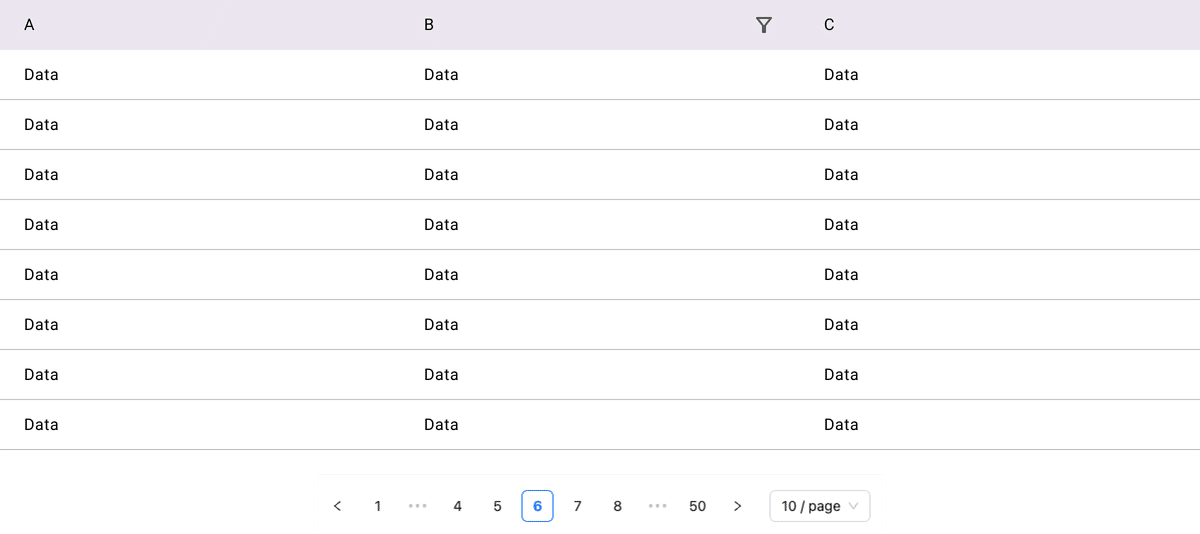
QA工数がかけ算で増えていく例を、Tableを用いて具体的に解説したいと思います。

この時点だと、
Tableが正しく表示されているか
データ新規作成が正常に行われるか
のテストになります。
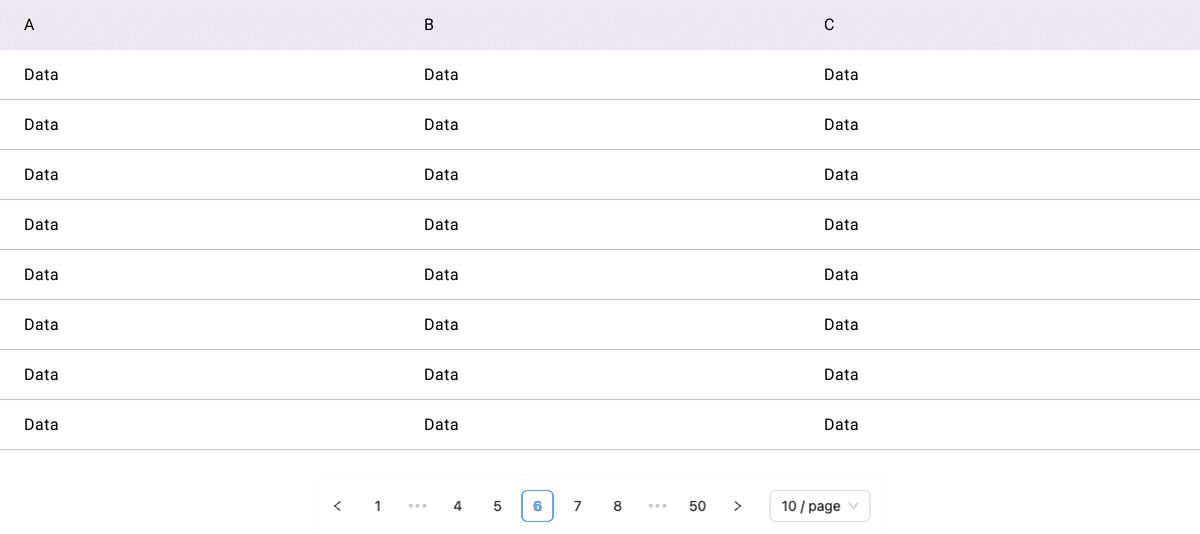
続いて、ページネーションを追加します。

ページネーションの仕様にもよりますが、10件以上のテストが加わります。
ページネーションが正常に動作するか
ページネーション+データ新規作成が正常に行われるか
続いて、「B」列にフィルターを追加するとします。

フィルターを追加したことにより、以下のテストが加わります。
フィルターが正しく動作するか
フィルター+データ新規作成が正常に行われるか
フィルター+ページネーションが正常に動作するか
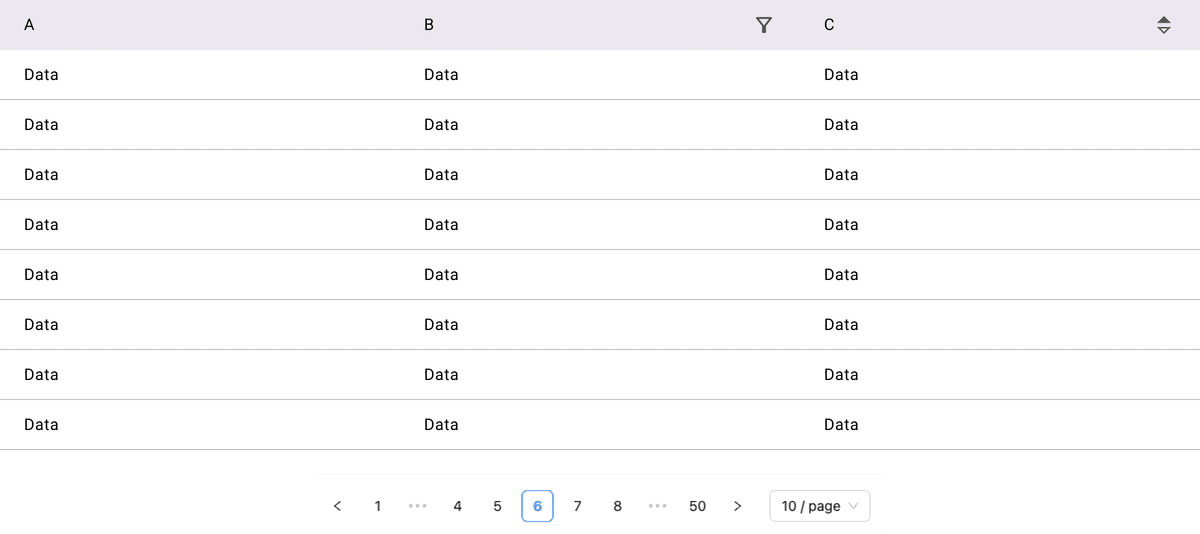
ここでさらに、「C」列にソートを追加するとします。

ソートを追加したことにより、以下のテストが加わります。
ソートが正しく動作するか
ソート+データ新規作成が正常に行われるか
ソート+ページネーションが正常に動作するか
ソート+フィルターが正常に動作するか
ソート+フィルター+ページネーションが正常に動作するか
もし、この画面に検索フォームがあって、この Tableのデータを検索できるとしたら・・・?
QA工数がとてもかかることは容易に想像いただけると思います。
これが工数がかけ算で増えていくことの怖さです。
QAにかかるコストはクライアントが支払っていることを肝に銘じよう
QAにかかるコストは、当然ながら開発費用を負担しているクライアントさんが支払っています。ですので、QAにどのくらいコストをかけるべきかは、クライアントを含めた開発チームで合意すべきポイントだと思います。
プロダクトの目的を達成するためだったり、ユーザーにとって魅力的なプロダクトにするために、必要なコストは削ってはいけません。
プロダクトをより使いやすく、美しく、魅力的にすることは、デザイナーの大切な役割です。
しかし、例えばMVPなのに「あったほうが便利だから」「必要かどうかわからないけど、後から追加すると面倒だから」などの理由で深い検討なしに機能を追加しているとしたら、それは良くないと思います。
クライアントさんもQAについて知見がある方ばかりではないため、気軽に機能追加を要求してくる場合もあります。しかしそれらをすべて鵜呑みにするのではなく、かかる工数とコストについてきちんと説明し、コストに見合う価値があるかどうか真剣に考え、チームとして正しい判断をすることが大切だと思います。
まとめ
ここまで読んでくださりありがとうございました。
まとめです。
QAの工数について、ある程度知ったうえでデザインをしよう。
QAコストはクライアントのコスト。プロダクトをより魅力的にするために何を選択するのか、チームとして正しい判断が必要。
QAについて色々書いたけど、プロダクトをより使いやすく、美しく、魅力的にすることは、デザイナーの大切な役割。
今までお世話になったすべてのQAエンジニアに、感謝とリスペクトの気持ちを送りたいと思います。
そしてこれからは、自分が作成中のデザインを見て、何度も自分に問いかけることを誓います。
「この機能、本当に必要かな?」と。
今後もクライアントさんにとってより良いプロダクト開発ができるよう努めてまいります。
バナ
この記事が気に入ったらサポートをしてみませんか?
