
【イベントレポート】エンジニアとデザイナーのオフ会 vol.1 へっぽこUIハッカソン | YUMEMI.grow × Sun*
エンジニアとデザイナーって近いの?遠いの?
そんな問いから生まれた、お互いの領域に関心のあるエンジニアとデザイナーのためのイベントを、エンジニア向けの勉強会を日々開催するYUMEMI.growさんと一緒に企画・開催しています。
エンジニアとデザイナーがそれぞれ気になってることをざっくばらんに共有し合った「vol.0」の回を経て、2024年2月9日に「vol.1 へっぽこUIハッカソン」を開催しました。

本記事では、へっぽこUIハッカソンのイベント開催レポートをお届けします。
日々の業務から解放されたエンジニアとデザイナーが生み出した、ユーモア溢れるアイデアの数々をお楽しみください!
へっぽこUI 入門講義
「へっぽこ」と聞いて、皆さんはどのようなUIをイメージされますか?人によっては、ユーザーがストレスに感じること、使いづらいこと、と定義するかもしれません。そこでハッカソンに入る前に、「へっぽこ」とは何かを理解していただくための講義を行いました。

講義では、UXの5段階モデルの戦略、要件、構造、骨格、表層のすべての段階でダメなUIを作ることができるというyumemiさんの記事をもとに、各レイヤーにおいてどのようなアプローチがユーザーを不快にさせる可能性があるのかを解説しました。
前半の入門講義作成にあたり参考にさせていただいたnoteはこちら
https://note.com/dreamui/n/nd8a35fe5f8ac
へっぽこUI 制作
本題のへっぽこUIの制作タイムです。
今回のお題は『イベント管理アプリ画面』
勉強会やカンファレンスなどのイベント参加者を募集するためのアプリケーションを考えてもらいました。
50分という短い時間の中でアイデア出しから動くプロトタイプの作成までを行う、チャレンジングな制作となった今回。カスタムGPTsによるブレストや、Figmaを用いたチーム作業など、効率的に制作を進めていきました。参加メンバーも初対面かつ異職種のコラボレーションでしたが、皆さん徐々にのめり込んでいったようでした。
制作では、エンジニアとデザイナーがそれぞれの得意領域を活かして協力していた様子。デザイナーが素早くモックアップを用意したり、エンジニアがいつのまにか動くページを完成させていたりと、お互いの手際の良さに驚く声が多く聞こえてきました。
これまでに経験したことのない「へっぽこUI」の制作に苦戦しながらも、和気あいあいと楽しく作業していました!
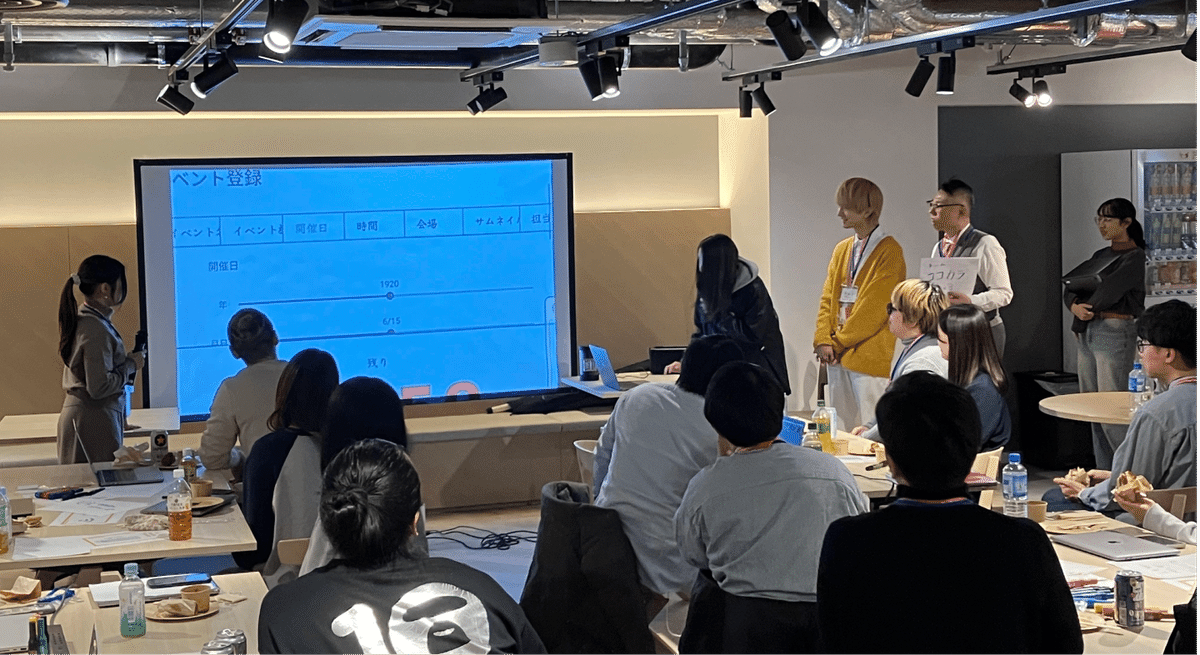
へっぽこUI 発表!!
作業時間約50分間の中で、各チームとても完成度の高い(?)へっぽこUIを作成してくださいました。なんと実装までしてくれたチームも…!
ここでは、その中から厳選したへっぽこUIを皆さんにご紹介します。
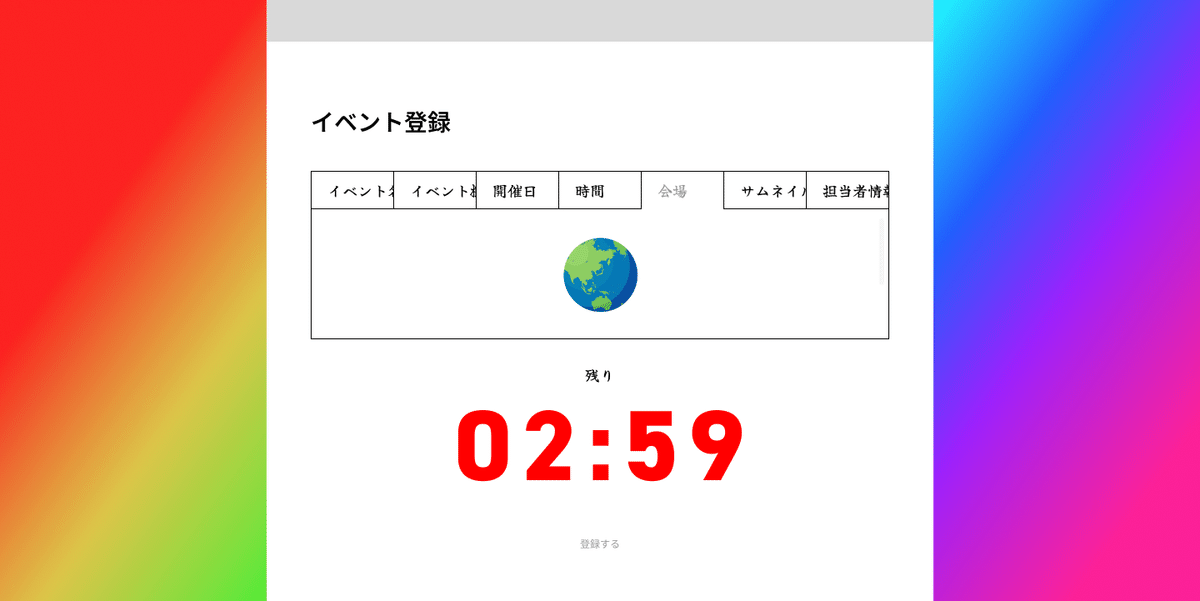
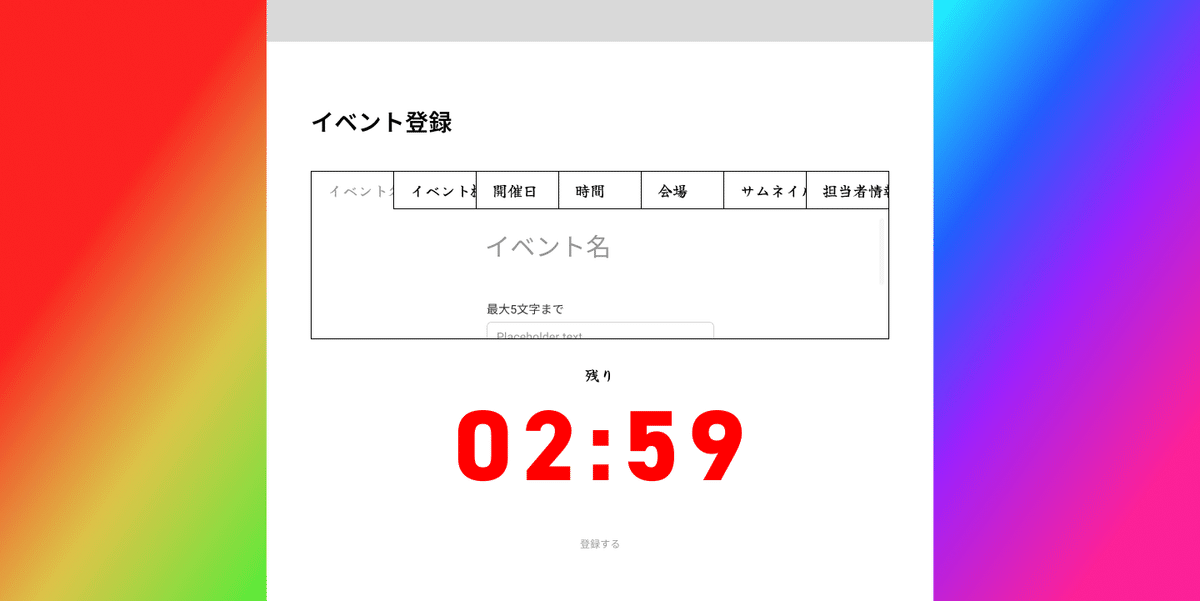
「チームココカラ」チーム作成のへっぽこUI


パッと見た時のインパクトも強烈ですが、工夫を凝らした以下のようなへっぽこポイントが詰まっています。

①登録に時間制限
焦らせるような見た目をしており、ドキドキしながら登録作業をすることになります
②コンテンツの表示領域が狭すぎる
何回もスクロールしなければいけませんね…
③タブ名の表示領域が狭すぎる
特に左二つは「イベント」の文字しか見えず、押してみないと何ができるかわかりません
④年月日の指定がスライダー
「西暦0年」も指定できてしまう設定に加え、スライダー内で細かい調整が大変そうです
⑤「登録する」ボタンの存在感が薄い
このボタン実は押せるのですが、非活性で押すことのできないように見えてしまいます
さらに別の画面も!



そして、その他のチームが作成した独創的なへっぽこUIもご紹介します。
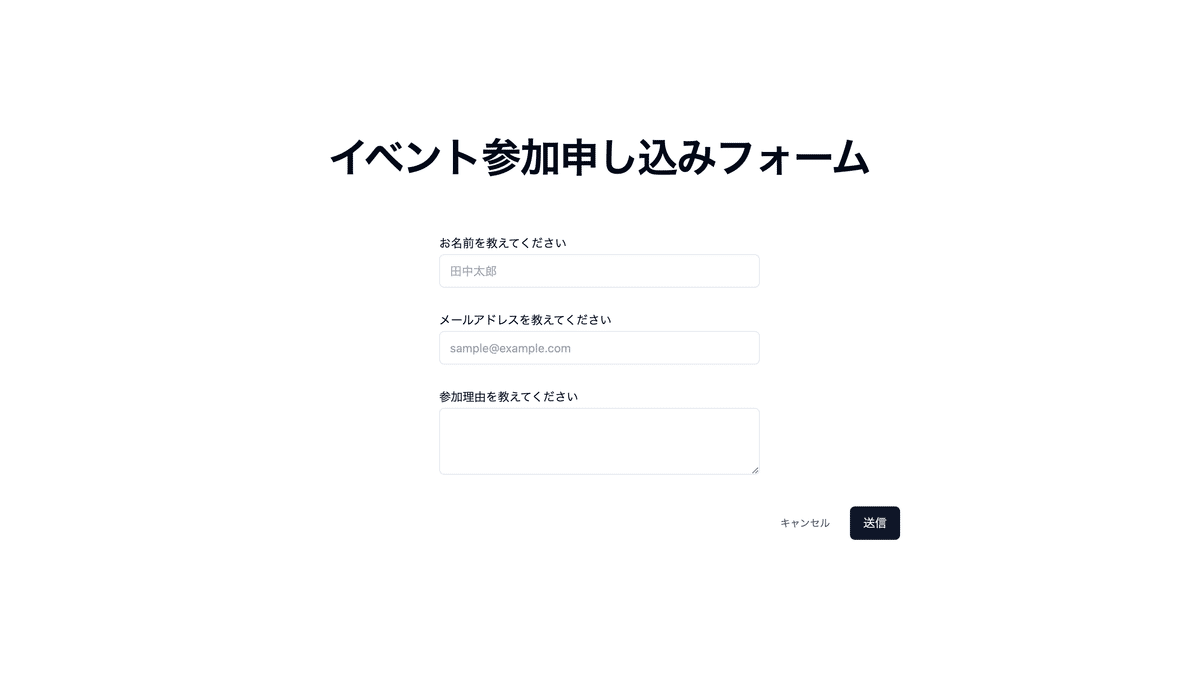
「UIクラッシャーズ」チーム作成のへっぽこUI

「田中太郎」「sample@example.com」がプレイスホルダーかと思いきや、すでにテキストとして入力されている
既に入力されているものを消す、という作業が発生してしまいます
「長女と末っ子」チーム作成のへっぽこUI

入力内容が全てマスクされている
表示ボタンもないため、一度入力した後は何が入力されているのかわかりません…!謎の文章が存在し、良いか良くないかを求められる
文章読むのにも時間がかかりますし、この選択が何に影響するのか分からず選択するのを躊躇してしまいます
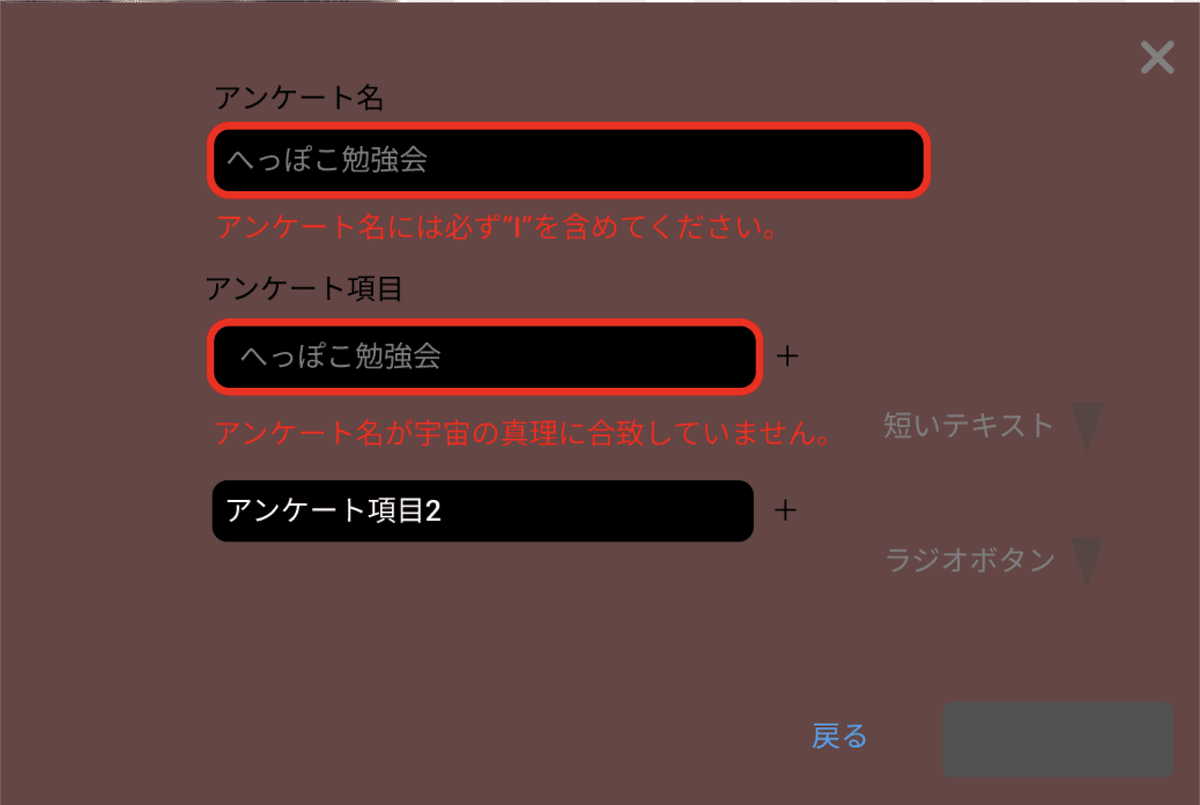
「コンビニのコーヒー」チーム作成のへっぽこUI

色のアクセシビリティが基準を満たしていない
入力フォーム欄で使う色としては珍しい色が使用されて強烈な印象を与えている上、アクセシビリティの観点からも基準を満たしていませんバリデーションエラーに含まれている”I”が指しているものが不明瞭
Iという文字が英語の”アイ”なのか、数字の”イチ”なのかがパッと見ただけでは分かりにくい印象ですバリデーションエラーのメッセージを見ても何をすべきかわからない
「宇宙の真理に合致してない」と言われても、どのように訂正すべきか全く分かりません
さらにへっぽこUI有識者こと、今回の講義のもととなったnoteを執筆したyumemiさんも審査委員長として駆けつけ、それぞれのチームに愛の溢れるコメントをくださいました。
どのチームも、短い時間の中でどんなUIがユーザーにとって使いにくいかを発散させ、1つのサービスとして落とし込んでくださいました。
他のチームからは「なるほど〜」「あるある〜」などの声も上がっており、笑いと気づきに溢れる発表となりました。
今回のイベントまとめ
日々業務の中で「良いUI/UXとは何か?」について考えているデザイナーやエンジニアの方々に、敢えて「使いにくいUI/UX(へっぽこUI)」の作成を行なっていただきました。その結果として、それぞれが暗黙知として持っていた悪いUI/UXを言語化し、共有する場を設けることができました。
今回のイベントを通して、エンジニアとデザイナーの垣根を超えた視点から、UI/UXにおいて意識すべき点を共有でき、また、領域による視野の違いも明らかになり、有意義なイベントになりました。
そして純粋にクリエイティブな、面白いアイデアにたくさん触れ合えた時間でした。
次回開催予定
次回vol.2のイベントでは、デザイナーとエンジニアの皆様からお便りを募集し、お互いの失敗談・成功談などを読み上げるラジオ形式のイベントを開催します。
興味を持っていただけた方は、下記のリンクからイベントの詳細を確認してみてください!
イベント概要
表題:デザイナーとエンジニアのぶっちゃけNight 〜言いたいことはここで言え!〜
日時:2024/05/15(水) 19:30 ~ 21:00
形式:オンライン(Zoom)
connpass:https://yumemi.connpass.com/event/313909/
