
ウェブアクセシビリティ対応でデザイナーがおさえるべき6つのポイント
最近、ウェブアクセシビリティの重要性が一段と増してきました。コロナ禍を契機にデジタル化が急速に進み、私たちの生活に欠かせない存在となっています。また、2024年4月の障害者差別解消法の改正により「合理的配慮」の義務化が進み、ウェブアクセシビリティ対応の基準も厳しくなりました。Sun*では、ウェブアクセシビリティ診断サービスを開始し、すでに複数の診断プロジェクトを進行中です。
ウェブアクセシビリティは20年以上前から存在し、特に官公庁や自治体のサイトでは対応が進められてきました。しかし、近年になってUIデザインを始めた方の中には、カラーコントラスト程度しか知らない方も少なくありません。今回の記事では、実際の診断プロジェクトやアクセシビリティ対応案件を通じて得た知識を、特にデザイナーがおさえるべきポイントとその背景を含めてわかりやすく解説します。
ウェブアクセシビリティが注目される背景
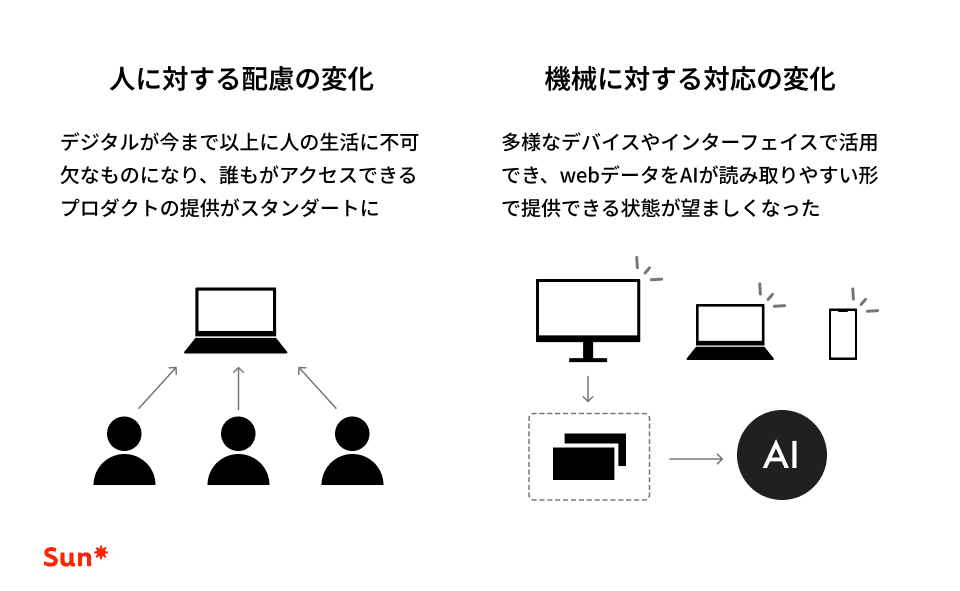
背景としては、「人に対する配慮の変化」と「機械に対する対応の変化」として大きく2つあると言えそうです。
人に対する配慮の変化
国内:2024年4月に障害者差別解消法が改定で「合理的配慮」が義務化され、ウェブアクセシビリティ対応の努力義務レベルが上がった
海外:コロナを機に、デジタルが今まで以上に人の生活に不可欠なものになり、誰もがアクセスできるプロダクトの提供がスタンダートになりつつある
世界:人権や平等、ダイバーシティに関する意識が高まっている
国内で法改正があった他には、コロナ以後に、米国を中心にデジタルサービスにおいて配慮を求める訴訟も多くおこり、義務化の流れが先進国を中心に広がっています。(株式会社コンセントによる記事「国内・海外のウェブアクセシビリティの状況」より)また、SDGsでもうたわれているように、ダイバーシティインクルージョンや、近年高まりつつある人権に関する考え方の変化も間接的に影響していると考えられます。(いろいろな人権に関する運動も、デザインとどこかで繋がっていると考えると、視野が広がりそうですね。)
機械に対する対応の変化
デジタル環境の多様化:生活を取り巻く環境がデジタルと融合し、webデータを多様なデバイスやインターフェイスで活用できる状態が望ましい
AIによる機械可読性への対応:AIの急速な発展において、webデータをAIがより読み取りやすい形で提供できる状態が望ましい
これまでも、WCAGのバージョンには、新たなデバイスに対応する項目の追加が段階的に行われていましたが、AIが登場したことで、AIの可読性・正確性の観点でも、webソースコードが適切に記述されていることが望ましいと言える時代になりました。

アクセシビリティ対応はよりスタンダートになる
このように、「人」と「機械」両方への配慮がより求められる背景において、アクセシビリティ対応は、プラスα、歓迎スキルではなく、デザイナーにとってもエンジニアにとっても、基礎的な知識、スタンダードなスキルとなりつつあり、取り組む必要があると言えるのではないでしょうか。
実際に、Sun*でもアクセシビリティに対応したデザイン・実装を求められる場面も増えてきています。そのため社内でも、デザイナー・フロントエンドエンジニアを中心にアクセシビリティの勉強会が活発化しています。(社内勉強会についての記事も近日公開予定です。お楽しみに!)
デザイナーがおさえておくべき6つのポイント
実際にウェブアクセシビリティに対応しようとする際に、デザイナーは下記の6つのポイントをおさえましょう。細部で多様なケースが生じることもあり、これで完璧とは断言できません。しかしデザインのフェーズでこれらの項目に対応しておくことで、その後エンジニアとの役割分担で、最終的にはアクセシビリティに対応していくことができるはずです。
デザインシステム・スタイルガイドで定義
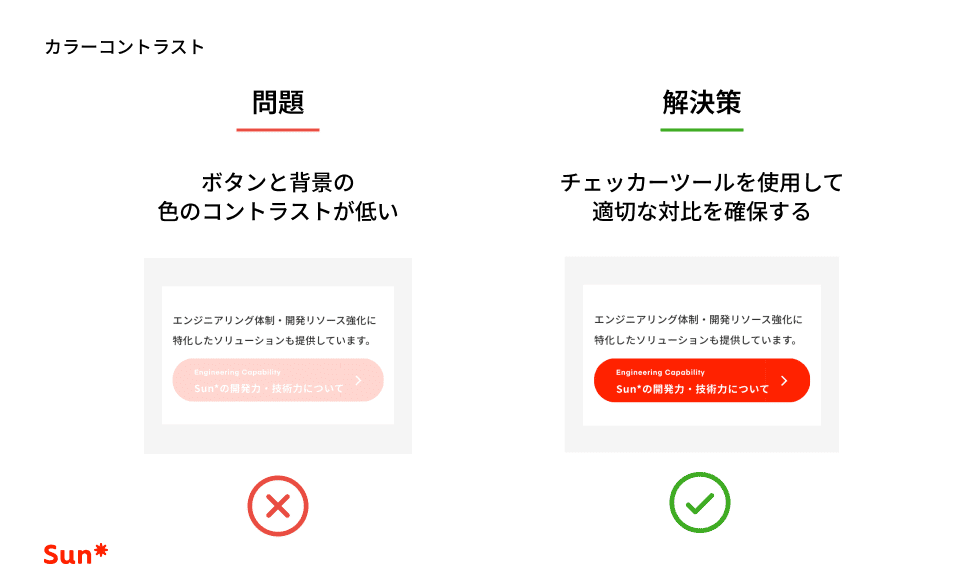
1. カラーコントラスト
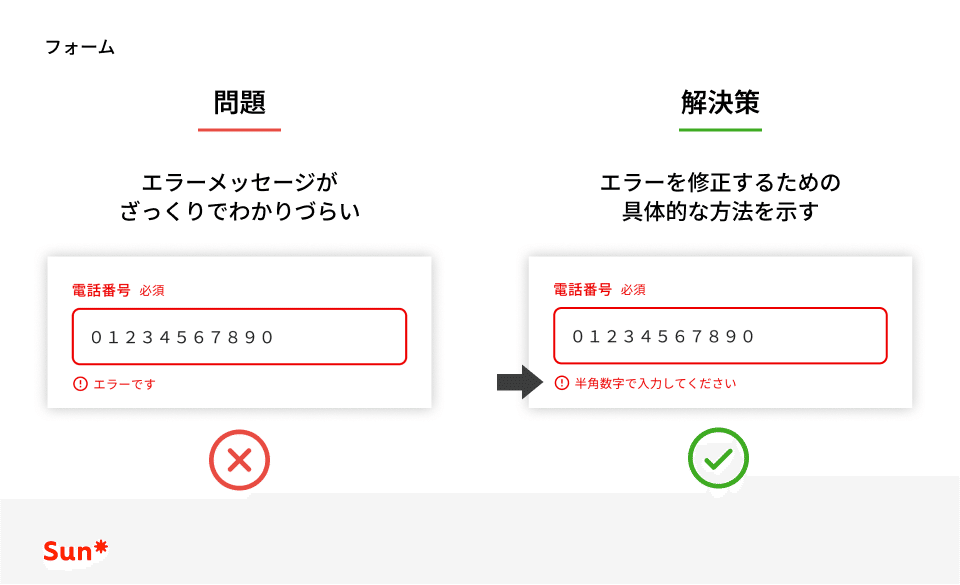
2. フォーム
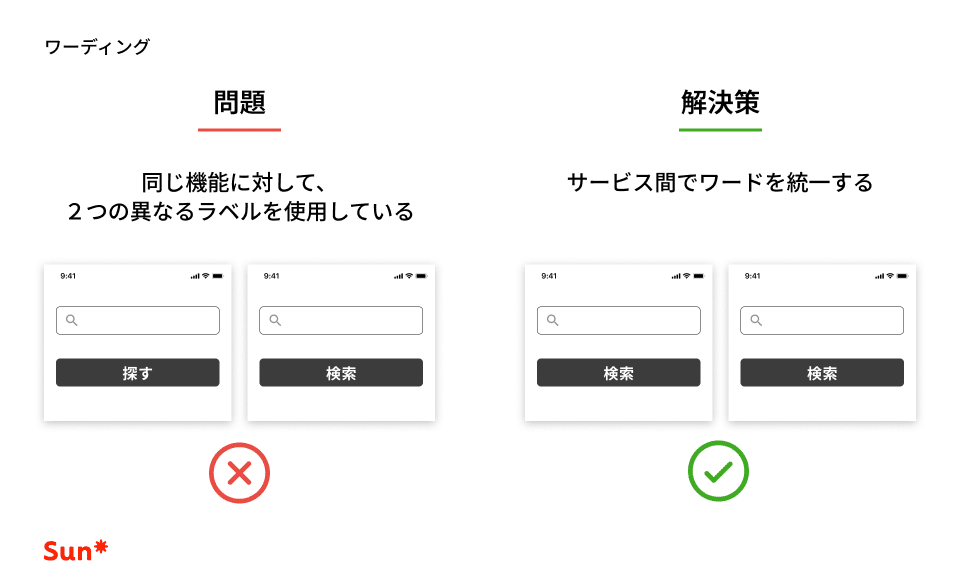
3. ワーディング
4. 色や形だけで表現しないワイヤーフレームやデザインで検討
5. ナビゲーション
6. 動画の扱い
1. デザインシステム・スタイルガイドで定義
デジタルプロダクトのデザイナーのタスクにおいて、デザインシステムは基本の作業になると思いますが、デザインシステムの定義を行う際に、アクセシビリティ観点で比較的メインの項目を押さえることができます。
❶カラーコントラスト
WCAG達成基準:1.4.3 コントラスト (最低限)(レベル AA): テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
WCAG達成基準:1.4.11 非テキストのコントラスト (レベル AA): 隣接した色との間で少なくとも 3:1 のコントラスト比がある。
パレットを定義する際に、コントラストを考慮しましょう。
テキストのコントラストと図形のコントラストでの基準値は異なります。
ボタンのテキスト、リンクテキスト、サブカラーのテキストのコントラストが足りているか。アイコンなどで使用するカラーは薄すぎないか。
フォームの輪郭線も、コントラストが必要です。フォーカス時やエラー時の状態変化した際の輪郭色も確認しましょう。
Figmaでは、A11y - Color Contrast Checker、Contrastなどのプラグイン活用すると便利です。
ブランドカラーがコントラスト不足の場合は、ボタンカラーやリンクテキストは、ブランドカラーとは別の、よりコントラスト比が大きいカラーを定義したり、白背景のボタンをプライマリとするなど、工夫が必要になります。その場合は、ブランドの観点で、UIデザインでは何を優先したいか、どのようにカラーの課題を解決するかについて、社内でのコンセンサスをとることも必要になってきます。

❷フォーム
WCAG達成基準:3.3.2 ラベル又は説明 (レベル A): コンテンツが利用者の入力を要求する場合は、ラベル又は説明文が提供されている
WCAG達成基準:3.3.1 エラーの特定 (レベル A):入力エラーが自動的に検出された場合は、エラーとなっている箇所が特定され、そのエラーが利用者にテキストで説明される。
WCAG達成基準:3.3.3 エラー修正の提案: (レベル AA): 入力エラーが自動的に検出され、修正方法を提案できる場合、その提案が利用者に提示される
フォームについては、アクセシビリティで多くの基準が定義されており、上記はその中でもデザイナーが見るべき項目になります。(エンジニアが見るべき項目は別に3項目あります)
ラベル/説明文:何をどの形式で入力すれば良いかわかるようになっているか。説明をplaceholderのみに薄いカラーのテキストで表示していないか
エラー:どこが、なぜエラーなのかわかるようになっているか
エラー修正方法:どうすればエラーを修正できるかわかるようなメッセージなっているか
エラーメッセージは、コンポーネントで共通化するところと、個別に表示を出し分けるところで、パターンを整理しておきましょう。
また、WCAGでは言及されていませんが、「何をどの形式で入力すれば良いか」をPlaceholderにのみ、淡い色で表示しているデザインがよくありますが、カラーコントラストを満たしていないことが多い上に、フォームのフィールドにカーソルを置いた際に、表示が消えてしまい、どのように入力すればよかったか再度見ることができない、という問題が発生します。入力形式については、フォームの前後に表記すると同時に、aria-labeiでフォームと紐付けすることで、アクセシブルにすることが可能です。

❸ワーディング
WCAG達成基準:3.2.4 一貫した識別性 (レベル AA): ウェブページ一式の中で同じ機能を有するコンポーネントは、一貫して識別できる
WCAG達成基準:3.2.3 一貫したナビゲーション (レベル AA): ウェブページ一式の中にある複数のウェブページ上で繰り返されているナビゲーションのメカニズムは、繰り返されるたびに相対的に同じ順序で出現する
WCAG達成基準:1.3.3 感覚的な特徴 (レベル A): コンテンツを理解し操作するための説明は、形、色、大きさ、視覚的な位置、方向、又は音のような、構成要素が持つ感覚的な特徴だけに依存していない。
WCAG達成基準:2.4.4 リンクの目的 (コンテキスト内) (レベル A): それぞれのリンクの目的が、リンクのテキスト単独で、又はリンクのテキストとプログラムによる解釈が可能なリンクのコンテキストから判断できる。
プロダクトで使用するワードは、プロダクト内で一貫性を持たせる必要があります。操作の基本となるナビゲーションおよびページタイトルのワードのほか、固有の機能やアクション、コンテンツを表すワードが、似たようで少し違う表現にならないよう、デザインしましょう。
ブランド名がアルファベットの固有名の場合、音声読み上げの際には、アルファベットでは正しく発音されない場合があります。ブランド名や機能名など、アルファベット/カタカナ、漢字と送りがななどの表記がどうなるのか、デザインシステムやスタイルガイドで定義しておきましょう。
「1.3.3感覚的な特徴」に関しては、「左の図」「右のボタン」など、視覚的にしかわかりえない表現に依存しないことが求められます。音声のみで利用するユーザーは、ここで迷ってしまいます。「図1」や「次のボタン」としてソースコードでそのワードのすぐ後にボタンを記述するなどの対応が必要です。
「2.4.4リンクの目的」では、「more」などで省略せず、「商品詳細を確認」などリンクの目的がわかり、かつ長くなりすぎないラベルを検討しましょう。

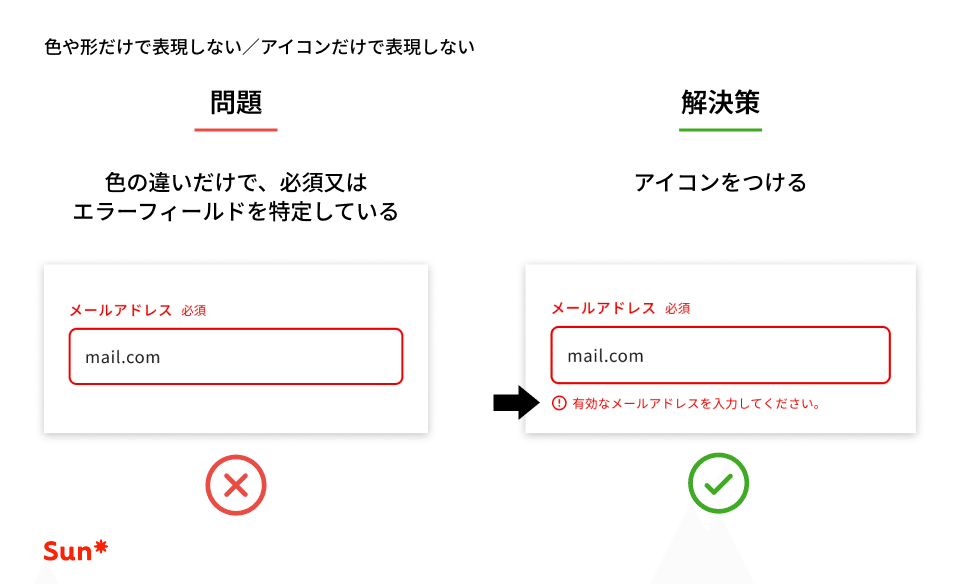
❹色や形だけで表現しない/アイコンだけで表現しない
WCAG達成基準:1.3.1 情報及び関係性 (レベル A): 何らかの形で提示されている情報、構造、及び関係性は、プログラムによる解釈が可能である、又はテキストで提供されている。
WCAG達成基準:1.4.1 色の使用 (レベル A): 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
1.3.1、1.4.1では、色や形だけに依存した表現をしないという内容が含まれます。
1.3.1については、例えば、フォームでの「必須項目」の表現で「」のみを表示しているデザインがよくありますが、「アスタリスク () のある項目はすべて必須項目です。」のように説明テキストを提供するか、「必須」といったテキストでわかるラベルにする必要があります。
また、アイコンを使用する場合で、アイコンが誰もがわかる汎用性が高いもの以外では、テキストで補足することが推奨されます。
1.4.1の色については、リンクリストや文中のリンクテキストで、色の違いだけで表現するデザインはよくありますが、色だけでなく、形でもわかるように下線をつけるなどの対応が推奨されます。

2. ワイヤーフレームやデザインで検討
アクセシビリティに対応したナビゲーションをどのように設計するか、動画はどのように扱うべきか、は、ワイヤー、デザインの段階で検討していきましょう。
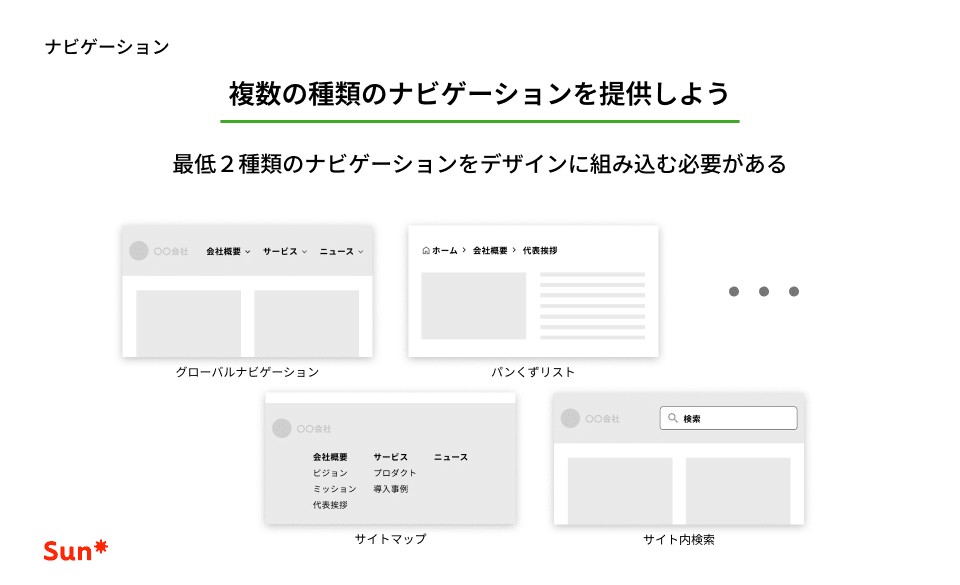
❶ナビゲーション
WCAG達成基準:2.4.5 複数の手段 (レベル AA): ウェブページ一式の中で、あるウェブページを見つける複数の手段が利用できる。
WCAGのAAを達成しようとする場合は、ユーザーがサイト内で迷うことなくページ間を移動できるように、サイト内に、複数の種類のナビゲーションを提供する必要があります。
具体的には、グローバルナビゲーション、パンくずリスト、サイトマップ、サイト内検索などのうち、最低2種類をデザインに組み込む必要があるということです。また、1ページのコンテンツが長い場合は目次を設けたり、ページ数が多い場合は前後のページへのナビゲーションを設けることも、有効です。

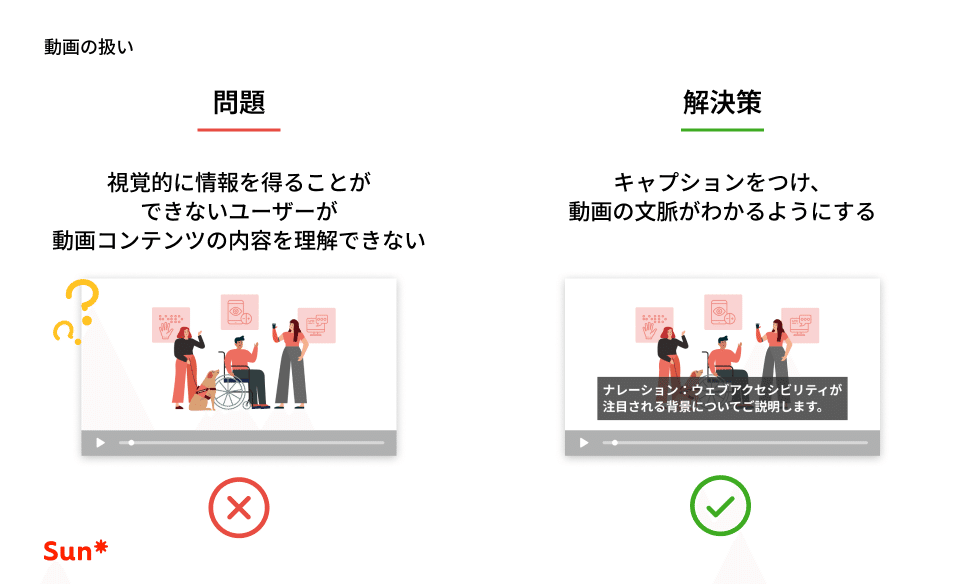
❷動画の扱い
WCAG達成基準:1.2.1 音声のみ及び映像のみ (収録済) : 収録済の音声しか含まないメディア及び収録済の映像しか含まないメディアは、次の事項を満たしている。(レベル A)
・収録済の音声しか含まない場合:時間依存メディアに対する代替コンテンツによって、収録済の音声しか含まないコンテンツと同等の情報を提供している。
・収録済の映像しか含まない場合: 時間依存メディアに対する代替コンテンツ又は音声トラックによって、収録済の映像しか含まないコンテンツと同等の情報を提供している。
WCAG達成基準:1.2.2 キャプション (収録済) : 同期したメディアに含まれているすべての収録済の音声コンテンツに対して、キャプションが提供されている。
レベルAで達成しなければいけない項目として、動画コンテンツを提供する際は、視覚的に情報を得ることができないユーザーが動画コンテンツの内容を理解できるように、音声解説を提供する必要があります。また、聴覚的に情報を得ることができないユーザーに対して、字幕(セリフ)とキャプションや書き起こしテキストが必要です。
例えば、対談などの動画コンテンツを提供する際に、動画のみならず、字幕及びキャプションを追加し、かつページにはテキストで内容の提供をするといった対応が該当します。
このテキスト及び音声には、発言内容のみにとどまらず、動画の文脈がわかるように、誰が話しているか、動画内で何が起こっているかの状況説明を補足する必要があります。

また、動画については、ユーザーが再生をいつでも自由に制御できる必要があります。下記の2つの項目がそれに該当します。
WCAG達成基準:1.4.2 音声の制御: ウェブページ上にある音声が自動的に再生され、その音声が 3 秒より長く続く場合、その音声を一時停止もしくは停止するメカニズム、又はシステム全体の音量レベルに影響を与えずに音量レベルを調整できるメカニズムのいずれかを提供する。 (レベル A)
WCAG達成基準:2.2.2 一時停止、停止、非表示: 動きのある、点滅している、スクロールする、又は自動更新する情報は、次のすべての事項を満たしている: (レベル A)
・動き、点滅、スクロール: 動きのある、点滅している、又はスクロールしている情報が、(1) 自動的に開始し、(2) 5秒よりも長く継続し、かつ、(3) その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止、又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅、又はスクロールが必要不可欠な動作の一部である場合は除く。
・自動更新: 自動更新する情報が、(1) 自動的に開始し、 (2) その他のコンテンツと並行して提示される場合、利用者がそれを一時停止、停止、もしくは非表示にする、又はその更新頻度を調整することのできるメカニズムがある。ただし、その自動更新が必要不可欠な動作の一部である場合は除く。
キービジュアルで動画を使うのは?
動画の代替情報の提供と、動画の制御の課題を考えると、キービジュアル(ヒーローイメージ)で5秒以上の動画を自動再生させるデザインは、動画を利用することが特別な意味を持つ場合をのぞいて、やや難易度が高い可能性があります。
動画を提示したい理由がある場合は、読み込み時には静止画を表示すると同時に動画へのボタンを提示して動画視聴へ誘導し、動画再生の中では、テキストによる代替情報を提供する、といった方法が考えられます。
以上、デザインシステムやスタイルガイドで定義する項目と、ワイヤーやデザイン時に考慮する項目を整理してみました。
WCAGのサイトで項目を確認すると、多くの項目があり難しく感じる場合もあるかもしれませんが、実際にデザイナーが考慮すべき項目は、それほど多くはないことがご理解いただけたでしょうか。
アクセシビリティの対応が必須でないプロジェクトにおいても、デザインを行う際に、カラーコントラストやワーディング、フォームについて注意しながらデザインすることで、ユーザビリティを高め、より良いUIを提供できるのは、間違いありません。
アクセシビリティに配慮したWebデザイン ギャラリー・サイト AAA11Yでは、アクセシビリティに対応した場合にどんなデザインが可能なのか、どんなデザインが適切なのかをを見ることができます。実際のデザインを見ることで理解を深めながら、今後のデザインに生かしていきましょう。
どういった観点でアクセシビリティ対応を考えるべきか
最後に、アクセシビリティ対応をする前に整理することについて、考えてみたいと思います。
アクセシビリティに対応する背景としては、様々な状況や理由が想像されます。ですが、アクセシビリティに対応したプロダクトを開発、運用するためには、一定のコストがかかります。既存サイトをアクセシビリティ対応する場合には、全てのページにおいて、全ての項目を完璧に満たすことは、容易でない場合もあります。
どの範囲でどのレベルで対応をしていくのか、ゴールや優先順位を整理するために、下記のにあげたような観点で、社内・チームでの合意・目線合わせを行うことが有効です。
プロダクトコンセプト:
プロダクトの性質及びユーザーに提供する価値においてアクセシビリティはどの程度重要か
プロダクトのフェーズ:
プロダクトの開発〜リリース〜グロース・運用の中で、アクセシビリティの優先度はどのレベルか
ユーザー層:
限定的なユーザーに向けたプロダクトか、幅広く一般に向けたプロダクトか
将来的にどのようなユーザーに向けてサービス提供を目指していくか
ビジネスのスコープ、目指す姿:
サービスの海外展開も考えているか
アクセシビリティ対応を表明することでサービス価値向上を目指すか
企業のESG、CSRの向上の観点で必要性が高まっているか
これらの観点での整理を踏まえることで、どのレベルでどのページの範囲で対応するのかを決定し、アクセシビリティ対応をどのように一般に公表していくのかを決定しやすくなると考えられます。
Sun*で提供する「ウェブアクセシビリティ診断」及び「ウェブアクセシビリティ対応支援」では、「アクセシビリティ対応を行うことは決まったけれど、詳細な進め方が見えていない」「どのレベルで対応するのが自社にあっているかがよくわかっていない」といった場合に、アクセシビリティ対応の考え方の整理から、スコープやプロセス、アウトプットについても、ご相談いただくことが可能です。

アクセシビリティ対応を進める必要があるけれど、知見や対応のリソースが不足している、進め方に不安がある、またアクセシビリティを起点にプロダクトのUIUXを見直したい、といった場合は下記フォームからお気軽にご相談ください。
