
IllustratorでまんがみたいなSVGのファイルを作る
ごぶさたしています。
久しぶりの投稿です。長文です。ある程度の画像ソフトの知識があった方が読みやすい記事です。備忘録を兼ねています。
先日、知り合いから動画を作りたいのでイラストを描いてほしいと
依頼をされました。
イラストの枚数は抑えて、拡大・縮小が自在なSVG(ベクター)のデータで
いろいろな場面を作ろうということになりました。
「SVGならクリスタで出力できるだろう」と思ったら
クリスタってSVGで書き出して他のアプリなどで見ると、
線の種類の情報がなくなってしまうではないですか!!
Gペンも丸ペンも鉛筆線も、
みんな普通のベクター線になってしまうのです!


Gペンで描いたようなSVGファイルが必要だったので、
何か方法がないかなと思って探しました。
ベクターファイルなので、 Illustrator がいいかと思って
試したのが以下です。もうご存じかもしれません。
こういうのこねくるの、わりと好きです。
サンプルが昭和の香りの少女ですが、、まあいいじゃろう…。

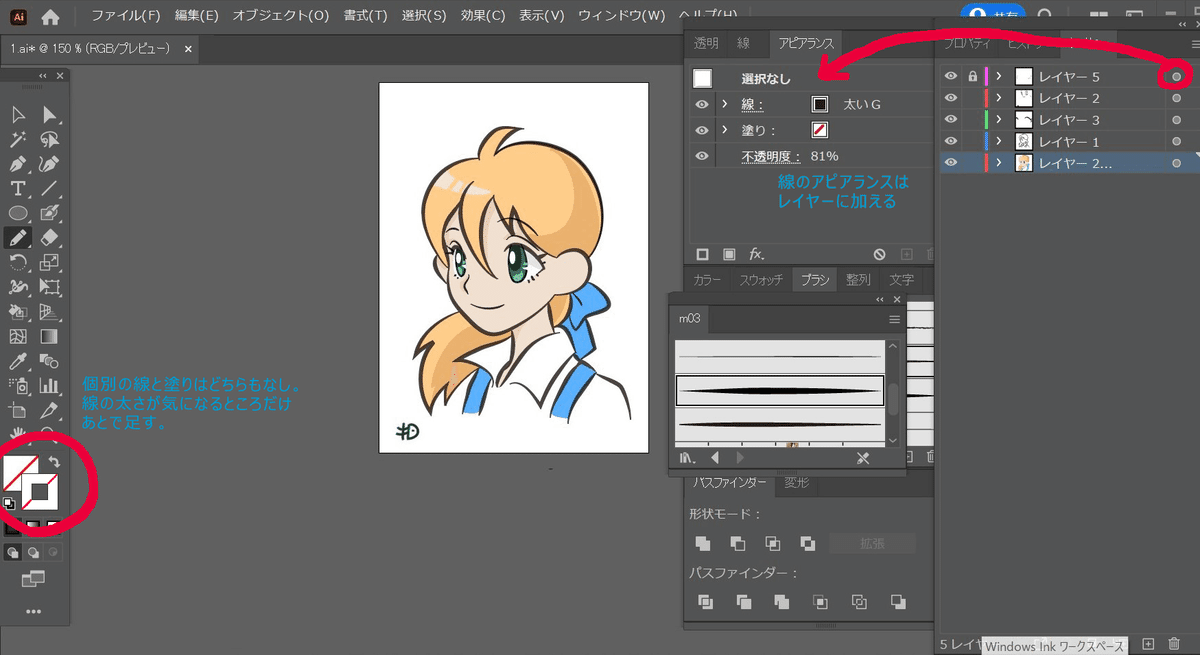
任意の直線を縦にまっすぐ引きます。
ツール左列の8番目の弓みたいな「線幅ツール」で、
線の両端の太さを細く変えます。

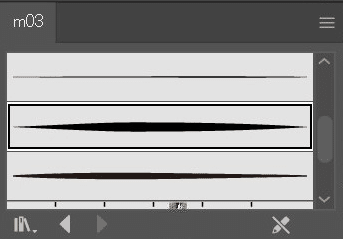
この線全体を選択して、ブラシタブの右上三本線のところから
「新規ブラシを作成(アートブラシ)」を作ります。
(画像の真ん中あたり、m03タブの中に太いの細いの三種作りました。)

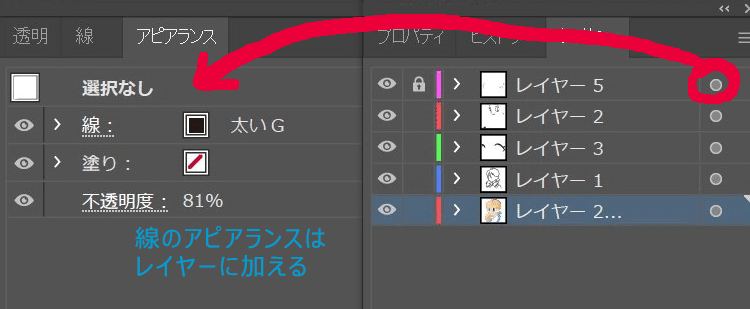
これをレイヤーのアピアランスに加えます。
個別の線に加えてもいいのですが、
一本描くたびにアピアランスを変えなくてはならなくて
意外にめんどうです。
万事ものぐさな木月には無理です…。
後で一括でアピアランスを変えてもいいですが、
描いているときには線の強弱の感じがつかめなくて
これも困ります。
うぬう…。
そこで、レイヤーのアピアランスに加えるのをお勧めします。
レイヤータブで輪郭を描くレイヤーを選んでから、
アピアランスタブに「新規線を追加」して
線を選択したままブラシタブで自分が作ったブラシを選択すると
アートブラシ(画面では太いG)が表示されます。

そのレイヤーの中に、鉛筆ツールを使って絵を描くと
ペンで描いたような輪郭が描けます。
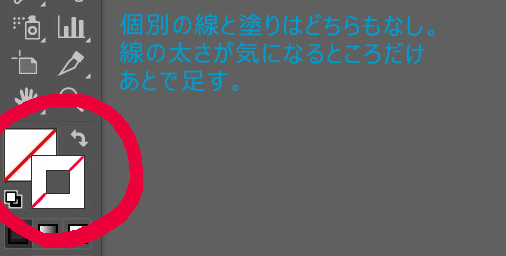
その際、線と塗りは空にしておきます。(画面左下赤丸部分)

全体に描いてみて、線が細いなと思ったところだけ、
個別のオブジェクトの線の太さを足します。
(この絵では頭の後ろ辺りだけ少し太く修正しています)
細い線が欲しいところは、また別に新規レイヤーを作り、
同じようにレイヤーの線のアピアランスに
細い線のブラシを加えます。
ブラシの太さは、アピアランスタブの
線の種類(この画面だと「太いG」のところ)から
あとからでも修正が効きます。
輪郭ができたら、ライブペイントで色を塗ってもいいですね。
ライブペイントの話はここでは省略します。
出来上がったら、「別名で保存」でSVGファイルに変換します。
「ファイル」→「書き出し」からでもいけます。
サンプルを載せておきます。
ブラウザで見ると、SVGファイルは
拡大しても線が劣化しないのがわかると思います。

長文なのに、最後まで読んで頂いてどうもありがとうございました!
…しかし、SVGでマンガみたいな線の絵が欲しい人って
そんなにいるんだろうか、、?
もしお役にたてれば幸いです。
