
UI画面の遷移図を作る
このブログは
プロジェクトマネジメントの経験しかない非エンジニアが
作りたいwebサービスを創り上げるまでの過程を記録したブログです。
エンジニアリングも基礎から学んでいく予定です。現在は「コンセプト」→ 「見える化」まで出来た状態です。
開発に落とし込むためには「Webサービスの画面遷移」が必要になると、知り合いのエンジニアからアドバイスを頂いたの早速着手してみました。
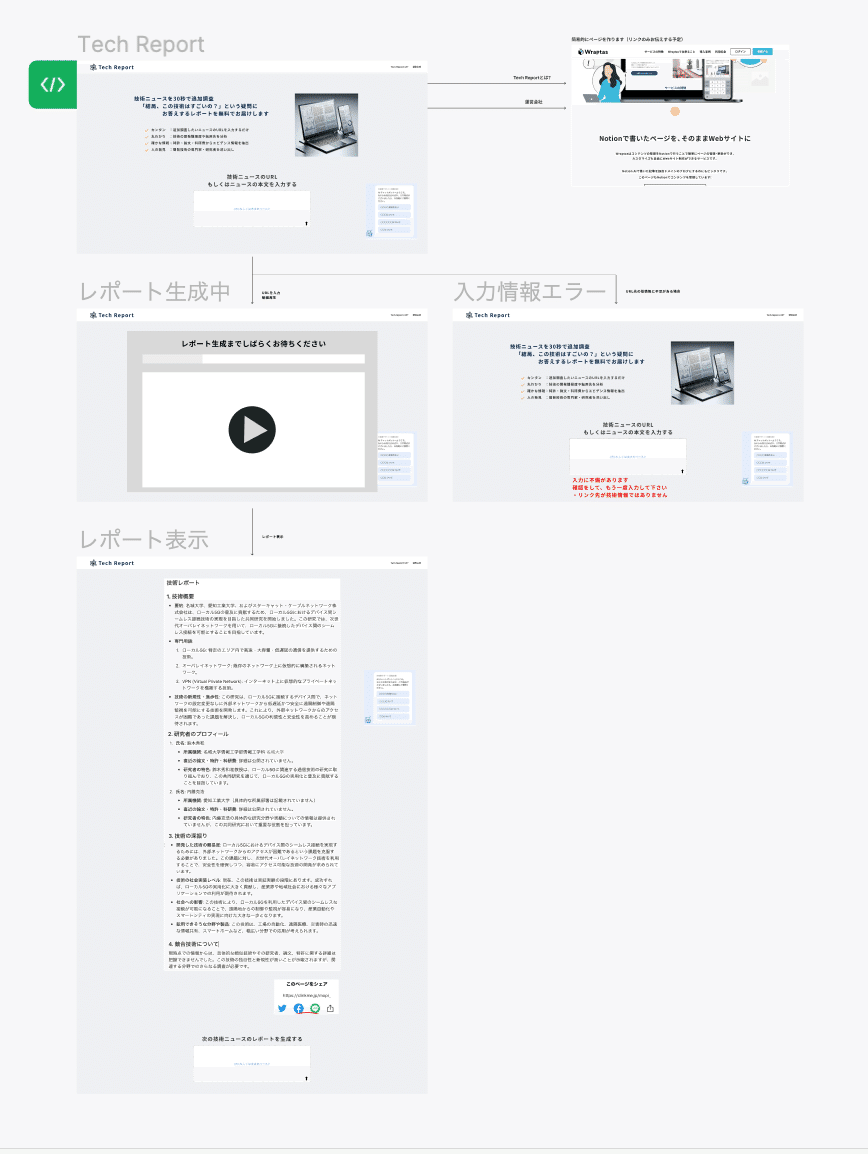
画面遷移を作ってみる
実際に作る始めると、時間はそれなりにかかりました….
進め方のイメージとしては「重要なものから作る」です。
まずは、レポートを生成するまでの画面遷移を考え
次に、ユーザが入力したURLなどに不備が合った場合のユースケースを想定して画面を考え
最後に、TOP画面のサブメニュー(問い合わせ、会社概要)などを考える

画面遷移を作り始めると次々と邪念が増える
色々と妄想が広がると、結果たくさんの画面を作ってしまう状態に陥る可能性が高いです。
ただ、
画面が増える=開発工数が膨らむ
となるので、シンプル思考を保ちながら画面遷移を検討することが重要となると思います。
あと、ここでも差別化に当たらない機能は外部サービスを使うイメージを持つことも重要かと思います。
私の場合は、「問い合わせ」などは外部サービスを使う予定です。
今日はここまで。
以上。
この記事が気に入ったらサポートをしてみませんか?
