
【UIトレース】instagram編
こんにちは。sumeshi🍣です。
UIデザイナーを目指して勉強をしています。
UIデザインを勉強するにあたって、代表的な手法【トレース】をinstagramでやってみましたのでその記録と考察などを残したいと思います。
(機種はiPhone15です)
トレース方法
まず何を目的としてトレースを行うのか、
効率的な進め方はあるか、
などを予習をすべくYouTubeで動画を何本か見ました。
以下の動画が分かりやすかったです。
https://youtu.be/8O4ViUAPTMo?si=4JZZZQjyMzaGpPgA
私はまだFigmaの使い方を勉強したばかりですので、
Figmaに慣れること、余白、テキスト、配置などを見て盗むことを目的に始めてみました。
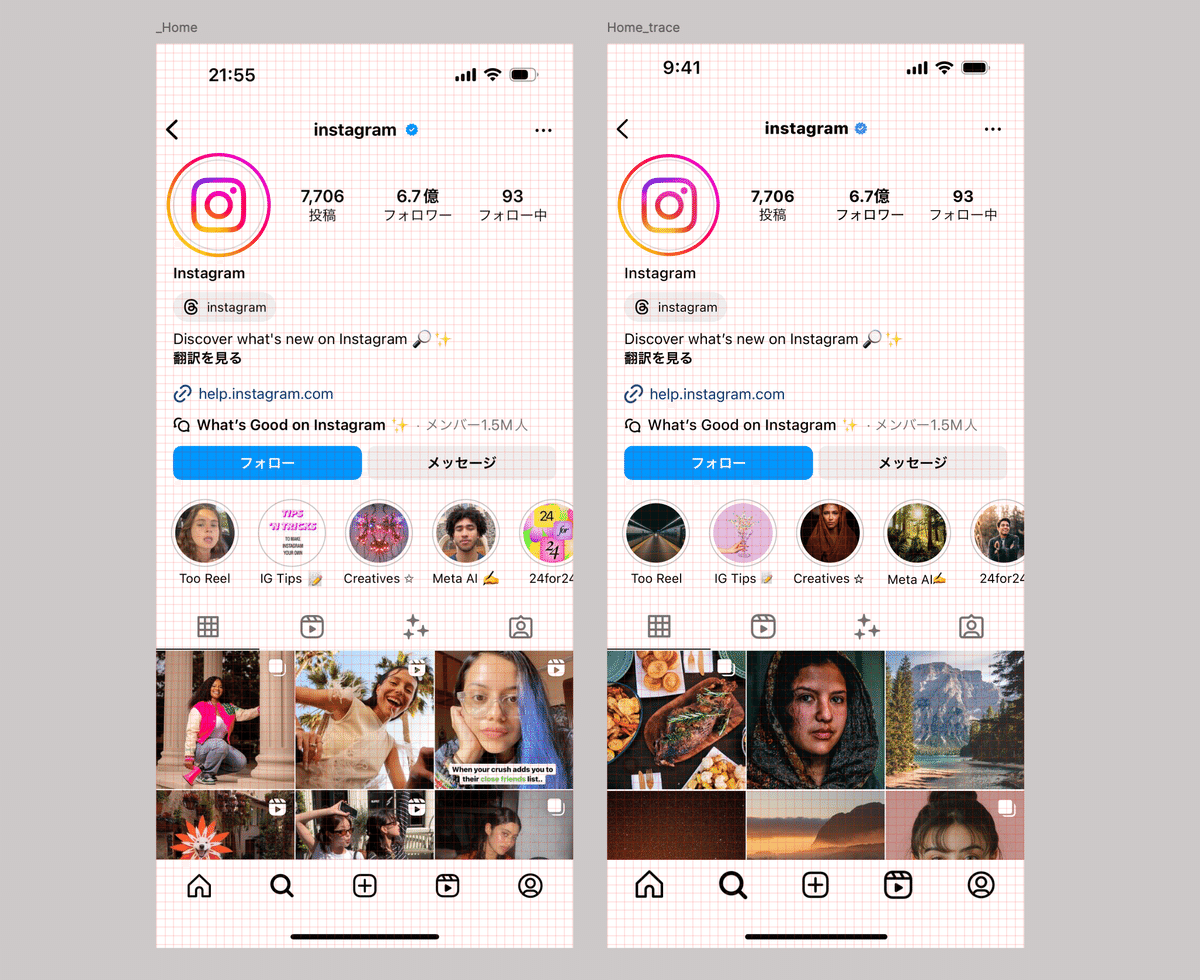
まずはiPhoneで撮ったinstagramのスクリーンショットを読み込み、グリッドを設定しました。

フレームを横に並べ、見本と同じくグリッドを設定し、トレースを開始します。
まずは動画通りにブロック分けを行いました。
大まかなフレームが出来上がるので作成するパーツが管理しやすくなるのと、何となくですが完成図が予想しやすくなった気がします。
初心者さながらの分け方かもしれませんが、正解は分からないのでやりやすいように進めていきます。

アイコンなどはスクリーンショットを入れ込んでいます。
テキストは色を変え、透明度を高めることで確認を行いました。(なかなか綺麗に重なりませんでしたが🥲)
ストーリーや投稿画像はプラグインのUnsplashを使用しました。
完成したものがこちらになります👏

プロトタイプはこちら。
プロトタイプで見ると違和感あるかなと思いましたが、思いのほか綺麗に見えました。

それでは、細かく見ていきたいと思います。
余白
1つ1つのセクション間は16pxと広めに取られ、セクション内のコンテンツ間は8pxと分かりやすく余白が取られていました。

メインコンテンツとも言える写真間の余白は1pxでとても狭いです。
下にスクロールしていくと写真で埋め尽くされるような表示となり、そのユーザーの世界観に没入しやすい印象でした。

ちなみに中央の列の写真は幅が0.5px狭くなっていました。
ぱっと見では気付きませんが、細かな調整が行われているようです。
カラー
アクセントカラーはブルーで、無彩色の中でくっきり目立って見えます。
「フォローする」というアクションが取りやすくなっていますね。
instagramのアイコンでも使用されているグラデーションカラーも下図で見れば派手ですが、ストーリーの枠として使用することで目には入るが目立ちすぎない良い使い方だと思いました。
「フォローする」ボタン、更新されたストーリー、メインコンテンツである投稿された写真・動画に目が行きやすい配色でした。

気になったのは、目がチラつくので使用しないように、とよく言われる真っ白(#ffffff)、真っ黒(#000000)が使用されていることでした。
ライトモードでは真っ白背景に、真っ黒の文字に対し、ダークモードでは真っ黒背景に、若干グレーかかった白文字となっています。
やはりこれも、フォローボタンや投稿物へのコントラストを高くさせるためかなと考えています。
テキスト
システムフォントが使用されており、
英字・数字はSan Francisco、日本語はHiragino Kaku Gothicでした。
フォロー数・フォワー数・投稿数の数字、プロフィールは14px、
その他の情報は13pxと文字の大きさで情報の重要さを区別できるようになっています。

テキストに関しては見本とほとんど一致せず苦労したのですが、下記Noteを見て勉強させていただきました。(勝手に引用してすみません…)
どのデバイスでも崩れないよう調整が入っているのだと考えていますが、
とにかく文字間隔に統一性がなく、見本に近づけることに時間をかけてしまいました。
この調整についてどのように実装されているのか調べることが必要なのと、見本と全く同じものを作る必要はないので、できない時は先に進めることが大事だと思いました。
(文字間隔を合わせるのに1時間かけたこともあります😑)
最後に
今回はinstagramの画面についてトレース結果をまとめてみました。
他のアプリでもトレースをしていきますが、今後同じinstagramの他の画面をトレース、実際のアプリと同じ動きをつけてみたいとも思います。
今回の反省点は、
①とにかく時間をかけてしまったこと
②調べても分からなければ一旦次に進めること
③考察において知識が足りないこと
です。知識も入れつつ、トレースを続けることで作業スピードも早めていきたいです。
駄文でしたがここまで読んでくださりありがとうございます。
引き続き、頑張ります!
