
テッセレーションでくいこみとか手順
概要
twitter でやってたテッセレーションの実験で
食い込みとか

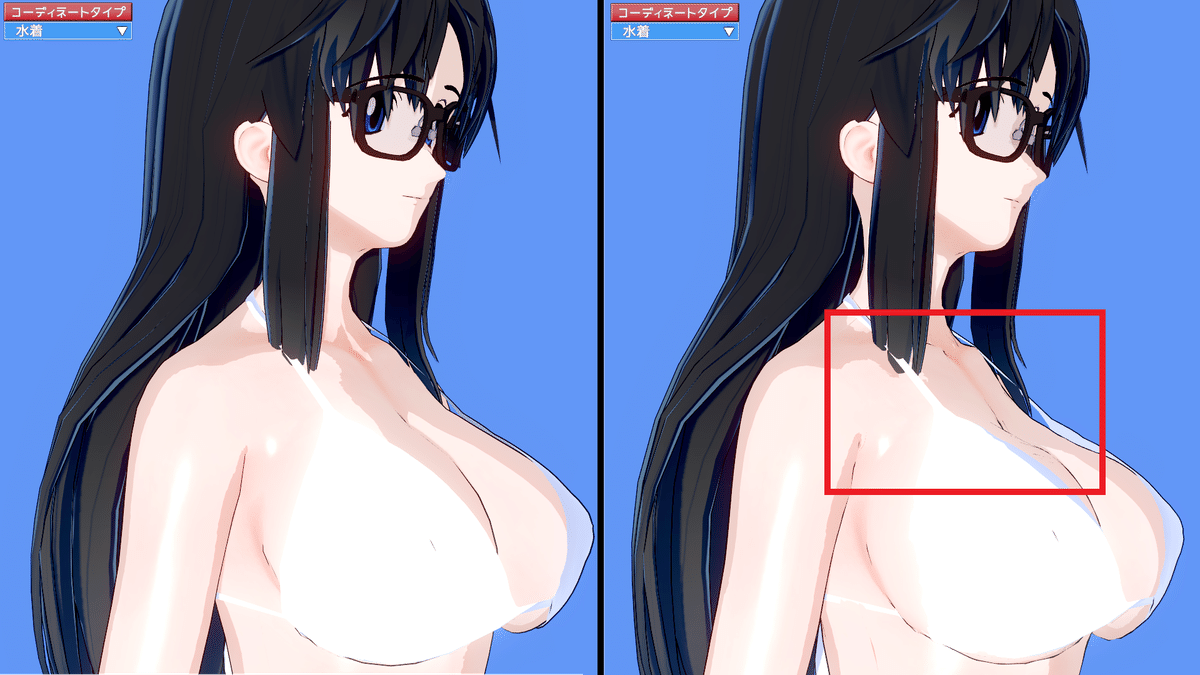
鎖骨とか

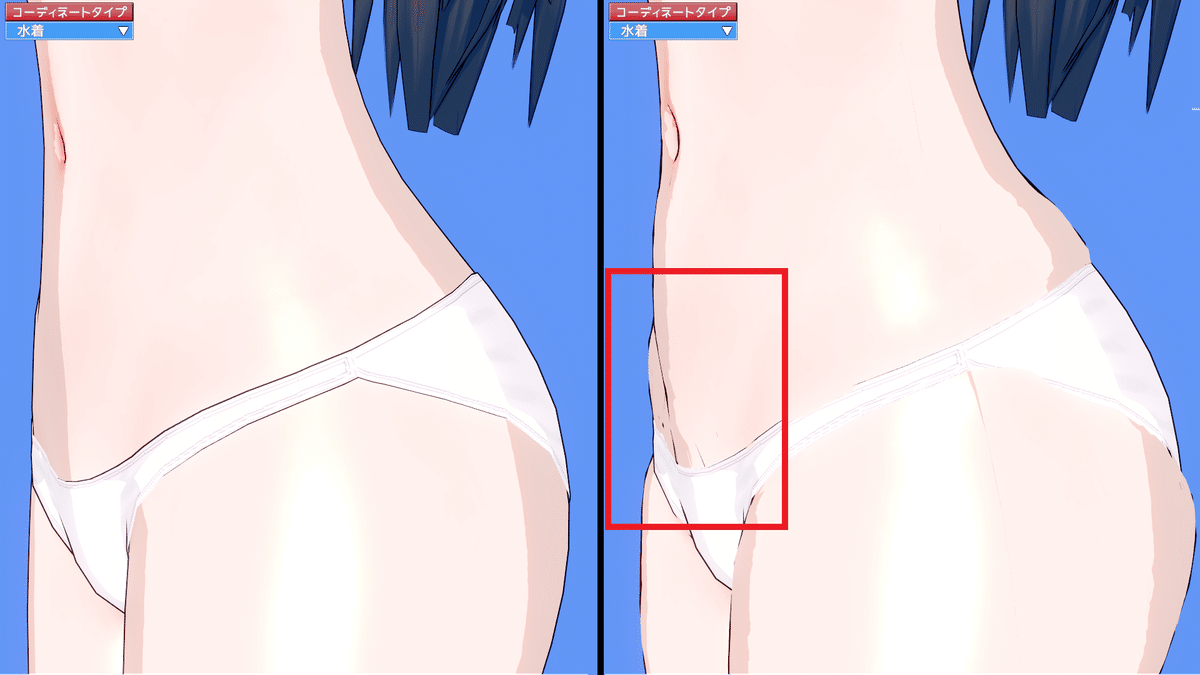
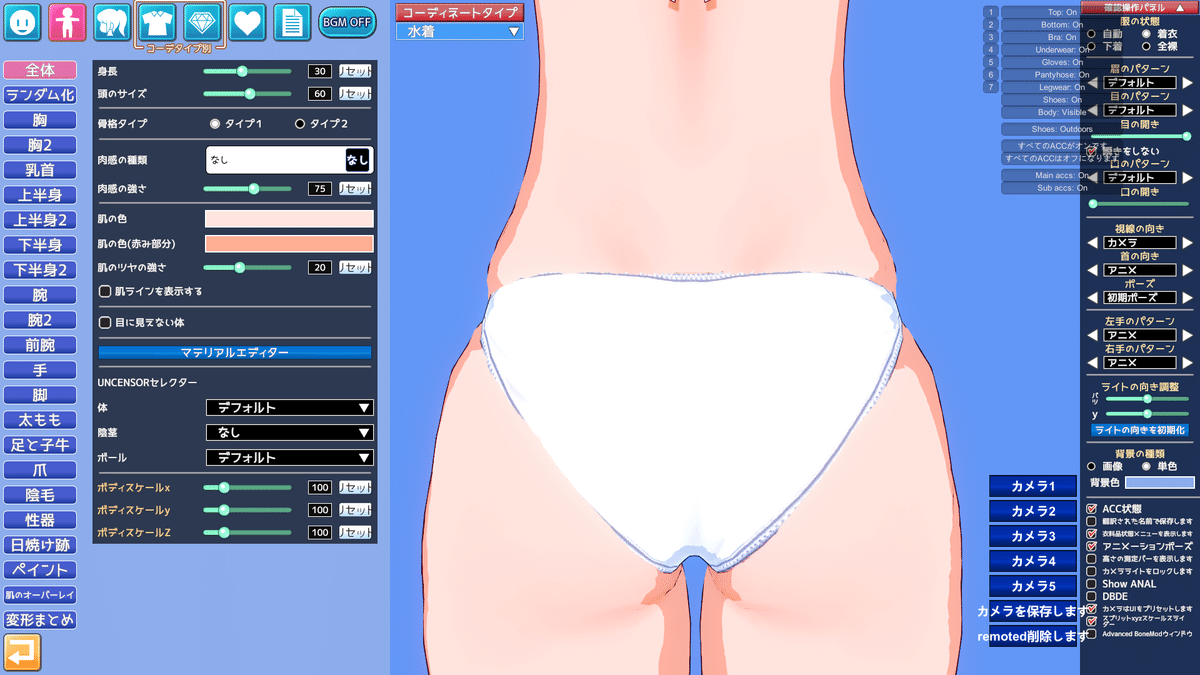
鼠径部とか

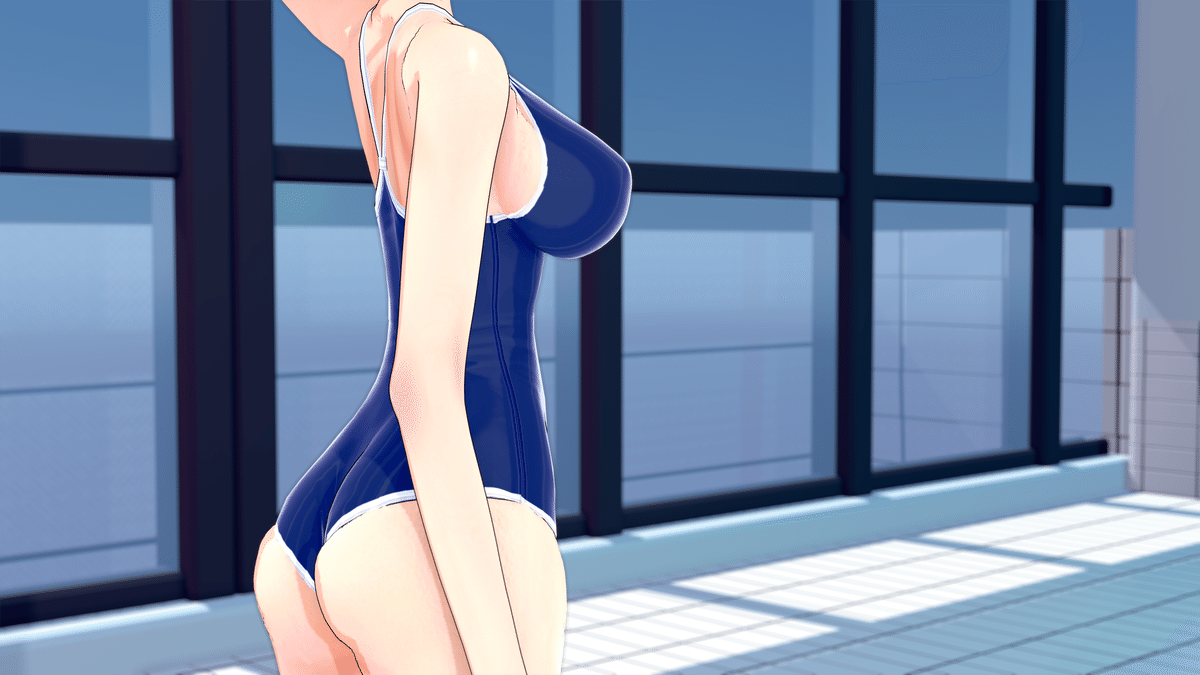
デコルテを瘦せさせて胸筋のない感じにして水着の肩紐を浮かせたりとか

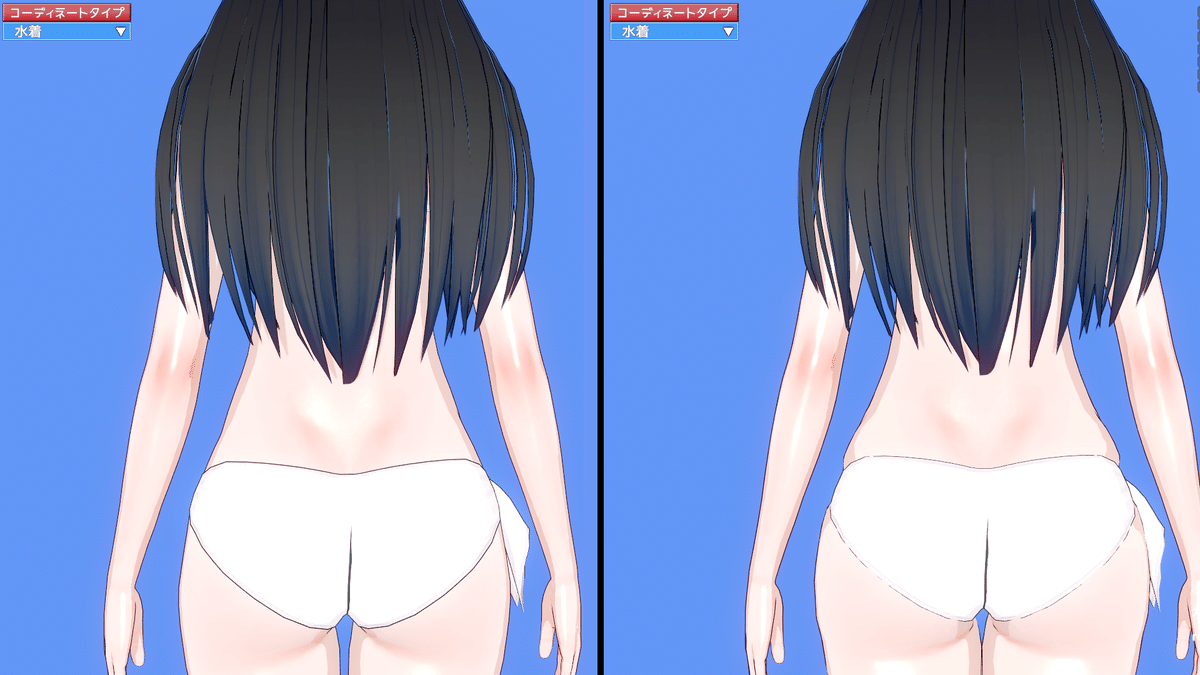
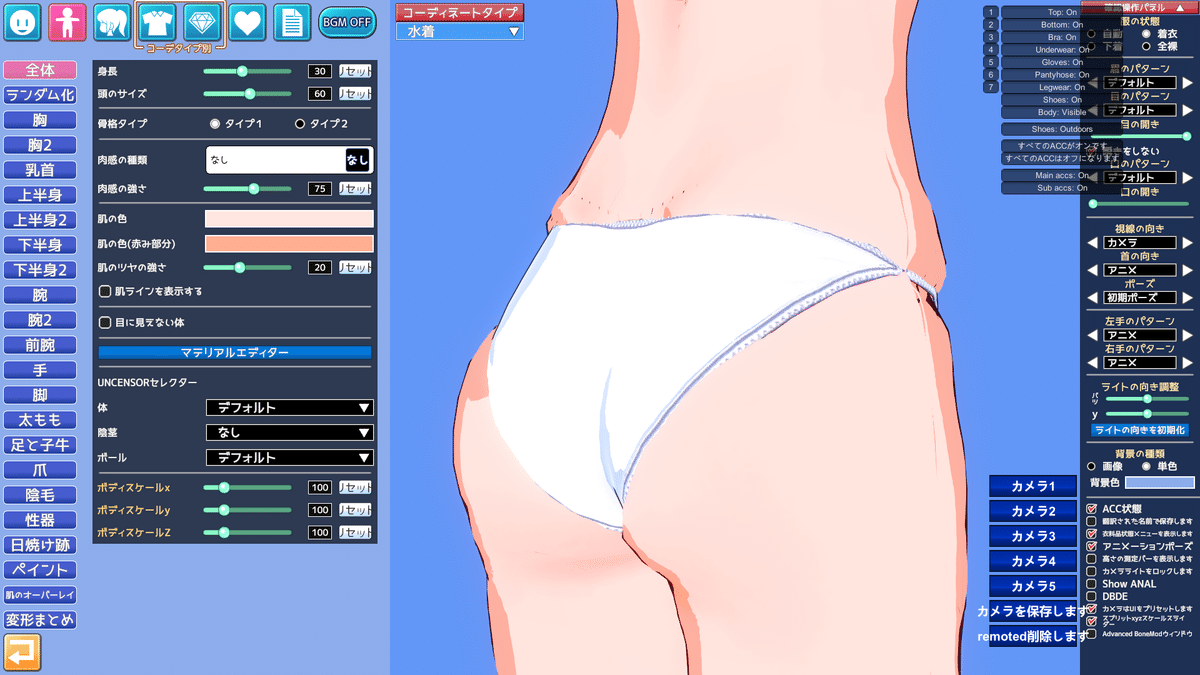
尻をむちむちさせたりとか

フェチと言った方がまだ聞こえの良い犯罪者予備軍に両足突っ込んだみたいなツイートに生あたたかな反響があったので手順化してみようという承認欲求です。
まあ、ざっくりのやり方は
テッセレーションはメッシュを分割してなめらかにする技術だけど、「なめらか」の部分を指定するのがDisplaceTexで、対象メッシュに白は膨らむ、黒はへっこむを指定する感じ
— 酢飯 (@Sumeshi_org) November 7, 2024
ってことは、体のDisplaceTexに細工すると鎖骨や首の血管を浮かせたり水着を浮かせたりできたりで、ちょっと楽しい#コイカツ pic.twitter.com/FvrLR1maTa
にざっくり書いたし、そもそもテッセレーションの解説は すでにいろんな方が書いているので、そちらのご参照で事足りるかもですが、ここは最短距離でむちむちさせたい場合の手順と思ってください。当方、テッセレーションについては生半可な知識なので、突っ込まれると年甲斐もない泣き方をします。おいおい とか、めそめそ とか
あと、私もぼんやりとした理解なんですが、テッセレーションはあくまで対象が近づいたらなめらかに見せるためポリゴンを割る機能、であって、今回紹介する Dispacetex は、テッセレーションに付随する直接は関係はない機能っぽいです。後述する TessTex でテッセレーションを無効にしても Dispacetex は有効なままなので (^^;
手順の前にショートカット
手順のキモは (4) の Dispacetex の編集なんですが、この PNG 画像を作るのはなかなか面倒なので、最後の方につけているサンプルのちかりんから Dispacetex を抜き出してお手持ちのキャラに適用、ビキニ水着を着せれば、とりあえず (5) の完成の成果は得られます。
手順
(0) 前提
あ、Material Editor と tess 付きシェーダがあることが前提。最新の HF Patch とかなら付いてくるハズなので、そんな感じで
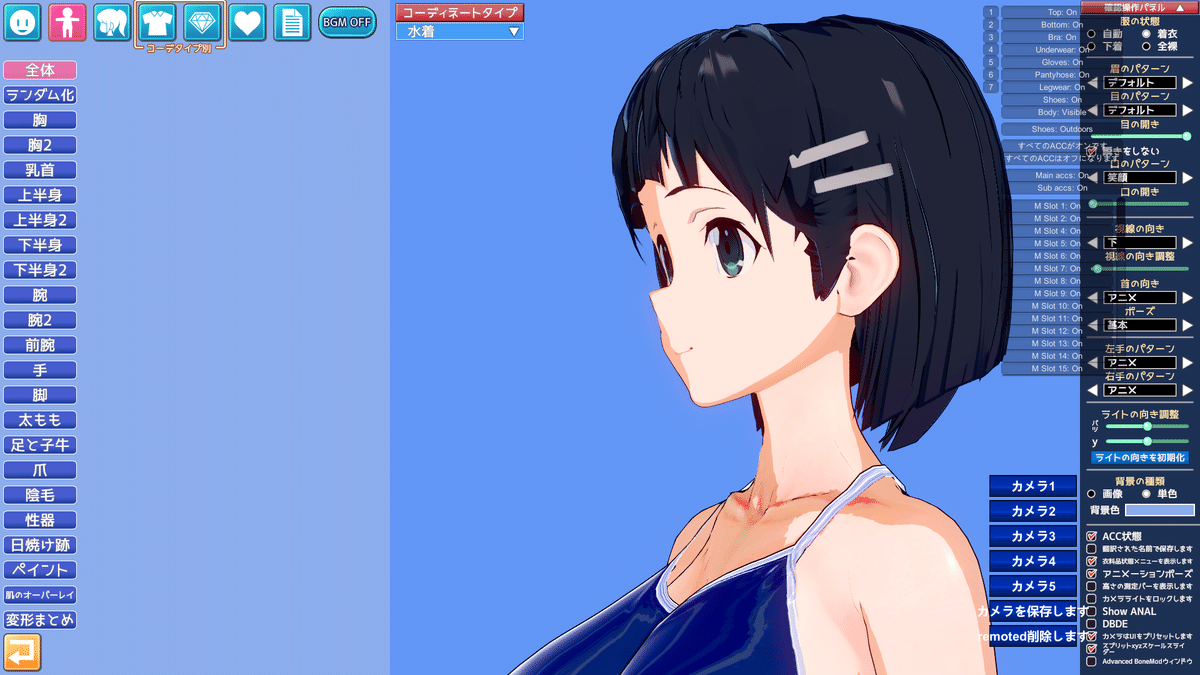
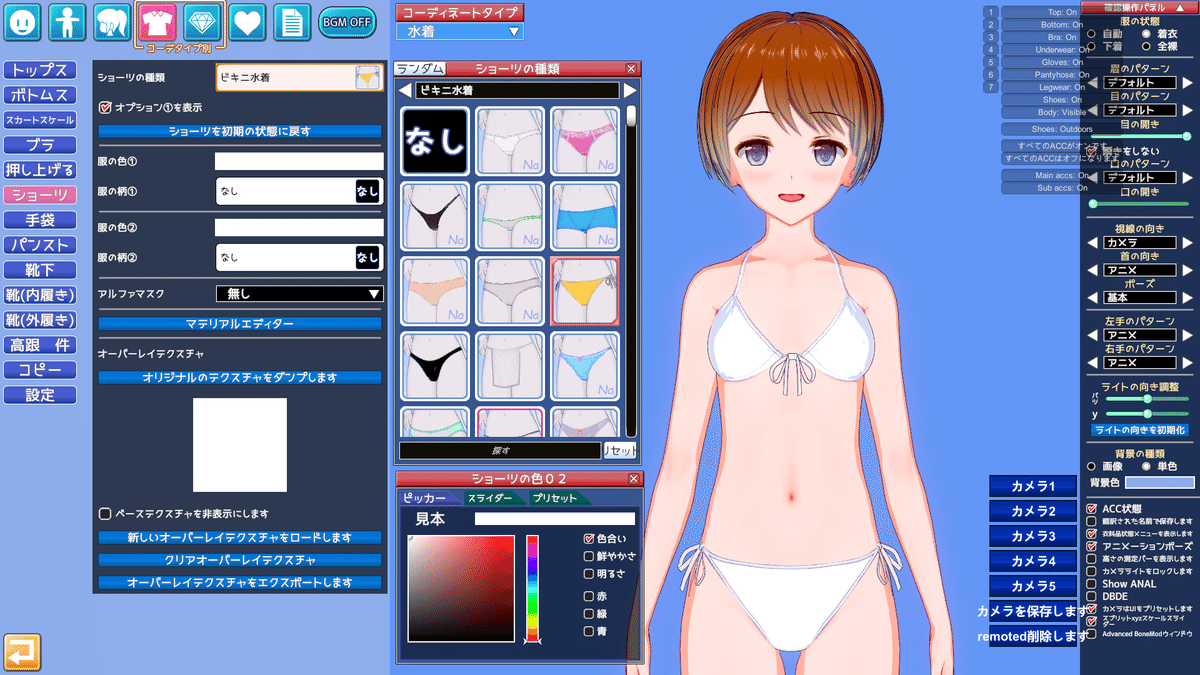
(1) キャラの用意

春野千佳さんにビキニ水着を着せて、やっていきます。
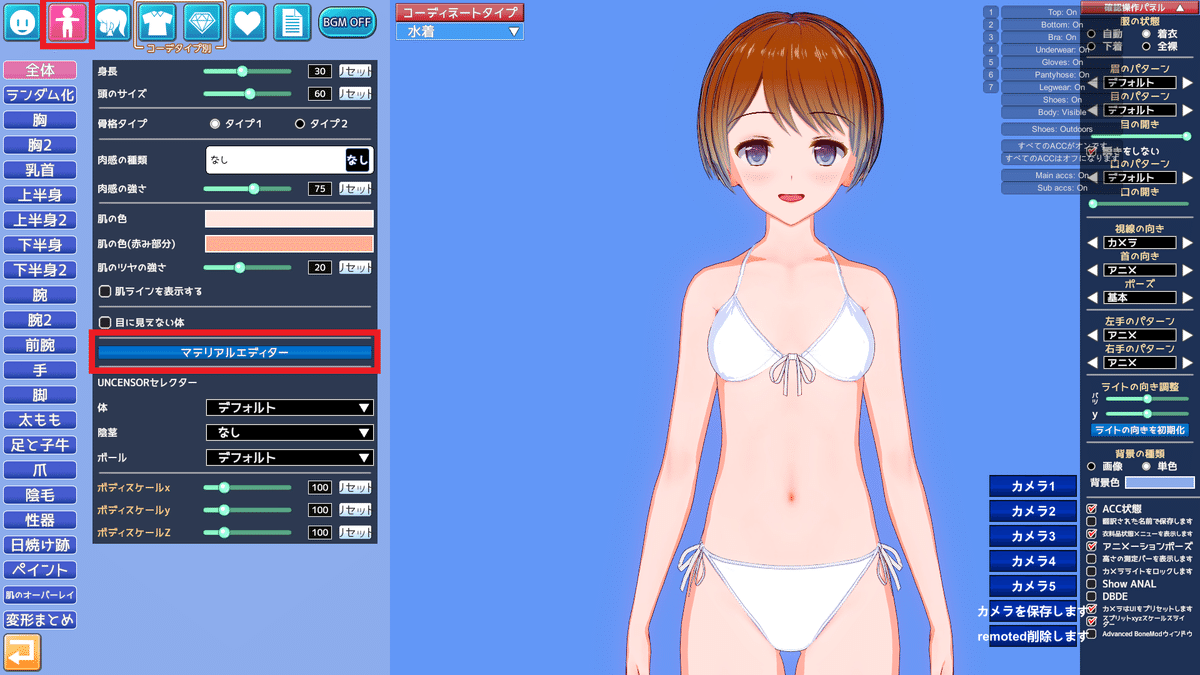
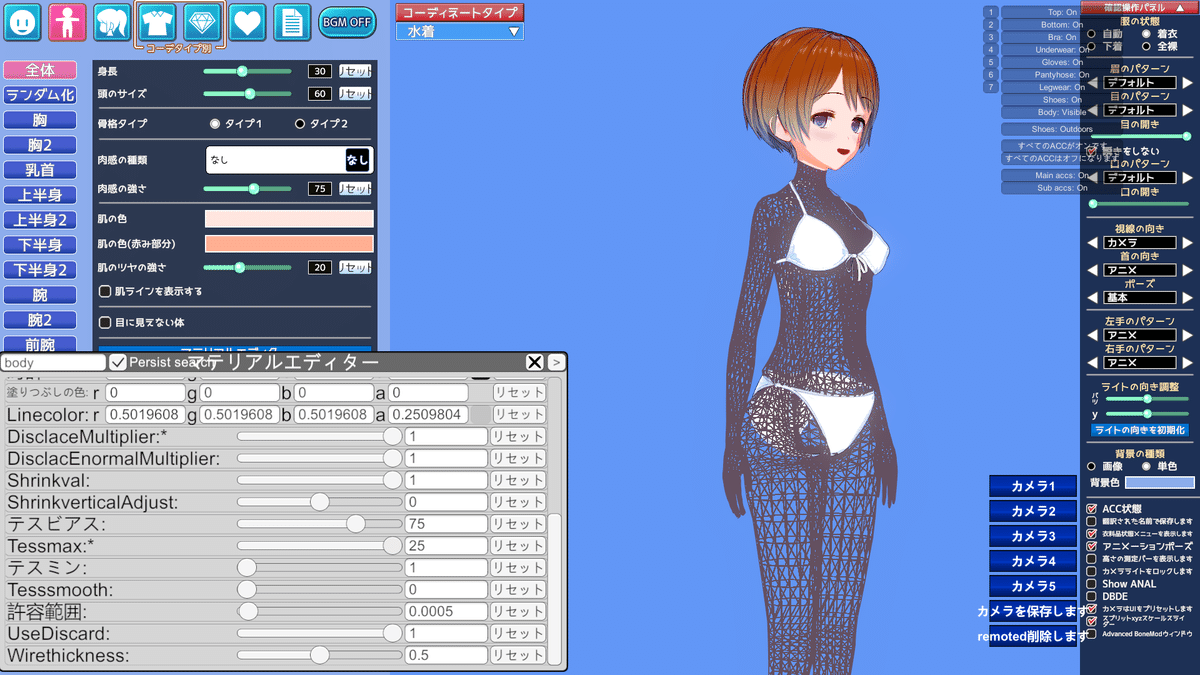
(2) シェーダの変更

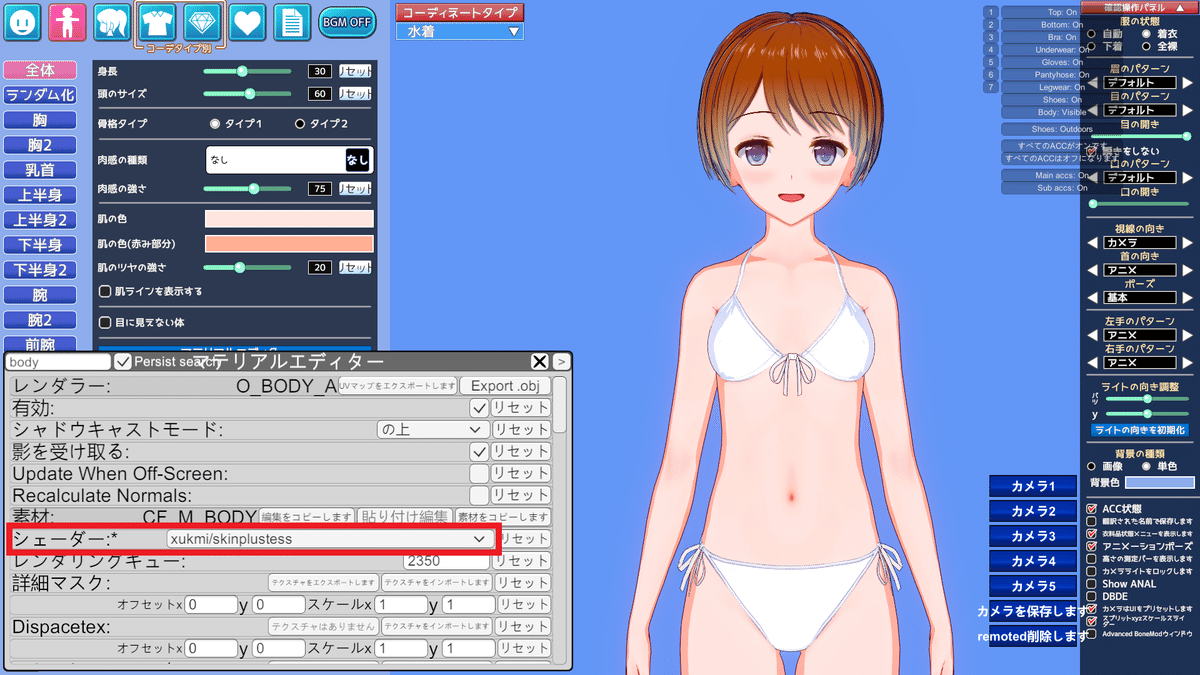
身体のエディットボタンを押して「全体」のとこにある「マテリアルエディタ」を押下

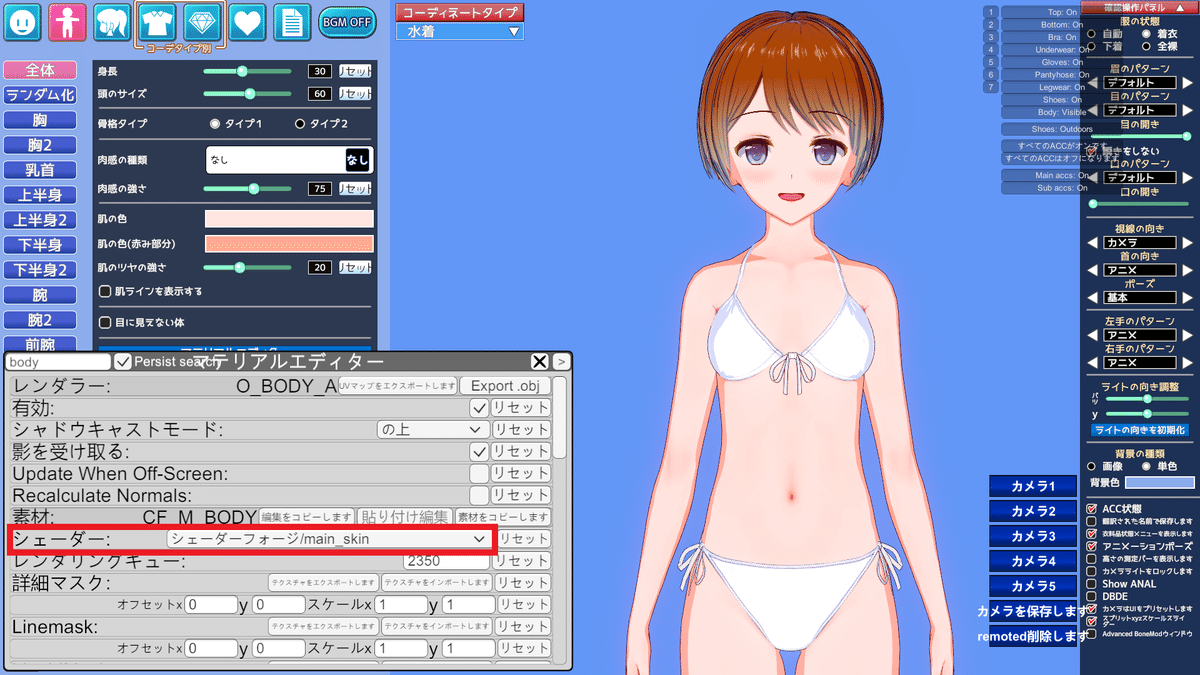
「CF_M_BODY」の「シェーダー(Shader)」をデフォルトのものから tess 付きのものに変えます。あ、私の環境は日本語化されてるので、英語しか見えない場合はソレっぽいのを押してください。

今回は「xukmi/skinplustess」に変更。ほかのは試してないですが、きっとできるハズ。信じるって大事
(3) Dispacetex の用意
Dispacetex は「The displacement map, black = displace inward, gray = no displacement, white = displace upward.(変位マップ、黒 = 内側に変位、灰色 = 変位なし、白 = 上方に変位。)」とあります。twitter でも書きましたがテッセレーションはメッシュを分割してなめらかにする技術だけど、「なめらか」の部分を指定するのが Dispacetex。対象メッシュに膨らむは「白」、へっこますは「黒」を指定する感じです。PNG 画像です。

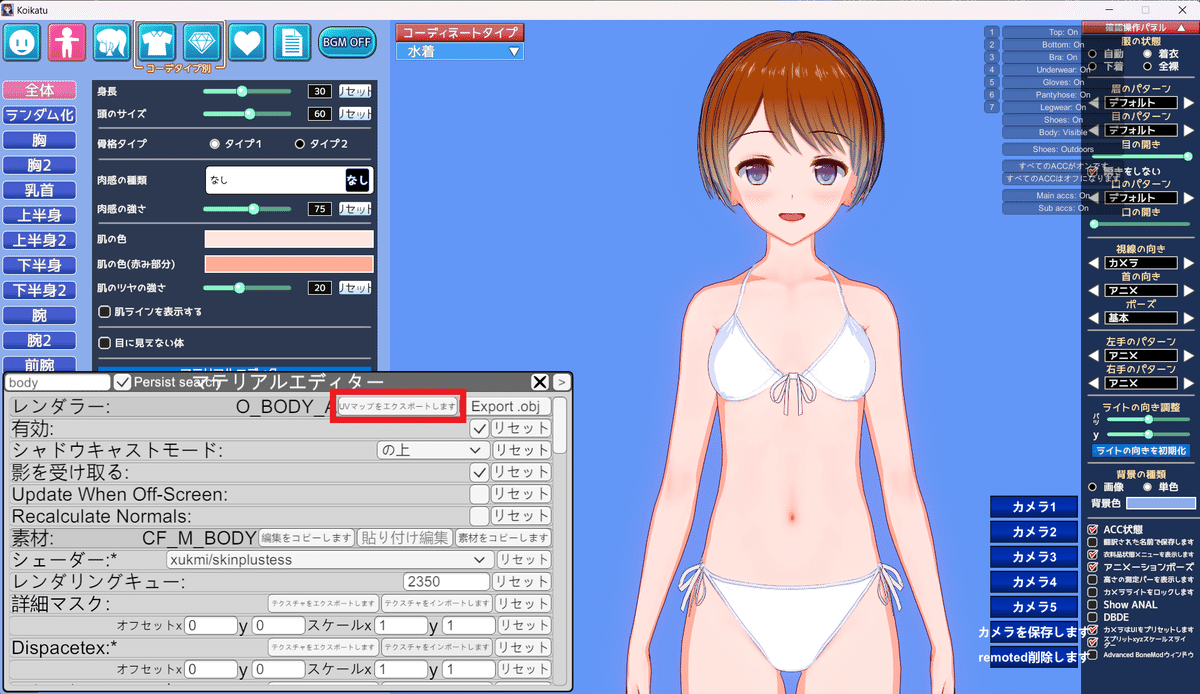
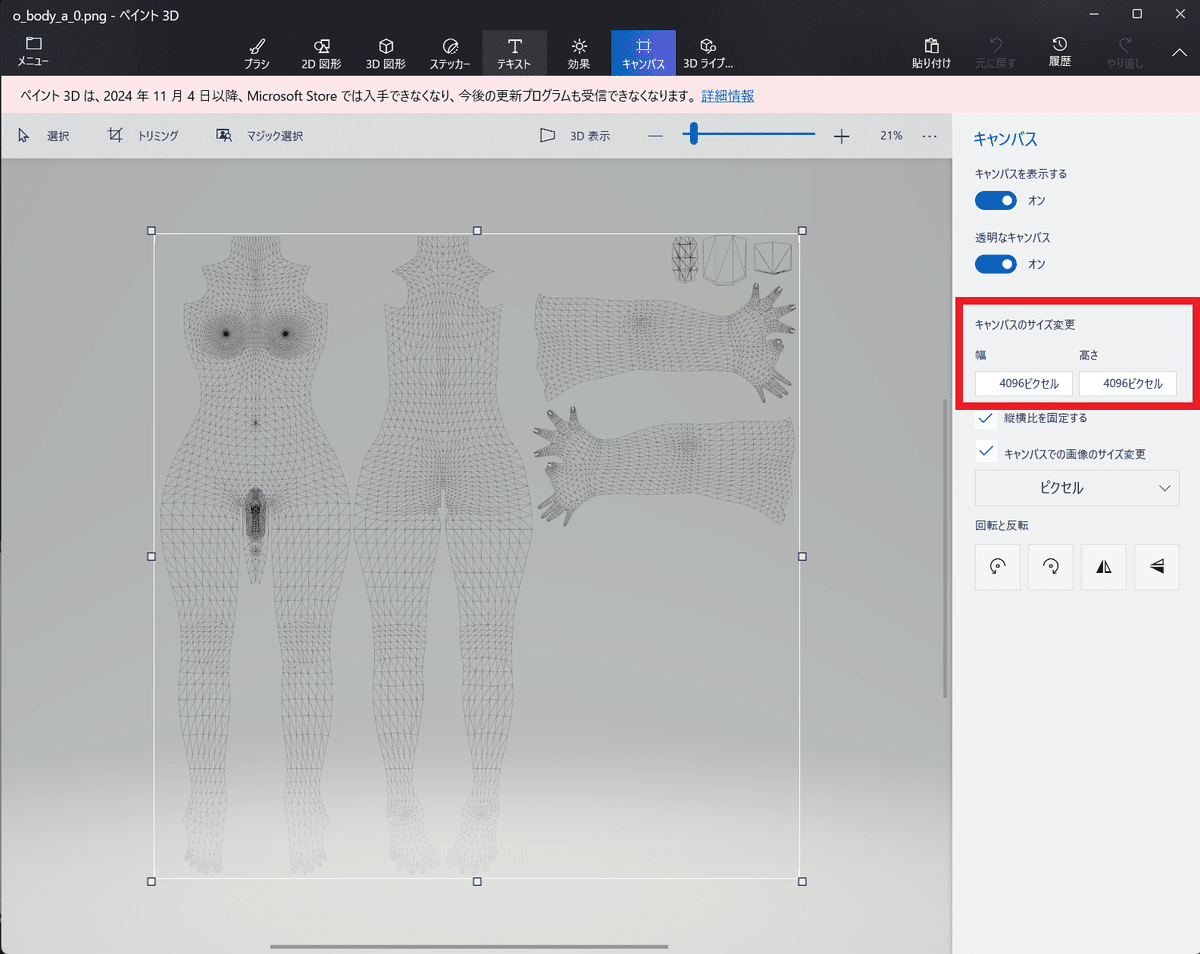
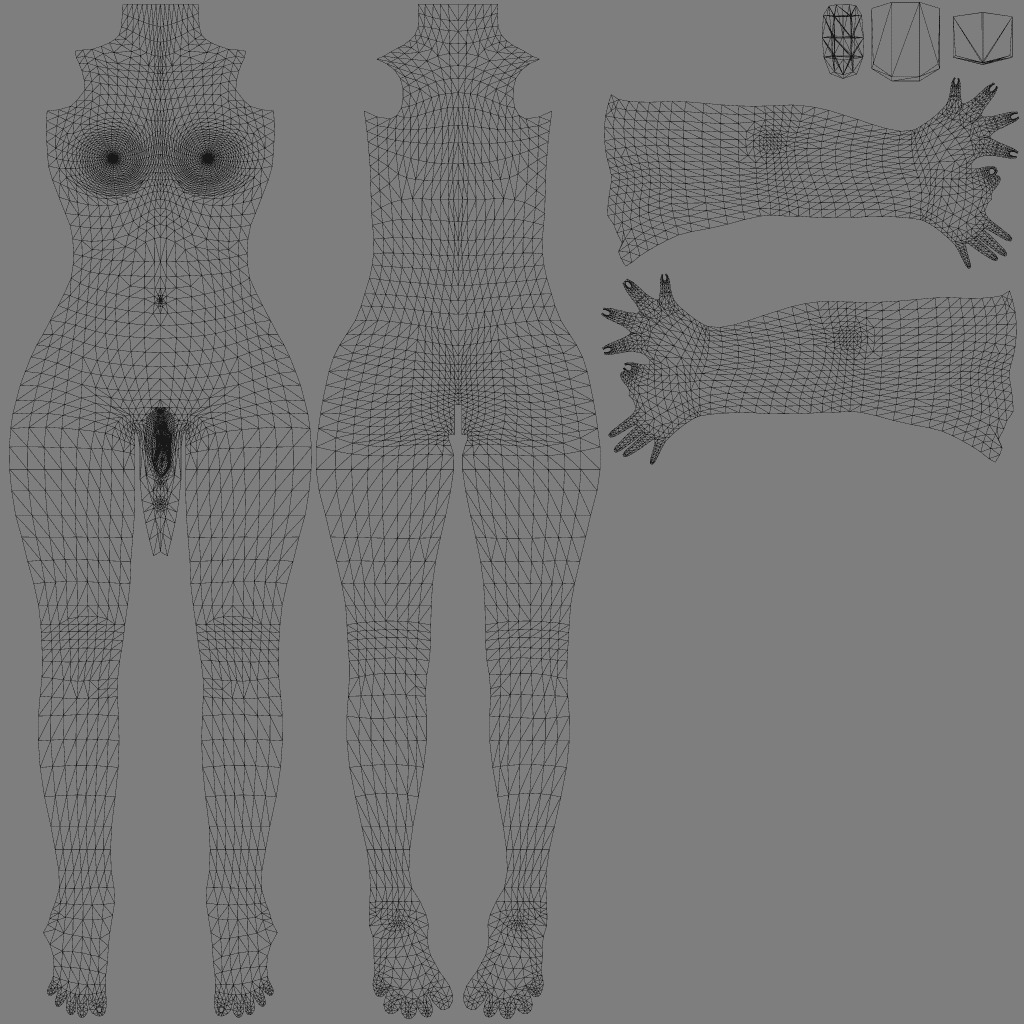
指定するのはボディのメッシュなので「O_BODY_A」の「UVマップをエクスポートします」を押下して、メッシュの PNG 画像を取得します。

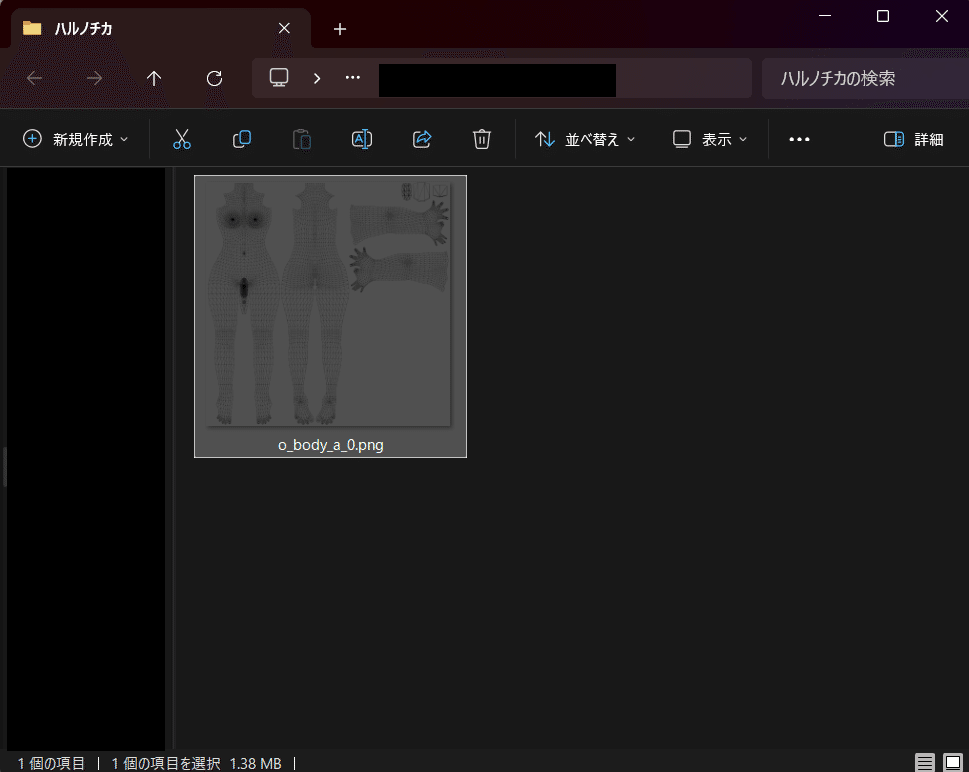
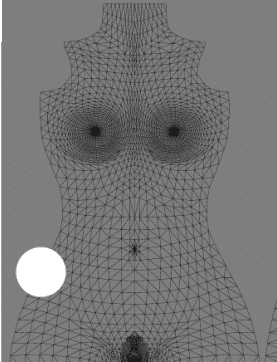
メッシュの画像は透過背景にボディのポリゴンがマッピングされたもの

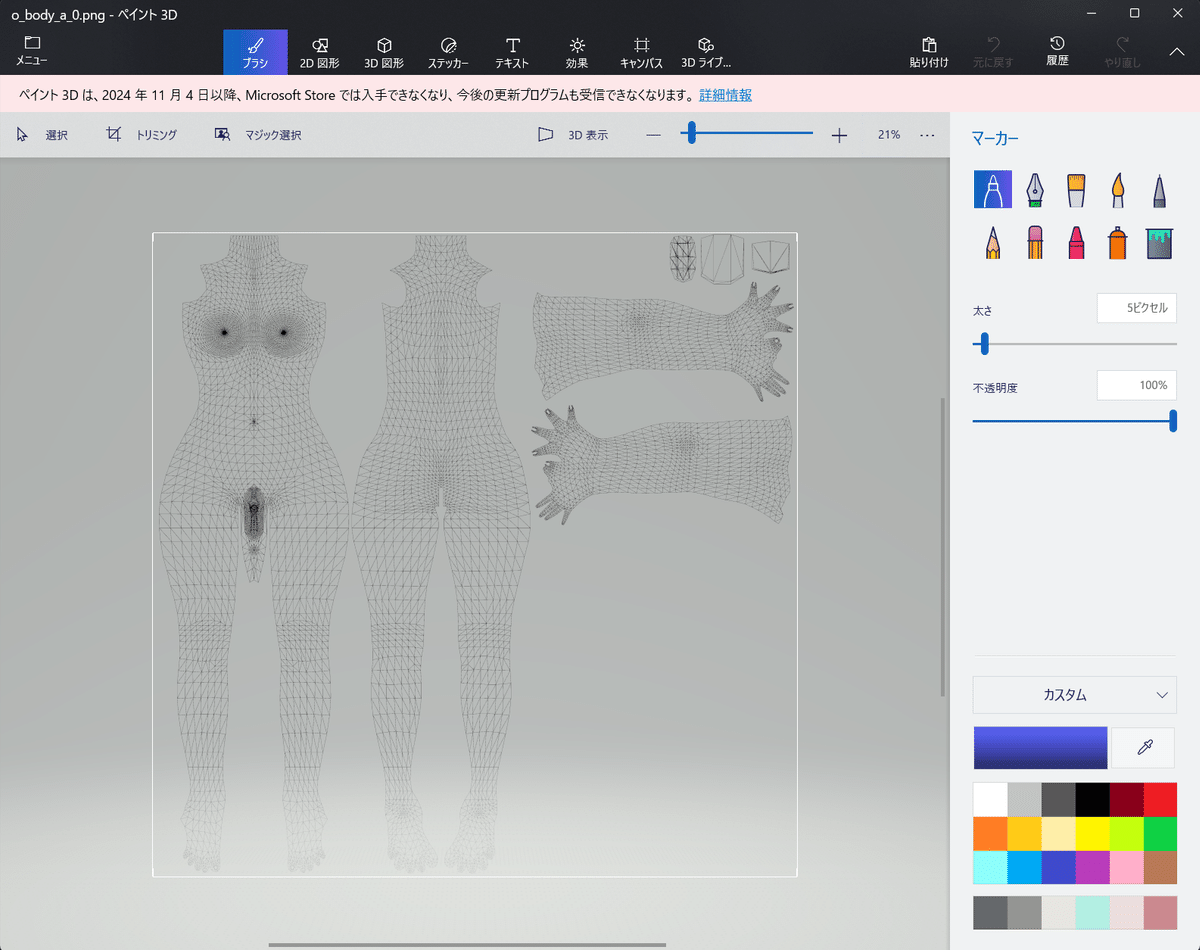
あ、縦横が 4096 x 4096 と大きいので、1024 x 1024 あたりに変更しといた方がいいかもです。画像の編集はお好きなツールを使ってください。作例は Windows についていたペイント 3D を使ってます。

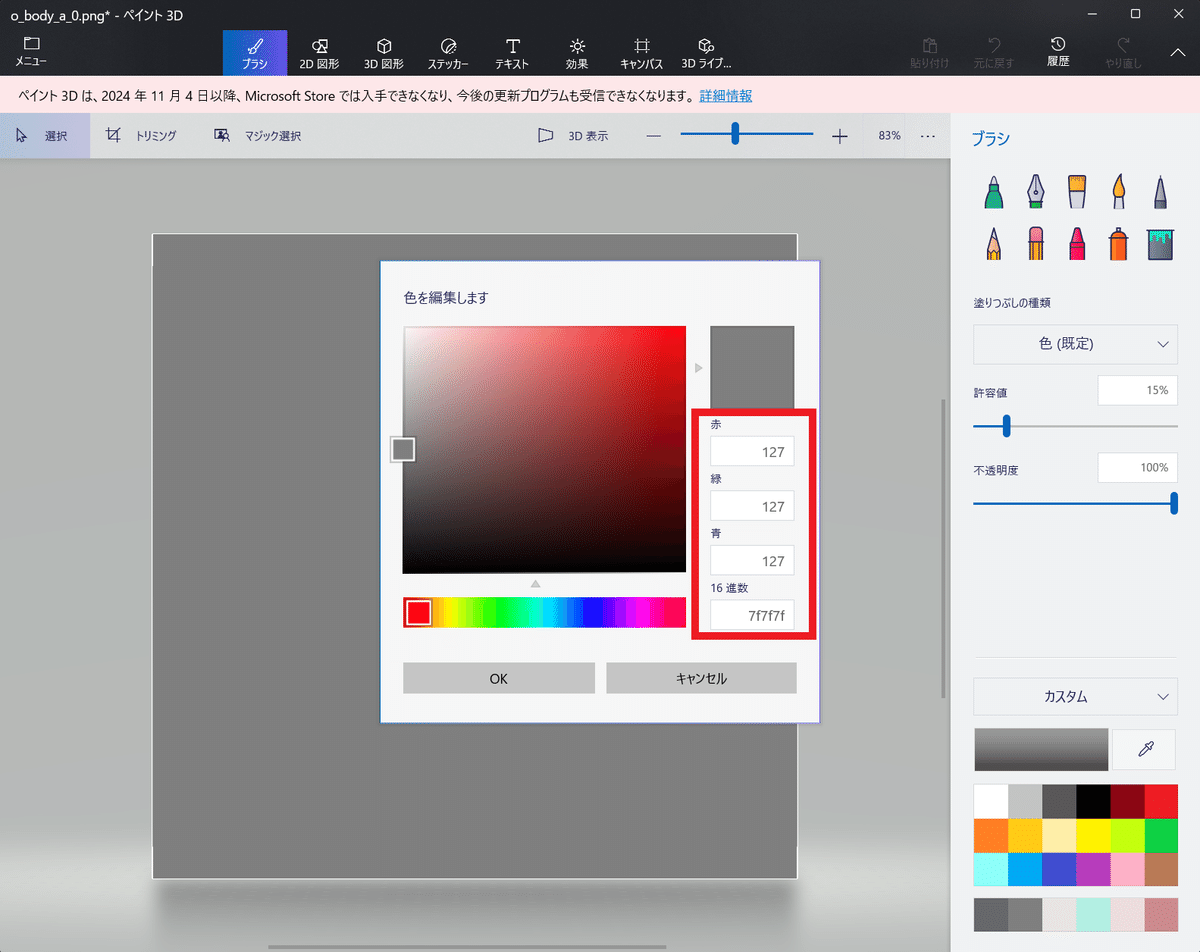
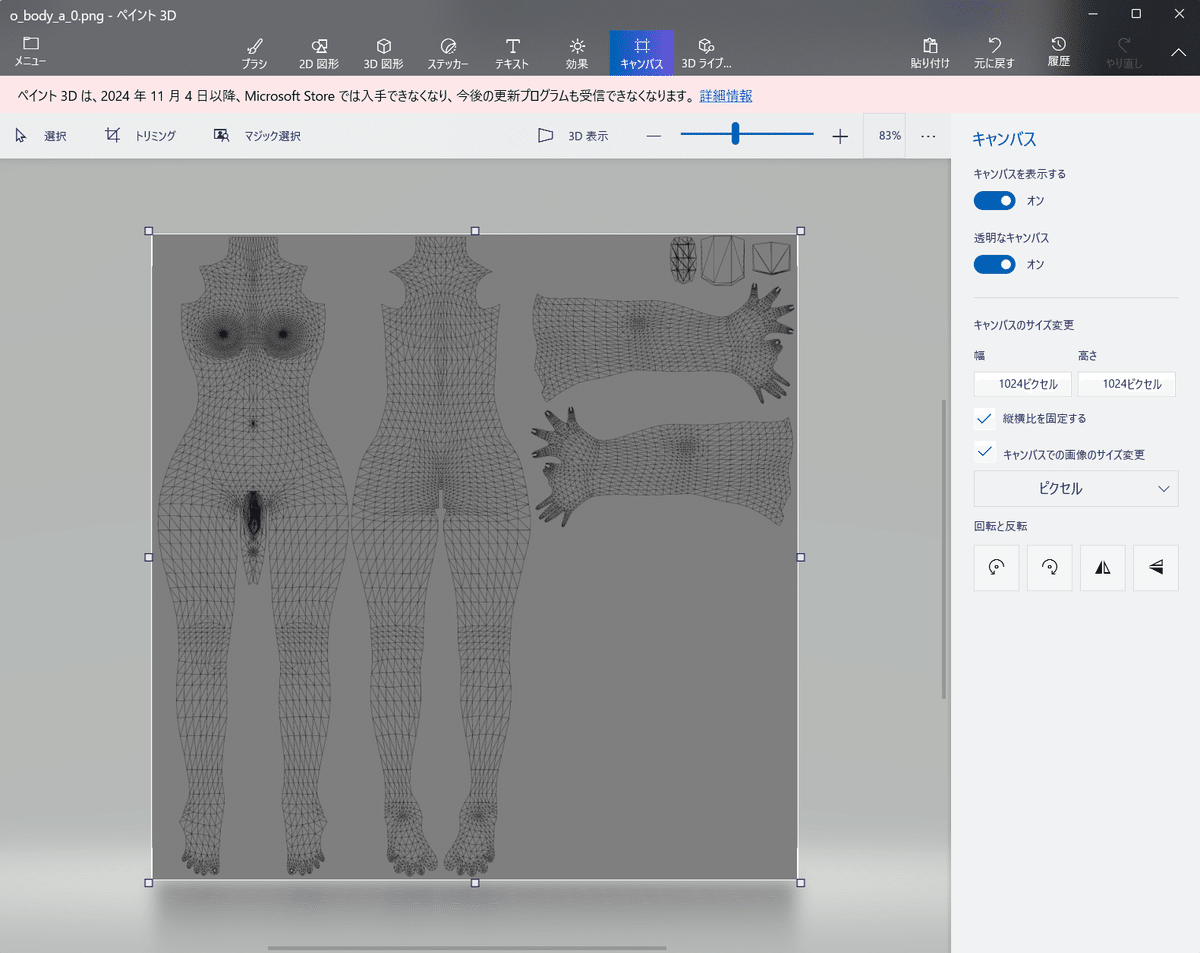
んで、とりあえず Dispacetex としては「変化なし」になるグレー(RGB : 127, 127, 127 )の背景の上にメッシュをはりつけます。


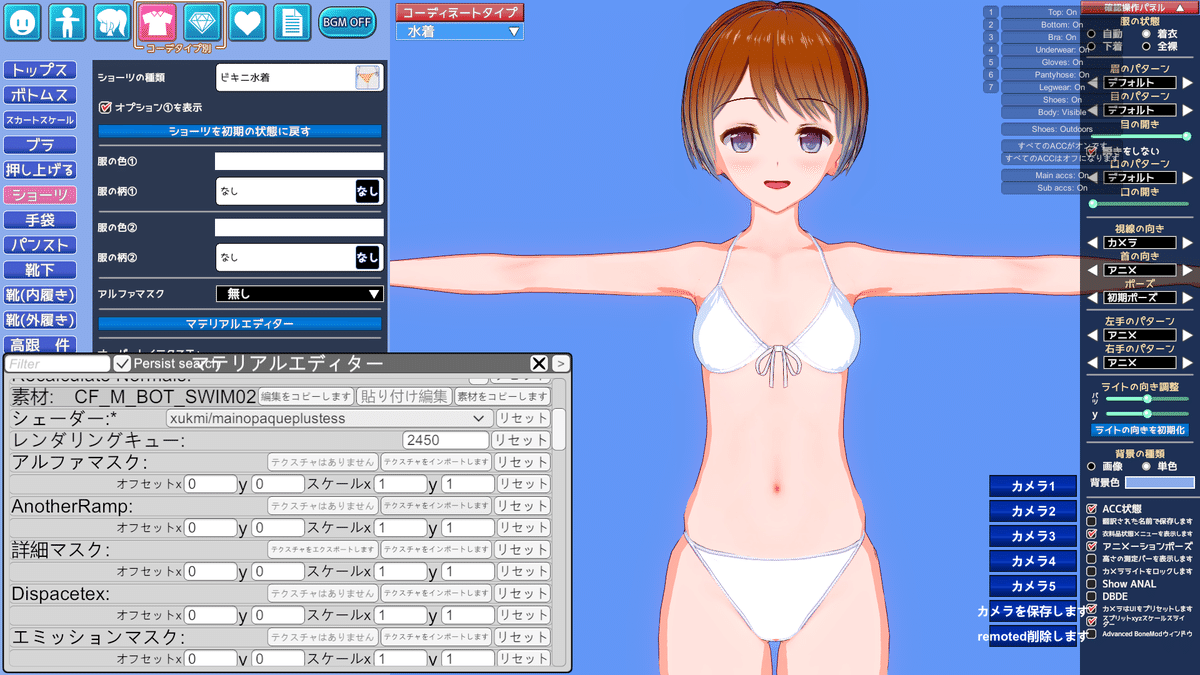
(4) Dispacetex の編集
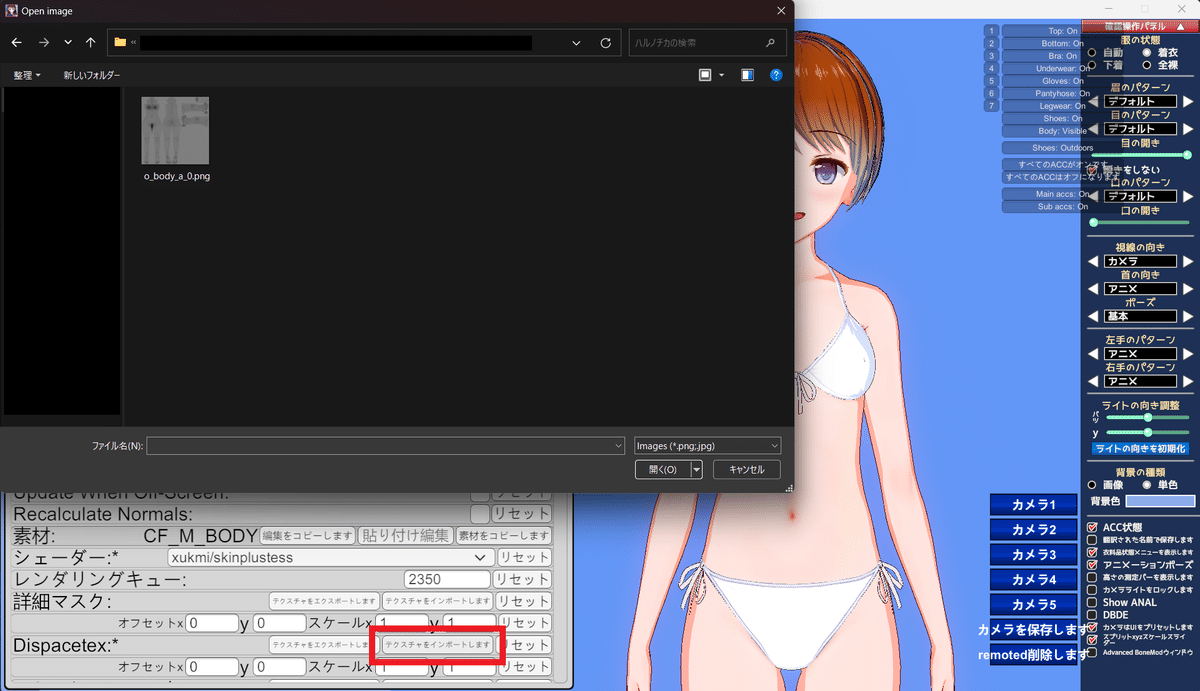
Material Editor の素材「CF_M_BODY」の「Dispacetex」の「テクスチャをインポートします」を押下して、(3) で用意した Dispacetex の PNG 画像を選択します。

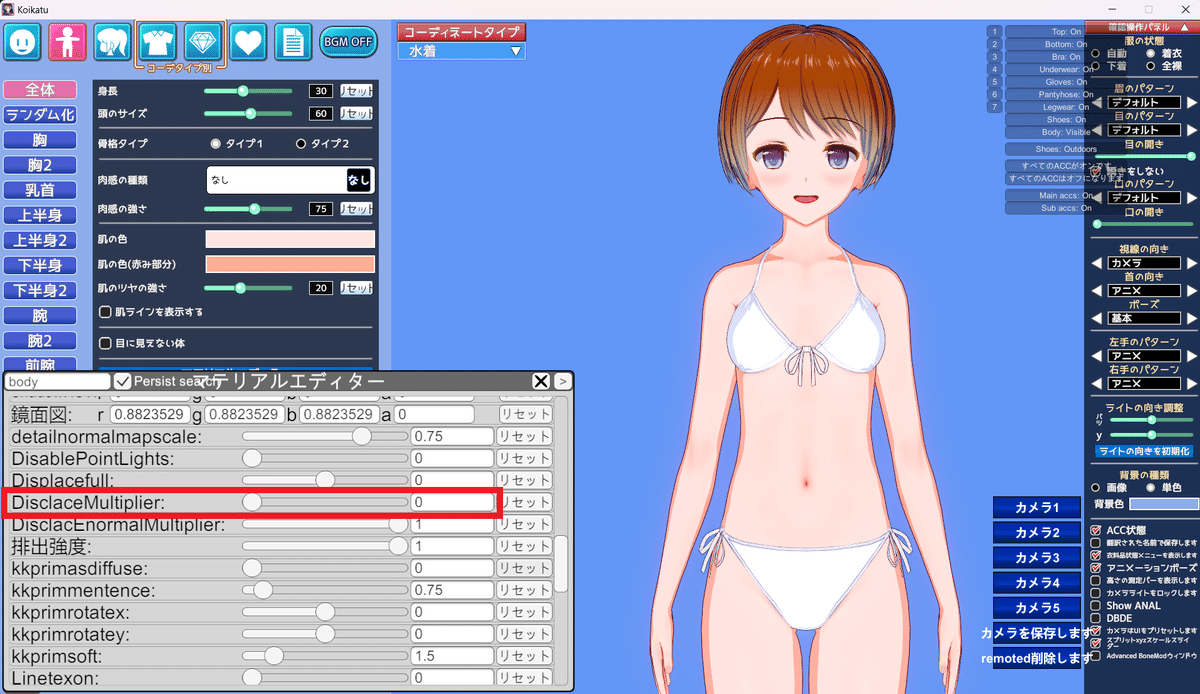
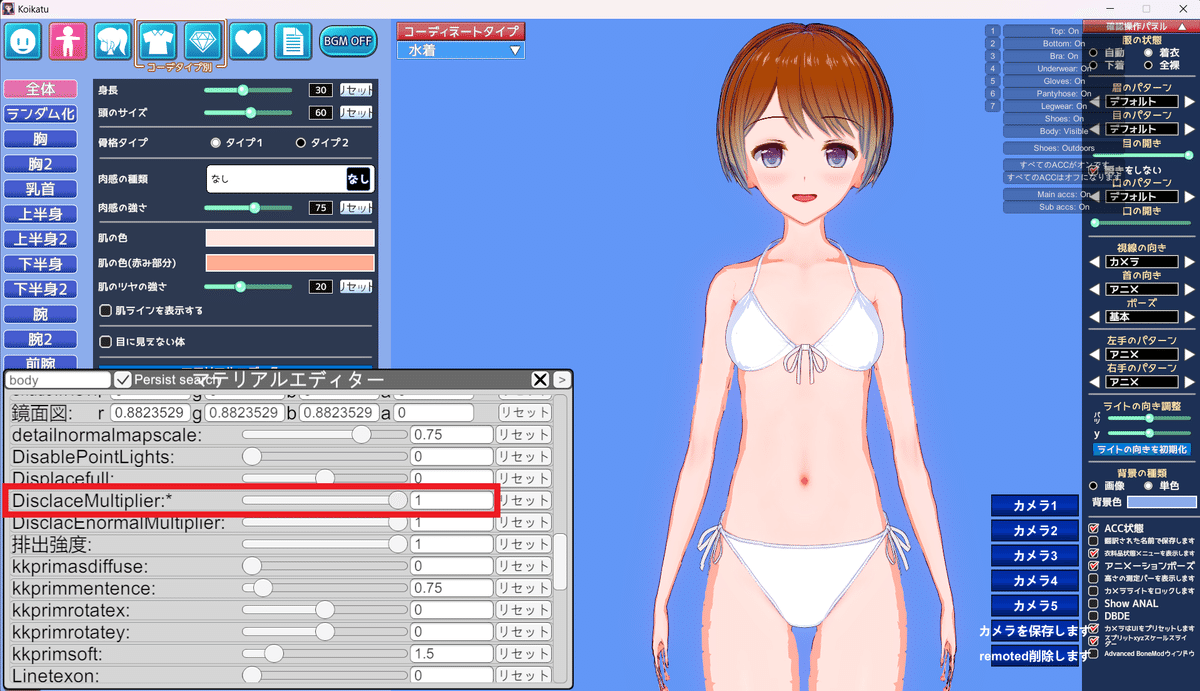
この状態だと、数値をいじってないので、まだ何も変化はないはずです。ここで Material Editor の下の方にいって「DisclaceMultiplier」という項目の値を 0 より大きくします。


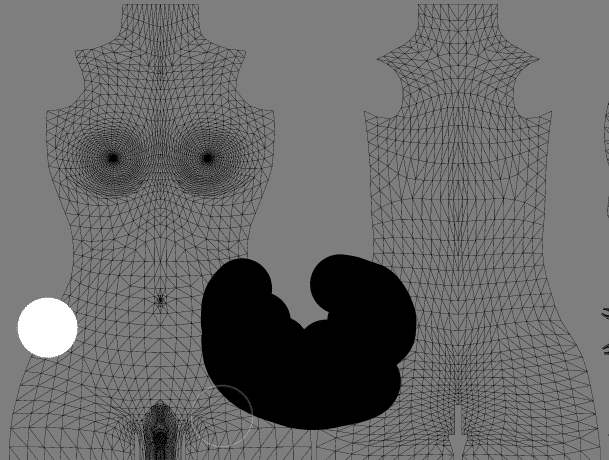
ちかりんがひしゃげて来たら Dispacetex が作用している証拠です。ひしゃげているのは Dispacetex のメッシュの黒線のとこが凹みの指定になってしまっているからです。
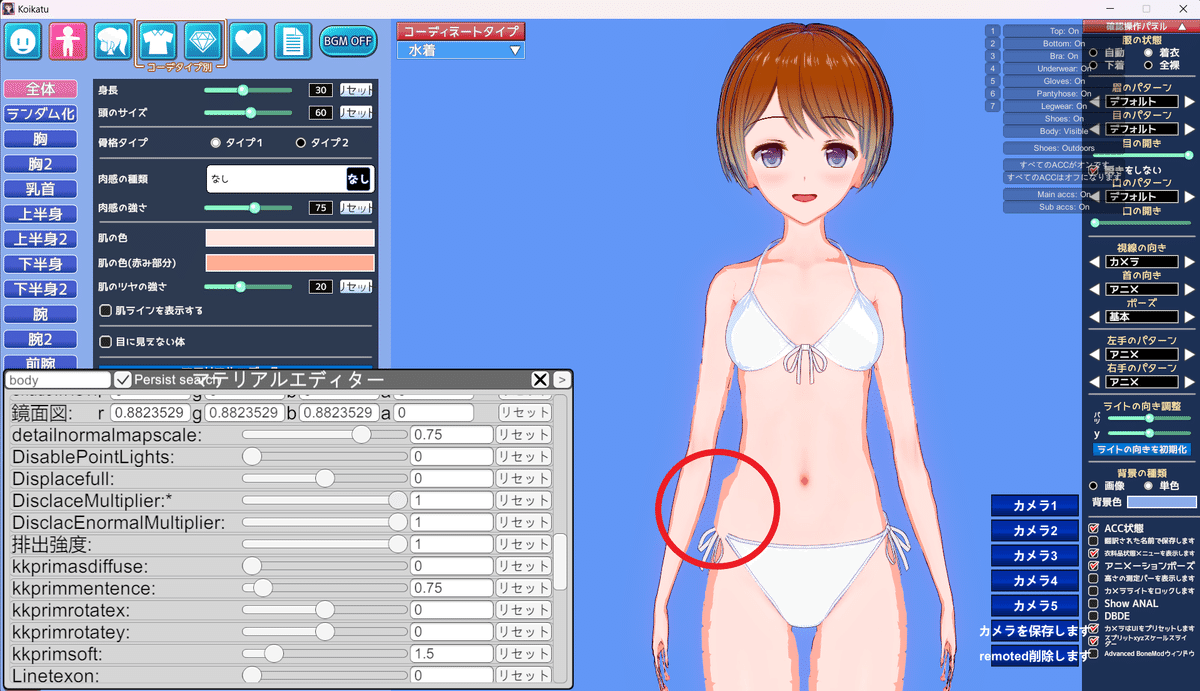
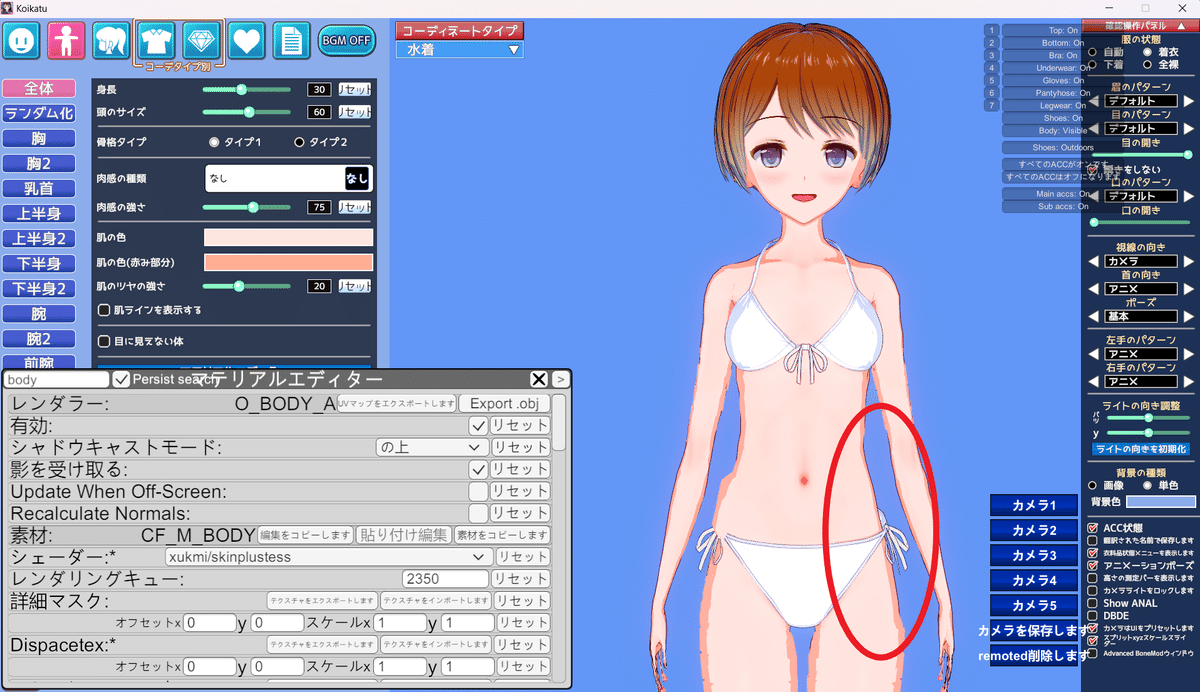
ためしに、Dispacetex の脇腹を白くぬってでっばらせてみます。

画像を編集してセーブすると、コイカツの方のちかりんに反映されます。

右わき腹がでっぱります。反映されない時は、Dispacetex の PNG 画像指定をもういちどやり直してみてください。
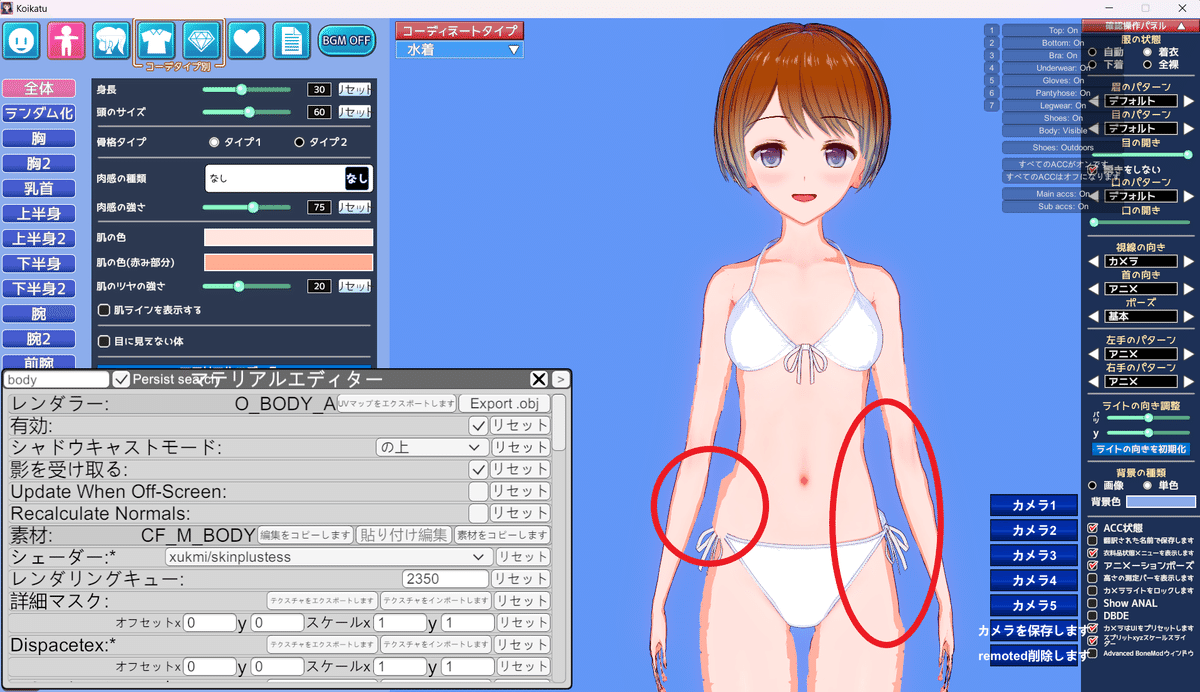
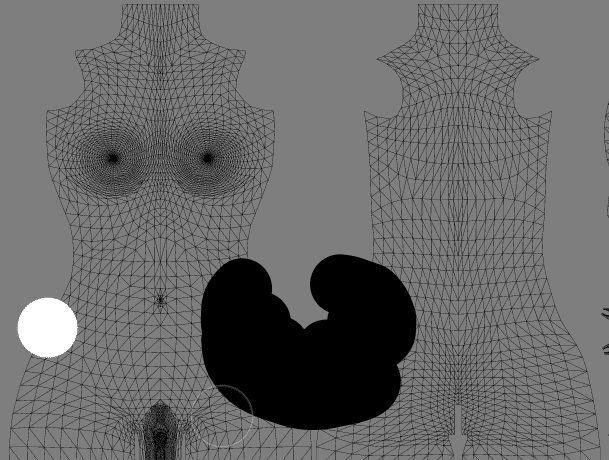
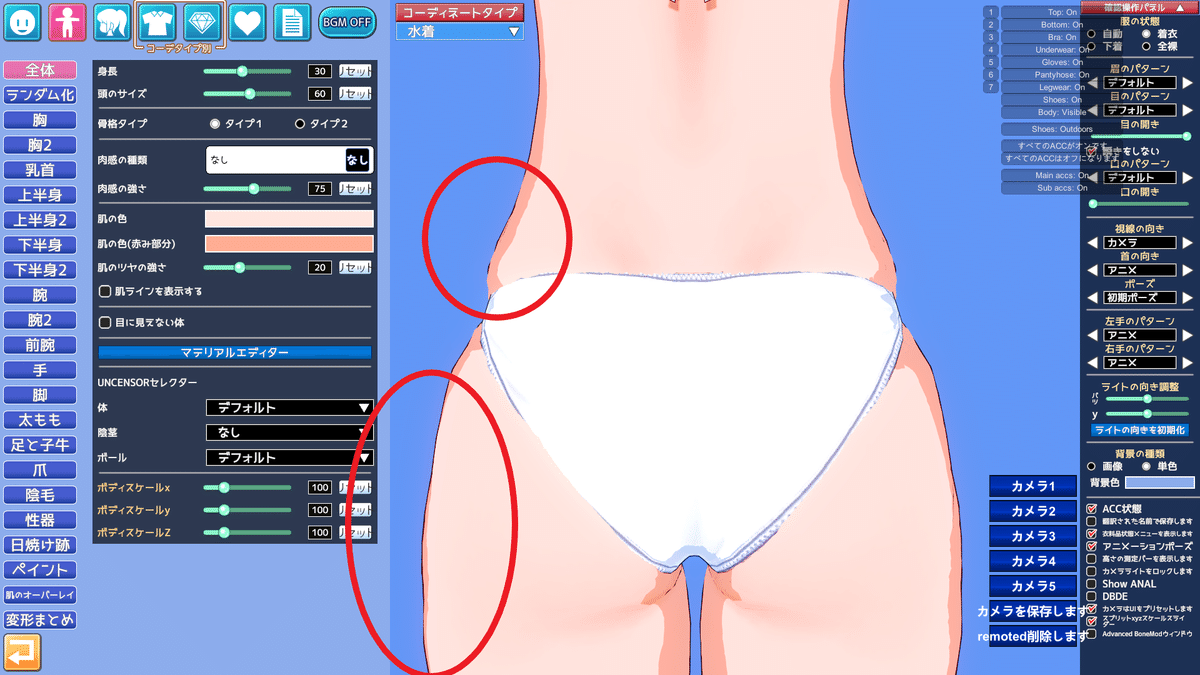
次は左わき腹をへっこませてみます。


ちょっとわかりにくいですが、左わき腹がへっこみました。要はこの繰り返しで身体に凹凸をつけていけばよいわけです。
ところで

出っ張り方、へっこみ方が極端ですよね。これは

Dispacetex の指定の仕方が白→グレー、黒→グレーと境目がハッキリしているからです。凹凸をなだらかにするには色の変化もなだらかにする必要があります。

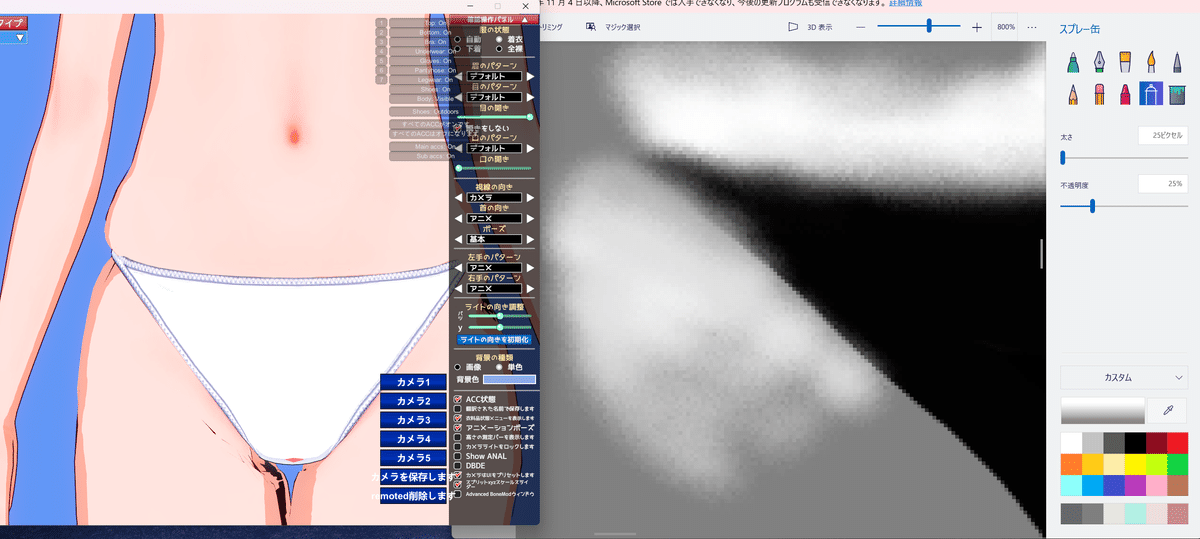
なので、ウエストに肉がちょっと余ってるのがマニアックでいいよなって時は贅(を懲らした)肉が水着にゆるやかに乗るように、贅肉(白)から水着の食い込み(黒)へとグラデーションにします。
ここが面倒!
私はペイントツールのスプレー機能でチマチマやってるのでアラが多いですが、GIMP とかフォトショとか使いこなせる人なら、なんか、こう…
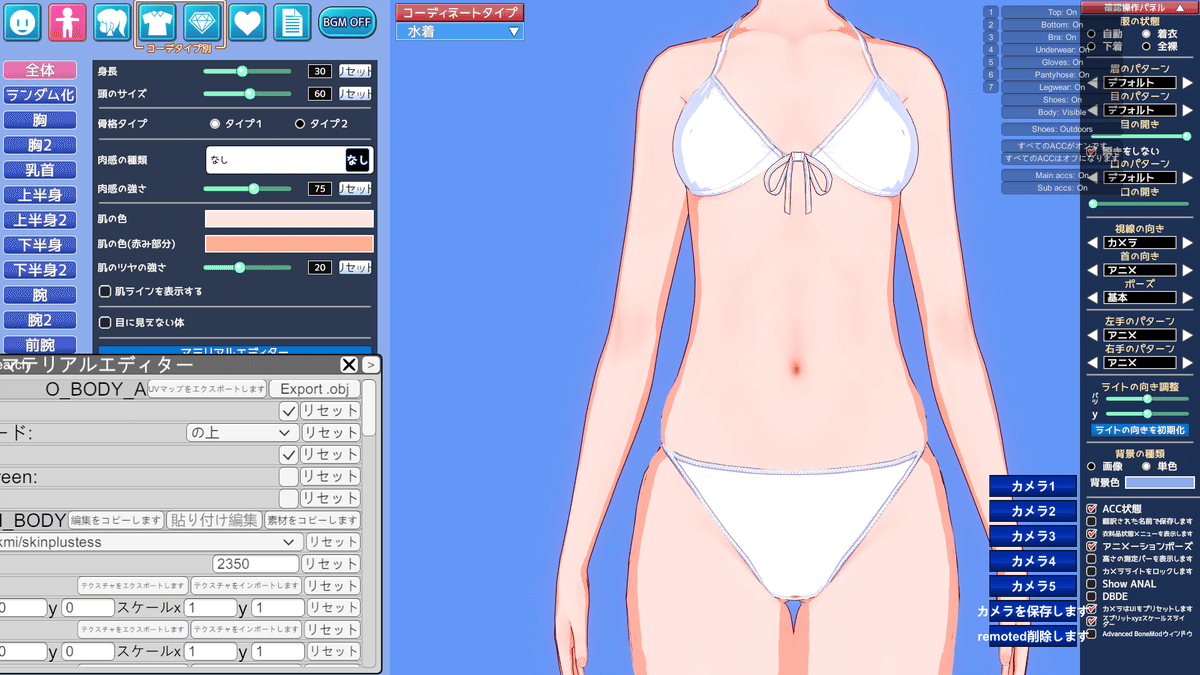
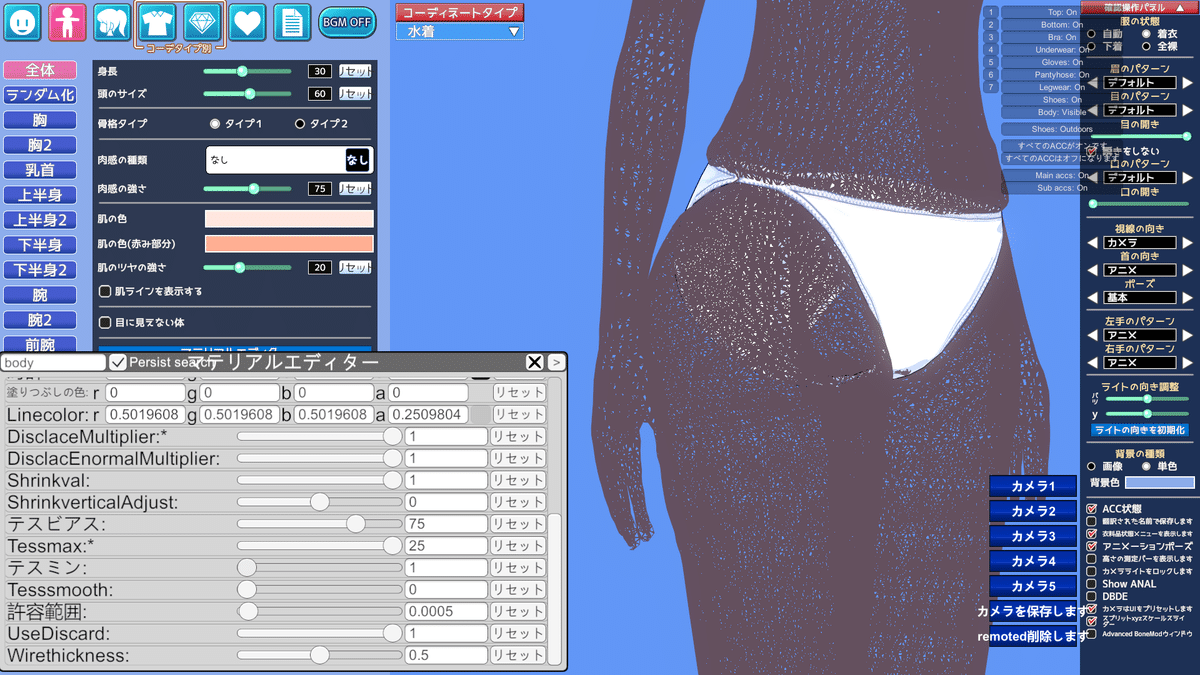
(5) 完成
そんな Dispacetex に白黒はっきりつけると、とりあえず完成です。



これでも食い込みやむちむちが足りない場合は、以下の方法なんかでご対応ください。
DisclaceMultiplier の値を大きくして、それに合わせて Dispacetex を調整
水着の方の Dispacetex に黒を指定して縮ませる
水着の方の「Shrinkval」を 0 より小さくして縮ませて「ShrinkverticalAdjust」で上下移動させて調整
こんな時は…
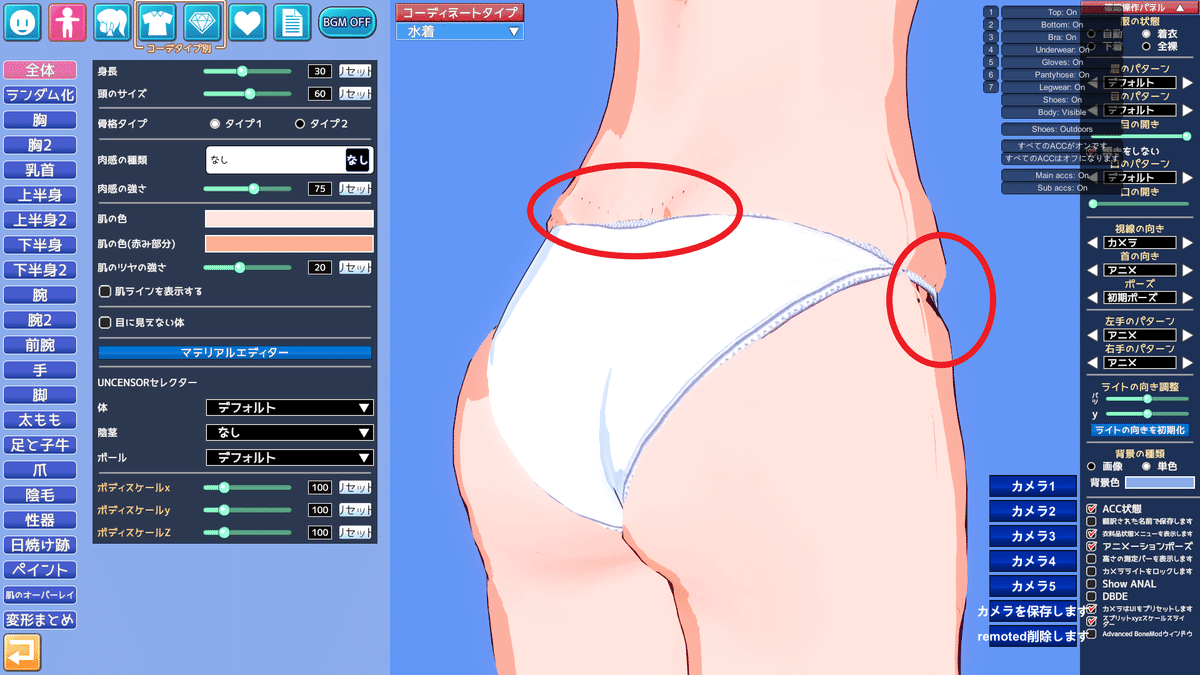
黒い部分が出て汚い

完成と言いながらしりの上の方にシミが出て汚い、脇腹に黒いとこが出て汚い、こんなの愛せないという悩みは、ほぼ Dispacetex のグラデーションがイマイチなせいです。作成部分でも書きましたが、なだらかな肉体=Dispacetex のグラデーションのキレイさなので、色塗りを頑張るかツールで小奇麗にするかを頑張るしかないと思います。
あ、あと、TV タレントさんのお悩みと同じで 2K 画像よりも 4K 画像の方が汚れが顕著に出るっぽいです。
なんかデコボコする

遠くから見るとそうでもないようで

近くでみるとボコボコしてるな、ってのも Dispacetex の指定がボコボコだからに帰着します。頑張ってなだらかに色付けするのが第一選択。
あとは Dispacetex の画像の縦横を大きくしてグラデーションを細かく指定しやすくするってのも手かもしれませんが、ツールでなく手作業で白黒指定する場合はやることが多くなって発狂しかねません。
多少のごまかしなら「Tesssmooth」というパラメータをいじると改善したりします。Tesssmooth は「Enables or disables tessellation smoothing which rounds out the mesh. 」(メッシュを丸くするテッセレーション スムージングを有効または無効にします)とあるように、何かステキなアルゴリズムでメッシュのボコボコをなだらかにしてくれるようです。途方にくれたら試してみるのも一興
横っ腹にスキマができる

ボディのメッシュは体は前後に分かれて定義されているため、Dispacetex 上、その境目の色が同じでないとスキマができます。がんばって同じ色にするか境目部分をコピペして左右反転してはっつけるなどして頑張ってください。
テッセレーションって処理が重くなるんじゃなくって…?
先に書いた通りテッセレーションはポリゴンを割ってなだらかにみせる技術ですが、でこぼこが目立つのは対象が近づいた時なので、対象が遠い時はポリゴンを割りません。


この細かさを指定するのが「Tessmax」「Tessmin(テスミン)」。たぶん
Tessmax : Maximum tessellation value based on view distance(表示距離に基づく最大テッセレーション値)。つまりポリゴンを割る上限
Tessmin : Minimum tessellation value based on view distance(表示距離に基づく最小テッセレーション値)。つまりポリゴンを割る下限
なので、両方の数値が大きいほどポリゴンを割に掛かるので、処理的に厳しい時は割り方を抑えればいいはずです。テッセレーション本体の機能は Dispacetex の指定に影響しないので、大きくする必要はさほどないと思います。
Dispacetex? Displacetex?
たぶん、Displacetex が正解。Material Editor の表記はタイポかと。でも、上記説明は Material Editor の操作なので、追えるようにそっちの表記(=間違った表記)にしています。
登場する主なパラメータ表(しないやつもちょっと)
Dispacetex : 対象素材のメッシュに対して凹凸を白黒で指定した PNG 画像
DisplaceMultiplier : Dispacetex の作用の度合いを指定する数値
TessMax : テッセレーションのポリゴン分割の上限
TessMin : テッセレーションのポリゴン分割の下限
Tesssmoth : メッシュを丸みを帯びさせる機能。数値指定
ShirinkVal : 対象素材を拡大したり縮小したりする。Dispacetex とは関係しない(それぞれ独立して作用する)
ShirinkVerticalAdjust : 対象素材を上下移動する。Dispacetex とは関係しない
DisplaceNormalMultiplier : 「変位法線の乗数。この値が高いほど、変位が少し目立つようになります」と書いてあります。私はあんま使ってない
TessTex : 「テッセレーションマップ。メッシュの特定の部分のみをテッセレーションする場合に使用」と書いてある。テッセレーション自体の抑止なので、Dispacetex とは関係しない
サンプル
今回、手順書作った時に用意したちかりんを以下に配置しといたので、何かの足しにしてください。パスとかはかけてません。私もいろんなとこ見て作ったものなので使用用途に制限はかけません。
https://ux.getuploader.com/sumeshi/download/5
参考、謝辞
Vanilla Plus プラグインの Readme.pdf がもろもろの説明を詳しく書いてます。英語ですが。ありがとうございます。
DisplaceTexはマニュアルにも書いてあるとおり
— ウミナエ (@uminaekurage) March 9, 2022
はっきりとした黒白にすると崖になってガタガタになるのでグラデを使うとなだらかになりますね
注意したいのはアイラインのメッシュは透明なだけで
見えない部分も形状変化が起こるので膨らませたい周辺部分も考慮して膨らませるといいですね pic.twitter.com/TBRU8YtY8M
コイカツのたいていの技術は吸い寄せられるようにウミナエさんとこに繋がっている。ありがとうございます。
