【まとめ】WEB制作におすすめの記事を紹介!
こんにちは!カナモリです。
本日のコンテンツはこちらです!
「WEB制に関する有益なおすすめ記事」

※今回は、WEB制作=ホームページ制作という前提でお話を進めさせていただきます。
「ホームページ制作」という言葉の方が、初心者の方にも理解しやすいと思いますので以下では「ホームページ制作」という言葉を使用します。
目次
■今回のnote:ホームページ制作に有益な記事を紹介!
【第一部:誰かにホームページ制作を依頼するとき】
・①ホームページ制作を外注する際の流れ
・②【初心者向け】ホームページ制作の「いろは」を知りたい方はこちら
・③自社のホームページを改善したい方!
・④発注先の制作会社を見つけるのは大変!そんな方に!←時間が無くて初心者の方はこちらの記事だけで読めばOK!
【第二部:自分で制作する場合】
<ホームページ作成ツールを用いるとき>
①【2018年版】無料ホームページ作成ツール14選:初心者にもおすすめ!
②僕のおすすめホームページ制作ツール!
<自力で0から作るとき>
・①ホームページの制作フローを徹底解説
・②【初心者向け】プログラミングを勉強しようと思っている方向け
上記のように、今回のnoteは二部構成で行こうと思います。
ーーーーーーーーーーーーー
【第一部:誰かにホームページ制作を依頼するとき】

①ホームページ制作を外注する際の流れ
そもそものホームページ制作を外注する際の流れはこんな感じ。
(出典:Web幹事「サルでも10分で分かるホームページ制作の流れ(元Webディレクターが解説)」)
②【初心者向け】ホームページ制作の「いろは」を知りたい方はこちら
具体的な作業にかかる、所要時間であったりチェック項目であったりを細かく記載してくれています。
------------------
③自社のホームページを改善したい方!
「最終的には、制作会社に依頼することも検討している。けれども、まず自分たちで何かできることはないか探したい!」という方、まずはこちらのメディアの記事などを見てみるのもいいかも知れません。
・【LISKUL】中小企業がWebマーケティングで成果を出すためのノウハウが細かく纏められている記事などを多数掲載。
Webマーケティングの情報はネット上にゴロゴロ転がっています。なので、こうした殿堂入りの記事だけでも読んでみると言うのは良いと思います。
・【ferret】コンテンツマーケティングを実践したい方はこちら
ferretは、個人的にもとても推しているメディアです。Webマーケティングの情報ならこのメディアをしっかり読んでいれば十分と言えるほどです。
・有名Web制作会社のLIGのブログ
LIGのブログは、専門的な内容、おもしろ系、有用な記事など幅広いジャンルの記事があります。コンテンツ力の高い記事を配信しており、PV数も高いメディアとなっています。
・高クオリティ!商用利用OKのアイコン、イラスト無料(フリー)素材まとめ
これはnoteユーザーにとっても有益な記事です。僕は度々、イラストレーターでアイキャッチ画像などを作成するのですが、こういったイラスト素材サイトがあれば楽チンです。
④発注先の制作会社を見つけるのは大変!そんな方に!
・おすすめ記事:『ホームページ制作の見積もり・発注完全マニュアル』
■こんな方にぴったり!
・初めてホームページ制作を発注する
・ホームページ制作の見積もりで失敗したことがある
・発注のレベルを上げて、良いプロジェクトにしたい
■ おすすめポイント
・ホームページ制作の見積もり・発注の全体像から進め方まで徹底解説
・【サンプル付き】RFP(提案依頼書)の書き方マニュアルも!
・悪徳ホームページ制作会社の手口や、業界全体の料金相場など、 ホームページ制作を発注する上で知っておきたい知識なども抑えることができる!
ホームページ制作を受注している会社って、全国にいくつもあります。
一説によると「全国に1600社くらい」とかそれよりももっと多いなどいろんな説を聞くんですが、正確な数字を知ることはできません。
いずれにせよ、どこに発注するのか決めるのって非常に難しいです。
今までは、Facebook経由での紹介や、信頼の置ける知人の紹介で発注先を見つけていた方も一定数おられたかと思います。
ですが、これだと「縁」や「運」次第ですよね。
そうした、「ホームページ発注先をどこにすれば良いのか悩んでいる方」には上記の記事がおすすめです。
------------
【第二部:自分でホームページ制作をするとき】

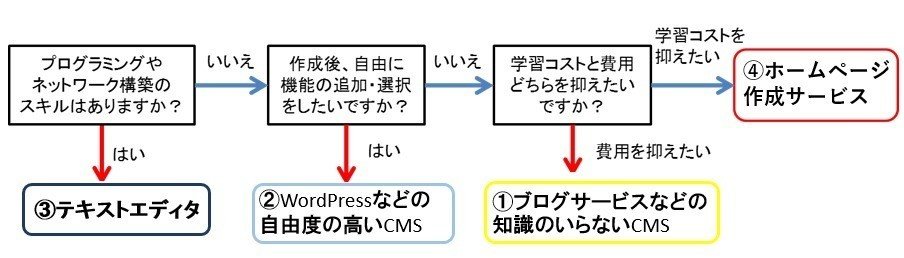
自分でつくる際は、以下のようなチャートを参考に、自分がいったいどれに当てはまるのか考えてみましょう。

出典:LISKUL「ホームページ作成で最初に考えるべき3つのポイントと作成方法の選び方」
<ホームページ作成ツールを用いるとき>
①【2018年版】無料ホームページ作成ツール14選:初心者にもおすすめ!
上記のLISKULの画像で言うなら、①や④に該当しますね。
こちらの記事では、無料で作れるホームページ制作ツール(Wix、Jimdo、Weebly、Strikingly、Ameba Ownd)や、無料ブログ作成ツールなどを紹介しています。サルワカというこちらのサイトは、web制作やデザイン関連の記事を図解で非常に分かりやすく解説してくれることが多いのでおすすめのサイトです。
②僕のおすすめホームページ制作ツール!
・STUDIO:誰でも簡単におしゃれなページが作成可能。デザインがイケてる。
・One Page:シンプルなページを楽々に作りたいなら!
・ペライチ:テンプレがたくさん!
・手書きのワイヤーフレームをHTMLに自動変換してくれるツール「Sketch 2 Code」
・エストニア発のWebサイト制作ツール「Voog」
・デザインスケッチからコードを起こすツール「Uizard」
------------
<自力で0から作るとき>
①ホームページの制作フローを徹底解説
ホームページ制作フローの大まかな流れが記載されています。
もちろん、この記事単品でホームページ制作ができるようになるという訳ではありませんが、「準備のためにやるべきこと」や、「公開した後どうすれば良いのか」などの大まかな流れを知りたい方にはおすすめの記事です。
②【初心者向け】プログラミングを勉強しようと思っている方向け
プログラミングを一から勉強したいやる気のある方向けに、プログラミング関連サービスのご紹介もちょっとだけさせていただきます!
・オンラインでプログラミングを学習したい方!
・Progate→初学者向け。デモ的にコーディングをしながら学習を進める
・Udemy→動画教材。層は広め。
・Aidemy→中級者~上級者向け
・ドットインストール→動画教材を中心に学習したい方向け。初心者にもおすすめ。
・オフラインでプログラミングを勉強したい方!
・Life is Tech ! → 中高生向けプログラミングスクールなど
・GeekSalon → 大学生限定プログラミングコミュニティ。月額3万円。
・TECH CAMP → プログラミングスクール大手。入学金が高めなのでビジネスパーソン向け。
最後に、プログラミング関連の有益な情報をツイートしてくれる方を紹介して今回のnoteはおしまいです。
・Daiさん
独学でプログラミングを学習し、バズるサービスを開発したりデータ分析を活用して数々のバズるツイートを産み出し、今では先述のAidemyと言うスタートアップで働かれているすごい方です。
------------
さて今日は、WEB制作に関して記事を書きました!
かつて自分も一度、とある会社の新規事業部に所属していた際「新規クライアントを増やすために、WEBページを作りたいよね!」となったことがあります。
その時は結局、リソース不足で実際に会社さんに制作を依頼することや、自分たちでサイトを公開することすらも諦めてしまいました。
その1つの要因に、「自分たちの希望する額で、受注をしてくれる会社を見つけることができるのか?」という不安や悩みがあったからです。
この記事が、そんなWeb制作で同じように悩んでいる方にとって少しでも有益な記事となっていれば幸いです。
それでは最後までお読みいただきまして誠にありがとうございました!
Twitterもやっています!
いいなと思ったら応援しよう!