
With作品解説~IKEBANA(ReBuild)編①~
展示会『With』を開催しました
2023年9月にメディアアート集団「WONDEMENT」を立ち上げました。
↓下記noteで設立の細かい話をしています。
そして2024年3月23〜24日の2日間に渡ってWONDEMENTとして2回目の展示となる『With』を代官山のギャラリー「UPSTAIRS GALLERY」で開催しました。

本展示では4つの作品を展示し、自分が全体のプロデュースと2つの作品制作に携わっています。
この作品解説では前回、前々回と「画像生成×AI小説」をテーマとした作品「Can AI understand novels?」について解説して来ました。
今回からは同じく自分が制作した「IKEBANA(ReBuild)」について解説していきます。
作品詳細
今回noteで取り上げるのは「IKEBANA(ReBuild)」です。

クレジット
プロデューサー、ディレクター、プログラマー
:SUKE
作品説明
「IKEBANA(ReBuild)」は日本古来からの芸術である「生け花」とメディアアートをかけ合わせた作品です。
テクノロジーの力と掛け合わせることで生け花の新しい表現方法、楽しみかたを提案し、生け花をタイトルの文字通りReBuild(再構築)しています。
使用ソフト等
TouchDesigner
Blender
LumaAI
DALL・E 3※作品本体には使用していません
3Dで生け花を表現する
メディアアートと既存のアートの組み合わせを考える中で、候補を上げた中に生け花がありました。
その生花とメディアアートと組み合わせるなかで
"3Dで生ける花や花瓶を表現したら面白そう"
と考えたのが本作品の発端です。
ただWONDEMENTではその活動理念からメディアアートを見るだけではなく、最終的に作ることに興味を持ってもらうために実際に触れてたり出来るインタラクティブコンテンツを重要視しています。
その為、見るだけではなく、触れたり出来る作品を模索する中で
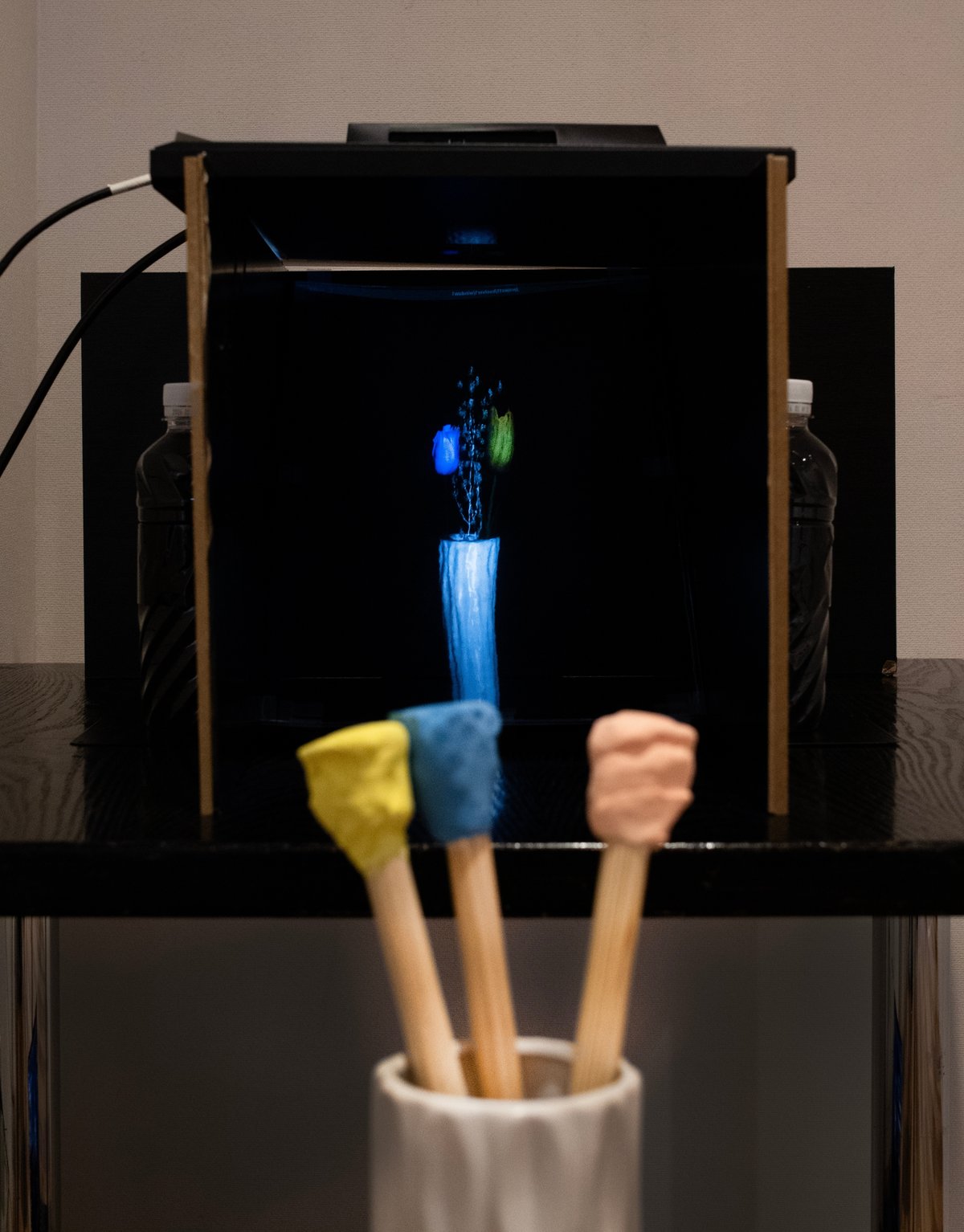
"花に見立てた棒を生けることで3D空間上で花を生けられる"
というアナログとデジタルの融合を考えました。
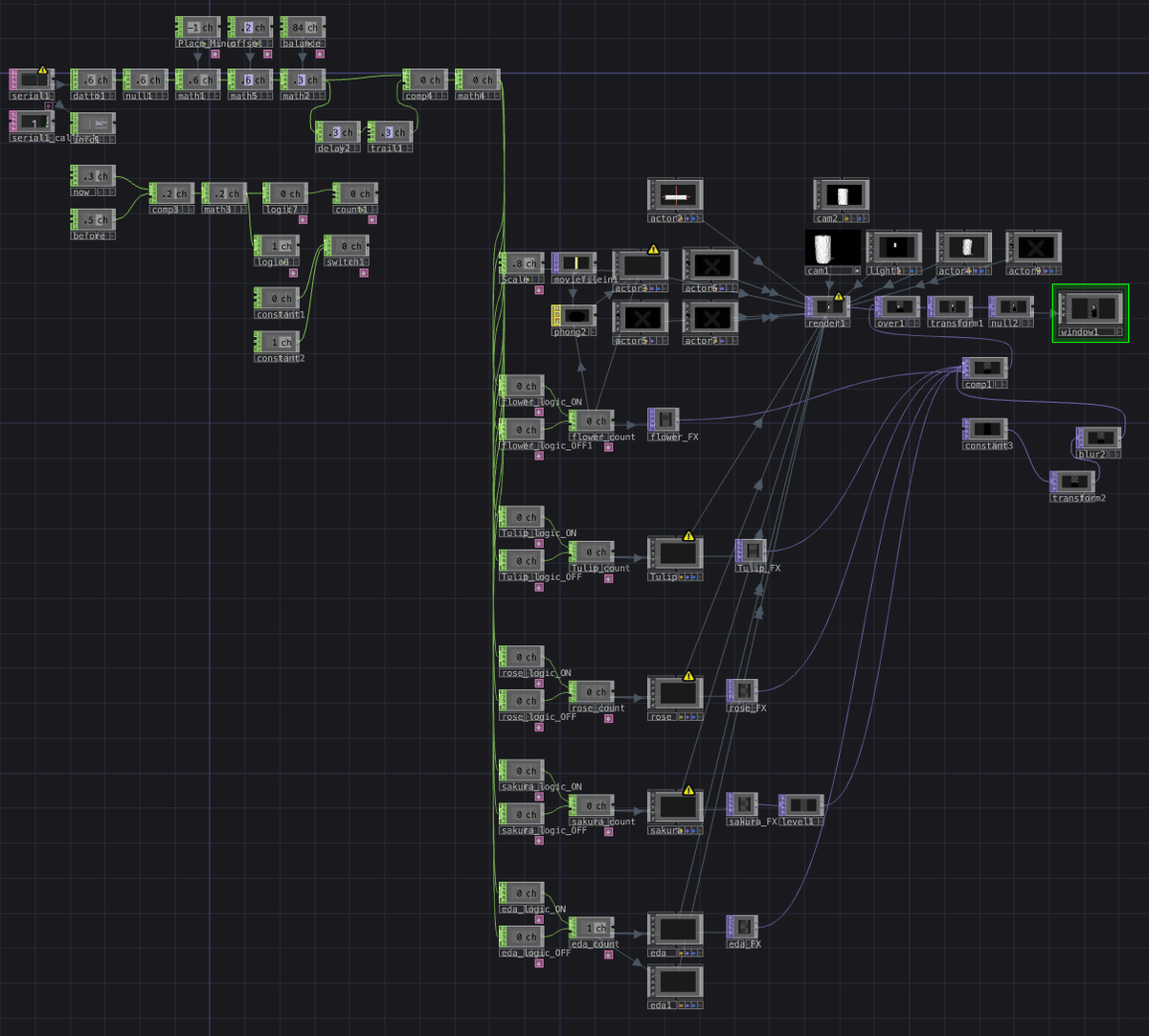
今回もTouchDesignerをベースに作成していて、
このようなノードの構成になっています。

花を特定する
花に見立てた棒を花瓶に刺す(生ける)と3D空間内にその花に応じた3Dモデルが表示させるわけですが、これを行うためには
「その棒がなんの花と紐づいているか」を特定する必要があります。
そこで特定するための下記アイデアを考えました。
・NFCタグ
・QRコード
NFCタグ
NFCはAmiboの様に各チップに判別できる情報を書き入れ、棒を生ける際に花瓶の底に仕込んだリーダーと接触して判別出来そうというアイデアです。しかしリーダーからTouchDesignerへ情報を送る手法が見つからず断念しました。
QRコード
QRコードは棒の底にQRコードを仕込み、花瓶の底に入れたwebカムなどでQRコードを認識して判別するアイデアです。
OpenCVの活用でQRコードをスキャンする仕組みの目処は付きそうで色々と試してみたのですが、自分自身にOpenCVはもといプログラミングの知識がないことが原因で上手くいかずこちらも断念しました。
実は本作品の制作にあたっては
「プログラミングの知識がない」ことが非常に大きな障壁になりました。
知識がなくてもノーコードで作れることが魅力のTouchDesignerで制作をしてきましたが、より柔軟なものづくりをするにはプログラミング知識が必要になってくることを実感した瞬間です。
重さを使う
色々模索する中で重量による判別を思いつきました。
重量センサーと組み合わせて10g増減したらAの花を出現・消失、20gでればBの花といった具合に棒ごとに重量を少しづつ変化させることで判別する仕組みです。
同時に複数本刺すと判別できず、
"1本ずつしか乗せたり抜いたり出来ない"
という欠点がありますがTouchDesignerのみで作成出来そうだったのでこのアイデアを元に制作を進めることにしました。
制作する
Arduinoを使う
この手法には2つのステップが必要です。
①重量を図る
②図った重量をTouchDesignerへ送る
そこで今回は「Arduino」を使用しました。
Arduinoはいわゆる"マイコン"といわれる基盤とソフトウェアからなるシステムです。
本体にプログラミングを書き込んだり、センサーなどと組み合わせることで簡単に電子工作やプログラミングを楽しくことが出来ます。

今回は下記サイトを参考にArduinoとロードセルと呼ばれる質量(重さ)などを検出するセンサーを組み合わせて乗ったものの重量を図る仕組みを作成しました。
重量を図る仕組みを作る
今回、Arduinoとロードセルは下記を購入しました。
ロードセルにはHX711というアップモジュールも付属しています。
これはロードセルの僅かな歪みを増幅させるもので、ロードセルとセットで使うものらしいです。
機材を接続する
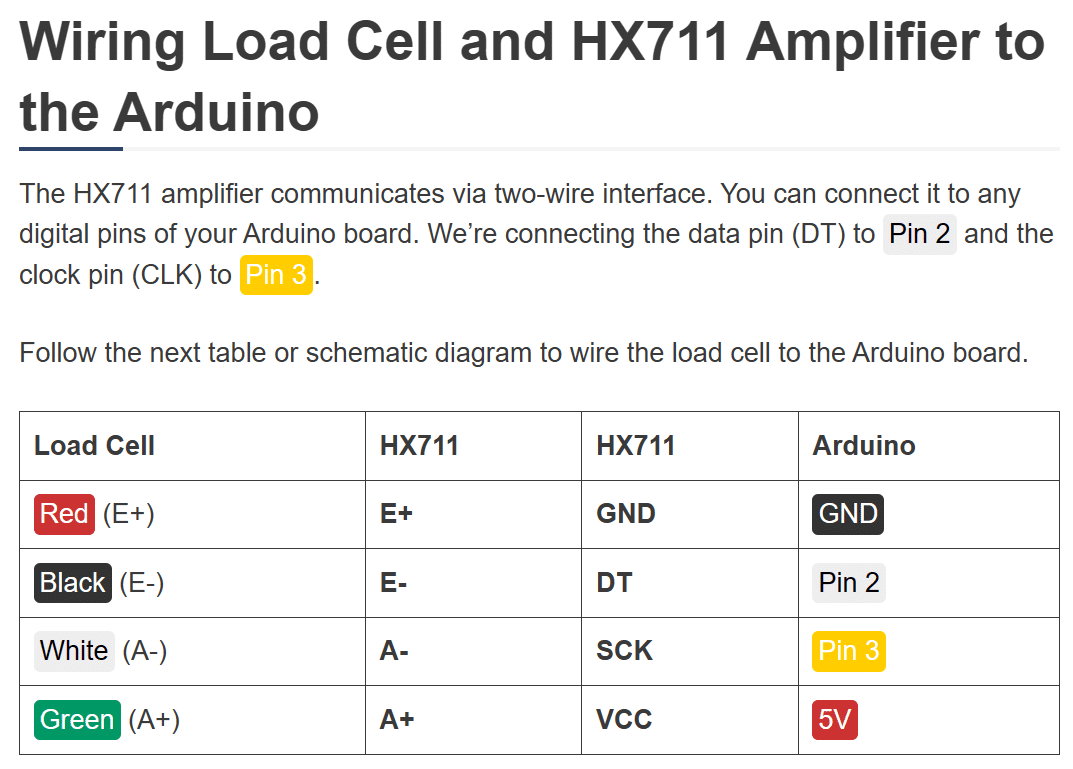
デバイスが揃ったらロードセルから伸びる線とHX711、Arduinoをそれぞれ接続します。
今回購入したものはArduinoとHX711、HX711とロードセルがつながっていないので、接続のためにはんだ付けしています。
※10数年ぶりくらいのはんだ付けでした…

どの線をどこに接続するのかは前述の記事でも紹介されているこの画像を参考にしました。
プログラムを書き込む
接続できたら次はArduinoへプログラムを書き込みます。
Arduinoへのプログラミングの書き込みはArduino IDEを使用します。
USBでPCとArduinoを接続してソフトを開くと書き込める様になります。

ただ実際に行う前にHX711のライブラリーというものを入れないといけないそうなので、ライブラリーマネージャーから下記を入れます。
HX711 Arduino Library by Bogdan Necula
完了したらコードを書き込みますが、そのコードもありがたいことに前述の記事に記載がされているので、それをコピーして使わせていただきました。
#include <Arduino.h>
// https://github.com/bogde/HX711
#include "HX711.h"
const int DT_PIN = 2;
const int SCK_PIN = 3;
HX711 scale;
void setup() {
Serial.begin(9600);
Serial.println("start");
scale.begin(DT_PIN, SCK_PIN);
Serial.print("read:");
Serial.println(scale.read());
scale.set_scale();
scale.tare();
Serial.print("calibrating...");
delay(5000);
Serial.println(scale.get_units(10));
scale.set_scale(-375.00);
scale.tare();
Serial.print("read (calibrated):");
Serial.println(scale.get_units(10));
}
void loop() {
Serial.println(scale.get_units(10), 1);
scale.power_down();
delay(500);
scale.power_up();
}書き込んだら実際に実行させ、問題なく動作したら成功です。

取得している数値はどうもグラムではない感じがするのですが、ここらへんの数値周りは後ほどTouchDesigner側で処理します。
(あと何故かマイナスになっているのでこれも修正していきます)
また、重量を取得する間隔は◯秒に一回(要確認)くらいになっていますが、ここの調整方法がいまいち分からず今回はデフォルトで使っています。
今回はここまで
毎度のごとく長くなってしまったので、今回は此処までです。
今回は作品の制作経緯から肝となるマイコン"Arduino"のセッティングまで解説してきました。
次回はArduinoで取得した重量の数値をTouchDesignerで取り込む方法や、3Dモデルの話などをしていきます。
それではまた!
