
encounter作品解説~HeartBeat decoding編①~
最初に
2023年9月にメディアアート集団「WONDEMENT」を立ち上げました。
↓下記noteで設立の細かい話をしています。
そして2023年12月23~24日の2日間に渡ってWONDEMENT初の展示となる「encounter」を渋谷のギャラリー「Room_412」で実施しました。

本展示では3つの作品を展示し、自分はそのうち2つの作品にプロデュースや制作担当として関わっています。
noteではこの展示で制作した作品について解説を書いています。
第一弾ではメイン作品である「(FLEXIBLE)NODEs」について書いてきました。
今回からは第二弾としてサブ作品として展示した『HeartBeat decoding』について書いていきます。
作品詳細
今回noteで取り上げるのは今回の展示「encounter」でサブ作品として展示した『HeartBeat decoding』です。

クレジット
プロデューサー、ディレクター、プログラマー:SUKE
作品説明
『HeartBeat decoding』は文字通り「心拍数」を可視化した作品です。
作者である自分(SUKE)が装着している心拍計で心拍数を計測し、その数値をPC上で処理、変換し、心臓に見立てた球体とその空間をリアルタイムで変化させています。
普段のときや来場者を対応している時など、その時の感情や心理状態によって刻々と変化する身体・心拍の様子を見せることを目的とした作品です。
使用ソフト等
TouchDesigner
OSC HeartRateSender
心拍数を「OSC HeartRateSender」で取得し、その数値の処理や映像の生成などは全てTouchDesignerで行っています。
全体像を見てみよう
この後、制作過程を細かく説明していきますが、
TouchDesignerのプロジェクトファイルはこの様になっています。

システムを紐解く~〜
そもそもの発端
この作品はふと思った「身体の様子をアウトプット(デコーディング)したい」という考えから始まりました。
「体の動き」なんかがアウトプット出来るものとして真っ先に思いつきましたが、体の動きを使った作品はこの時のメイン作品で使っていたので使用せず、「心拍数」という人間の活動の根源そのものをアウトプットしてみようという考えにいたり、本作品の構想を練っていく事となりました。

心拍をどうPCへ送る?
この作品で鍵を握るのは「心拍数」です。
これをまずはPCへ送り、何かしらのソフトで処理をかけていく必要があります。
こういった
やりたいことは決まっているがどう作ればよいかわからない
(どう調べればよいか分からない)
という時はBingに搭載されているCopilot(旧Bing AI)を使って検索するようにしています。
従来の検索はキーワードを入れて検索するので知りたいことの大枠が分かっていれば色々と検索することが可能です。
しかし今回の様なケースではそもそも何で作れるのかすらも分からないため、「こんなことをしたいがどうやれば良い?」という超抽象的なことから検索をかけてくれるCopilotの様なAIを駆使した検索方法が適していると思います。

すると下記サイトを参照した検索結果が帰ってきました。
「心拍データをTouchDesignerに送る方法」というまさにドンピシャな内容です。
細かい方法はこちらのnoteに記載されているので、ぜひご覧いただきたいのですが、基本はこのnoteに記載の方法をベースとして同じ様な心拍計を購入の上、同じソフトを入れて制作を進めました。
また、こちらに開発者の方のブログがあり、
対応している心拍計の情報も掲載されているのでこれも参考にしながら進め、心拍計は下記のものを購入しました。
ミニPC大活躍(3Dは処理が重くMacでの処理へ)
ただここで一点問題が発生します。
OSC HeartRateSenderのDLページを見ると対応環境の中にmacが無いため、Windowsが必要になってきます。
しかし自分のWindows環境はデスクトップPCのみのため、PCを展示会場に持っていく訳にも行かずなにか別の方法を検討する必要が出てきます。
そこで白羽の矢が立ったのが以前購入したミニPCです。
詳しくは下記noteで色々と書いているのですが、intel N100というエントリー向けとしてはかなりコスパの良いCPUを搭載したミニPCです。
小さいながらデスクトップ方のWindowsPCですし、Bluetoothも搭載しているので心拍計との接続も問題ありません。
しかしPCの性能としてはあまり高くないため、後述するTouchDesigner上での3D処理はさすがに負荷が高くカクカクになってしまいました。
そこでミニPCではOSC HeartRateSenderとTouchDesignerのOSC CHOPを使った心拍数の取得のみを行い、それ以外はOSC in /out CHOPでMacへ数値を送って全てMacで処理を行いました。
こうして作業を分担させることで数値の反映まで若干のラグはあるものの、上手く動作する様にシステムを切り分けています。
数値を処理する〜基礎部分〜
基本的な数値処理はこういった仕組みになっています。

「OSC HeartRateSender」では3つの数値を取得してくるので、その中から必要な心拍数の数値のみを「Select CHOP」で抜き出します。

数値を処理する〜心拍数を変換していく〜
この作品では心拍数に連動して心臓に見立てた球体が鼓動するようにしたいのですが、そこで「LFO CHOP」を使用しました。
LFOは特定のパターンで数値が一定の範囲内を増減させることが出来るので、その増減を球体のScaleに適用させることにしました。
しかしますがその増減を心拍数と連動させる必要があります。
つまり、60回/分=1回/秒と時に1秒で小→大→小を繰り替えすような仕組みにする必要がある訳です。
LFOは「周波数」という形でこの増減数をコントロール出来る様になっています。
「frequency」という項目がそれにあたり、単位としては「回/秒」です。
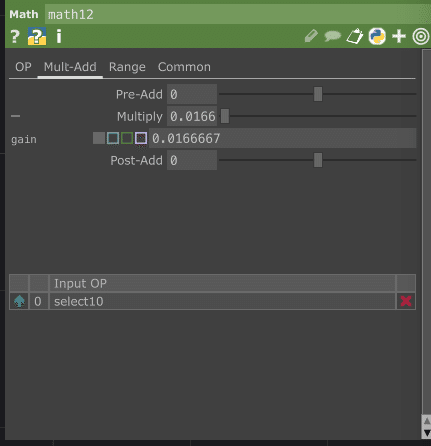
必要な数値は/秒なのに対し、心拍計の数値は/分なのでまずは計算を行える「math CHOP」を使用して一秒あたりの回数を割り出します。
「Multiply」で掛け算の計算が可能なので「0.0166667」入れてほぼ割る60をした際に近い値を出します。


するとこの様に90の時は1.5という形で正しい値が出力される様になりました。
あとはこれをLFO CHOPの「frequency」に代入すれば心拍数に応じて自動で変化の周期が変わる様になりました。

数値を処理する〜音を出したい〜
あとはこれを元に3Dで空間を作っていくだけなのですが、その前に心拍に応じて音を出す仕組みを作成しました。
球体が心拍数に応じて大小に変化するのですが、大きくなった際によく病院でなっている心拍の「ピッ」という音がなる仕組みを作りました。
音自体は「Audio file in CHOP」で読み込み、「Cue」というボタンを押せばその度に音がなるようになります。
例えばここにのOFF時は「0」、ON時は「1」のパルス信号を入れてたりすればいいのですが、今回は「Expression CHOP」を使いました。
LFOは0〜2の範囲を心拍数に応じた周期で行ったり来たりしているので、最大の時、つまり「2」の時に「Expression CHOP」の値が「0」から「1」になる様にすればOKです。
そのため下記を入力することでそれを行っています
me.inputVal > 1.9数値が1.9になっているのは2や2.0にすると何故か上手く行かなかったためです。
これでは少しだけ早く信号が出てしまうので「delay CHOP」を入れて少しだけ信号を遅れて出力するようにしています。

あとはこの「delay CHOP」を「Audio file in CHOP」の「Cue」に代入すればLFOの値が最大になった時に「ピッ」という音が出るようになります。
最後に
相変わらずとても長くなってしまったので今回はここまでです。
次回はこの処理した数値を使った映像やエフェクトの作成について書いていきます。
それではまた!
