
1+4=作品解説~HeartBeat Decoding2(Emotion Words)編①~
合同展示会『1+4=』を開催しました
自分が代表と務めるメディアアート集団"WONDEMENT"は昨年12月3〜9日の7日間、横浜・桜木町の横浜市民ギャラリーで第4回展示かつ初の合同展となる『1+4=』を開催しました。

WONDEMENTメンバーが学生時代に立ち上げた桜美林大学のメディアアートサークル「Mapper」との合同展である本展示ではメイン作品1点とサブの作品2点の合計3点を展示し、自分が全体のプロデュースと2つの作品制作に携わっています。
3つの作品は全て「身体のデコーディング」という統一的なテーマの元制作し、各作品はいずれも何かしらの身体的出力を解析にビジュアライズ化したものになっています。
今回はその『1+4=』で展示し、自分が制作を担当したサブ作品『HeartBeat Decoding2(Emotion Words)』の作品解説をしていきます。
作品詳細
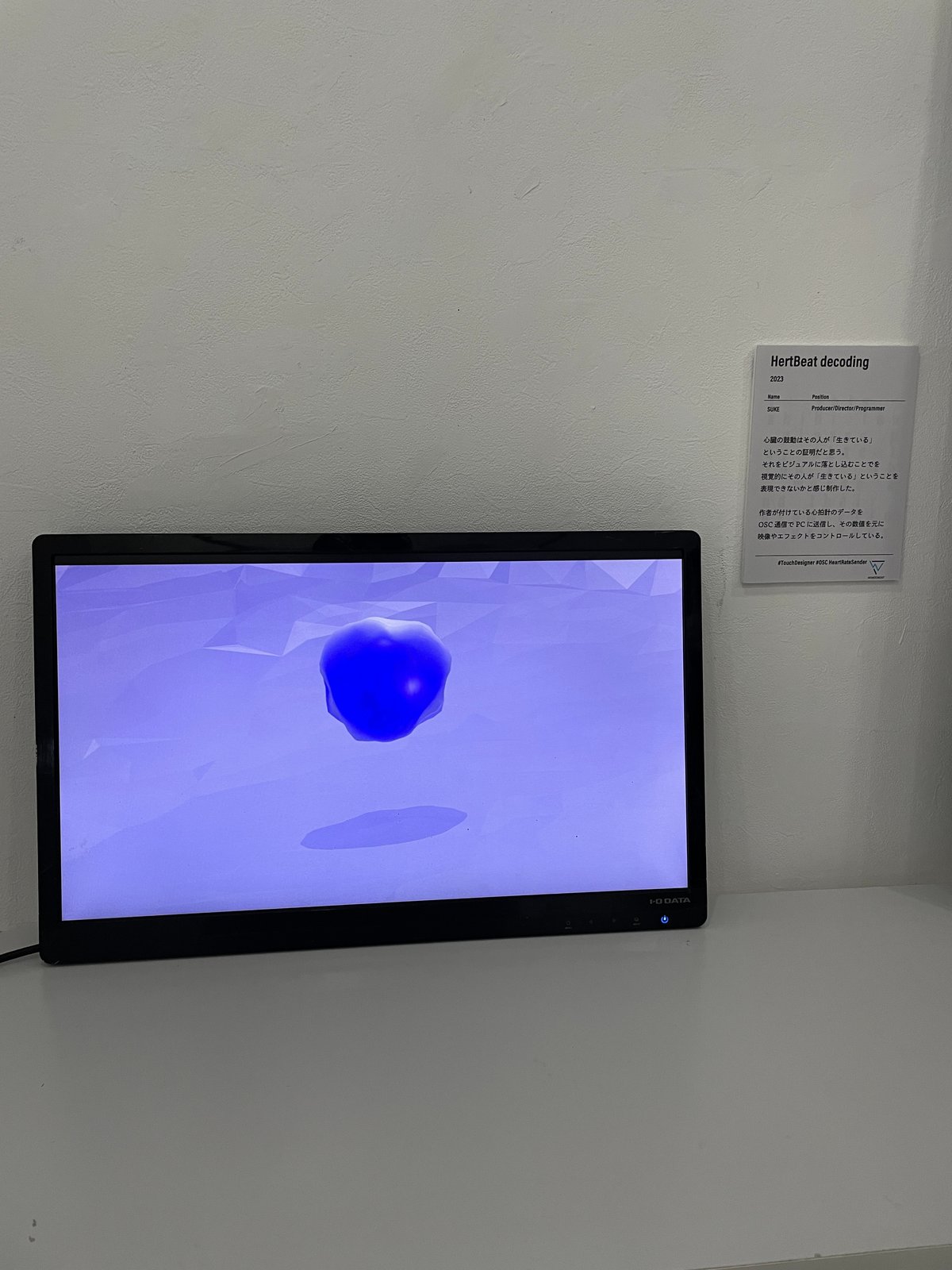
今回noteで取り上げるのは『HeartBeat Decoding2(Emotion Words)』です。

クレジット
プロデューサー、ディレクター、プログラマー
:SUKE
作品説明
『HeartBeat Decoding2(Emotion Words)』のデコーディング対象は生きることの根源とも言える「心拍」です。
設置された心拍計に手をかざすことで来場者の心拍数を取得し、その値から連想される感情を単語として画面に出力し流れ出ている様子を表す作品です。
また、心拍計を軽く押し込むことでその「重さ」を解析し、それもまた鑑賞者の重さ・動きとしてビジュアライズされる様になっています。
使用ソフト等
TouchDesigner
OSC HeartRateSender
Arduino IDE
ChatGPT(GPT-4o、GPT-o1※Pre)
コンセプト
何をデコーディングする?
展示そのものはMapperとの合同展であり、WONDEMENTとMapperそれぞれの1周年と4周年を祝いその活動過程を伝える展示内容になっていました。
しかし、それとは別にWONDEMENTが制作する複数の作品では別途統一的なコンセプトを持って制作したいということになり、そこで「身体のデコーディング」というコンセプトが確定しました。
過去のブラッシュアップ
以前投稿した「1+4=」の展示レポでも少し触れていますが、この作品は第一回展示「encounter」で発表した『HeartBeat Decoding』をブラッシュアップした内容になっています。
そういった背景もあり、本作品がデコーディングする対象を心拍とすることにしました。

『HeartBeat Decoding2(Emotion Words)』という作品名称からも『HeartBeat Decoding』と関連があることが分かると思いますが、作品の意味合いだけではなくシステム面でも引き継いで使用している部分があり、そういったところを含め制作過程を紹介していきます。
心拍数取得
『HeartBeat Decoding2(Emotion Words)』は鑑賞者の心拍数と重量を取得しそれをビジュアライズしています。
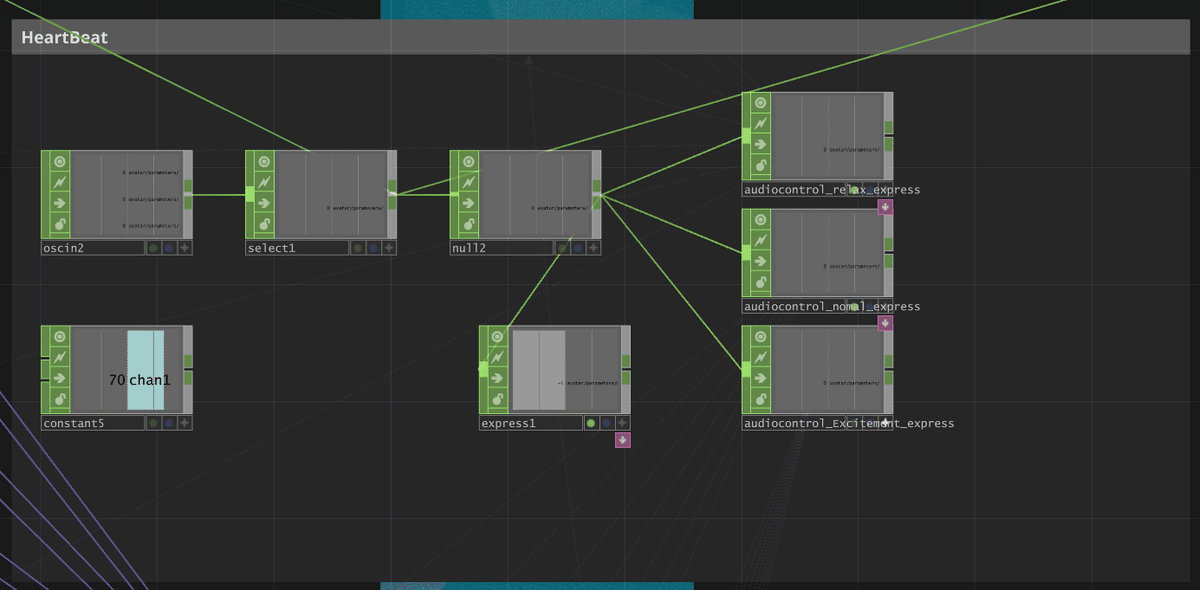
そのうち心拍数については『HeartBeat Decoding』のシステムをそのまま利用していて、『HeartBeat Decoding』の解説noteにも記載した下記記事をベースに進めています。
心拍計についても前回制作時に購入した下記の心拍計をそのまま利用し、TouchDesignerのOSC in CHOPを利用してTouchDesigner内に心拍数をインポートしています。

↓心拍計は下記を購入して使っています
重量取得
本作品でデコードしているもう一つの要素である「重量」
この重量の取得についても第二回展示「With」で制作した『IKEBANA(ReBuild)』のシステムを流用しています。
Arduinoというマイコンとロードセルと呼ばれる質量(重さ)などを検出するセンサーを組み合わせて重量計を作成し、ArduinoとPCをUSB接続することで計測した重量の数値データをTouchDesignerへシリアル通信で送信しています。
↓実際に購入して使用しているArduino
(実際はELEGOOというメーカー?の互換品を購入しています)
Arduinoを動作させるにはArduinoにプログラムを書き込む必要がありますが、詳しくは『IKEBANA(ReBuild)』の解説noteに書いているのでそちらを御覧ください。
各種センサーを配置する
心拍計と重量センサーの2つはモニターの手前に配置されています。
重量計の上に心拍計を置いて固定し、その上に目隠しの板を置いて心拍計のセンサー部分だけくり抜いています。

写真では分かりにくいですが、目隠しの板の下から重量計の配線が伸びており、モニター脇にあるArduinoに繋がっています。
今回はここまで
解説はどうしても長くなってしまうので今回はここまでです。
今回は作品の概要と中核となっている心拍数と重量の計測・取得の過程について解説しました。
次回は取得した心拍と重量の値をビジュアライズする仕組みの制作過程について解説していきます。
それではまた!
