
VJ奮闘記③ イベントでVJやってみた ~VDMXを使ってみた編②~
自己紹介
始めまして、SUKEと申します。
元々東京のとある大学の芸術系学部で映像表現や映像を使ったコンテンツの勉強をする傍ら、大学内で「Mapper」というメディアアートサークルを立ち上げてメディアアートやプロジェクションマッピング作品の制作、展示をしていました。
2022年の3月に大学を卒業し現在は広告の企画、制作会社でプロデューサーとして仕事をしています。
このnoteでは先月、2月25日に会社の同期たちと開催したイベント「POTLUCK」で行ったVJの様子やそこに向けて制作したVJの仕組みについて書いていこうと思います。
前回までのあらすじ
前回からはVJを使用したVJ用ソフト「VDMX5」について、どういった設定で使用したのかなどを細かく書いています。
このnoteではその続きとして、TouchDesignerとの連携とOSC通信を使用したエフェクト、フェーダー操作について書いていきます。
TouchDesignerと連携する
TouchDesignerを使った理由
今回のVJではVDMX以外にTouchDesignerというソフトを使用しています。
このソフトは自分のnoteでも度々登場していて、学生の時に制作していたメディアアート作品では必需品と言っても過言ではないノードベースのビジュアルプログラミング言語(ソフト)です。
このTouchDesignerをVDMXと連携させ、リアルタイムエフェクトをかけるために使用しました。
どう使ったのか
連携の構造としては単純で映像が下記の流れで出力されています。
「VDMX」→(Syphon)→TouchDesigner→プロジェクター
VDMXとTouchDesignerの間にある「Syphon」は映像をアプリ間でシェアできるライブラリで、知らない方はアプリの名前ではなくそういった機能と思ってください。
VDMXで作った映像をSyphonでTouchDesignerに出力する
まずはVDMXで選択したりフェーダーで調整された映像をTouchDesignerにSyphonを使って出力します。
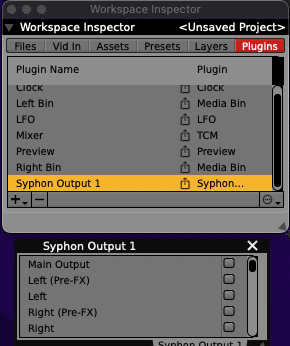
やり方は簡単で「Workspace Inspector」パネルのPluginタブから左下にある+ボタンを押して「Syphon Outout」を追加するだけです。
追加するとVDMXの何を出力するのか設定するパネルが出てくるので、任意のものを設定します(今回自分は「Main」を設定しました)

TouchDesignerで出力された映像を受け取る
VDMXでの設定を終えたらTouchDesignerで受け取る設定をします。
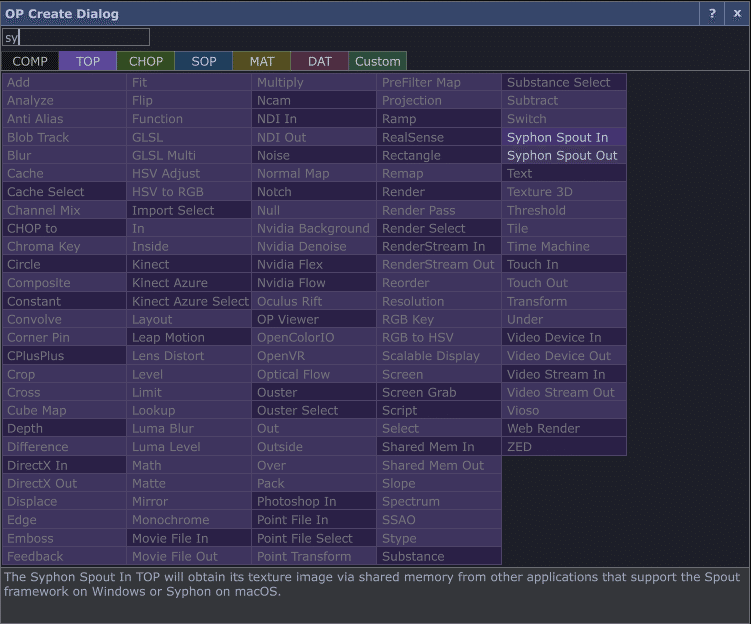
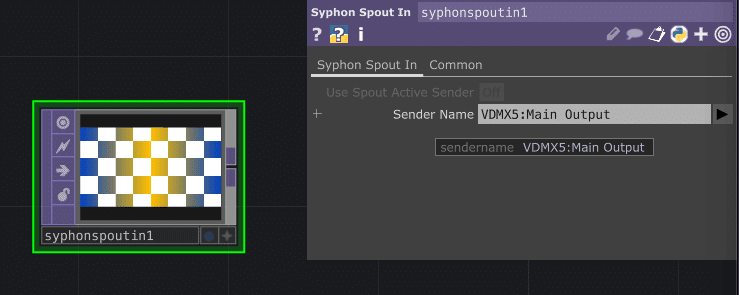
こちらは更に簡単でTOPの「Syphon Spout in」を選び出力元の項目を選ぶだけです。


VDMXからTouchDesignerへの映像出力は以上で完了です。
Syphonはネットワーク経由で映像を転送する訳ではないので遅延も無いし設定も簡単なので他でも重宝する存在です。
TouchDesignerを設定する
VDMXの設定はほぼ終わりです(最後に一つだけ設定することがあります)
ここからはTouchDesignerでどういったものを設定したり作ったのかを解説して行きます。
エフェクトを作る
TouchDesignerを使用した理由はエフェクトを作りたかったからです。
元々TouchDesignerの方が使い慣れていたので、そっちでエフェクトを作ったほうが思った通りのものを作りやすかった訳です。
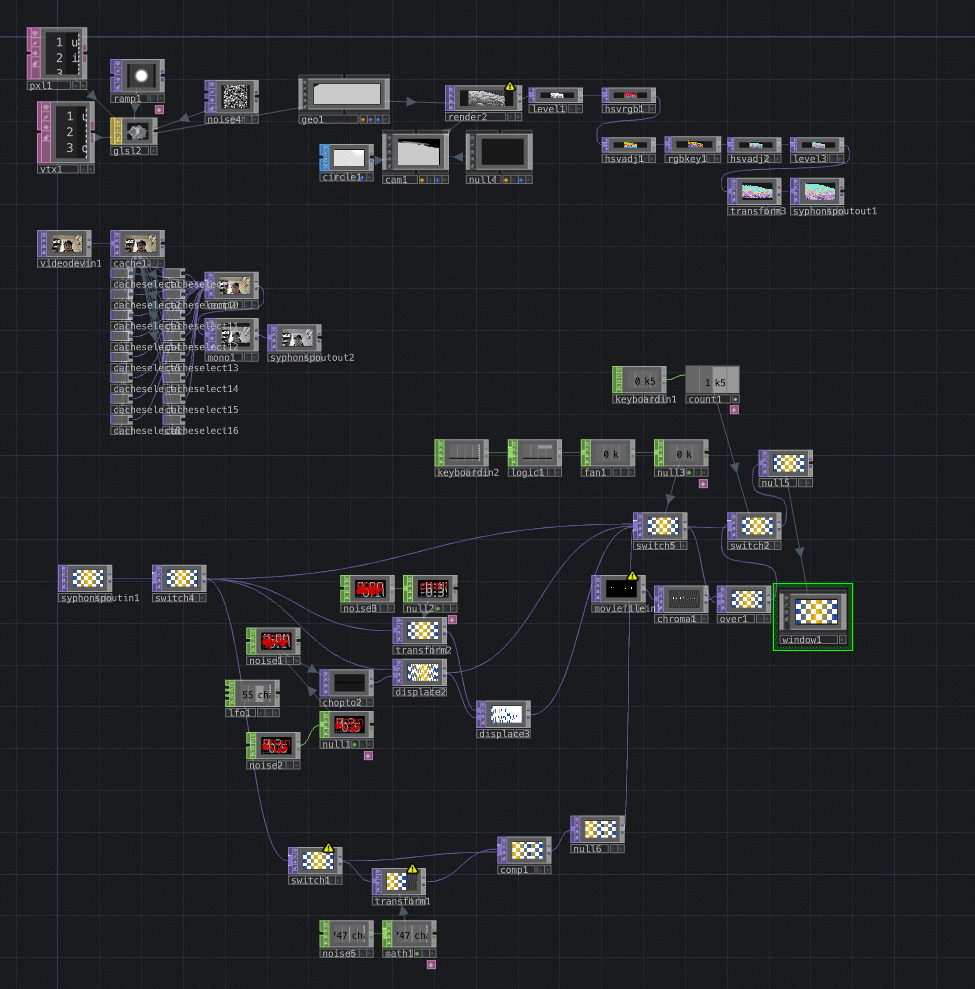
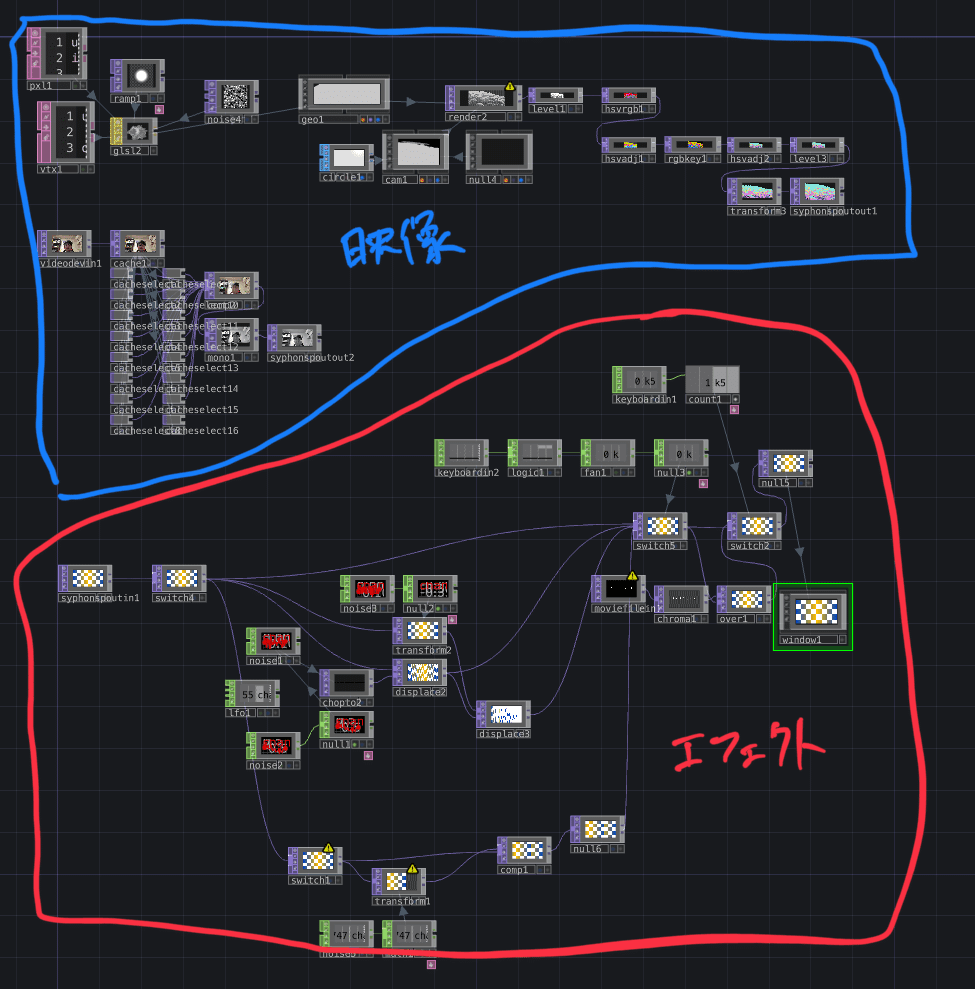
今回作ったTouchDesignerのプログラムはこんな感じ

スクリーンショットだけあっても訳がわからないと思いますが、全部説明するととてつもない長さになりそうなので掻い摘んで説明していきます。
基本的に構造はこんな感じになっていました。

下側がエフェクトのノードに分かれています。
上側の部分は長くなるので割愛します…
エフェクトの作り方
今回作ったエフェクトは3つ



これも制作手順を細かく書くと量が膨大なので、ノイズCHOPをベースにtransformによる位置移動やdisplaceを使っているとだけ書いておきます…
エフェクトを切り替える
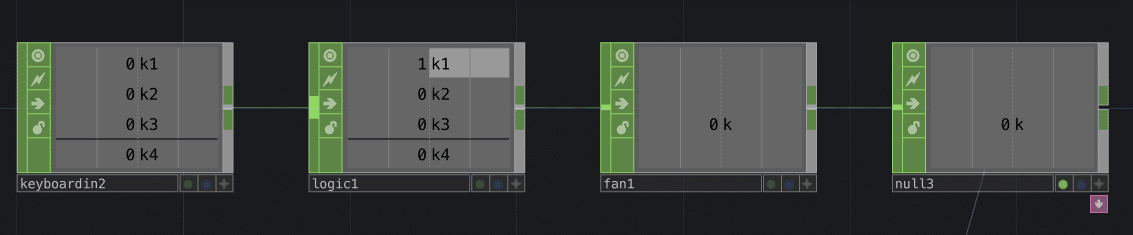
流れ的には「Syphon Spout in」から来た映像を上記のエフェクトにかけて出力しますが、どのエフェクトをかけるのか選択出来る機構を下記のように制作しています。

構造としては「Keyboard in」でキーを設定し「logic」で入力されたキーをradio button化させ「fan」でそれを一つのノードにまとめてそれを「Switch」にリンクさせることで番号に応じた映像に切り替わるようにしています。
ちなみに今回は2〜4にエフェクトを割り当て、1をパススルーとしてエフェクトをかけないで出力する様に設定しました。
プロジェクターに出力する
ここまで来たらあとはプロジェクターに出力するだけです。
今回はWindowを使って映像を別ウィンドウとして表示させ、それをプロジェクター画面に出すことで映像を投影しました。
VDMXでOSC通信を使う
ここまででVDMXの設定からTouchDesignerへの出力、プロジェクターでの投影まで説明してきました。
最後にVDMXとOSCを使ったフェーダーとエフェクト操作について記載します。
OSC通信を使う
そもそもOSCが何かについて説明すると長くなるので割愛しますが、今回はiPadでTouchOSCを使用し、そこでの操作をVDMXのフェーダーとエフェクトのパラメーター操作に反映することで直感的に映像を切り替えたりエフェクトを操作することを実現しました。
OSCの設定をする
本来ならここから説明を書くのですが、OSCの設定に関しては自分もこの方の動画を見ながら設定したため、そのリンクを貼ってきます。
この動画の通り設定してなんの問題もなく動作したため、説明は割愛してぜひこの動画を見てやってみてください。
ちなみにTouchOSCでは自分もこの動画にある「Simple」というレイアウトを使用したのですが、青いバーをフェーダーに、下の黄色いバーをエフェクトのパラメーター、青のボタンをエフェクトのON OFFに割り当てて使用しました。
これでなんとか乗り越えた
ここまでが自分が今回のVJで制作、設定したVDMXとTouchDesignerの全てになります。
ここまで書いてきた設定を使って自分は当日のVJパフォーマンスを乗り切りました!
自分史上最も長いnoteの記事な気がしますが、今後自分が同じことをやろうとした時に見返せるためにもできるだけ細かく書いたつもりです。
ただこれで終わりではなく、次回のnoteはこの設定のメリット・デメリットなどを書いていこうと思います。
