Tableau 動的ゾーン表示について
初投稿になります。DataSaber Bridgeに挑戦中のKazuma Sugaharaと申します。
(DataSaber Bridgeとは?)
ここでは、Tableauのバージョン2022.3に追加された新機能、「動的ゾーン表示」について紹介します。
以前のシート切替方法
これまでTableauの同一ダッシュボード内でシートの表示を切替える方法は、一部で認知されているけれどもある種の裏技として実現可能でした。
以前の方法はこちらの記事で丁寧に解説してくださっています。
【Tableau Tips】ダッシュボード内でシートを切り替える方法(シートセレクタ)2022.2まで | Tableau-id Press -タブロイド- (truestar.co.jp)
具体的な手順としては、
①シート名を指定するパラメーターを作成
②作成したパラメーターを参照し、真偽値を判定する計算フィールドを作成
③計算フィールドを各シートのフィルターに入れ、該当のシート名にチェック(これによりパラーメーターの各シート名がOFFの際にシートの表示がなくなる)
④ダッシュボードで各シートをコンテナに入れて配置
⑤パラメーターを表示させ、ON/OFFすることによってOFFのシートがたたまれて、ONのシートが表示
・・・という流れです。やってみるとそこまで手間ではないですが、パラメーターでOFFにしたシートも、ダッシュボード内から消えているわけではなく、たたまれているだけなのでタイトルも非表示にしないと残ってしまうという等の課題もありました。
こうした裏技(Tableauは裏技ばかりですが)を、公式なネイティブ機能として実装したのが動的ゾーン表示です。
動的ゾーン表示を設定する手順
上記の以前の方法の①②までは共通です。以下で手順を見ていきましょう。
データソースはみんな大好きサンプルスーパーストアです。
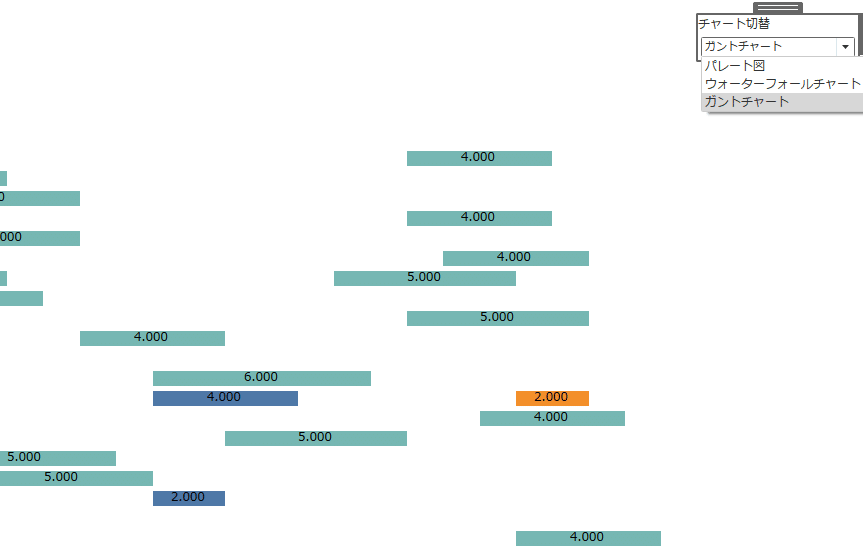
今回はこの3つのチャートを切り替えてみようと思います。
画面が切り替わっているのを分かりやすくするためなので、内容的に同じダッシュボードに入れる必要がないチャートだというツッコミはなしで…



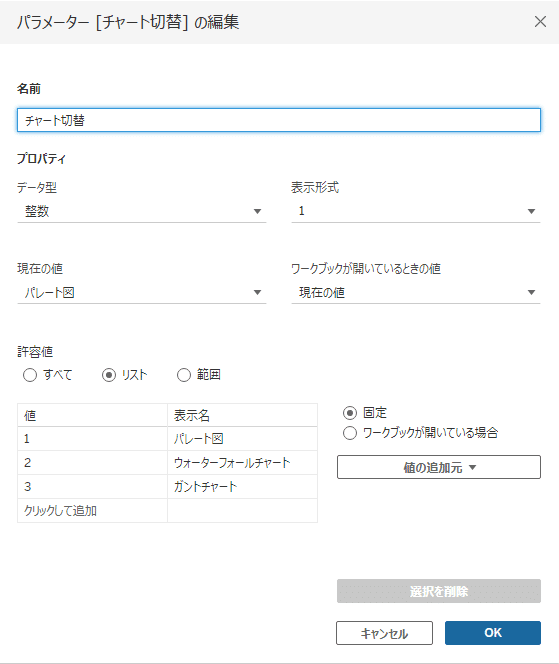
①パラメーターの作成
パラメーターをブール(真偽)値にするか、リストにするかで少し設定方法が変わってきます。
ブール値の方は表示/非表示の2択しかできないので、今回は3つ以上のシートの切替えもでき応用の利きやすいリストで作成する方法を取ります。
リストは文字列でも可能ですが、パフォーマンスを考慮すると整数値で作成しておくのがよいでしょう。
パラメーターは作成したらすぐ表示しておきましょう。

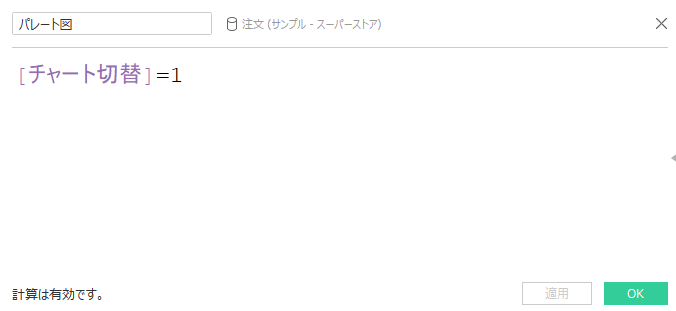
②計算フィールドを作成
下記の要領で、パレート図は1、ウォーターフォールチャートは2、ガントチャートは3
というように、パラメーターの値と当てはめていきます。

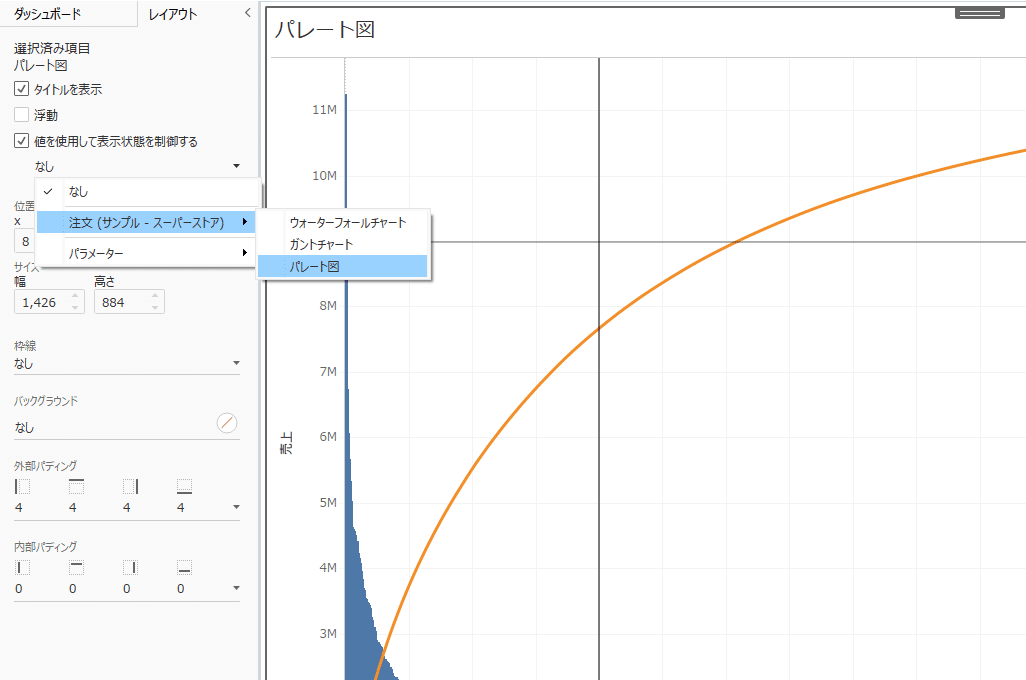
③ダッシュボードにシートを配置、レイアウトタブから設定する
シートを配置後、シートのふちをクリックし黒枠が表示されるようにします。
この状態で、レイアウトタブ>値を使用して表示状態を制御する(←2022.3から追加!)にチェックをします。
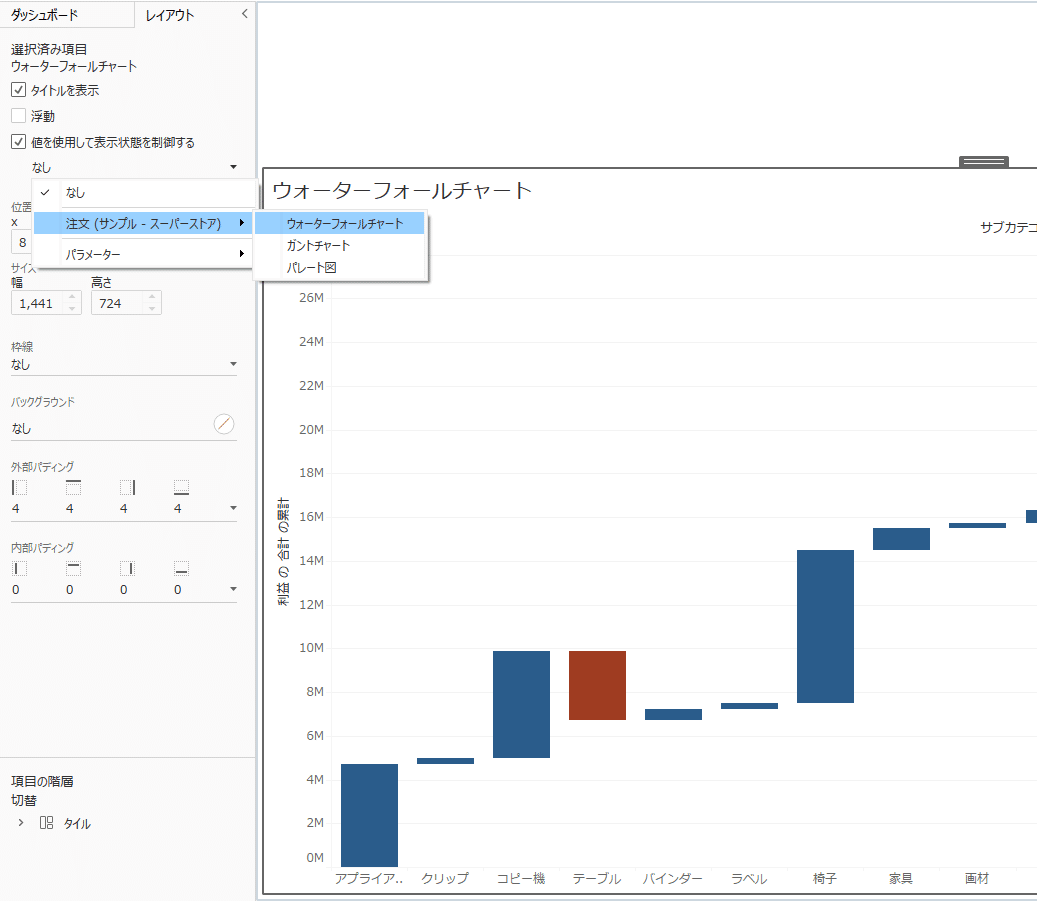
すると、先ほどデータソースごとに先ほど設定した計算フィールドが表示されるので、現在のシートに対応した計算フィールドを選択します。なお、ブール値の計算フィールドをここに表示させてくるようなので、ブール値であればシート切替に関係ない計算フィールドも表示されてくることもあります。

上記の手順を、他のシート2つに対しても行います。

④表示されているパラメーターを選択すると、シートが切り替わるようになりました!簡単ですね。
タイル配置にしてうまく表示されない場合は、最初から浮動で配置するとやりやすいです。

パフォーマンス面でも改善されている
以前の方法と比べて、手順が減りスマートになっただけでなく、パフォーマンス面でも違いがあります。
Tableauは計算フィールドやフィルターなどを応用すると様々なことが行えるようになりますが、ネイティブ(基本)機能でできることはそちらで行った方がパフォーマンス面で優れていると言われています。
今回、ネイティブ機能となった動的ゾーン表示と、以前のフィルターを応用した切替え方法を比較してみると、やはり動的ゾーン表示の方が軽快に動くことが分かります。
Tableau Desktopではあまり違いは体感できないかもしれませんが、Tableau Serverやクラウドで
ExplorerやViewerライセンスのユーザーの閲覧画面となるブラウザ上で見てみると、違いがはっきりと分かります。以前の方法だと、少しもっさりした動きだと感じられるでしょう。
このように、裏技として長年知られてきた便利機能を安定した公式機能として実装してくれるのは嬉しいですね。
最後に、この動的ゾーン表示を応用して、早くも新しい技を編み出されている猛者の方がいらっしゃいます。
Vizのツリーマップをクリックすると、ドリルダウンする形で別のチャートが立ち上がるという驚きの動作をします。
新たなTableau沼の出現に戦慄を禁じ得ません…。
2022.3新機能 動的ゾーン表示 | Tableau