掲示板の作り方#13 ここまでの整理とワンポイント
こんにちは。Suipediaです(∩´∀`)∩。
前回まででスレッドの登録とその登録したスレッドをリスト表示するところまでができました。
全体の進捗としては6~7割くらいのところまできましたね。
このまま進めていくのもいいのですが、ここで少し歩みを止めまして、これまでの簡単な振り返りや伝え方が薄かった部分の補強、開発がより楽しくなるワンポイントなんかをお伝えしていこうと思います。
今回は手を動かすことは基本的にはないので読み物だと思ってついてきてください。
では、参りましょう。
動的なHTMLソースを表示できる仕組み
(PHPがサーバでHTMLソースを作って投げてくれることを説明する)
ここまでの説明で『JavaScriptはブラウザで動くものだ』というのはなんとなくわかったと思います。そのようにお伝えし、そのように実装してきました。
HTMLファイルもブラウザで表示するためにあるというのは、すんなり理解できるでしょう。ただ、PHPはサーバで動くプログラムなのにHTMLファイルに記載しているんですよね。
ソースだけを見ると、クライアント側で活躍するHTMLソースとサーバ側でしか機能しないPHPソースが混在しています。
このあたりを氷解していきましょう。
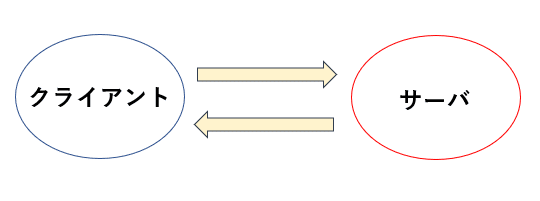
#6のときにwebサイトの表示や処理にはクライアントサイドとサーバサイドのやりとりがあるという話をしました。

で、HTMLファイルをブラウザで表示するということはさもHTMLファイルがあなたの手元にあるように感じるかもしれませんが、それはサーバから取り寄せたものです。
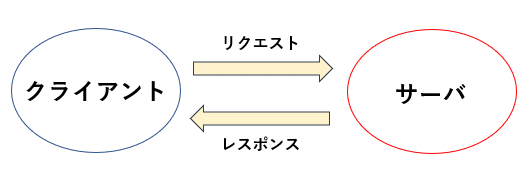
とあるURLにアクセスしたとき、サーバに対してそのパスのファイルをリクエストをしています。リクエストに対してサーバはレスポンスします。レスポンスは返す、という意味ですね。

で、サーバにおいてあるHTMLファイルはあなたに作ってもらった通りの状態であるのですが、ブラウザ(クライアント)に渡すときはPHPプログラムを動かしてプログラム部分が展開されたHTMLファイルを渡すんです。
だからあなたの元に届いたときはif文やforループから生成されたHTMLファイルになっています。
その証拠に、ブラウザの任意のページ上でF12キーを押してみてください。

赤枠部分のような表示が出てきましたかね。
これは「開発者ツール」と言いまして、web開発を便利にしてくれるツールです。いくつかできることはあるのですが、ここでは表示中のソースを見ることができる、という点だけ覚えておいてください。
余談ですが表示位置を変えることができます。

4つから選べます。私は赤丸している別ウィンドウで表示するタイプを普段使用しています。
んでんで、話を戻しまして、ソースを見てみてください。
開発者ツールからSourceタブを開きましょう

左側にフォルダ構成が表示され、中央にあるのが今表示中のソースです。
ここには「<?php」や「?>」なんて文字列はもちろんのことPHPプログラミングのソース、ロジックは一切かかれていません。
ここにあるのはプログラムを解釈して出来上がったHTMLソースだけです。
これがサーバ側で処理をして出来上がったHTMLファイルがレスポンスされていることの証明です。
関数名、変数名の重要性について
ここまで特に触れなかったのですが、各種変数や関数を使うとき、名前がありましたよね。これまでfunction.phpに実装した関数は以下です。
・p()
・isResponseForm()
・getRequestURL()
・isNewThreadForm()
・getDbh()
・getIcons()
・getFullThread()
・outThreadList()
・getMeisaiLatest()
・getResponseCount()
・isToday()
・getTrimString()
なんとな~くですが、共通点や法則があるのが分かるでしょうか。
例えば、なにか値を返す(returnする)関数は「get~」で始まっています。
また、「is~」で始まる関数も3つありますね。これは引数に渡した情報がis~に続くものかどうか、を判定します。
というように、処理内容によって関数名に規則をもたせるとソースコードの可読性や保守性が向上します。
また各名称の書き方にもルールがあり、それはこちらのページ(外部サイト)をご覧ください。
今回はキャメルケースを採用しています。
この掲示板システムはおそらくあなた一人で実装いただいているかと思います。だから、この命名規則のありがたみはあまり伝わらないかもしれません。なぜならこれは大勢の時に力を発揮するものだからです。
たとえば複数人でシステムを開発する場合は、各々が好き勝手に命名してしまうと規則性や一貫性がなくなりプロジェクトに後から参画する人や保守をする人が大変困ることになります。
今回の開発では不要な知識かもしれませんが、この業界で働きたい!と思っている方は頭の片隅に置いておいていただけますといつか役立つでしょう。
もちろん、個人開発でも大切であることに変わりはありません。
CSSのお楽しみ要素
あなたに配布したCSSファイルは3つあるのですが、#4の時にcolor.cssだけは好きに編集いただいて自分仕様にカスタマイズできますよ、という話でした。
color.cssですので、名前の通り色に関する設定をしていただくのですが、少しおまけ要素もご用意しています。
Visual Studio Codeからcolor.cssを開いてください。
39行目~あたりを見ていただくと・・・

「おまけ要素~」というコメントがついてる箇所が2つありますね。
それぞれコメントの「/*」と「*/」を削除してみましょう。
で、ブラウザキャッシュを消してリロードしてみてください。
通常時のスレッド一覧は・・・

こうで、マウスを乗せても・・・

これだけの変化なのですが、コメントアウトを解除した結果・・・
この記事が気に入ったらチップで応援してみませんか?