掲示板の作り方#14 サイドの表示とスレッドページの用意
こんにちは。Suipediaです(∩´∀`)∩。
前回は小休止ということで、ここまでに伝え漏れた内容や開発時のワンポイントについてお伝えしました。
今回からまた開発に戻りましょう。
今回はサイドに載せるスレッドリストの表示と、3つ目の画面であるスレッドのぺージを用意するところをします。
スレッドページにはメッセージの表示と返信フォームの表示という2つの要素がありますが、今回はどちらにも踏み込まずその準備段階までです。
では、まいりましょう。
今回のゴール
今回がおわるころには・・・

このようなページが出来上がっています。スレッドの詳細を表示するページなのですが、メインコンテンツがまだできてない!という状態ですね。
右サイドのスレッド一覧を表示する
簡単なので、右サイドのスレッド一覧の表示を先に済ませてしまいましょう。サンプルサイトで言うと・・・

この赤枠の部分ですね。
これ、トップページで見るとメインの情報と被っとるやないか!と思ってしまうのですが、各スレッドの中にいると他スレッドにスムーズに移ることができるという便利さがあります。

この↑図のような感じですね。スレッド内から別スレッドにダイレクトに移れます。
また、ブログベースのサイトに掲示板機能を併せ持った構成をしている場合は、サイドにスレッドを表示することでユーザに掲示板の存在に気付かせたり、そこから利用率を上げるという狙いをもたせることもできます。

こんな風にですね。これは私の運営サイトです(もうずっと放置してます汗)。
さてさて、実装ですが、partsフォルダ内のsub.phpを開いてください。

実はもう実装はしてあって、コメントアウトになってるんですね。
それでは7,9,10行目のコメントアウトを解除しましょう。
解除していただけましたら、ブラウザをリロードしてみましょう。

こんな風になっていますかね。なっていたらOKです。
ソースの説明は割愛させていただきますね。ここの解説は#12で網羅できていますので(∩´∀`)∩。
それでは今回のメインディッシュであるスレッドページの作成に入っていきましょう。
スレッドページのフォルダとファイルを用意する
スレッドを新しく作成するページは「new」というフォルダ名にしましたね。新しくつくるからnew、理にかなっていると思います。
今回はスレッドの中身を表示するページなのでそのままthreadというフォルダを作りましょう。
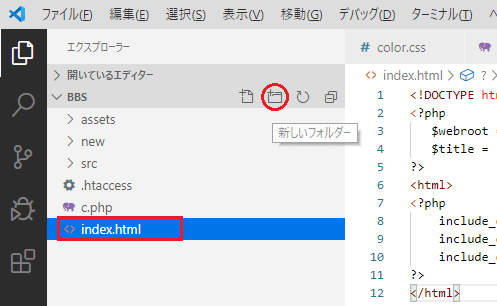
下図のように・・・

ルートフォルダのindex.htmlを選択した状態で、新しいフォルダボタンをクリックします。
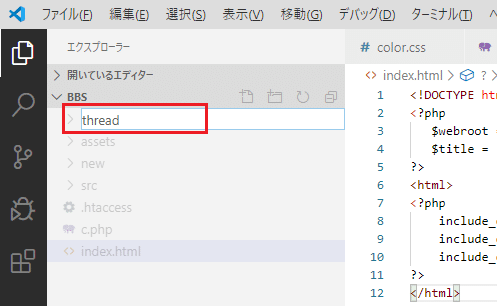
そして・・・

threadとフォルダ名を入力しましょう。
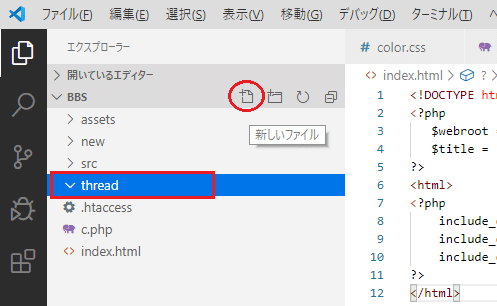
フォルダができたら、引き続きこの中にファイルを作ります。

threadフォルダを選択した状態で新しいファイルボタンをクリックして同じ要領で作成します。今回は以下の4ファイルを先に作っちゃいましょう。
・.htaccess
・c.php
・index.html
・script.php

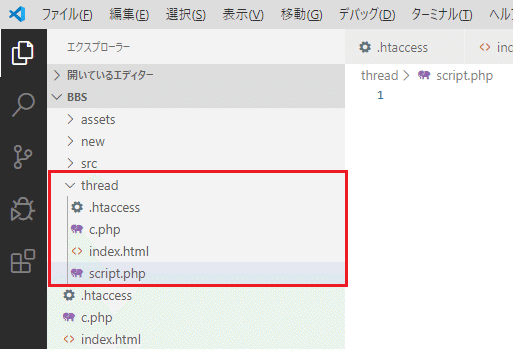
こんな風になっていればOKです。
それではひとつずつファイルの中身を説明・実装していきますね。今回は.htaccessとindex.htmlの説明のみです。
.htaccessファイルの実装
これまで.htaccessファイルの中身について、ちゃんと説明をしてきませんでした。・・・で、今回もまだ説明はしません。ページングを実装する際にします。
ただ、このファイルを用意することでどのような変化があるのか、という点だけは一緒に見ておきましょう。
ブラウザから掲示板のトップページを開いてください。

今の状態で、このカッパちゃんのスレッドをクリックしてみます。
すると・・・

はい。再描画されたものの、何も変わりませんね。
なにも変わっていない、と思ったあなた。よ~く見てください。実は一か所だけ変わっているところがあるんです。
それが・・・

アドレスバーです!
・・・と、このポイントだけおさえた上で説明を進めていきます。今の説明がなるほど!となるのは後続記事のどこか(→#)です。
先ほど、Visual Studio Codeで作成いただきました.htaccessファイルを開き、以下の内容をコピー&ペーストしてください。
この記事が気に入ったらチップで応援してみませんか?