掲示板の作り方#9 アイコンを用意する
こんにちは。Suipediaです(∩´∀`)∩。
前回はスレッドの登録を行いました。データベースへの登録は確認できたけど、まだブラウザで表示する術はない、という状態でしたね。
流れに乗って早速画面への表示もしたいのですが、今回おつくりいただく掲示板はキャラクターアイコンがチャームポイントだというのにまだその部分が整っていません。
というわけで、まずはアイコンの準備をしましょう!
今回のゴール
今回はアイコンをダウンロードいただき、然るべき管理方法に則り各種設定を行うところまでやります。
実際にやっていただくこととしては
・アイコンテーブルの作成
・アイコンデータの登録
・アイコンのダウンロード
・アイコンを所定のフォルダへ配置
・スレッド投稿フォームにアイコンを表示する
の5つです!
画面の変化としては・・・

こんな表示ができるところまでいきます。(この記事を書いてる時点でまだアイコンが用意できてなくてこんな画像になってます|д゚))
アイコンの管理方法
先ほどもちょこっと触れたんですが、今回はアイコンテーブルを作成していただくのでアイコンデータはテーブルで管理することになります。
アイコンって掲示板の運用途中で勝手に増えたりしない情報なのでわざわざテーブルにする必要はないんですが、以下の事情からテーブル管理にしています。
・途中でアイコンを増減させるときにソースコードを触らなくて済む
・学習的な意味でもいいかなって(∩´∀`)∩
web/IT業界では運用が始まったシステムに対して途中で改修を加えることがありますが、本来的には運用途中のシステムのソースコードを触るのって結構リスキーな行為なんですね。手間もかかりますし。
手間というのは改修そのものと改修内容に間違いがないかのテスト・動作確認のことです。
リスキーというのは、改修した結果予期せぬところに不具合が出て業務に影響するかもしれない、という点です。
今回みたいに個人が趣味でやる分にはいいんですが、できれば運用を開始したシステムのソースに対して不用意に手を加えたくない、加えない方がいい、というのがこの業界の一般的な考え方です。
つまり、一つ目にあげた
・途中でアイコンを増減させるときにソースコードを触らなくて済む
はもう少しかっこよく言うと保守性に長けたシステムにできる、ということです。このメリットは実際に完成した後に感じると思います。
そしてもう一つの
・学習的な意味でもいいかなって(∩´∀`)∩
ですが、これはまあ後付けです(笑)
でも、スレッドテーブルとメッセージテーブルだけじゃつまらないでしょうし、このアイコンテーブルで管理する情報は画像ファイルと結びつくってところもポイントなんです。
だってね、今,人によっては「キャラクターアイコンをテーブルで管理?ってことはテーブルに画像を登録するの?そんなことできます?」って思ってるかもしれないでしょ(∩´∀`)∩。
その辺りの実装方法を学ぶ機会としましょうヾ(≧▽≦)ノ。
アイコンテーブルを作成する
では早速アイコンテーブルを作成します。
今回もSQLでやりましょう。
スレッドテーブルとメッセージテーブルの時は説明を割愛したんですが、今回は少し説明しますね。テーブルを作るクエリについて。
まずはphpMyAdminを開きましょう。

このボタンを押すんでしたね。開いたページをブラウザのお気に入りに入れておいて直接アクセスするのもアリです。
で、左サイドのデータベース一覧から「test」をクリックし、SQLタブを選択しましょう。

この画面になればOKです。
では、以下のクエリを使うのですが、少し説明します。
※説明はしますが、そんなに重要じゃないので、読み飛ばしていただいても大丈夫です。次に「■■■」が現れるところまでワープしてもOK。
CREATE TABLE IF NOT EXISTS `bbs_icon` (
`iconId` varchar(3) NOT NULL COMMENT 'アイコンID',
`name` varchar(100) NOT NULL COMMENT '名前',
`fileName` varchar(100) NOT NULL COMMENT 'ファイル名(拡張子含む)',
`disabledFlg` varchar(1) NOT NULL COMMENT '無効フラグ',
`sortKey` int(3) NOT NULL COMMENT 'ソートキー',
`createdy` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '登録日',
`updatedy` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '更新日',
PRIMARY KEY (`iconId`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='アイコンの管理';まず、
CREATE TABLE IF NOT EXISTS `bbs_icon` (この行です。これはテーブルを作成するクエリで、構文としては
CREATE TABLE `テーブル名` (と書きます。「IF NOT EXISTS」の部分はオプションでして、あってもなくてもいいんです。あった場合は、このテーブルが存在しなかったら作成する、という意味になります。
これをつけずに実行して既にテーブルがあった場合はエラーが起きます。
で、次の行から項目を定義していきます。
`iconId` varchar(3) NOT NULL COMMENT 'アイコンID',これはですね、
'項目名' データ型(桁数) NULLを許容するかどうか COMMENT '項目のコメント'という構文です。
まず、項目名に指定するのは項目の物理名です。物理名というのは項目に対するプログラム用の名前です。ここには基本的に日本語は指定しません。
逆に人間用の項目名を項目の論理名と言います。上記の「iconId」が物理名なら「アイコンID」が論理名です。今回はCOMMENTに論理名を指定しています。
次にデータ型と桁数を指定します。varchar(文字列)型やdatetime(日付)型があります。intという整数型もあります。
文字列や整数の場合は併せて許容可能な桁数も指定します。
その次に
NOT NULLという文字があります。これは項目がNULL(ぬる)を許容するかどうかを指定しています。NULLってなんだって思いますよね。
NULLっていうのはデータが空っぽの状態、と理解してください。
システム的に何もデータがない状態を許してはいけない、それだと都合が悪い、という場合は予めテーブル作成時点で「NOT NULL」を指定することで回避できます。
「NOT NULL」を指定するとNULLで登録しようとするとエラーが起きます。
あとはコメントですね。
COMMENT 'アイコンID',項目の物理名でもいいですし、項目の説明を入力するのでもいいです。
他にも付与できる設定はいくつかあります。たとえば・・・
`createdy` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '登録日',前回さらっと説明しましたが、登録日の項目は
DEFAULT CURRENT_TIMESTAMPこの部分で指定された値がなかったら今の時間を登録する、という設定にしています。デフォルトってやつですね。
CREATE TABLE文を説明しましたが、このクエリは実際に仕事でもたまにしか使わないため、必要になるたびにgoogle先生にお世話になるということがあります、私は。
プログラミングって、ゴリゴリと手で実装するときもありますが、実は作業時間の半分以上はひたすら検索してる、なんてことも多いんです。
はい、余談でした。
■■■ここまで読み飛ばしてもいいエリア■■■
では、話を戻しましてテーブルを作成しましょう。
改めまして、以下のクエリを実行してください。
CREATE TABLE IF NOT EXISTS `bbs_icon` (
`iconId` varchar(3) NOT NULL COMMENT 'アイコンID',
`name` varchar(100) NOT NULL COMMENT '名前',
`fileName` varchar(100) NOT NULL COMMENT 'ファイル名(拡張子含む)',
`disabledFlg` varchar(1) NOT NULL COMMENT '無効フラグ',
`sortKey` int(3) NOT NULL COMMENT 'ソートキー',
`createdy` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '登録日',
`updatedy` datetime NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '更新日',
PRIMARY KEY (`iconId`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='アイコンの管理';以下のように貼れたらOK。

右下の実行ボタンをクリックしましょう。

こんな表示になればOK。bbs_iconテーブルが追加されています。
アイコンデータを登録する
ではテーブルができたので、次はそこにデータをつくりましょう。
これまではテーブルにデータを登録すると言えばスレッドテーブルとメッセージテーブルに対してプログラムで実行しました。
ですが、今回はブラウザから登録する必要がないので、phpMyAdmin上から直接クエリで登録します。
あ、待った。先にデータ登録しちゃったらアイコン画像との結びつきの説明に微妙に差し支えるな・・・(´Д`)
よし、先にアイコン画像を用意しましょう。
アイコンのダウンロード
アイコンは別ページに用意しています。
こちらを開いてください。
↑このリンクで掲示板の作り方#9.5 キャラクターアイコンのダウンロードというページに遷移するのでパターン1,2のどちらかをダウンロードしてください。
所定のフォルダに配置するところはあとの項で説明します。
アイコンを所定のフォルダへ配置する
ではダウンロードしていただきましたアイコンをプログラムの動きとして必要な場所に移動していただきます。
Visual Studio Codeを開いてください。
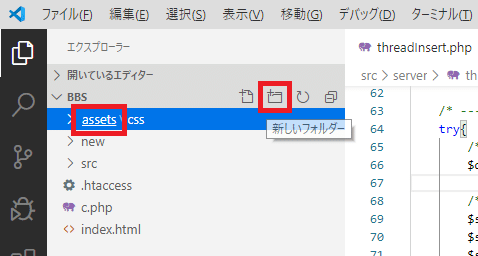
左サイドのファイル一覧からassetsフォルダを選択します。

ここね、「assets」と「css」が並んでいるんですが、確実にassetsをクリックしてください。assetsに下線がでるように。
で、その状態で新しいフォルダボタンをクリックします。

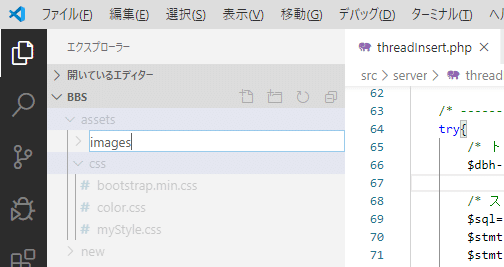
フォルダ名の入力枠が出るので「images」と入力し、Enterキーを押下します。
次にその中にiconフォルダを作ります。

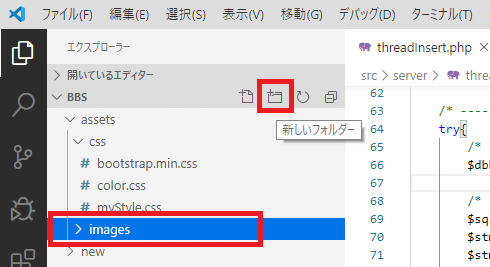
imagesフォルダを選択した状態でまた新しいフォルダボタンをクリックしてください。
入力枠が出るので「icon」と入力し、Enterキーを押しましょう。
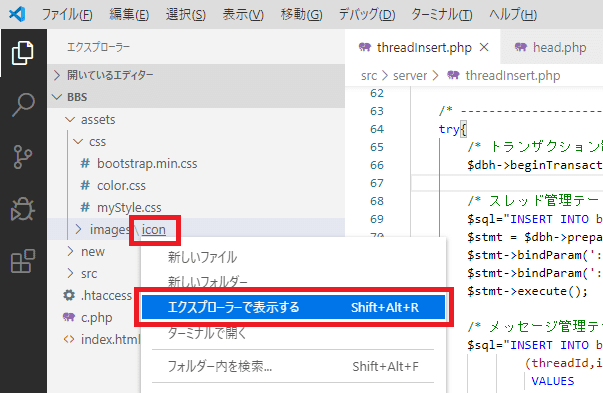
iconフォルダができたらそれをエクスプローラーから開きます。

iconフォルダを選択した状態で右クリックをし、「エクスプローラーで表示する」を選択してください。

こんな感じの表示になると思います。
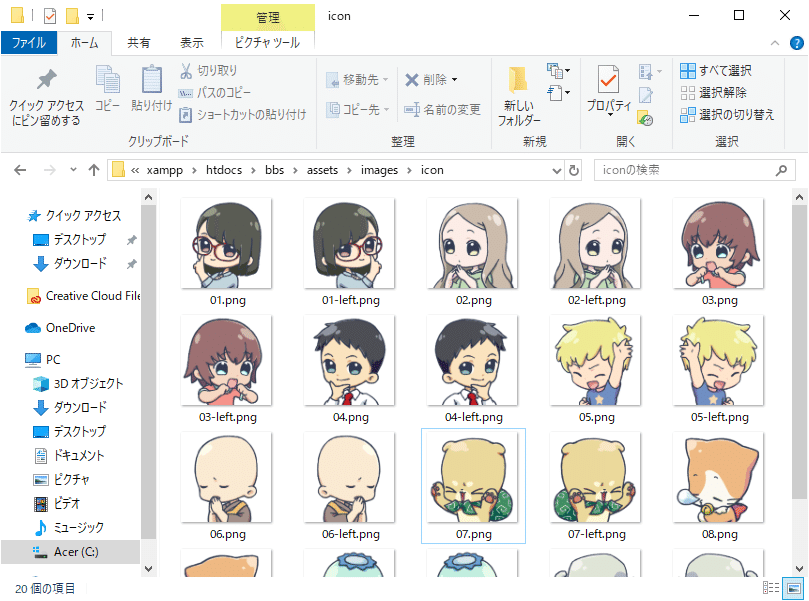
iconフォルダの中に入りましょう。

ここに先ほどダウンロードいただいたアイコン群を移動します。

こんな風になればOKです。
ファイル名はアイコンを画面描画するときのテーブルの登録値との連携で非常に重要です。以降の説明はダウンロードいただいたまま使えるように進めていくので、変更しないようにしてください。
あとすみません・・・。以下のアイコンもこのフォルダに追加してください。
改めて、アイコンデータを登録する
では、実際の画像データを用意したところで改めてアイコンテーブルにデータを登録します。
この記事が気に入ったらチップで応援してみませんか?