掲示板の作り方#10 アイコン選択時の動きをつくる その1
こんにちは。Suipediaです(∩´∀`)∩。
前回は入力フォーム内のアイコンの表示をやりました。
無事にアイコンが手に入ってぬっくぬくですねヾ(≧▽≦)ノ
おめでとうございます!
さて、アイコンの表示はできたのですが、実はまだ大事なことをやっていません。#8でスレッドの登録をできるようにしたとき、アイコンの選択値を受け取る処理はまだできていないからと、固定値をセットしました。
この話から今回やることは分かりますよね( `ー´)ノ
アイコンを画面上で選択し、その情報をサーバ側に送れるようにします。今回と次回の2回をかけてやります。
また、今回学習する内容はPHP以外の部分がメインになります。
JavaScript、jQuery、HTML、CSSです。
では、まいりしょー♪
今回のゴール
冒頭でお話ししました通り、今回のゴールはユーザがブラウザ上で選択したアイコン情報をサーバに送るというのがまず1つ。
あともう一つは

こんなことができるようにします。マウスを乗せたアイコン以外は透過するんです!(上図のアイコン群は制作段階なのでラフ状態です)
動的なスタイル変化を実装する
まず、完成形はどんな動きになるのか?というところを把握していただきましょう。
こちらのサンプルサイトに移動し、実際にアイコンの上にマウスを乗せたり、選択したりしてみてください。

こんな風に一つ以外を透過させることができます。
これでユーザは視覚的に選んだアイコンを簡単に認識することができますね。実は我ながらいいUI(ユーザインタフェース)だと思ってます(笑)
では実装に入っていきますが、ブラウザ上で動きを与えたいときに使うのはJavaScriptです。ですので、この入力フォームがあるページにJavaScriptの処理を追加します。
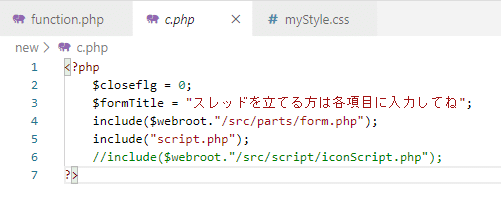
newフォルダのc.phpファイルを開いてください。

はい、実は最初から用意しておいたんですね~これを見越して。
6行目のコメントアウトを解除しましょう。解除しましたらエラーになりますので、該当ファイルを用意します。
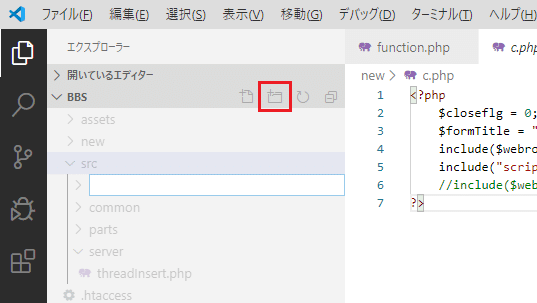
srcフォルダ直下にscriptフォルダを作ります。作り方はもう大丈夫ですよね。srcフォルダを選択した状態で新しいフォルダボタンを押下します。

入力枠が出るので、scriptと入力しましょう。
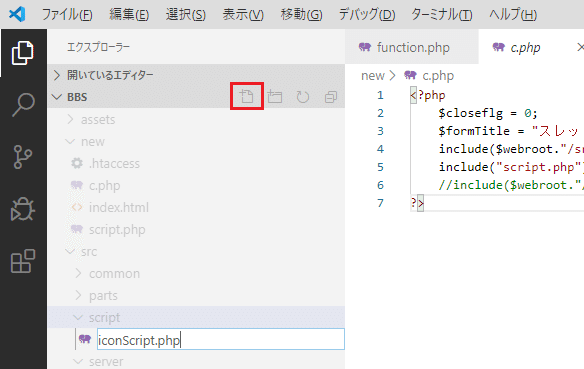
scriptフォルダ内にファイルを作ります。

ファイル名はiconScript.phpです。
ではこれからiconScript.phpファイルに処理を記述していくわけですが・・・まず、一体どのようなソースを書けばあの処理が実現できるのか?を考えてみましょう。
アイコンに対する処理のトリガー(きっかけ)は2つあります。
・マウスが乗ったとき
・アイコンがクリックされたとき
です。
この2つは別々に処理を書くので順番にやっていきましょう。まずはマウスが乗ったとき。
マウスが乗ったときの処理
マウスが乗ったとき、プログラムは・・・
・アイコンの数を数える
・マウスが乗ったアイコンを判別する
・マウスが乗っていないアイコンを半透明にする
と、さらに
・マウスが離れたとき、全アイコンの透明度を戻す
という処理を行います。
まず、以下のソースをiconScript.phpに貼り付けてください。
<script type="text/javascript">
$(document).ready(function(){
});
</script>これはJavaScriptの処理を囲むタグと括弧です。なので、間に3行開けています。これ以降紹介するソースはこの中に書いていってください。
HTMLなんかはスペルに間違いがあっても適当に解釈してくれたりするのですが、JavaScriptは少しでも間違えると途端に動かなくなります。
ですので、手打ちよりコピー&ペーストをオススメします。何時間も悩んだのに原因はただのスペルミスだった、なんてこともよくあるんです。。
これからアイコンに対する処理を書いていきますが、半透明にする部分はアイコン一つずつに順番に半透明のスタイルを適用していく形で実装します。
同じ処理を複数の対象物に・・・と言ったら?最近習ったばかりですね。
そう、ループ処理です。
ループ処理は大概の言語で書くことができます。これができないとプログラミング言語として成立しないと言っても過言ではありません。
で、前回は拡張for文というリストがもっている要素をすべて走査する、という手法を使ったのでループを何周するのか?ということは意識せずに済みました。
ですが今回は、事前に処理対象の数を把握する方法で実装するので何周ループするのか?をプログラムさんに教えてやらねばなりません。
この辺りの説明はちょっと伝わりにくいかもしれません。。。
前回のPHPプログラムを使ってアイコンを並べていくところはデータベースから取得してすべて書き出すという流れがありました。いってみればプログラム自身がHTMLを生成する当事者みたいな感じでした。
でもJavaScriptの場合は少し違いまして、出来上がったHTMLソースに対する傍観者みたいな立ち位置をとるんですね。
だからループを何周するのか?という情報ひとつとっても出来上がっているソースからその情報をまず取得しないといけません。
アイコンの数を数える
以下のソースをコピペしてください。
この記事が気に入ったらチップで応援してみませんか?