
自作CMSの作り方#24(最終回) ふりかえりとごあいさつ
こんにちは。suipediaです(∩´∀`)∩
今回で最後です。実装としては終わりました。
もっと突き詰めようとすればまだできることはあるのですが、ひとまず手を動かすのは終わりです。
ここまでの振り返りとご挨拶をさせてください。
連載にいたった背景や、連載してみての所感、このCMSの使い道・応用編などを届けられたらと思います。
改めて、連載に至った経緯
私が自分でCMSを作るようになった流れについてはこちらのページに書いています。
事の起こりは2012年なんですよね。最初にホームページを始めたのはその頃でした。
ブログをやっていくってだけならwordPressとか使えばいいのですが、なぜか自分で作るというこだわりがありwebサイトに対して改良に改良を重ねた結果、自作のCMSにたどり着くことになりました。
自作CMSができたのはたしか2018年の夏ごろです。そのころはこうして作り方をnoteで配信する計画は全くありませんでした。
しかし、その年の秋ごろにしていた転職活動で「自力でCMSを作った」という話をすると面接官のウケが良かった(実際にその場で見せました)ことやとある経営者から「これ、製品化して売りません?」というお声がかかったことで少しこのCMSの価値に気付きだしました(製品化には至りませんでした)。
いや、もちろんメチャクチャ優れたものか?って言われたらそうではないと思います。
それでも(今回の連載で改めて気付いたけど)プログラミングの練習にはうってつけですし、需要があるのでは?という想いが頭をもたげだすきっかけになったのでした。
とはいえ、完全に自分用にしか作っていませんでしたから、ソース内のコメントや関数名、変数名はいい加減なものだったと思います。
それをリファクタリング(処理内容を変えずにソースを最適化すること)していくのに結構時間を要してしまいました。
その過程で完成したのが今回サンプルサイトとしてあげているこちらのサイトですね。
なんやかんやして、2019年の8月に連載を始めることができました。
ただ、意気揚々と始めはしたのですが、仕事が忙しくなってきて5回目を出した時点で中断してしまいました。
5回目というといよいよ有料化してこれから本格的に作りこんでいくぞ、という段階です。
しばらくは記事を購読される方もいなかったので、中断したまま再開しないという可能性もありました。
ですが、9月に一人、10月に一人、11月にも一人、とギリギリのところで私のモチベ―ションを保とうとしているかの如く、購入してくれる方がいました。
その時期は引越しの準備や資格の取得等で立て込んでおり、なかなか再開することができませんでしたが、それでも連載再開に向けた炎は絶やさずにいることができました。
改めて、お礼を言わせてください。ありがとうございました。
それから時は経ち、やっとゆっくり時間を取れるぞ、というタイミングが年末年始のお休みでした。第6回目の公開は2019/12/28ですので、本当にその時期ですね。
連載を再開してからはもう時間と体力の許す限り、ゴリゴリと作業を進めました。
まとまった休みのうちに完了させたかったですが、そうはいかず。。。年明けのお仕事が始まってしまいました・・泣
成人式のある3連休にこそ終わらせようと思っていましたが、それもかなわず・・・。
で、さらに次の土日に持ち越すことになりました。その土曜日が今これを書いている2020/1/18です(この頃はコロナウイルスで大騒ぎになるなんて知る由もなかったです)。
先ほど、9~11月にかけて購入いただいた方がモチベーションを保ってくれたと言いましたが、その他にもう1名、お礼を伝えたい方がいらっしゃるんです。
実は2019年末から再開したこの連載ですが、誰に購入されるともわからないまま、誰の目にも触れないテキストを発信し続けることはある意味で苦行でした。
それができたのは私が記事を公開する度に購入し、ついてきてくださった方がいたからでした。たった1名の方ですが、私の心の大きな支えになっていました。
本当にありがとうございました。
このCMSでほかにできること
「実はこんなこともできるんだよね」ということを伝えていきます。
今回作っていただいたCMSは私が運営する2つのサイトでも使っています。もっといろいろ魔改造して拡張しています。
私、毎回冒頭に「こんにちは。suipediaです。」とご挨拶しているのですが、


というサイトをやっておりまして、「suipedia(すいぺでぃあ)」という名前はここからきています(;'∀')
こんな拡張の余地がある、というのをいくつかお教えしますね。
■作成者情報を管理する
実はオリジナルCMSができてからというもの、私もだいぶテンションが上がってしまいまして、「いろんなライターさんの力を借りて運営するサイトにしたい!」と思ったんですね。
で、こちらのサイトでは何人かの方に記事を依頼して運営しています。

このように、サイドメニューにライター一覧を載せています。
で、実際の記事の冒頭では

このように誰が書いたかを分かるようにしています。
さらに、記事に対するコメントのところでもライターが直接返した場合は

このようにアイコンが付与されるようにしています。
どのような仕組みかを簡単に伝えますと、まずコンテンツテーブルに作成者のIDを持つ項目を追加します。で、別途作成者テーブルというのを作っておき、そのデータと結合するようにします。
作成者テーブルは

こんな感じに定義しています。細かい説明は割愛しますね汗
■対話調のテキストを差し込む
こちらのサイトではとらおとルカ子というキャラをメインに対話調でコンテンツをお届けしています。

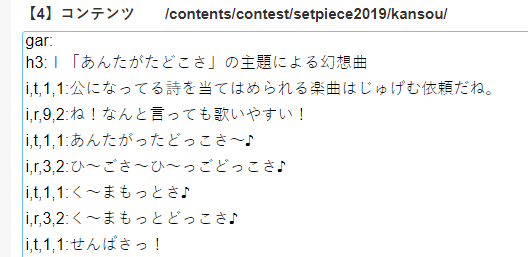
記事編集ページでは

こんな風になってて、表情毎に内部でカスタムデータ属性をもっています。
その文字列がテキストの先頭に付与されて、実際の表示時にはcontents.phpの中で表情を選別して表示する実装になっています。
テキストが

こうなっていたら、表示する側では


こんなふうになります。
ここの説明では実装方法を想像しにくいかもしれませんが、「こんなこともできるのね~」くらいに思ってていただければ幸いです。
■もっと深い階層にもできる
今回はカテゴリとコンテンツという親子テーブルの構成にしましたが、もっと大型サイトを作る場合、もっと深い構成にすることもできます。
suipediaでは メニュー > カテゴリ > グループ > コンテンツ という構成にしています。

↑こんな感じですね。・・・まぁこのやり方が上手くいっているかには触れませんが・・(笑汗
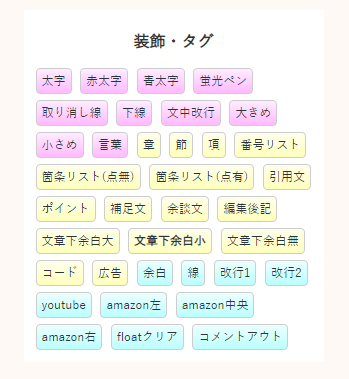
■装飾タグももっといろいろ準備できる
suipediaでは編集ページの装飾タグ挿入を

こんなふうにしてて、いろいろ使って記事をきらびやかにできます。
amazonのリンクやyoutubeの埋め込みはたまに使っています。
連載を振り返って所感
始めた当初は初心者の方にも分かるように説明を進めていきたい、と思っていましたが、実際そのレベルにできたかどうかは正直定かではありません。
入門書を終えてからか、せめて傍に置いて挑んでもらうのがよいかと思います。
管理者ページのところは難しかったのではないでしょうか。どのテーブルにも対応できるソースは汎用性が求められる分、動的に組み立てられる部分が多くなり、複雑になったと思います。
また、記事を編集・表示していくところもややこしさ満載だったかと思います。一度で理解するのは難しいと思うので、何度も反復して理解を深めてもらえれば幸いです。
#19あたりから説明の仕方が下手になっていないかをちょっと懸念しています。やっぱりこの連載を続けるのはなかなか大変だった、というのが正直な思いでして、最後の方は私自身のモチベーションを保つこととの戦いでもありました。
難しかったところはコメントにて教えていただけると幸いです。
今後の展望
自作CMSの作り方としては終わりですが、私に余裕があればPHPとMySQLを使った掲示板の作り方の連載もまたやろうかな~なんて思っています。
掲示板もまた完成しているものがありまして、それが・・・

これです!こちらから見てみてください。
2020/04/29 追記
掲示板の連載も完了しました!こちらからどうぞ!
あと最近は小学生たちのプログラミングへの学習キットの需要が高まっているようなんですよね~どうも。
だからCMSは大人向けを想定していましたが、もう少し平易な言葉づかいで掲示板は子ども向けバージョン、大人向けバージョンでやってもいいのかな、なんて検討中です。
プログラミング学習の材料としてはもうひとつクイズサイトも作ったことがあるのですが、なんというかアクセス数が鳴かず飛ばずの出来だったので、イマイチかな。。。と。
あとは明確な需要があれば今回のCMSの続編もありかなと思っています。上にあげたような作成者テーブルとの連携や対話調テキストの挿入も面白いと思います。
ただ、こういうとなんですが、ここまで自作CMSの作成にお付き合いいただいたあなたならもう新たにレクチャーしなくてもできると思います。あとはただの応用ですから。
ここまで自作CMSの連載を駆け抜けてきましたが、各記事のブラッシュアップはこれからもやっていきます。
今になって読み返すと言葉足らずなところもあると思いますので。
後続記事案内~サーバにシステムをアップする~
--2020/8/10追記--
これまではローカル環境での開発を行ってきました。
情報システムのライフサイクルとしては
企画 → 開発 → 運用 → 保守
という流れがあります。今回、開発が終わったので次にあるのは「運用」のステップです。
運用するからには公にアクセスできるようにサーバへのアップが必要・・・というわけで、サーバへのアップについて説明する記事をご用意しました。
この#25と
自作CMSの作り方#27 データ登録~表示と独自ドメインの設定
の計3回にわたってレンタルサーバのサービスにアカウントを作り、サーバを借り、DBを用意し、ファイルをアップし、独自ドメイン上にシステム構成ファイル群をアップするところまでをカバーしています。
よければ続きも覗いてみてください。
おわりに
これでいよいよ、この自作CMSの作り方の連載はおわりです。
いろいろ至らないところもあったかと思います。ぶっちゃけ説明の順番をミスってしまったり、説明する段階になってもっとイカしたロジックを思いついてしまって右往左往したり、いろいろな困難がありました。
説明が分かりにくいところもあったかもしれません。そのうえ、プログラミングは作業自体は地味なものだ、とか実際開発の半分以上の時間は検索に費やしている、とか逃げ口上ともとれる発言も多かったような気がしています・・・。すみません。
それでも、webプログラミング学習の材料としてご活用いただき、少しでもあなたの力となれたのならこれに勝る喜びはありません。
私は22歳のころにwebサイト作りに興味をもって、今が30歳でこのように自身で作ったシステムを皆様にお送りできるようにまでなりました。
プログラムに慣れ、習得するまでには長い時間や経験が必要になると思いますが、いつ始めようとも遅いということはありませんし、アイデア次第で画期的なシステムを作ることができる可能性も十分に残されています。
プログラミングの学習書は初心者向けが氾濫していますが、中級者向け以上になるとグッと数が減ります。それは多くの人が初学者の状態で去っていくことの裏付けといってよいでしょう。
ですから、最初の踏ん張りはどうしても求められます。
しかし、自分でなにか作れるようになると一気に面白さ/楽しさの波が押し寄せてきます。共にシステム開発を楽しんでいきましょう。
あなたの学習に少しでもお力添えできたならとても光栄です。
ありがとうございました。

