
掲示板の作り方#3 掲示板の基盤をつくる
こんにちは。Suipediaです(∩´∀`)∩。
前回は開発環境の構築をやりました。
今回はさっそく実装に入っていきます。とはいっても、今回やる内容はまだ掲示板の核には触れません。掲示板サイトとして基盤となる部分を作っていきます。
第一回のオリエンテーションのときに「HTMLとCSSの説明は薄くなる」とお伝えしていたのですが、最低限の部分を伝えないことにはどうにもならないので今回はその手の技術にも触れていきます。
今の状態はまだなにもありませんが、この回を終えるころにはトップページとしてアクセスするURLと簡単なHTMLの構造をあなたは理解していることでしょう。
ではいきます!
今回のゴール
今回のゴールですが、以下のページを作ります。

はい、馬鹿にするな!って聞こえてきそうです・・・泣。
真っ白なページではあるんですが、内部のソースコードはこれからの掲示板作成に向けてちょっと高度なことをやってます。
つまらない回かもしれませんが、ついてきてください。
よろしくお願いします。
【学習】HTMLファイルを作ってみる
早速ですが、トップページを作りましょう。これから説明する手順を一緒に行ってください。
まずですね、あなたの環境でエクスプローラーを立ち上げ「C:\xampp\htdocs」にアクセスしてください。

ここに「bbs」という名前のフォルダを作りましょう。

はい、作れましたでしょうか。
では、このbbsフォルダの中に入りましょう。

はい、もちろん空ですね。
ではこの辺で前回インストールしましたVisual Studio Codeを立ち上げましょう。

赤線で囲みました「フォルダーを開く」をクリックしましょう。もしもこの青いボタンがなかったら上部のファイルメニューに同じものがあるので、そちらから選択してください。

フォルダを選択するダイアログが出るので、先ほどのbbsを選択した状態で、「フォルダーの選択」ボタンを押下しましょう。

こんな風になっていればOKです。

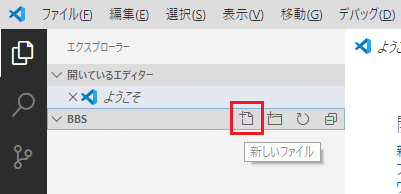
そして、新しいファイルボタンを押下してください。赤枠内のアイコンです。

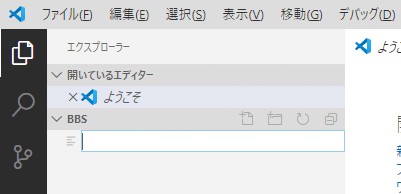
こんな風にテキスト入力の枠が出たでしょうか。ここに「index.html」と打ってエンターキーを押しましょう。

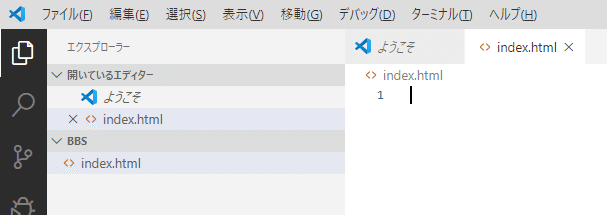
index.htmlファイルを編集する画面になりました。
ここにですね、以下のソースを打ってください。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>タイトル!!</title>
</head>
<body>
ここに表示するものを書きます。
</body>
</html>コピー&ペーストでもよいですが、できれば手打ちでいきましょう。Visual Studio Codeは便利な入力補助機能を備えています。
その辺りも感じてくださいヾ(≧▽≦)ノ
で、ですね。xamppをインストールしたときに手に入れた管理画面を開いていただけますか。デスクトップにショートカットがあるはずですので、ダブルクリックしてください。

赤線内のボタンを押下してください。これでxampp内にあるwebサーバを立ち上げます。
サーバというのは今おつくりいただいたHTMLファイルを生成したりプログラムを動かしたりするためのフィールドみたいなもので、これが停止しているとユーザに見せるためのサイトは何も用意できないんですね。
だからサーバの立ち上げは必須です。
ちなみに私はビッケブランカのさばあという曲が好きです。
では、xamppのコントロールパネルにてstartを押下すると・・・

少し表示が変わります(赤枠部分)。これで、ブラウザから次のURLにアクセスしてください。
ブラウザのアドレスバーに入力してエンターを押すと・・・

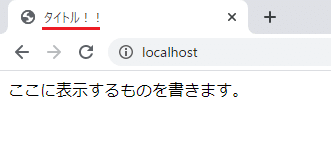
はい、ほとんど白ですが、今おつくりいただいたファイルの情報が表示されているのがわかりますでしょうか。
ページ内に「ここに表示するものを書きます。」というテキストがちゃんと表示されていますね。
そして、もうひとつ「タイトル!!」という日本語のテキストを打ってもらったと思います。それはどこに表示されているのかというと・・・

ここなんですね。タブのところに表示されています。
ここで、簡単にHTMLファイルの構成をご説明しましょう。先ほど打っていただいたファイルを見てください。
【学習】HTMLファイルの簡単な説明
<!DOCTYPE html>まず最初のドキュメント宣言ですが、これはHTMLファイルの決まり文句、おまじないみたいなものです。
「なんかよくわからないけど要るもの」くらいに思っておいてください。このファイルを読み込む各システムに対して「これはHTMLファイルなんですよー」と教える目的で存在しています。
で、次からが大切です。HTMLファイルっていうのはあらかじめ定められたタグと呼ばれる文字列でいろんな要素を定義して作るんですね。
タグはすべて「<」と「>」でタグ名を囲んで表現します。その基礎の基礎としてあるのがhtmlタグ(えいちてぃーえむえるたぐ)です。
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>タイトル!!</title>
</head>
<body>
ここに表示するものを書きます。
</body>
</html>全体をhtmlの開始タグと終了タグで囲んでいます。タグには開始・終了に分かれるものと分かれないものがあります。おいおい覚えていってください。
HTMLファイルはhtmlタグで全体を囲んだ中にさらにheadタグとbodyタグを用意します。
人間と同じような構成をしていることに注目しましょう。headタグは頭を意味し、bodyタグは体を意味します。headタグには画面に表示する必要のないことを記載していき、bodyタグにはユーザに見える部分を記載します。
頭の中は見えないけど、体は見える、めちゃくちゃわかりやすいですね(=゚ω゚)ノ ただ、先ほどの例でhead内にあるタイトルタグの内容はブラウザのタブに表示されていました。あそこだけは例外です(;´Д`)
bodyタグの方には実際に見せるものを書いていけばいいので想像しやすいと思いますが、じゃあheadタグには何を書くんだ?となるでしょう。
headタグにはbodyタグ内に並べた各タグの表示(=見え方)を制御するスタイルの情報や、画面上で動的な動きをさせたいときに使用するプログラムを書いたりします。これは一例なのでほんとはもう少しいろいろあります。
headタグ内に書くプログラムについては#10,11でガッツリやります。
【学習】共通部分の実装について
ここからの話は次に実装したいただく部分の布石的な内容です。
あなたが普段訪れるwebサイトやブログにはそのサイト内でページを移動してもずっと同じ変わらない部分、というのがありますよね。
例えば、画面上部のサイトタイトルや、サイドメニュー、画面下部の著作表示がそれにあたります。ひょっとすると見えてないだけで、headタグ内も各ページ共通の情報をもっているかもしれません。

この掲示板のサンプルサイトで言うと上図のグレーアウトした以外の部分はページを遷移しても同じように表示されます。
これを実現するには各ページ(HTMLファイル)毎に同じソースを書く、という方法が最適でしょうか?
答えは否!
今回の掲示板はたったの3ページなので、同じ内容を別々のファイルで個別に管理しても大きな問題にはなりませんが、これが50ページ、100ページとなるとメンテナンス性は最悪です。
システムを作るときはただ作れればよい、ではなく完成した後に保守していく観点も必要になります。
というわけで、今の話を踏まえてどうすれば保守性にも配慮したプログラム作りができるかを考えてみましょう。一緒に実装していきます。
共通部分はソースを一元管理しよう
※ここの説明は人によっては先に実装した方がすんなり理解できるかもしれません。その場合、次の「外部ファイルの読み込みを実装する」の内容を先に実施し、そのあと、ここに戻ってきてください。
ユーザがアクセスするページのHTMLファイルには必ず、先ほど説明したようなhtmlタグ、headタグ、bodyタグが必要になります。とすると、必然的に各HTMLファイルにこれらのタグを用意し、個別に実装することは避けられません・・・。
ではどうするか?というと、プログラムの力を使って、別の場所で一元管理している情報をあたかも個別に管理しているように見せかける、という技を使います。
まだよくわからないですよね。次の図を見てください。

2つのページがあった時、上図の場合は同じソースがそれぞれに記載してある状態です。編集する場合、サイトの一貫性を保つにはどちらにも手を加える必要があります。
そこで、

このように実装すると、HTMLファイルには「あのファイルを参照するよー」という記載をしておいて、肝心のファイルは別の場所で一元管理しておくことができます。
例えば、headタグの情報を書きたい場合、各ページのファイルには別の場所で用意してあるファイルを自分のページの一部のごとく扱うようにします。
この辺で、手を動かしてみましょう。先ほどお作りいただいたindex.htmlファイルに手を加えていきます。
外部ファイルの読み込みを実装する
先ほど、一元管理しているファイルを読み込むには「プログラムの力を使って」と説明しました。
まだHTMLの説明をしている段階で唐突に感じるかもしれませんが、プログラミング言語であるPHPを使っていきます。
以下のファイルをダウンロードし、
以下のようにindex.htmlのあるフォルダに一緒においてください。

置けましたでしょうか。
************* 2020/04/09 追記 *************
ここに罠があります。上記の.htaccessファイルをダウンロードいただいたとき、あなたの環境ではファイル名が「htaccess」になっているかもしれません。しかしこのファイルは「.htaccess」ファイルでないといけません。頭のドットが外れている場合は必ずつけてあげてください。
********************************************
これはちょっと特殊なファイルでサーバでのふるまいを指定することができます。今は「へー」で留めておいてください。
このファイルには2つの役割をもたせていますが、そのうちの一つが「拡張子がhtmlのファイルでもphpプログラムを使えるようにする」です。この瞬間からPHPが使えるようになりました。
もう一つの役割はしかるべき時にまた説明します。#12より後です。
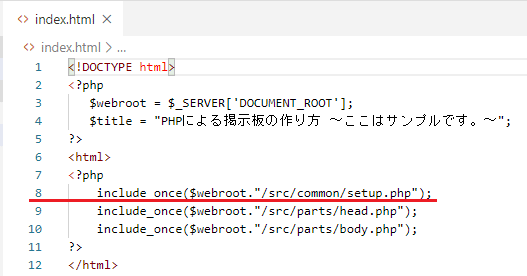
今、index.htmlは以下のような状態かと思います。

これをですね、以下のソースに書き換えてください。
<!DOCTYPE html>
<?php
$webroot = $_SERVER['DOCUMENT_ROOT'];
$title = "PHPによる掲示板の作り方 ~ここはサンプルです。~";
?>
<html>
<?php include_once($webroot."/src/common/setup.php"); ?>
<?php include_once($webroot."/src/parts/head.php"); ?>
<?php include_once($webroot."/src/parts/body.php"); ?>
</html>今回もできれば手打ちでいきましょう。
勘のいい方ならもうお気づきでしょう。このhtmlファイルにこれ以上書く内容はありません。最後にhtmlの閉じタグを書きましたからね。
ひとつずつ説明します。
index.htmlの実装内容について
最初の
<!DOCTYPE html>は先ほども出てきたので、割愛します。
次の行に出てくるのが
<?php こんな文字列ですね。PHPプログラムを書くときは必ず「<?php」と「?>」で囲むという決まりがあります。ですので、
<?php
$webroot = $_SERVER['DOCUMENT_ROOT'];
$title = "PHPによる掲示板の作り方 ~ここはサンプルです。~";
?>囲まれた中にある2行はPHPプログラムによる処理を行っています。
ここでまた新しい概念が登場します。
それが、変数(へんすう)です。
PHPの場合、変数は$(ドルマーク)を頭につけ、後ろに任意の英字を続けます。上記のような書き方をした場合、右辺の値を左辺に代入する、という働きをします。
イコールの左側にある文字列が変数です。
まだわからなくても大丈夫!次行きます。
その後に続くのが
<html>
<?php include_once($webroot."/src/common/setup.php"); ?>
<?php include_once($webroot."/src/parts/head.php"); ?>
<?php include_once($webroot."/src/parts/body.php"); ?>
</html>この5行です。htmlタグはPHPではないので「<?php ~ ?>」の外に書いています。中の3行はPHPですが、以下のような書き方でも大丈夫です。
<?php
include_once($webroot."/src/common/setup.php");
include_once($webroot."/src/parts/head.php");
include_once($webroot."/src/parts/body.php");
?>ま、好みですね。
先ほど変数という新しい概念を学びましたが、もうひとつ。プログラミングを学習するには避けては通れない概念があります。概念というか実装方法ですね。
それが、関数(かんすう)です。
関数というのはいくつかの処理をひとまとめにしたもので、PHPがあらかじめ用意してくれている便利関数もありますし、自分で用意することもできます。
簡単な例を示します。
function getGoogleURL(){
return 'http://google.com';
}上記の関数を使うとグーグルのURLを取得することができます。
(ここまでで新しい知識があなたに畳みかけてると思うので、書き方だとかの詳しい説明は後続記事に譲りますね( `ー´)ノ)
「取得する」ってことはどこか別の場所からこの関数を呼び出すんですね。関数は使いたい場所から呼び出すもの、ということを覚えておいてください。
それから話を進めるためにもうひとつ!
関数は呼び出し元から値を受け取ることができます。簡単な例を示しましょう。
function getIncrementValue($value){
$incrementValue = $value + 1;
return $incrementValue;
}この関数は受け取った値に1を追加して返します。呼び出し元の視点で言うと、関数に渡した値の+1の値を取得することができます。
$value = getIncrementValue(4);こんな風に呼び出すと、$valueには数字の5が入ることになります。
で!話を戻しましょう。今回あなたに初めて使っていただく関数が「include_once()」(いんくるーどわんす かんすう)です。
<?php include_once($webroot."/src/common/setup.php"); ?>これはPHPが標準で用意してくれている関数です。
ここまでの流れから察しの良い方はどんな働きをする関数なのか、なんとな~くわかってくださっていると思います。include_onceの単語の意味を紹介すると
・include = 含める
・once = 一回
です。そしてこのinclude_once()も呼び出し元から値を受け取ることのできる関数です。
つまり,受け取った値を一度だけ含めることができる!これがinclude_once()の働きです。ここまでくると「受け取った値」というのも
<?php include_once($webroot."/src/common/setup.php"); ?>このソースとあわせて理解できますよね。呼び出し元から見て、渡す値はファイル名です。「$webroot."/src/common/setup.php"」の部分です。
関数側から見た受け取る値と呼び出し元から見た渡す値はイコールです。この受け取るだとか渡すだとかの言葉がややこしいと感じてきていると思いますが、この値にはちゃんと名前があるんです。
それが、引数(ひきすう)です。
上記のソースで、引数の部分だけ抜き出すと、
$webroot."/src/common/setup.php"これですね。ここまで詰め込みすぎた知識を鑑みて、いったん説明は割愛します。今はファイル名を渡しているんだ、とだけご理解ください。$webroot変数は#5でご説明します。
<?php
include_once($webroot."/src/common/setup.php");
include_once($webroot."/src/parts/head.php");
include_once($webroot."/src/parts/body.php");
?>このソースが3つのファイルを立て続けにインクルードしています。
でもまだsetup.phpもhead.phpもbody.phpも用意してませんよね。
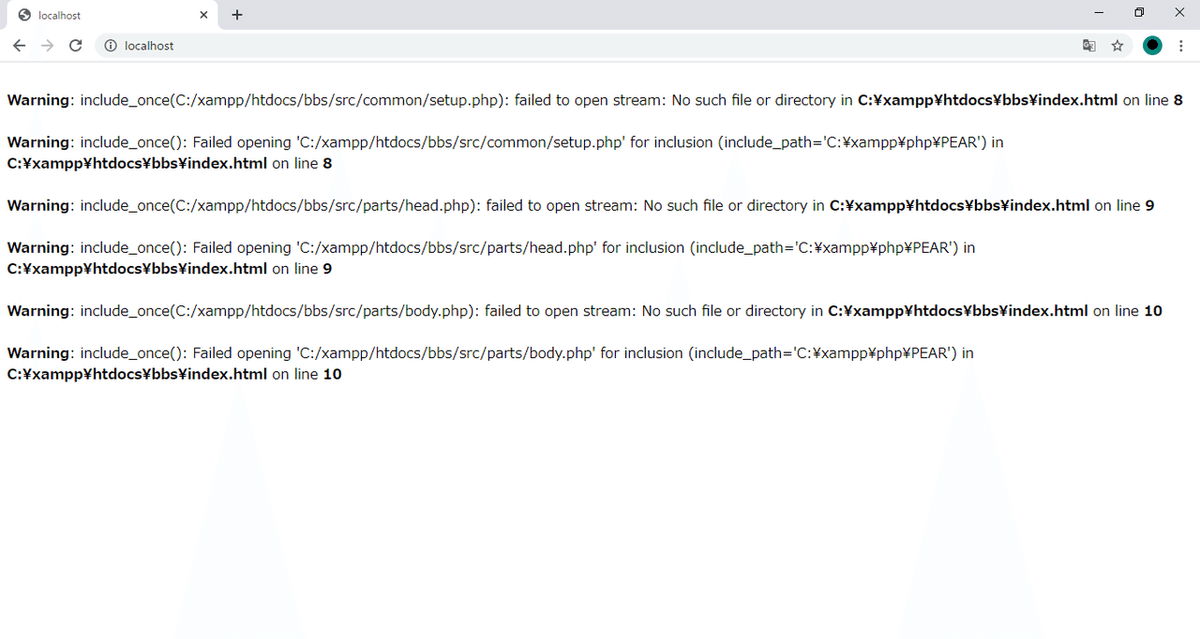
その通り!今の状態でブラウザをリロードすると・・・

このようにエラーメッセージが表示されます。
プログラミングを学習しだすと数々のエラーと出会うことになりますので、エラーメッセージを前にしても億劫にならず解消に向けて動き出す習慣をつけてくださいねヾ(≧▽≦)ノ
ひとつ取り出してみると・・・
Warning: include_once(C:/xampp/htdocs/bbs/src/common/setup.php): failed to open stream: No such file or directory in C:\xampp\htdocs\bbs\index.html on line 8
こんな風なメッセージが出ています。これはsetup.phpファイルが見つからない、原因はindex.htmlの8行目だ!と言われています。

こういうソースなのでその通りですね。
いざ!エラーの解消へ!
だいぶ長ったらしい説明になってしまいました。エラーの解消に向けて動きましょう。
まず、以下のようにindex.htmlがあるフォルダにsrcというフォルダを追加してください。

次に、srcフォルダの中に入りまして、commonフォルダとpartsフォルダを追加します。

できましたでしょうか。
それではcommonフォルダの中に以下のファイルを置いてください。
下図のようになればOKです。

次にpartsフォルダいきましょう。以下の2ファイルをダウンロードし、どちらもpartsフォルダ内に置いてください。
下図のようになればOKです。

各ファイルの説明は後続記事に譲るとします。
今の状態でブラウザをリロードしてください。
すると・・・

はい~~~、真っ白ページの出来上がり~~~♪♪♪
おつかれさまでした!
macOSユーザの方へ --2020/12/02追記--
前回の#2で「httpd.conf」ファイルの設定があったのですが、この辺りがどうもmacOSでは勝手が違うらしく、結構詰まりどころなんですよね。この連載、基本windowsを想定していますので。
そこで、macOSで取り組まれているユーザ様からありがたいお便りをいただきました。以下にまるっと転載しますので、環境設定のところが上手くいっていないmacOSユーザ様は参考にしてください。
以下、macOS版環境設定の方法です。
1. アプリケーション→XAMPP→etc→extra→httpd-vhosts.confのファイルをテキストエディタなどで開きます。
2. 23行目から38行目(<VirtualHost *:80>から二つ目の</VirtualHost>)までを全てコメントアウト(全行に#をつける)します。
3. 一番下に以下を貼り付けます。
<VirtualHost *:80>
ServerName localhost
DocumentRoot //Applications/XAMPP/xamppfiles/htdocs/bbs
</VirtualHost>4. Apache Web Serverを再起動(Restartを押下)
以上です!ヾ(≧▽≦)ノ
おわりに
今回はだらだらと説明が続いたので、ここまでにしましょう。
ひょっとするとつまらなかったかもしれません。
でもプログラミングの学習って最初はつまらないものなんです!だからこそ初心者の段階で去っていく方は多く、比例するように入門書ばかりが氾濫しているんです!
ここは歯を食いしばってついてきてください。
ぶっちゃけ今回の内容は理解できてなくてもOKです。知識は後から追いついてくるので、今必要なのは手を動かすことです。
次回は今回よりも画面に変化が現れるので楽しいはずです。
では少し休憩されてから次回に進んでください!
ありがとうございました(∩´∀`)∩
掲示板の作り方#4 共通部分をつくる に続く。
この記事が気に入ったらサポートをしてみませんか?
