
自作CMSの作り方#3 xamppの初期設定とエディタの準備
こんにちは(^_^)/ suipediaです。
今回は前回インストールしたXAMPPの簡単な初期設定を済ませた後にソースコードエディタを用意します。
まだ開発が始まるわけではないですが、大切な準備段階です。
「よくわからないな」と思われるところはささ~っと読み飛ばしていただいても大丈夫ですので、キャプチャ付きの説明部分は説明通りに実施してください。
CMSの完成系はこちら
XAMPPの初期設定
まず最初に頭に置いておいてほしいのですが、CMSの開発に限らずプログラミングの世界においてフォルダやファイル、プログラム内で使用する関数・変数にどんな名前をつけるか?というのは非常に重要です。
それはプログラムの可読性や保守性を守ることに繋がるからです。
今回は自分一人での開発を想定しているので「誰にとっても読みやすいプログラム」から外れても問題ありませんが、それでも時間をおいてから改めてプログラムを見返すと何が書いてあるのか理解するのに時間がかかるものです。
その時間を少しでも短縮するために各要素に分かりやすい名前をつけます。
手始めとして、CMSのルートフォルダの名前を決めましょう。
※「ルートフォルダ」とは最も親となる階層のフォルダ。
まずは、前回同様に「C:\xampp\htdocs」を開きます。

前回お送りした「#2開発環境構築編」ではこのフォルダのindex.phpが「http://localhost」でアクセスしたページとして表示されることをご説明しました。
でも、実はこれはある設定が働いているおかげなんです。よくわからなくても以下ような疑問をもってみてください。
・なぜ「http://localhost」という指定で「htdocs」フォルダ内のファイルが開くのか
・なぜ「index.php」をURLに指定していないのに勝手にそのファイルが開くのか
これには設定ファイルがあり、それらが機能しているおかげです。ここからその設定ファイルについて要所に絞ってご説明します。
最初にhttpd.confファイルのバックアップをとる
まずは先ほどの説明で触れた設定ファイルを開いてみましょう。
「C:\xampp\apache\conf」へアクセスしてください。xampp(ザンプ)フォルダ直下のapache(アパッチ)フォルダからさらにconf(コンフ)フォルダを開きます。

「conf」という言葉はソフトフェアのいろんな場所で見かけますが、これは「configuration(コンフィギュレーション)」の略で環境設定にかかわるときによく出てきます。
このフォルダにある「httpd.conf」ファイルを開いてほしいのですが、その前にやることがあります。それはバックアップをとることです。ファイルをコピーしてバックアップを取っておきましょう。
と言いますのも、この「httpd.conf」ファイルはxamppでの開発の根幹を握るくらいめちゃくちゃ重要なファイルなんですね。
バックアップのとり方はなんでもいいですが、私はいつもファイル名の後ろに「_back」をつけてそばに置いておくようにしています。
「_back」をつけると拡張子が変わることになるので、以下のような警告ポップアップが表示されますが、問題ありません。「はい」を押します。

もしも「httpd.conf」ファイルを触りすぎてもとに戻れなくなった場合は今残したバックアップをコピーして新しい状態から編集しましょう。
意外とやっちゃうのが、知らぬ間に指がつかえて妙な設定になった結果、サーバが立ち上がらない・・・とかです。
では、バックアップを残したところで、実際に開いて編集します。
いざ、httpd.confファイルを編集!
ファイルを開くときはできればメモ帳ではなく秀丸やさくらエディタがいいです。行番号が表示されますし、文字コードに関する懸念も少ないからです。私は秀丸を利用しています。
開いていただいたら252,253行目を見てください。
DocumentRoot "C:/xampp/htdocs"
<Directory "C:/xampp/htdocs">こんな2行があるでしょう。「DocumentRoot」と書かれている通り、ここが「http://localhost」でアクセスしたときに表示されるルートフォルダになります。
つまり、ここを変更することで、最初に表示されるページを変更することができます。以下のようにしてください。
DocumentRoot "C:/xampp/htdocs/cms"
<Directory "C:/xampp/htdocs/cms">2行とも「/cms」を付け加えました。これで「htdocs.conf」ファイルに追記するのは終わりです。
先ほど「なぜindex.phpが開くのか?」という疑問をあげました。そこだけ説明させてください。同じくこのファイル内で285~289行目を見てみましょう。
<IfModule dir_module>
DirectoryIndex index.php index.pl index.cgi index.asp index.shtml index.html index.htm \
default.php default.pl default.cgi default.asp default.shtml default.html default.htm \
home.php home.pl home.cgi home.asp home.shtml home.html home.htm
</IfModule>これはファイル名を省略してアクセスされた場合、どのファイルを探す(表示する)か?が書かれています。
初期状態である上記の場合、index.phpがあればそれを表示する。なければindex.plを表示する。それもなければindex.cgiを表示する。・・・となって順番にひとつずつ精査するようになっています。
これにてhttpd.confの説明を終わります。このファイルは閉じましょう。
次に開発に必要なエディタを用意します。
Visual Studio Codeを用意する
開発にはVisual Studio Code(ビジュアル スタジオ コード)を使います。これはマイクロソフトが出しているソースコードエディタでなにかと便利です。
Visual Studio Codeは複数のタブでファイルを開けたり、フォルダ構成をサイドに表示したりするのでかなり開発をやりよくしてくれます。
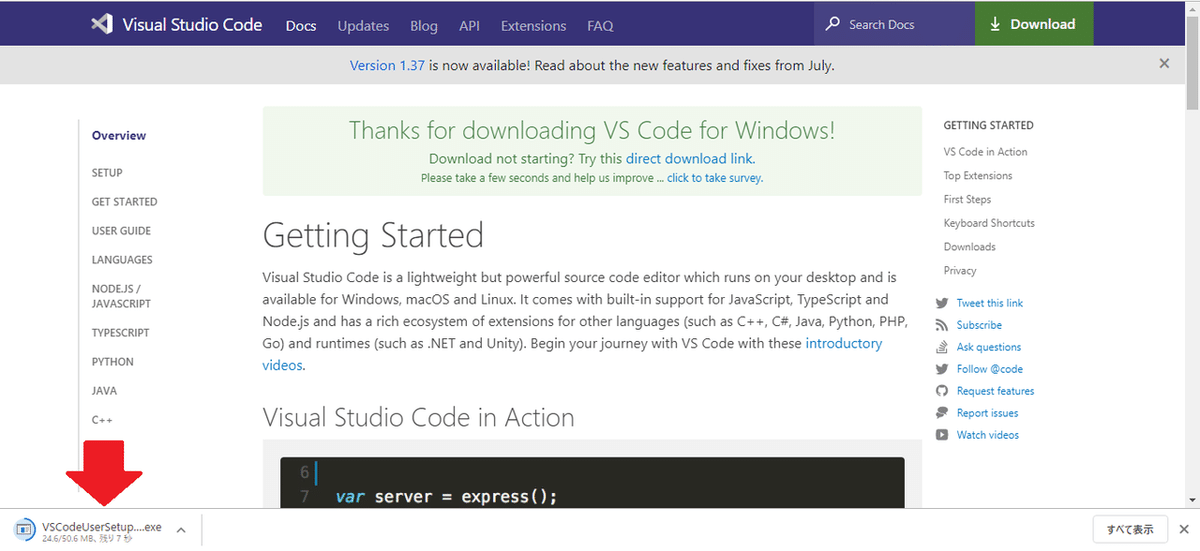
では、こちらにアクセスしてください。

windowsの方は赤枠で囲ってあるボタンをクリックしましょう。それ以外のOSの方はご自身に合ったものを押してください。

押下するとダウンロードが開始します。(キャプチャはchrome)
では、開きましょう。

↑画像のように開くか、ダウンロードしたフォルダからファイルをダブルクリックでも構いません。

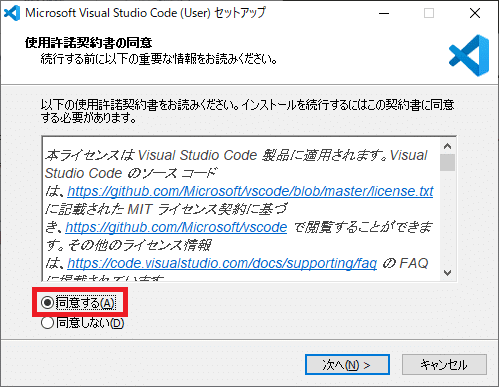
セットアップウィザードが開きます。
「同意する」を選択し、次へをクリックしましょう。

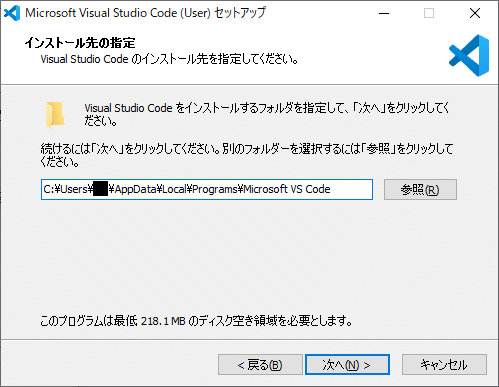
インストール先を指定します。私はデフォルト(初期状態)でいきます。問題なければ「次へ」をクリックしましょう。

プログラムグループに追加するかどうかの画面です。「プログラムグループを作成しない」をチェックOFFにすることで、スタートメニュー>プログラムフォルダにショートカットが作成されます。
そのまま「次へ」をクリックしましょう。

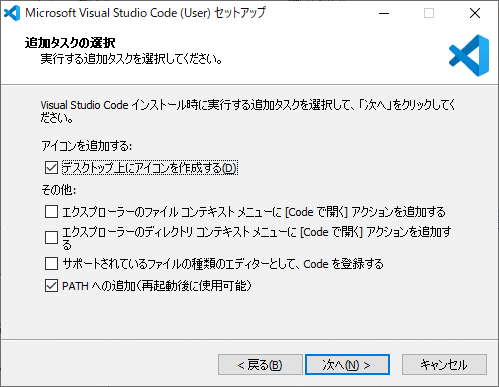
追加タスクの選択画面です。これは開発に直接かかわる内容ではないので、お好きなようにチェックを入れてください。私は上図の状態でいきます。
「~のコンテキストメニューに[Code で開く]アクションを追加する」はファイルおよびフォルダを右クリックし「送る」メニューを選んだ時に「Codeで開く」の選択肢を出すかどうかの設定です。
「次へ」をクリックしましょう。

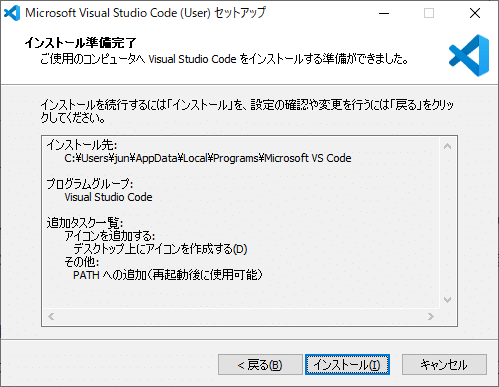
インストール準備が完了しました。ここまでの選択でよいか、改めて確認される画面です。問題なければ「インストール」を押下しましょう。
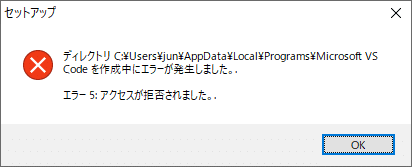
もしも以下のようなエラーが出た場合は

exeファイルを右クリックし、「管理者として実行」を選択します。

「このアプリがデバイスに変更を加えることを許可しますか?」という画面が出たときは「はい」を選択しましょう。
再度ウィザードに沿って設定し上手くいくと、進捗バーが表示されますので、お茶をすすりながら待ちましょう。( ^^) _旦~~

無事に終わると完了画面に切り替わります。

では、完了をクリックしましょう。
すると、Visual Studio Codeが開きます。

この画面はいったんこのままで置いておき、エクスプローラーの「C:\xampp\htdocs」に戻ってください。ここに「cms」という名前のフォルダを作ります。

上図のような感じですね。これは今回の前半で設定した内容と繋がります。ルートフォルダを「htdocs」フォルダ配下の「cms」フォルダに設定したのでここで、実際にフォルダを用意してあげました。
では、↓このファイルをダウンロードし、cmsフォルダ内においてください。
↓このようになります。

それではwebサーバを再起動します。

このようにApacheの列のボタンが「Stop」になっていればOKです。再起動するのはhtdocs.confを編集したからです。編集後は再起動する必要がありますので、これから編集することがあった場合は注意してください。
基本的には最初に設定を終えたら当分触ることはありません。
「http://localhost」へアクセスしましょう。

このように表示されればOKです。これは先ほどダウンロードしていただいたindex.htmlの内容です。
では最後にもう一つだけ準備をしていただいたら今回は終わりです。
Visual Studio Codeにワークスペースを追加する
Visual Studio Codeを開いていただき、サイドの「フォルダーの追加」ボタンをクリックしましょう。

フォルダを選択する用のエクスプローラーが表示されます。

上図のように先ほど作ったcmsフォルダを指定した状態で「追加」ボタンを押下します。すると、

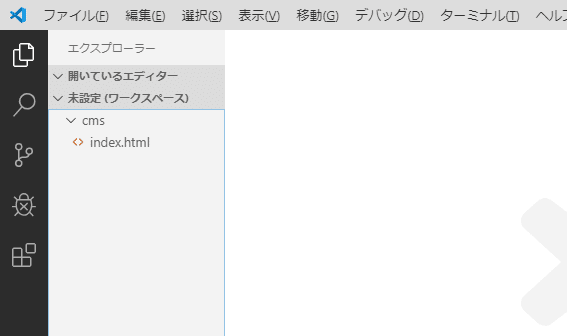
左サイドにあるファイルエリアが上図のようになったと思います。これでOKです。これからここがどんどん発展していきます!
おわりに
ここまででおおかたの準備は整いました。実はまだデータベース周りの設定があるのですが、それは実際にデータベースとの連携が必要になってから行います。
というわけで!次からいよいよ本格的に自作CMSの開発に入っていきます。ソースコードと画面確認をひたすら行ったり来たりすることになるので、華やかな作業を想像されてる方は面食らうかもしれません。。
でも、プログラミングっていうのは作業自体は地味なものなんです・・・!(>_<)その分、完成したときの感動もひとしお・・・( *´艸`)
ではでは、心づもりも済んだところで終わりにしましょう。
お疲れ様でした。
CMSの完成系はこちら
自作CMSの作り方#4 トップページを作ろう につづく。
