
掲示板の作り方#2 開発環境の構築
こんにちは。Suipediaです(∩´∀`)∩。
前回のオリエンテーションに続きまして、今回は開発環境の構築を行います。
今サンプルとして提供しているこちらの掲示板サイトはサーバにアップしており、世界中のどこからでもアクセス可能な状態です。
掲示板を開発している最中からその場所を使っていたかというと決してそんなことはなくて、出来上がったものをサーバにあげたんですね。
ということは出来上がる前のものを作るフィールドがあった、ということがわかるでしょう。
そのフィールドが今回あなたにご用意いただく開発のステージです。
xamppをダウンロードしよう
webシステムを手元で開発するにはxampp(ザンプ)という開発ツールを使います。xamppはwebシステムの界隈ではとてもポピュラーで人気のツールです。
では早速ダウンロードしましょう。
こちらのページに遷移いただき、あなたのお使いのOSにあったブロックをクリックしてください。

私はWindows使いなので赤線で囲んだ部分をクリックします。
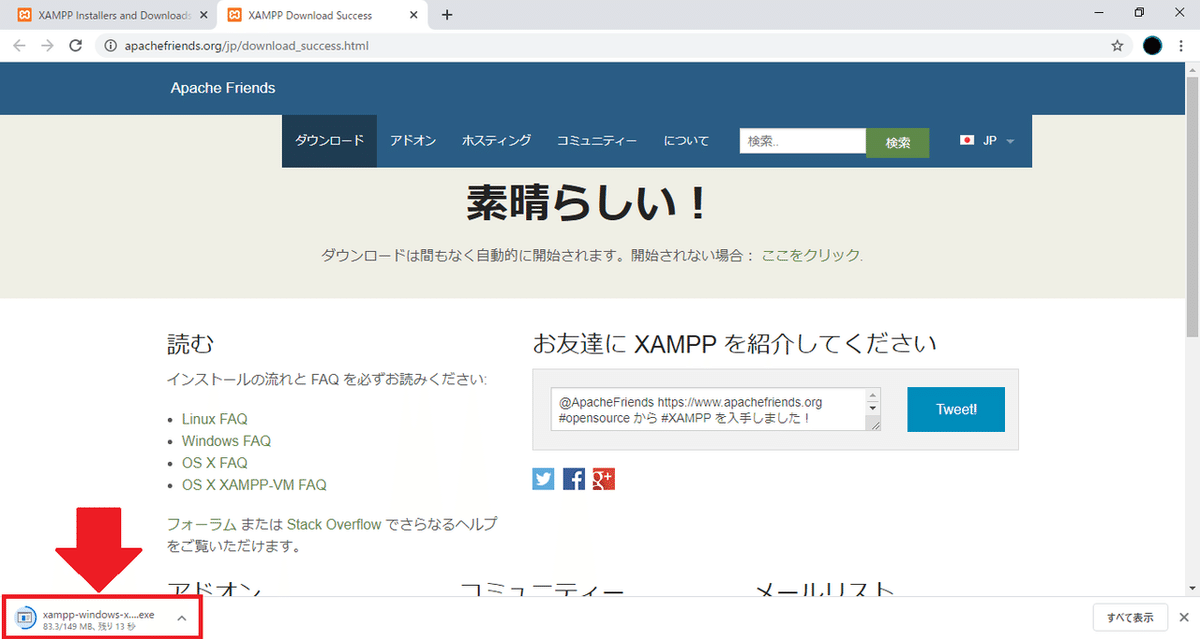
クリックしていただくと、新しいタブが開き、ダウンロードが始まります。

左下の赤枠部分がダウンロード中の表示です。このようになっていたらOKですので、ダウンロードが終わるまでお待ちください。
そこまで時間はかからないと思います。
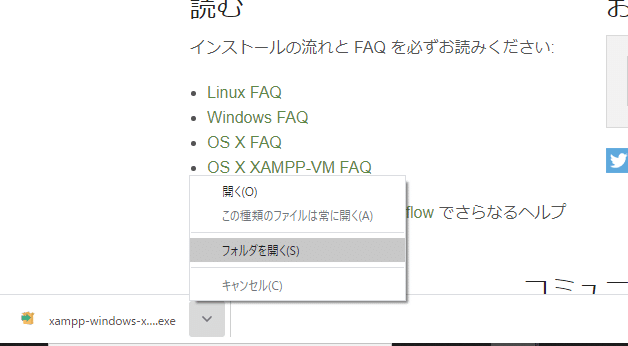
ダウンロードが終わったら三角をクリックしてください。

すると、このようにメニューが開いたでしょう。「フォルダを開く」をクリックしましょう。

ダウンロードしたファイルを格納したフォルダが表示されればOKです。
このフォルダの場所はあなたのブラウザの設定に依存しますので、私のとは違う場所を開いているかもしれませんが、大丈夫です(^^)/
これでダウンロードはおわりヾ(≧▽≦)ノ{ヤッタネ!
xamppをインストールしよう
では、ダウンロードに続きましてインストールしましょう。
先ほどダウンロードしたファイルをダブルクリックしてください。
ダブルクリックすると最初に「このアプリがデバイスに変更を加えることを許可しますか?」というポップアップが出てくる場合があります。そのときは「はい」をクリックしてください。
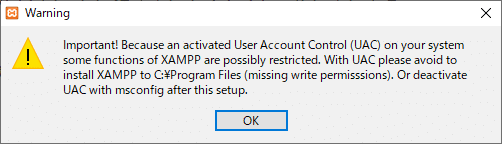
で、その次に以下のような警告ポップアップが出る場合もあります。

ここも「OK」をクリックして進めます。この警告はxamppのインストール先を「C:\Program Files」にさえしなければ大丈夫です。
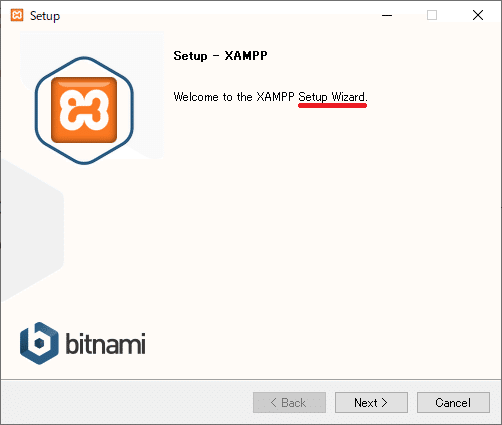
次に

こんな画面になると思います。これは赤線の部分にある通り、SetUp Wizard(せっとあっぷうぃざーど)というもので、Wizardは「魔法使い」なんて意味があります。
「指示に従って進めるだけでインポートが完了してしまう!まるで魔法みたいだ!」という意味なんですね( *´艸`)。
では「Next >」をクリックしてください。

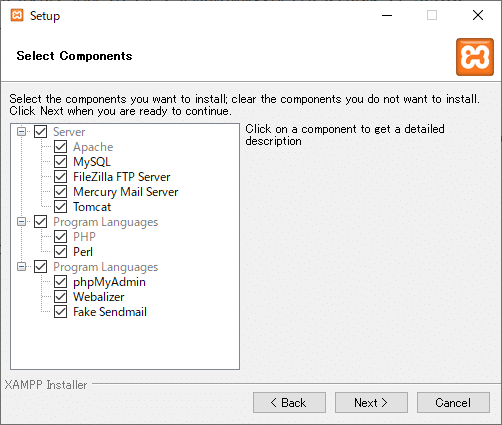
こんな画面になりました。ここではインストールするコンポーネント(開発に必要な部品たち)を選びます。
ぶっちゃけ不要なものもありますが、特段問題ないのでこのまま「Next >」を押下してください。

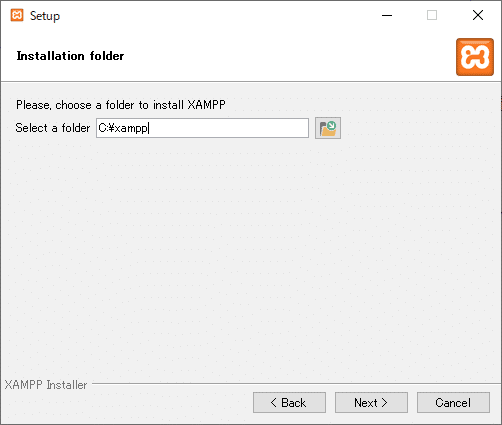
インストール先のフォルダを選択します。私はデフォルト(初期表示の状態)でいきます。特にこだわり等なければ同じようにしてください。
その方が後続の各種説明で私と同じようになっていればOK、ということにできますので。
それではまた「Next >」を押下します。

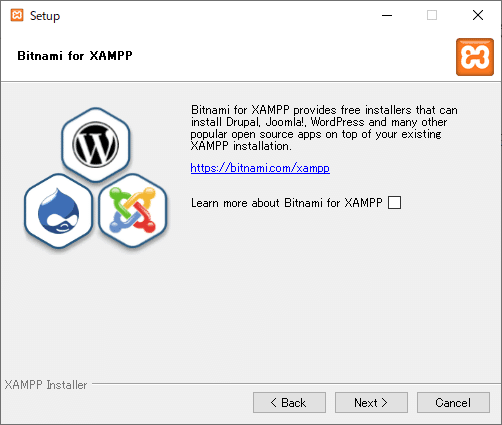
xamppのBitnamiについてもっと勉強します?的なことを聞かれるのですが、不要なのでチェックを外して進めましょう。(チェックがついてても特に問題なかったと思います)
では、また「Next >」を押します。

「いよいよあなたのPCにインストールしちゃうよ!?」という最終確認の画面です。
「Next >」をクリックしましょう。
※ここから無意味なキャプチャが続きます。

はい、インストールが始まりました~。中央にある進捗バーが溜まるのを待ちましょう。5~10分ほどかかるのでお茶でもすすっててください。
私は洗濯物を干しました。

お、少し動き出しました。がんばれぇ~ヾ(≧▽≦)ノ

先は長いぞ・・・(ノД`)・゜・。

軌道に乗ってまいりました( *´艸`)あなたのプログラミング学習も順調でありますように・・・°˖✧◝(⁰▿⁰)◜✧˖°

そろそろ半分です(∩´∀`)∩がんばえ~(●´ω`●)

ゴールが見えてきたよ(ノД`)・゜・。あと少し・・・

もう少し(ノД`)・゜・。もう少し(ノД`)・゜・。(*´Д`)ハァハァ

あ、あとちょっとだよ・・・(;´・ω・)

焦らすねぇ(゚Д゚;)まだ!?まだなの!?|д゚)

お?・・・いよいよ?(;´・ω・)

キタ━━━━(゚∀゚)━━━━!!!!
ではですね「Finish」をクリックしてください。

こんな選択画面が出たと思います。あなたがまだできる方の言語を選択してください。私はアメリカの国旗でいきます。「Save」を押します。

こんな画面が出たらOKです。これでxamppのインストールは終わりです。
xamppの初期設定をする
ではこのまま流れに乗って今インストールしたxamppの初期設定を行います。
インストールをしたことでフォルダが新しく追加されています。エクスプローラーを開き、アドレスバーより「C:\」へアクセスしてください。

このように「xampp」というフォルダが追加されていればOKです。
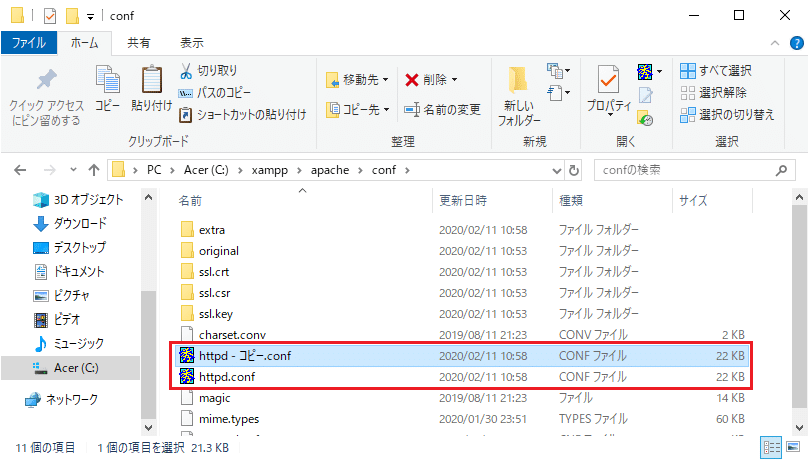
ではここからですね、「C:\xampp\apache\conf」にアクセスしてください。xamppフォルダに入り、さらにその中のapacheフォルダに入り、さらにその中のconfフォルダに入ります。すると・・・

こんなフォルダが開けたでしょう。
画像内で赤枠で囲っています「httpd.conf」ファイルを今から少しだけ編集します。(ファイル名先頭のアイコンは設定に依存するので私とあなたの表示は違うかもしれませんが大丈夫です)
ではまずですね、このファイルをコピーしてください。

コピーしました。どうしてコピーするのか?ですが、この設定ファイルは開発にあたってとても重要なファイルでおかしな編集をしてしまうと元に戻れなくなる恐れがあるんです。
そのため、いつでも元の設定に戻せるようにバックアップをとっておくんです。ファイル名は「httpd_back.conf」とでもしておきましょうか。

はい、しました。では「httpd.conf」を開いてください。
252,253行目までスクロールしていただけますでしょうか。行番号が出ないエディタで開かれている場合は、Ctrlキー + Fキーを押して「DocumentRoot "C:/xampp/htdocs"」という文字列を検索してください。

この2行をですね、以下の様に変更してください。
DocumentRoot "C:/xampp/htdocs"
<Directory "C:/xampp/htdocs">
↓↓↓↓↓↓↓↓
DocumentRoot "C:/xampp/htdocs/bbs"
<Directory "C:/xampp/htdocs/bbs">後ろの方に「/bbs」という文字列をくっつけます。

このようにできたらOKです。Ctrl + S で保存し、ファイルを閉じてください。
初期設定はこれでおわりです。
編集用のエディタをダウンロードする
ここまでの作業であなたにおつくりいただく掲示板が作動するフィールドは整いました。
今度はあなた自身がプログラミングをするために手を動かすフィールドを手に入れていただきます。
ここまででも何度か出てきている言葉ですが、テキストを編集するソフトのことをエディタと言います。Edit(エディット)=編集なので分かりますよね。
編集ソフトにはVisual Studio Code(びじゅある すたじお こーど)を使います。このソフトはフォルダ/ファイルの構成を一覧表示できたり、HTMLタグを色分けしてくれたりと色々やりやすいように補佐してくれるから使い勝手がいいんです。
ではこちらのページを開いてください。

赤線で囲んだボタンをクリックしましょう。
以下のような画面に遷移します。

私はWindowsなので、赤線で囲んだボタンをクリックします。あなたもご自身のOSにあわせてお願いします。
クリックするとダウンロードが始まります。ここはxamppのときと同じ要領なので割愛しますね。
ダウンロードができると、ダウンロードしたものを格納するフォルダに追加されていると思います。

赤枠のファイルがあれば、Visual Studio Codeのダウンロードは完了です。
Visual Studio Codeをインストールしよう
では、引き続き今ダウンロードしたものをインストールします。
先ほどの項でダウンロードしたファイルをダブルクリックしてください。

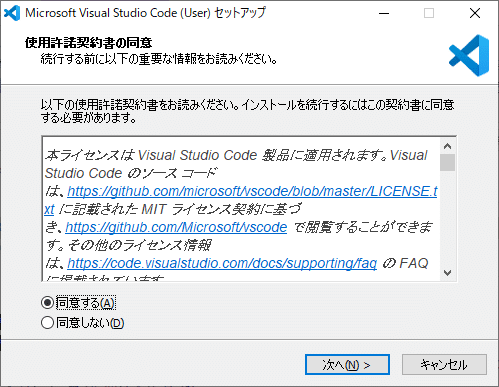
こんなダイアログが開きます。「同意する」を選択して「次へ」をクリックしましょう。
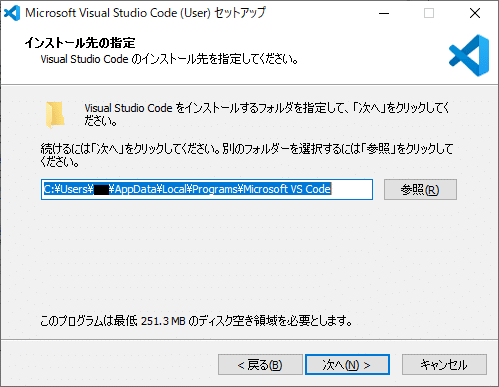
すると次に、インストール先のフォルダを指定する画面が開きます。

私はデフォルト(初期表示)のままでいきます。こだわり等ある方はご自身のお好みのフォルダをご設定ください。
指定出来たらまた「次へ」を押下しましょう。

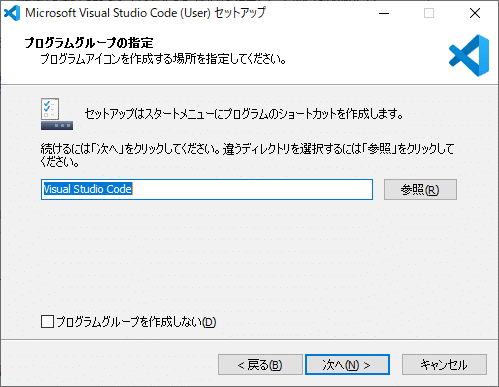
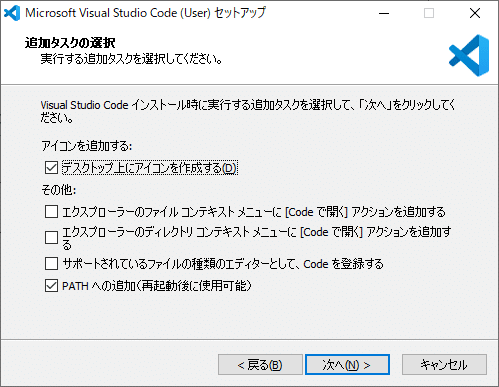
ここは素通りしてください。「次へ」をクリックしましょう。

ここはそれぞれあなたの好みに合わせて指定してください。私は上図の内容ですすめます。
「次へ」を押しましょう。

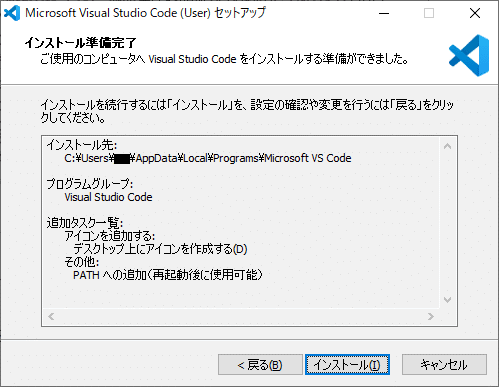
インストール前の最終確認画面です。特に問題がなければ「インストール」をクリックしましょう。インストールが始まります。

始まったよ~ヾ(≧▽≦)ノ

半分まできますた(´Д`)(*´Д`)ハァハァ

もうちょっとだよ(ノД`)・゜・。

キタ━━━━(゚∀゚)━━━━!!
「完了」を押してください。
「Visual Studio Codeを実行する」をチェックONにしていたら

このような画面が開きます。
これでVisual Studio Codeのインストールも完了です。
お疲れさまでした。
おわりに
今回は開発環境の構築をしました。
ぜんっぜん面白くなかったと思います(笑)。まあそういうものです。
次から早速開発に入っていきましょう。前回お伝えした通り、おつくりいただくページは
・スレッド一覧(トップページ)
・スレッド詳細
・新規登録
の3つがあるのですが、まずは定石通りトップページからいきましょう。
ただ、今時点では表示するデータがないので最低限の部分だけお伝えして、新規登録画面を作ってからまた後で戻ってくる、という構成を取ろうと思います。
では、まずは開発環境の構築をクリアということでおめでとうございます!次回もよろしくお願いします!
おつかれさまでしたヾ(≧▽≦)ノ
